django权限二(多级菜单的设计以及展示)
多级权限菜单设计级标题栏
我们现在只有数据展示,要进入其他url还需要手动的输入路径,非常的麻烦,所以我们要设计
一个导航栏以及侧边多级菜单栏,这个展示是通过stark组件的设计的增删改查页面,而 每一个
页面我们都需要有导航栏和侧边的权限菜单栏,所以把这个公共的部分提起到一个网页,让增删改
继承这个页面就可以了.
base.html(这要是自己的样式以及设计盒子让其他网页进行继承)
- {% load staticfiles %}
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>CRM</title>
- <link rel="shortcut icon" href="/static /imgs/luffy-study-logo.png">
- <link rel="stylesheet" href="/static/bootstrap/css/bootstrap.css"/>
- <link rel="stylesheet" href="/static/font-awesome/css/font-awesome.css"/>
- <link rel="stylesheet" href="/static/css/commons.css"/>
- <link rel="stylesheet" href="/static/css/nav.css"/>
- <script src="/static/js/jquery-3.3.1.min.js"></script>
- <style>
- .pg-body > .left-menu {
- background-color: #F3F3F3;
- position: absolute;
- left: 1px;
- top: 60px;
- bottom: 0;
- width: 220px;
- overflow: auto;
- }
- .pg-body > .right-body {
- position: absolute;
- left: 225px;
- right: 0;
- top: 60px;
- bottom: 0;
- overflow: scroll;
- border-top: 0;
- font-size: 13px;
- min-width: 755px;
- padding: 20px;
- }
- .dropdown-menu {
- top: 118%;
- left: -108px;
- }
- a:hover{
- text-decoration: none!important;
- }
- </style>
- {% block css %}
- {% endblock %}
- </head>
- <body>
- <div class="pg-header">
- <div class="nav">
- <div class="logo-area left">
- <a href="#">
- <img class="logo" src="{% static 'imgs/logo.svg' %}">
- <span style="font-size: 18px;">CRM </span>
- </a>
- </div>
- <div class="left-menu left">
- <a class="menu-item">资产管理</a>
- <a class="menu-item">用户信息</a>
- <a class="menu-item">权限管理</a>
- <div class="menu-item">
- <span>使用说明</span>
- <i class="fa fa-caret-down" aria-hidden="true"></i>
- <div class="more-info">
- <a href="#" class="more-item">666</a>
- <a href="#" class="more-item">888</a>
- </div>
- </div>
- </div>
- <div class="right-menu right clearfix">
- <!-- Single button -->
- <div class="btn-group user-info right">
- <img class="dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" width="" height="" class="img-circle" src="{% static 'imgs/default.jpg' %}">
- <ul class="dropdown-menu small">
- <li><a href="#" class="more-item">{{request.user.name}}个人信息</a></li>
- <li><a href="/logout/" class="more-item">注销</a></li>
- <li><a href="/home/">修改密码</a></li>
- <li><a href="/home/">更换头像</a></li>
- </ul>
- </div>
- <a class="user-menu right">
- <i class="fa fa-user" aria-hidden="true"></i>
- <span>{{ request.user }}</span>
- </a>
- <a class="user-menu right">
- 消息
- <i class="fa fa-commenting-o" aria-hidden="true"></i>
