在基于AngularJs架构的ABP项目中使用UEditor
【前提须知】
- 读过此篇博客
- 了解angular-ueditor
- 了解ABP如何使用
- 会使用VS2017
【1.下载ABP模板】
https://aspnetboilerplate.com/Templates
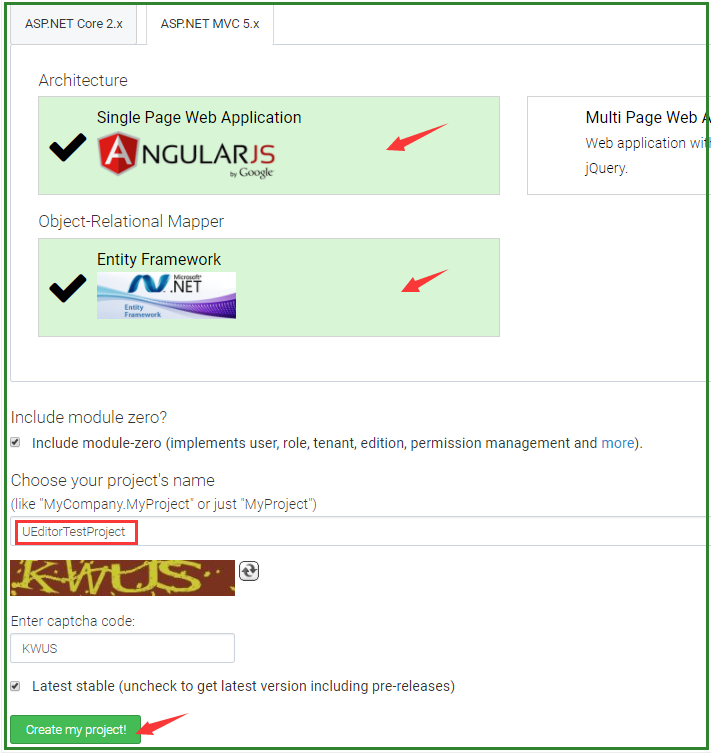
选择ASP.NET MVC 5.x页签下基于AngularJs前端框架和基于Entity Framework对像映射关系的模板,如下图所示:

【2.下载UEditor插件】
http://ueditor.baidu.com/website/download.html#ueditor
这里我使用的是.net版本的插件,其它版本的没有测试,道理应该是一样的。

【3.打开ABP项目】
- 解压项目(UEditorTestProject.zip)
- 还原Nuget包
- 将(UEditorTestProject.Web)设为启动项
- 修改数据库连接字符串(UEditorTestProject.Web项目中的Web.config),执行EF的code first命令,生成数据库
- Ctrl + F5 运行程序,输入用户名密码,打开网站

【4.到angular-ueditor官网上下载angular-ueditor.js】
【5.添加插件】
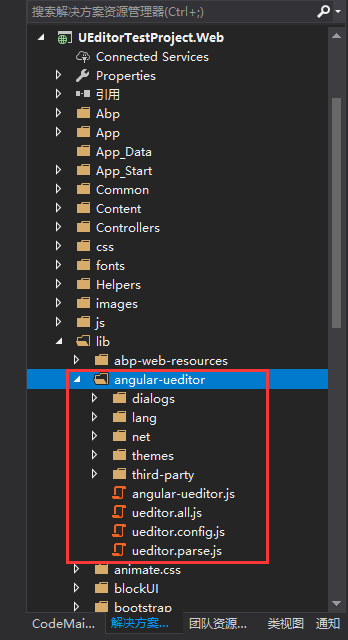
把解压缩后的ueditor插件和angular-ueditor.js添加到UEditorTestProject.Web项目中的lib文件夹下,下图是添加完后的代码结构:

