转+更新 Graphviz 教程,例子+ 高级应用 写代码,编程绘制架构图(分层拓扑图) 转自官网
1. Graphviz介绍
Graphviz是大名鼎鼎的贝尔实验室的几位牛人开发的一个画图工具。
它的理念和一般的“所见即所得”的画图工具不一样,是“所想即所得”。
Graphviz提供了dot语言来编写绘图脚本。什么?!画个图也需要一个语言!!
不要急,dot语言是非常简单地,只要看了下面几个列子,就能使用了。
mac 平台并没有 gvedit.app . 只能用Graphviz.app打开dot 格式的文件.
2. Graphviz的几个例子
下面的几个例子都来自于官方文档。详情请见:Graphviz官网.
http://graphviz.org/pdf/dotguide.pdf
2.1 Fancy graph

digraph G{
size = "4, 4";//图片大小
main[shape=box];/*形状*/
main->parse;
parse->execute;
main->init[style = dotted];//虚线
main->cleanup;
execute->{make_string; printf}//连接两个
init->make_string;
edge[color = red]; // 连接线的颜色
main->printf[style=bold, label="100 times"];//线的 label
make_string[label = "make a\nstring"]// \n, 这个node的label,注意和上一行的区别
node[shape = box, style = filled, color = ".7.3 1.0"];//一个node的属性
execute->compare;
}
从上面的代码可以看出,dot语言非常简单,就是一个纯描述性的语言而已。
大家可以把上面的代码和下图中的连接对应起来看。

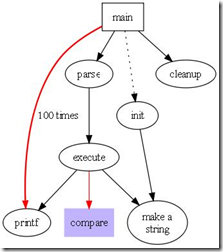
<图1. Fancy graph>
2.2 Polygon graph

digraph G{
size = "4, 4"
a->b->c;
b->d;
a[shape = polygon, sides = 5, peripheries=3, color = lightblue, style = filled];
//我的形状是多边形,有五条边,3条边框, 颜色的淡蓝色, 样式为填充
c[shape = polygon, sides = 4, skew= 0.4, lable = "hello world"];
//我的形状是4变形, 角的弯曲度0.4, 里面的内容为"hello world"
d[shape = invtriange];
//我是三角形
e[shape = polygon, side = 4, distortion = .7];
//我是梯形啊
}
下面是对应的图片:

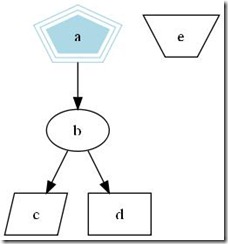
<图2. Polygon graph>
2.3 连接点的方向
我们可以用“n”,”ne”,”e”,””se”, “sw”,”w”,”nw”,
分别表示冲哪一个方向连接这个节点(图形)-“north, northeast……”
如:

digraph G{
//b->c[tailport = se];
b->c:se;
}
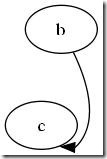
<图3. Se graph>
2.4 连接点:控制连接线
<f0> 等就是标识连接点.
数据结构图是我们很容易用到的一类图形,一个简单地数据结构图代码如下:

digraph g{
node [shape = record,height=.1//我定义了我下面的样式;
node0[label = "<f0> |<f1> G|<f2> "];
//我是一个node,我有三个属性,第二个的名字为G,其他两个为空
node1[label = "<f0> |<f1> E|<f2> "];
node2[label = "<f0> |<f1> B|<f2> "];
node3[label = "<f0> |<f1> F|<f2> "];
node4[label = "<f0> |<f1> R|<f2> "];
node5[label = "<f0> |<f1> H|<f2> "];
node6[label = "<f0> |<f1> Y|<f2> "];
node7[label = "<f0> |<f1> A|<f2> "];
node8[label = "<f0> |<f1> C|<f2> "];
"node0": f2->"node4":f1;
//我的第三个属性连到node4的第二个属性
"node0": f0->"node1":f1;
"node1": f0->"node2":f1;
"node1": f2->"node3":f1;
"node2": f2->"node8":f1;
"node2": f0->"node7":f1;
"node4": f2->"node6":f1;
"node4": f0->"node5":f1;
}

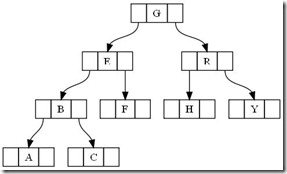
<图4. Data graph>
2.5 表格

digraph g {
nodesep = .05;
rankdir = LR;
node[shape = record, width = .1, height = .1];
node0[label = "<f0> |<f1> |<f2> |<f3> |<f4> |<f5> |<f6> |", height = 2.5];
//我是一个节点,我有7个属性
node [width = 1.5];
node1[label = "{<n> n14 | 719 |<p>}"];
//我还是一个节点, 也定义了三个属性
node2[label = "{<n> a1 | 719 |<p>}"];
node3[label = "{<n> i9 | 512 |<p>}"];
node4[label = "{<n> e5 | 632 |<p>}"];
node5[label = "{<n> t20 | 959 |<p>}"];
node6[label = "{<n> o15 | 794 |<p>}"];
node7[label = "{<n> s19 | 659 |<p>}"];
//好了,我开始连接了
node0:f0->node1:n;
node0:f1->node2:n;
node0:f2->node3:n;
node0:f5->node4:n;
node0:f6->node5:n;
node2:p->node6:n;
node4:p->node7:n;
}
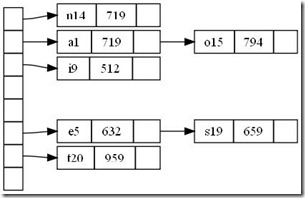
这是一个简单地哈希表,如下图所示