- <span class="badge bg-success">2</span>
- </a>
- <a class="user-menu right">
- 通知
- <i class="fa fa-envelope-o" aria-hidden="true"></i>
- <span class="badge bg-success">2</span>
- </a>
- <a class="user-menu right">
- 任务
- <i class="fa fa-bell-o" aria-hidden="true"></i>
- <span class="badge bg-danger">4</span>
- </a>
- </div>
- </div>
- </div>
- <div class="pg-body">
- {# 左侧栏 #}
- <div class="left-menu">
- {% block side_bar %}
- {# 自定义标签 #}
- {% load rbac %}
- {% get_menu_list request %}
- {% endblock side_bar %}
- </div>
- {# 右侧栏数据体 #}
- <div class="right-body">
- {% block content %}
- {% endblock content %}
- </div>
- </div>
- {% block js %}
- {% endblock %}
- </body>
- </html>
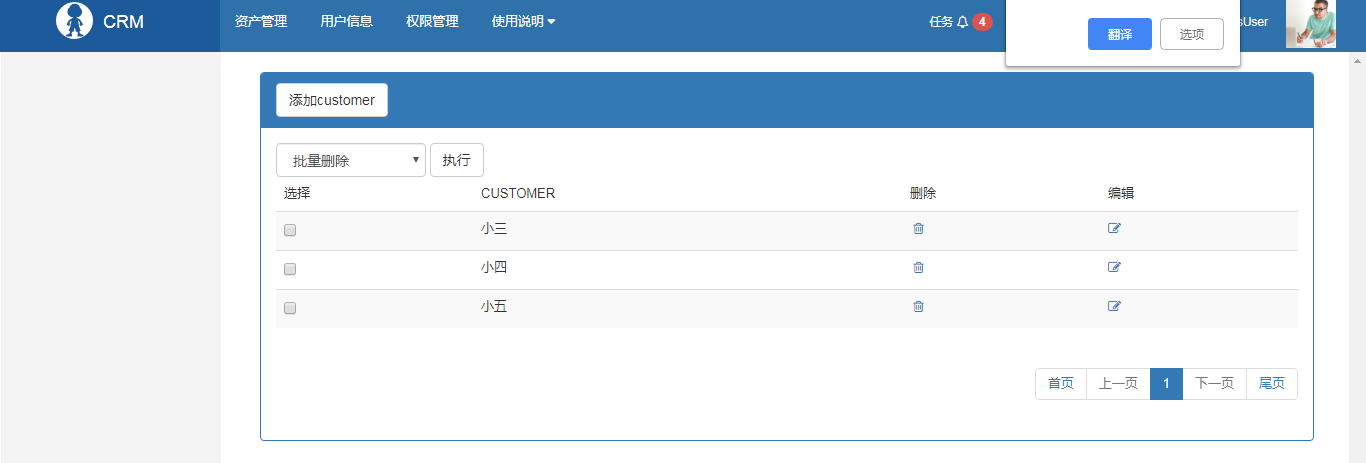
让页面继承了相应的盒子之后,我么就会得到如下样式

那怎么把我们的多级菜单权限展现在右边呢?
这里需要要到一个新的语法(关于自定义模板标签)
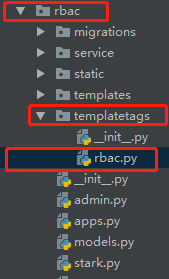
建立如下文件夹

rbac.py
- from django import template
- from ..models import Permission
- register = template.Library()
- @register.inclusion_tag("rbac/menu.html")
- def get_menu(request):
- print("OK...")
- permission_list = request.session.get("permission_list") #获取权限列表
- menu_list = []
- for per in permission_list:
- if per.get("type") == "menu": #如果是菜单列表加入列表,返回列表和menu.html渲染
- menu_list.append(per)
- return {"default_data": default_data}
menu.html
- <div id="treeview" class="small">
- </div>
- <script src="/static/bootstrap-treeview/js/bootstrap-treeview.js"></script>
- <script type="text/javascript">
- // API文档参数列表: https://www.cnblogs.com/tangzeqi/p/8021637.html
- $(function() {
- var options = {
- data:{{ default_data|safe }} , //data属性是必须的,是一个对象数组 Array of Objects.
- color: "", //所有节点使用的默认前景色,这个颜色会被节点数据上的backColor属性覆盖. String
- backColor: "#000000", //所有节点使用的默认背景色,这个颜色会被节点数据上的backColor属性覆盖. String
- borderColor: "#000000", //边框颜色。如果不想要可见的边框,则可以设置showBorder为false。 String
- nodeIcon: "glyphicon glyphicon-stop", //所有节点的默认图标
- checkedIcon: "glyphicon glyphicon-check", //节点被选中时显示的图标 String
- collapseIcon: "glyphicon glyphicon-minus", //节点被折叠时显示的图标 String
- expandIcon: "glyphicon glyphicon-plus", //节点展开时显示的图标 String
- emptyIcon: "glyphicon", //当节点没有子节点的时候显示的图标 String
- enableLinks: false, //是否将节点文本呈现为超链接。前提是在每个节点基础上,必须在数据结构中提供href值。 Boolean
- highlightSearchResults: true, //是否高亮显示被选中的节点 Boolean
- levels: 2, //设置整棵树的层级数 Integer
- multiSelect: false, //是否可以同时选择多个节点 Boolean
- onhoverColor: "#F5F5F5", //光标停在节点上激活的默认背景色 String
- selectedIcon: "glyphicon glyphicon-stop", //节点被选中时显示的图标 String
- searchResultBackColor: "", //当节点被选中时的背景色
- searchResultColor: "", //当节点被选中时的前景色