【6.引用脚本】
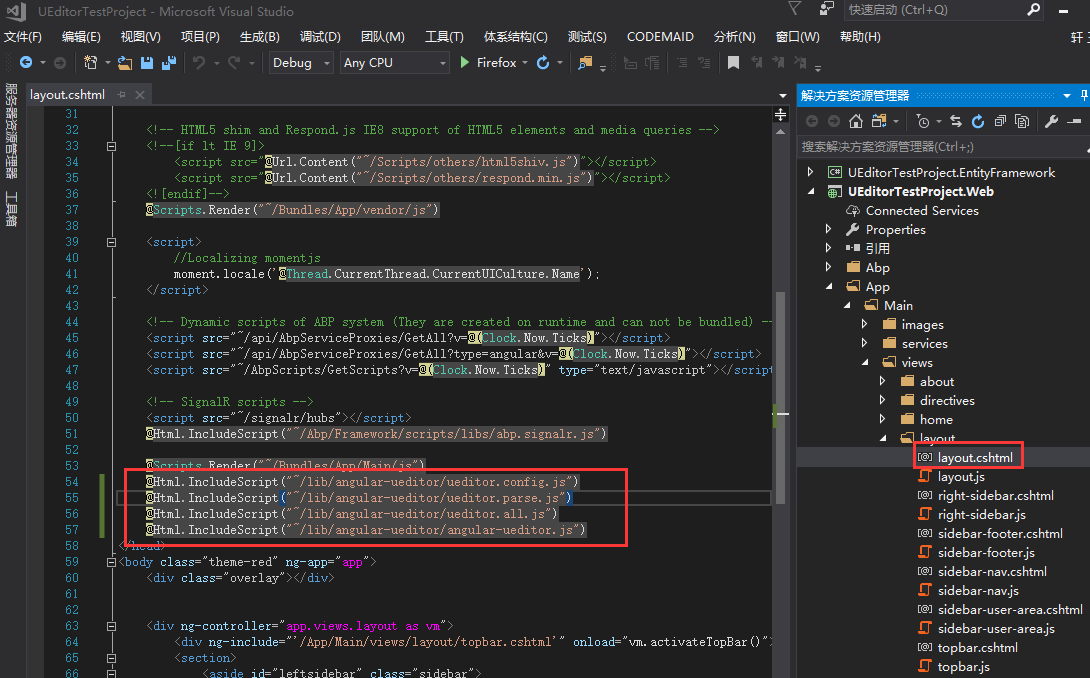
添加完插件后,需要将脚本引入到模板页中,下图是引入脚本的截图:

【7.将angular-ueditor注入到的应用程序中】

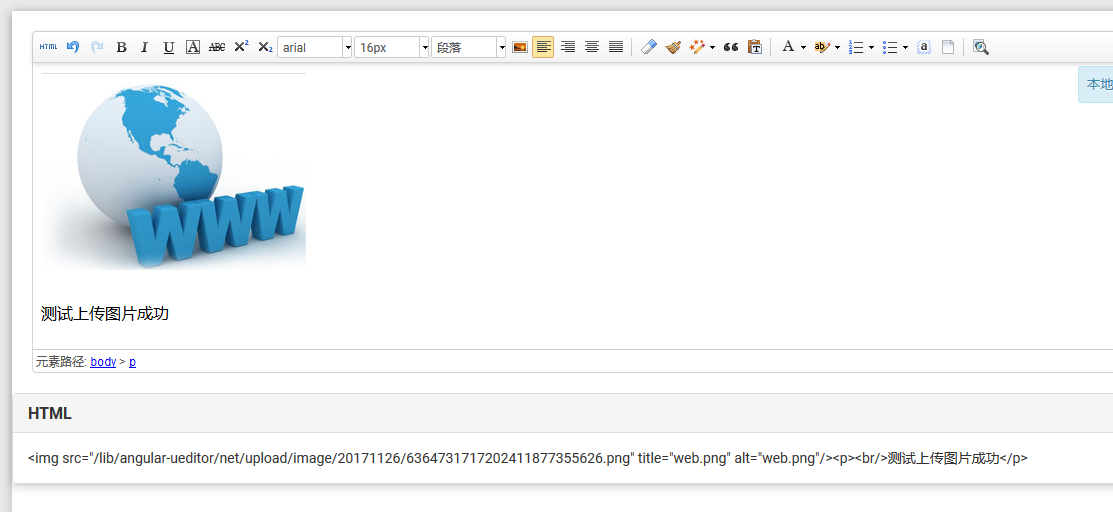
【8.添加测试页面,进行测试】
<div class="row">
<div class="form-group col-lg-12 col-md-12 col-sm-12 col-xs-12">
<div class="card main-content">
<div class="body table-responsive">
<div class="ueditor" ng-model="vm.content"></div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">HTML</h3>
</div>
<div class="panel-body">
{{vm.content}}
</div>
</div>
</div>
</div>
</div>
成功 :)