<图5. Hash table graph>
2.6 子图
下面画一个轻量级的流程图。

digraph g {
subgraph cluster0 {
//我是一个子图,subgraph定义了我,
node[style = filled, color = white];
//我之内的节点都是这种样式
style = filled;
//我的样式是填充
color = lightgrey;
//我的颜色
a0->a1->a2->a3;
label = "prcess #1"
//我的标题
}
subgraph cluster1 {
//我也是一个子图
node[style = filled];
b0->b1->b2->b3;
label = "process #2";
color = blue;
}
//定义完毕之后,下面还是连接了
start->a0;
start->b0;
a1->b3;
b2->a3;
a3->end;
b3->end;
start[shape=Mdiamond];
end[shape=Msquare];
}
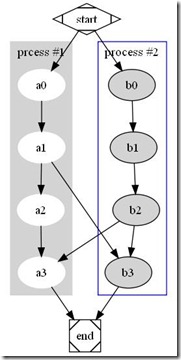
结果输出图形如下:

<图6. Hash table graph>
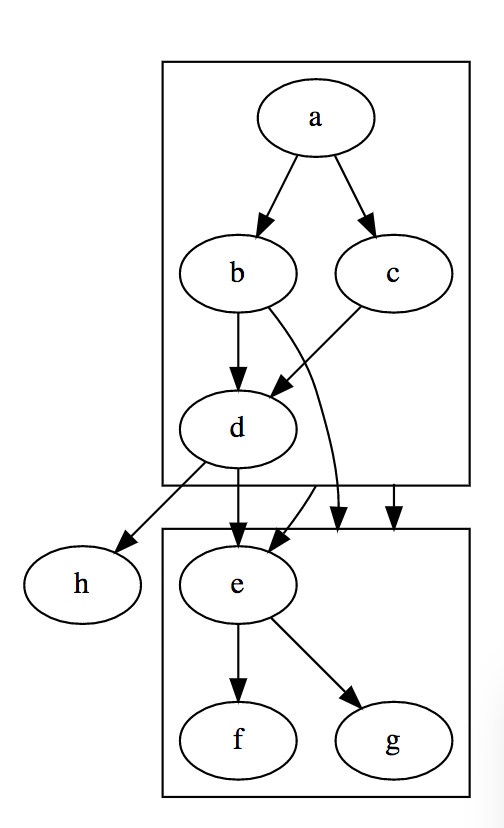
2.7 控制子图的连接点
digraph G {
compound=true; // 开启子图连接点
subgraph cluster0 {
a -> b;
a -> c;
b -> d;
c -> d;
}
subgraph cluster1 {
e -> g;
e -> f;
}
b -> f [lhead=cluster1]; //注意该连接是从子图上发起的
d -> e;
c -> g [ltail=cluster0,
lhead=cluster1];
c -> e [ltail=cluster0];
d -> h;
}