- selectedBackColor: "", //当节点被选中时的背景色
- selectedColor: "#FFFFFF", //当节点被选中时的前景色
- showBorder: true, //是否在节点周围显示边框
- showCheckbox: false, //是否在节点上显示复选框
- showIcon: true, //是否显示节点图标
- showTags: false, //是否显示每个节点右侧的标记。前提是这个标记必须在每个节点基础上提供数据结构中的值。
- uncheckedIcon: "glyphicon glyphicon-unchecked", //未选中的复选框时显示的图标,可以与showCheckbox一起使用
- };
- $('#treeview').treeview({
- color: "#4F4F4F",
- expandIcon: 'glyphicon glyphicon-chevron-right',
- collapseIcon: 'glyphicon glyphicon-chevron-down',
- nodeIcon: 'glyphicon glyphicon-bookmark',
- enableLinks: true,
- levels: 1,
- showIcon:false,
- selectedBackColor: "",
- selectedColor: "#333",
- data: {{ default_data|safe }},
- });
- $('#treeview').on('nodeSelected',function(event, data) {
- console.log(data);
- })
- });
- </script>
然后在base里面调用这个自定义标签
- {# 左侧栏 #}
- <div class="left-menu">
- {% block side_bar %}
- 自定义标签
- {% load rbac %}
- {% get_menu_list request %}
- {% endblock side_bar %}
- </div>
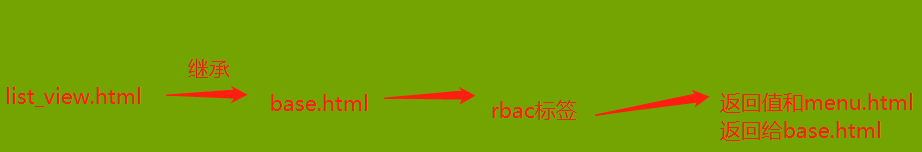
整个流程:
那如何把数据动态的添加到侧边栏呢?我们需要修改代码
rbac.py
- @register.inclusion_tag("rbac/menu.html")
- def get_menu_list(request):
- permission_list = request.session.get('permission_list')
- permission_dic = {}
- for per_dic in permission_list:
- if per_dic['type'] == 'button':
- continue # 过滤掉button权限,我们只要菜单权限
- new_per_dic = {} # 对菜单权限的数据按照treeview的数据结构构建新的字典
- new_per_dic['text'] = per_dic['title']
- new_per_dic['href'] = per_dic['url']
- new_per_dic['nodes'] = []
- new_per_dic['parent_id'] = per_dic['parent_id']
- permission_dic[per_dic.get('id')] = new_per_dic # 以自己的权限主键为键,以新构建的字典为值,构造新的字典
- print('========', permission_dic)
- permission_tree_list = [] # 整个数据大列表
- for per_id, per_dic in permission_dic.items():
- pid = per_dic.get('parent_id') # 取每一个字典中的父id
- if not pid: # 没有父id(最高权限),就直接加入数据大列表
- permission_tree_list.append(per_dic)
- else: # 有父id就加入父id队对应的那个的node(一个列表)
- permission_dic[pid]['nodes'].append(per_dic)
- # 展开节点
- current_path = request.path
- if current_path == per_dic.get('href'):
- pid = per_dic.get('parent_id')
- per_dic['emptyIcon']=''
- while pid:
- permission_dic[pid]['state'] = {'expanded': True}
- pid = permission_dic[pid]['parent_id']
- return {'permission_tree_list': json.dumps(permission_tree_list)} #前端不需要反序列化,bootstrap treeview会帮你做
我们会得到如下页面:

django权限二(多级菜单的设计以及展示)的更多相关文章
- django权限之二级菜单
遗漏知识点 1.构建表结构时,谁被关联谁就是主表,在层级删除的时候,删除子表的时候,主表不会被删除,反之删除主表的话,字表也会被删除, 使用related_name=None 反向查询,起名用的 ...
- django 权限设置 左侧菜单点击显示,面包屑
1.左侧菜单点击显示 就是在点击的时候保留点击的功能 方法. 1.加入新的字段,pid来判断 class Permission(models.Model): """ 权限 ...