【问题】
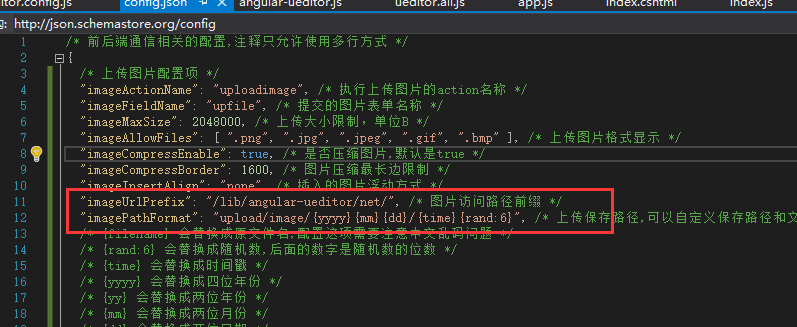
- 如果你的上传图片功能无法正常使用,请检查ueditor的配置文件中图片的上传路径是否配置正确。

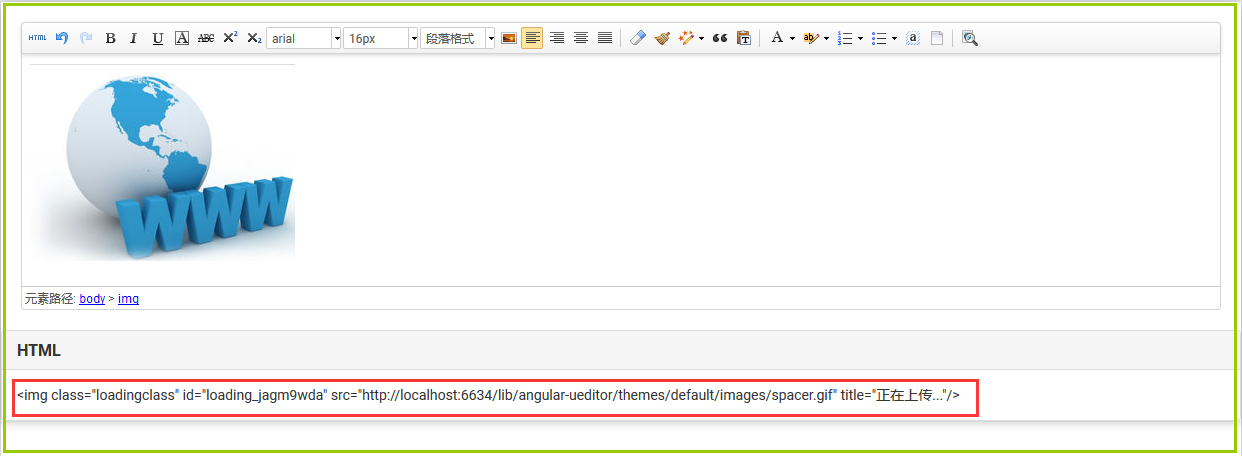
- 如果上传完图片后,发现vm.content的值仍然还是“正在上传....",如下所示,那么不要紧张,这个是ueditor的一个bug。

针对这个bug,已经有网友解决了(https://segmentfault.com/q/1010000007859368),解决方案就是针对ueditor.all.js文件中方法callback()函数添加一行代码,使$apply触发生效,如下图所示:

至于其它的配置,请参考Ueditor官方文档,这里就不再赘述了。
在基于AngularJs架构的ABP项目中使用UEditor的更多相关文章
- AutoMapper之ABP项目中的使用介绍
最近在研究ABP项目,昨天写了Castle Windsor常用介绍以及其在ABP项目的应用介绍 欢迎各位拍砖,有关ABP的介绍请看阳光铭睿 博客 AutoMapper只要用来数据转换,在园里已经有很多 ...
- ABP项目中的使用AutoMapper
AutoMapper之ABP项目中的使用 最近在研究ABP项目,昨天写了Castle Windsor常用介绍以及其在ABP项目的应用介绍 欢迎各位拍砖,有关ABP的介绍请看阳光铭睿 博客 AutoMa ...
- ABP项目中使用Swagger生成动态WebAPI
本文是根据角落的白板报的<使用ABP实现SwaggerUI,生成动态webapi>一文的学习总结,感谢原文作者角落的白板报. 1 安装Swashbuckle.core 1.1 选择WebA ...
- 说说ABP项目中的AutoMapper,Castle Windsor(痛并快乐着)
这篇博客要说的东西跟ABP,AutoMapper和Castle Windsor都有关系,而且也是我在项目中遇到的问题,最终解决了,现在的感受就是“痛并快乐着”. 首先,这篇博客不是讲什么新的知识点,而 ...
- 基于MFC的实时可视化项目中视图刷新消息的严谨使用
在实时可视项目中,视图的实时刷新显示对软件的体验感来说非常重要,当算法的效率达到实时,比如一秒40帧,如果实时显示帧率更不上,则体验感将大大折扣,让用户感觉你的算法并没有40帧,当然最关键的是解决显示 ...
- vue2.0项目中使用Ueditor富文本编辑器示例
最近在vue项目中需要使用富文本编辑器,于是将Ueditor集成进来,作为公共组件. 在线预览:https://suweiteng.github.io/vue2-management-platform ...
- 在 .NET Core项目中使用UEditor图片、文件上传服务
在.NET Framework中使用UEditor时,只需要将UEditor提供的后端服务,部署为一个子程序,即可直接使用文件上传相关的服务,但是UEditor官方并未提供.Net Core的项目,并 ...
- ASP.MVC 项目中使用 UEditor 文本编辑器
1.下载UEditor 源文件,并导入项目中 2.添加项目中需要使用的CSS和JS //Ueditor 文本编辑器必备的StyleBundle和ScriptBundle StyleBundle ued ...
- JSP项目中使用ueditor(百度编辑器)
1. 从http://ueditor.baidu.com下载JSP版本的ueditor,注意GBK和UTF-8两种版本. 2. 在Web Project项目的WebRoot目录下新增thirdpart ...
随机推荐
- C语言枚举类型enum-(转)-温故而知新
在实际编程中,有些数据的取值往往是有限的,只能是非常少量的整数,并且最好为每个值都取一个名字,以方便在后续代码中使用,比如一个星期只有七天,一年只有十二个月,一个班每周有六门课程等. 以每周七天为例, ...
- sharepoint 2013创建网站集,域帐户无法访问,只有administrator可以访问
解决方法: 1.创建WEB应用程序时,可配置帐户必须为域帐户 2.确定关闭防火墙(这是重点) 我在测试时发现80端口和30714端口在其它同事的电脑上(域帐户)都可以访问,除这两个端口以后都无法访问, ...
- Ajax入门(一)从0开始到一次成功的GET请求
什么是服务器 网页浏览过程分析 一个完整的HTTP请求过程,通常有下面7个步骤 建立TCP连接 Web浏览器向Web服务器发送请求命令 Web浏览器发送请求头信息 Web服务器- 应答 Web服务器- ...
- day36-hibernate检索和优化
连接查询是多表查询.
- Codeforces 464E The Classic Problem (最短路 + 主席树 + hash)
题意及思路 这个题加深了我对主席树的理解,是个好题.每次更新某个点的距离时,是以之前对这个点的插入操作形成的线段树为基础,在O(logn)的时间中造出了一颗新的线段树,相比直接创建n颗线段树更省时间. ...
- Opencv Laplacian(拉普拉斯算子)
#include <iostream>#include <opencv2/opencv.hpp>#include <math.h> using namespace ...
- 【转】nginx location匹配规则
转载请保留:http://www.nginx.cn/115.html location匹配命令 ~ #波浪线表示执行一个正则匹配,区分大小写~* #表示执行一个正则匹配,不区分大小写^ ...
- Blender 软件 四视图布局的创建方法
Blender 软件 四视图布局的创建方法 我使用的Blender版本:Blender V 2.77 Q: 为什么要创建一个:四视图布局场景? A: 原因1:四视图布局最适合模型建模.原因2:在 Bl ...
- RTX这种东西究竟有什么价值?
我在第一家公司工作的时候,同事沟通用的就是RTX,第一感觉就是这么简单的软件也能卖钱? 这种东西有啥价值啊?不就是个没广告蓝色UI的qq吗? 还是那句话,当你已经习惯了一个东西之后,你不会感觉到他的价 ...
- c# 的默认访问修饰符小结(转)
c# 的访问修饰符是private 还是 internal? 准确的说,不能一概而论. [MSDN] Classes and structs that are not nested within ot ...
