vue.js组件之j间的通讯一 子组件接受父祖件数据
Vue2.0的三种常用传值方式、父传子、子传父、非父子组件传值
在Vue的框架开发的项目过程中,经常会用到组件来管理不同的功能,有一些公共的组件会被提取出来。这时必然会产生一些疑问和需求?比如一个组件调用另一个组件作为自己的子组件,那么我们如何进行给子组件进行传值呢?如果是电商网站系统的开发,还会涉及到购物车的选项,这时候就会涉及到非父子组件传值的情况。当然你也可以用Vuex状态管理工具来实现,这部分我们后续会单独介绍。我先给大家介绍Vue开发中常用的三种传值方式。
Vue常用的三种传值方式有:
父传子
子传父
非父子传值
组件之间的通讯:
vm.$emit()
vm.$on()写在组件里面的
子组件在页面上展示,由于这里采用的是h-build写的,所以格式上并没有注意:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
</head>
<body>
<div id="app1">
<child-com></child-com>
</div>
<template id="child">
<div>
<h2>我是子组件</h2>
</div>
</template>
</body>
<script> //生命周期函数,就是vue实力在某个时间点会自动执行的函数 var app =new Vue({ el:"#app1",
data:{ },
components:{
'child-com':{
template:'#child'
}
}
}) </script>
</html>

可以看到组件在页面上展示了,,子组件想拿到父组件的一些数据<需要通过props来:
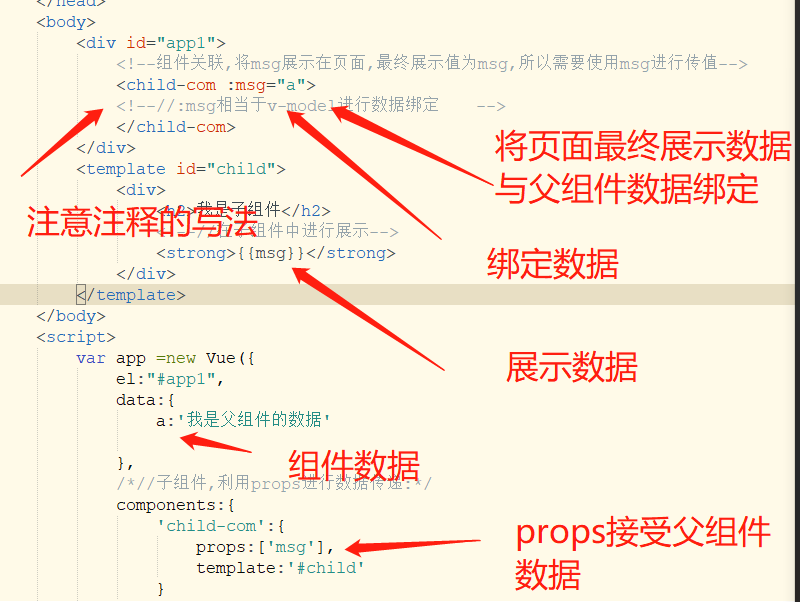
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
</head>
<body>
<div id="app1">
<!--组件关联,将msg展示在页面,最终展示值为msg,所以需要使用msg进行传值-->
<child-com :msg="a">
<!--//:msg相当于v-model进行数据绑定 -->
</child-com>
</div>
<template id="child">
<div>
<h2>我是子组件</h2>
<!--//在子组件中进行展示-->
<strong>{{msg}}</strong>
</div>
</template>
</body>
<script>
var app =new Vue({
el:"#app1",
data:{
a:'我是父组件的数据' },
/*//子组件,利用props进行数据传递:*/
components:{
'child-com':{
props:['msg'],
template:'#child'
}
}
})
</script>
</html>
展示效果:

子组件就可以i轻易的拿到父组件的数据.
关键点:

vue.js组件之j间的通讯一 子组件接受父祖件数据的更多相关文章
- vue.js组件之j间的通讯三,通过单一事件来管理组件通讯
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- vue.js组件之j间的通讯二
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- vue.js组件之j间的通讯四,通过单一事件来管理组件通讯
总结; 首先需要创建是一个空实例: var vm = new Vue(); vm.$emit(事件,数据); vm.$on(事件,function(data){ }bind(this))
- Vue.js 源码分析(三十一) 高级应用 keep-alive 组件 详解
当使用is特性切换不同的组件时,每次都会重新生成组件Vue实例并生成对应的VNode进行渲染,这样是比较花费性能的,而且切换重新显示时数据又会初始化,例如: <!DOCTYPE html> ...
- vue 父组件使用keep-alive和infinite-scroll导致在子组件触发父组件的infinite-scroll方法
(vue.js)vue 父组件使用keep-alive和infinite-scroll导致在子组件触发父组件的infinite-scroll方法”问题疑问,本网通过在网上对“ (vue.js)vue ...
- Vue父子组件通信(父级向子级传递数据、子级向父级传递数据、Vue父子组件存储到data数据的访问)
Vue父子组件通信(父级向子级传递数据.子级向父级传递数据.Vue父子组件存储到data数据的访问) 一.父级向子级传递数据[Prop]: ● Prop:子组件在自身标签上,使用自定义的属性来接收外界 ...
- Vue父组件向子组件传递一个动态的值,子组件如何保持实时更新实时更新?
原文:https://blog.csdn.net/zhouweixue_vivi/article/details/78550738 2017年11月16日 14:22:50 zhouweixue_vi ...
- 解决vue项目中遇到父组件的按钮或操作控制重新挂载子组件但是子组件却无效果的情况
在vue项目中终会遇到需要父组件的按钮或操作控制重新挂载子组件的需求,我在新项目中就遇到这种需求.真实场景是父组件的早,中,晚三个按钮(代表三个时间段)来控制子组件的table表格列的动态加载. 子组 ...
- EXT--当defaultType与items的子组件默认xtype冲突时items的子组件的xtype为panel
示例图 直接看下面示例代码: /** * 获取导入表单 * @returns {Ext.FormPanel} */ function getImportForm() { return new Ext. ...
随机推荐
- redis学习三 redis持久化
1,快照持久化 1简介 redis可以通过创建快照来获得某个时间点上的内存内容的数据副本,有了副本之后,就可以将副本发送到其他redis服务器上从而创建相同数据的从服务器,同时快照留在原 ...
- sharepoint 2013创建网站集,域帐户无法访问,只有administrator可以访问
解决方法: 1.创建WEB应用程序时,可配置帐户必须为域帐户 2.确定关闭防火墙(这是重点) 我在测试时发现80端口和30714端口在其它同事的电脑上(域帐户)都可以访问,除这两个端口以后都无法访问, ...
- android viewpage解决嵌套
子viewpage 自定义 写法一: public class ChildViewPager extends ViewPager{ /** 触摸时按下的点 **/ PointF downP = new ...
- android手机分辨率的一些说明
Android上常见度量单位 px(像素):屏幕上的点,绝对长度,与硬件相关 in(英寸):长度单位 mm(毫米):长度单位 pt(磅):1/72英寸,point dp(与密度无关的像素):一种基于屏 ...
- php二维数组排序方法(array_multisort,usort)
一维数组排序可以使用asort.ksort等一些方法进程排序,相对来说比较简单.二维数组的排序怎么实现呢?使用array_multisort和usort可以实现 例如像下面的数组: $users = ...
- C++ 私有构造函数的作用
很多情况下要求当前的程序中只有一个object.例如一个程序只有一个和数据库的连接,只有一个鼠标的object.通常我们都将构造函数的声明置于public区段,假如我们将 其放入private区段中会 ...
- springBoot 案例
一.工具 JDK1.7 Eclipse Maven 这里Eclipse集成Maven的这一步就省了! 二.编码 新建Maven Project 命名为:SpringBootDemo 选项如图 2.修改 ...
- SpringMVC接收对象数组参数进行封装
前台代码:注意.contentType : "application/json; charset=utf-8",必须要设置,只有这样SpringMVC才认识这个json数组参数 f ...
- Struts2框架02 消息传递
1 消息传递 浏览器和服务器之间的数据传递 2 服务器项浏览器发送数据 2.1 在控制器类中增加一个属性,该属性的值就是服务器需要向浏览器发送的数据 2.2 为该属性增加 get 方法 2.3 在处理 ...
- Visual Studio Command Prompt 工具配置方法
有时候,我们无法找到Visual Studio Command Prompt,需要手动配置 打开 Visual studio2015,选择 "工具"—>"外部工具 ...