- python 全栈开发,Day111(客户管理之 编辑权限(二),Django表单集合Formset,ORM之limit_choices_to,构造家族结构)
昨日内容回顾 1. 权限系统的流程? 2. 权限的表有几个? 3. 技术点 中间件 session orm - 去重 - 去空 inclusion_tag filter 有序字典 settings配置 ...
- Django - 权限(5)- 非菜单权限对应的一级菜单展开、面包屑导航
一.非菜单权限对应的一级菜单展开 需求:客户列表和账单列表页面中都有添加按钮,当点击添加客户(或编辑客户.删除客户)时,客户列表所属的一级菜单展开,当点击添加账单(或编辑账单.删除账单)时,账单列表所 ...
- django自定义rbac权限组件(二级菜单)
一.目录结构 二.表结构设计 model.py from django.db import models # Create your models here. class Menu(models.Mo ...
- day1作业二:多级菜单操作
作业二:多级菜单 (1)三级菜单 (2)可以次选择进入各子菜单 (3)所需新知识点:列表.字典 要求:输入back返回上一层,输入quit退出整个程序 思路: (1)首先定义好三级菜单字典: (2)提 ...
- day1作业二:多级菜单操作(函数实现)
作业二:多级菜单 (1)三级菜单 (2)可以次选择进入各子菜单 (3)所需新知识点:列表.字典 要求:输入back返回上一层,输入quit退出整个程序 本示例的三级菜单是一个yaml文件格式,格式如下 ...
- day1 作业二:多级菜单操作
作业二:多级菜单 (1)三级菜单 (2)可以次选择进入各子菜单 (3)所需新知识点:列表.字典 要求:输入b返回上一层,输入q退出整个程序 思路:三级菜单第一级别是省,第二级别是市,第三级别是县,用户 ...
- day1作业二:多级菜单
作业二:多级菜单 1.三级菜单 2.可以次选择进入各子菜单 3.所需新知识点:列表.字典 4.打印b回到上一层 5.打印q退出循环 流程图如下: readme: (1)存储三级菜单的字典;设置 ...
随机推荐
- ubuntu16部署gitlab
一.gitlab的安装 1. 安装依赖包 $ sudo apt-get update #如无ssh还需安装openssh-server $ sudo apt-get install postfix c ...
- Tensorflow梯度下降应用
import tensorflow as tfimport numpy as np #使用numpy生成随机点x_data = np.random.rand(100)y_data = x_data*0 ...
- IFC—IfcProduct实体继承框架
- Ubuntu,kubuntu与xubuntu的差别 Ubuntu各版本主要差异
Ubuntu各版本主要差异 Ubuntu官方考虑到使用者的不同需求,提供各种不同的发行版.虽然发布了几种版本的Ubuntu系统,但是它们的核心系统是一模一样的.可以这么说不同发行版的Ubuntu的区别 ...
- vray学习笔记(4)混合材质是个什么东西
看下定义: The Blend material lets you mix two materials on a single side of the surface. Blend material材 ...
- bzoj1735 [Usaco2005 jan]Muddy Fields 泥泞的牧场
传送门 分析 我们知道对于没有障碍的情况就是将横轴点于纵轴点连边 于是对于这种有障碍的情况我们还是分横轴纵轴考虑 只不过对于有障碍的一整条分为若干个无障碍小段来处理 然后将标号小段连边,跑最大匹配即可 ...
- ZROI2018普转提day6t3
传送门 分析 居然卡哈希数,万恶的出题人...... 感觉我这个方法似乎比较呆,我的代码成功成为了全网最慢的代码qwq 应该是可以直接哈希的 但由于我哈希学的不好又想练练线段树维护哈希,于是就写了个线 ...
- Spark的广播变量模块
有人问我,如果让我设计广播变量该怎么设计,我想了想说,为啥不用zookeeper呢? 对啊,为啥不用zookeeper,也许spark的最初设计哲学就是尽量不使用别的组件,他有自己分布式内存文件系统, ...
- C#中 ACCESS数据库常用操作语句...容易出错的地方(DateTime类型)
这次在C#编程过程中,第一次用到了ACCESS数据库,重点涉及到时间类型,整数类型.是否类型....;遇到了许多困难,就把这些整理了下来,与大家分享. 一.Insert语句的基本格式: INSERT ...
- DiscreteFrechetDist
计算离散的frechet 距离,通过计算两条曲线之间的点的距离,将两条曲线上的点按照距离以及曲线的趋势进行配对,最后根据这些配对的距离选出最后的离散frechet距离(compute discrete ...