2.8 高级应用(原创)
详见 graphviz 绘制架构图 http://www.cnblogs.com/fei33423/p/6960368.html
2.9 其他 多看看http://www.graphviz.org/forums/general-discussion 和 stackoverflow 上的关于 graphviz 的问题.
3. 小结
相信这几个列子下来,各位看官对graphviz也有了了解了吧,我个人用了一遍下来发现太爽了。
而对于dot语言,作为一个描述性的语言就非常简单了, 只要有编程基础的人,模仿几个列子下来
应该就能应用了。
各位看官,有没有心动啊。
附录:
二次开发(学习使用 graphviz, 配置化,变量化 ):
use graphviz ,base on graphviz :
Doxygen,plant uml .
利用 graphviz 绘制动态图(写博客专用,教程专用)
https://github.com/mapio/GraphvizAnim
延伸对比学习:
C++可以使用的图绘制算法库, 比较常见的有Graphviz, OGDF, Boost Graph
替换 graphviz: 不算好,http://plantuml.sourceforge.net/qa/?qa=4842/graphviz-is-not-good-enough . And I believe it's possible by switching to the Open Graph Drawing Framework instead of GraphViz.
提高graphviz:
https://stackoverflow.com/questions/2278030/improving-graphviz-layout
内部算法:
绘制拓扑图软件(ogdf, GraphViz, mxGraph, yEd...)布局背后的算法:https://stackoverflow.com/questions/13861130/graph-hierarchical-layout-algorithm
使用水平分层的流程布局 mxGraph支持树、流向和层次的布局.
有向无环图的自动布局算法(一个动画,绘图软件设计者的博客文章)
转+更新 Graphviz 教程,例子+ 高级应用 写代码,编程绘制架构图(分层拓扑图) 转自官网的更多相关文章
- 【Python】三个例子教你写代码
这篇文章包括用Python编写的斐波那契数列,三位数的水仙花数和百钱买百鸡的基础代码: (一)斐波那契数列: ''' def hanshu(n): n_1 = 1 n_2 = 1 m = n sumn ...
- Anaconda安装Graphviz, mac下Graphviz安装, pcharm中调用pycharm, Graphviz典型例子
mac下的Graphviz安装及使用 2017年10月13日 13:30:07 阅读数:7495 一.安装 Graphviz http://www.graphviz.org/ mac用户建议直接用ho ...
- HighCharts -教程+例子
Highchart简介: Highcharts是一款免费开源的纯javascript编写的图表库,能够很简单便捷的在Web网站或Web应用中添加交互性的图表, Highcharts目前支持直线图 ...
- ASP.NET Aries 高级开发教程:Excel导入之代码编写(番外篇)
前言: 以许框架提供的导入配置功能,已经能解决95%以上的导入情况,但有些情况总归还是得代码来解决. 本篇介绍与导入相关的代码. 1.前端追加导入时Post的参数: var grid = new AR ...
- 编程语言教程书该怎么写: 向K&R学习!
原文地址:Lax Language TutorialsAndrew Binstock 每年在评审Jolt Awards图书的时候,我都会被一些语言教程类图书弄得心力交瘁.从这些年的评审经验来看,这些语 ...
- php相册功能实现(包含php图片上传,后台管理,浏览和删除)教程例子
相册功能实现(包含php图片上传,后台管理,浏览和删除)教程例子包括五个部分: 一.相册首页 <html> <head> <meta charset="utf- ...
- go每个函数写代码例子
https://github.com/astaxie/gopkg 由于目前golang的手册里面针对函数的例子太少了,很多时候不知道怎么使用,好多人都是看源代码才明白怎么用,这个给我们快速开发gola ...
- 1,[VS入门教程] 使用Visual Studio写c语言 入门与技巧精品文~~~~下载安装篇
Microsoft Visual Studio是微软(俗称巨硬)公司出品的强大IDE(Integrated Development Environment 集成开发环境),功能强大齐全,界面舒服之类的 ...
- Jetson Nano系列教程1:烧写系统镜像
下载镜像 NVIDIA官方为Jetson Nano Developer Kit (后面统称为Jetson Nano了)提供了SD卡版本的系统镜像,并且根据JetPack版本不断得在更新.所以你可以直接 ...
随机推荐
- Shell面试,笔试整理
1.经典Shell脚本面试问题:https://blog.csdn.net/hyszyl/article/details/60970307
- 论js里面的for循环
首先搞懂执行的顺序: 对,执行顺序就是这样的. for循环的作用: 1.在编写代码时,你常常希望反复执行同一段代码. 2.遍历数组,可以用forEach();对于DOM对象(nodelist)的话,比 ...
- sqoop导出hive数据到mysql错误: Caused by: java.lang.RuntimeException: Can't parse input data
Sqoop Export数据到本地数据库时出现错误,命令如下: sqoop export \ --connect 'jdbc:mysql://202.193.60.117/dataweb?useUni ...
- HBase 相关API操练(二):Java API
一.HBase Java编程 (1)HBase是用Java语言编写的,它支持Java编程: (2)HBase支持CRUD操作:Create,Read,Update和Delete: (3)Java AP ...
- 【Linux】linux下tar.gz、tar、bz2、zip等解压缩、压缩命令小结
Linux下最常用的打包程序就是tar了,使用tar程序打出来的包我们常称为tar包,tar包文件的命令通常都是以.tar结尾的.生成tar包后,就可以用其它的程序来进 行压缩了,所以首先就来讲讲ta ...
- 3 - Selenium元素定位和操作
3.1定位 <button id="gbqfba" aria-label="Google Search" name="btnK" cl ...
- Default Bearer, Dedicated Bearer... What exactly is bearer ?
Default Bearer, Dedicated Bearer... What exactly is bearer ? While trying to get a better understa ...
- java注解相关
本文参考很多大神的文档,特别再次表示感谢分享!! 1.何为注解? 概念:注解(Annotation),也叫元数据.一种代码级别的说明. 它是JDK1.5及以后版本引入的一个特性,与类.接口.枚举是在 ...
- 《C#高效编程》读书笔记11-理解短小方法的优势
我们最好尽可能的编写最清晰的代码,将优化交给JIT编译器完成.一个常见的错误优化是,将大量逻辑放在一个函数中,以期减少额外的方法调用开销.这种将函数逻辑直接写在循环内部的常见优化做法却会降低.NET应 ...
- [Freemarker] Getting Start
Freemarker是一个模板引擎,在.NET中有类似的T4模板,FreeMarker对ASP.NET MVC也很友好,链接地址,引用官方的一幅图 模板+数据=视图 Following are the ...