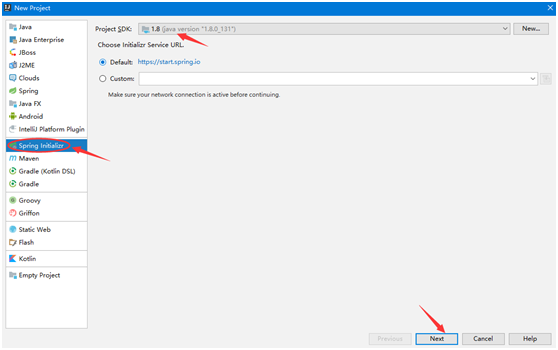
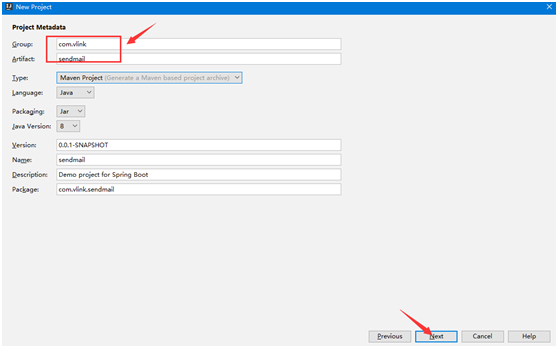
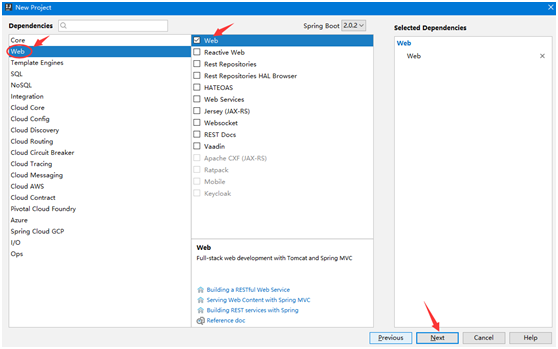
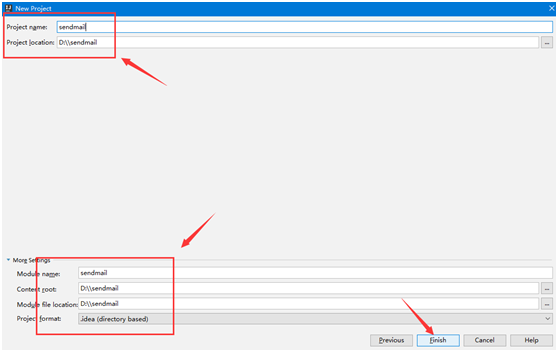
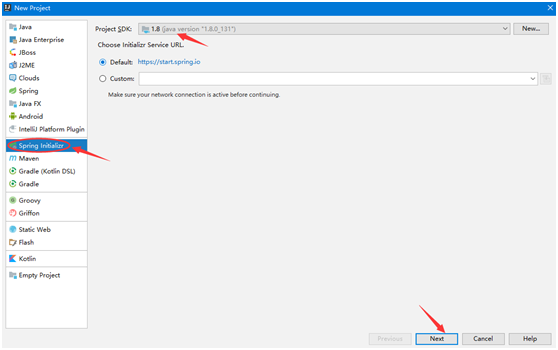
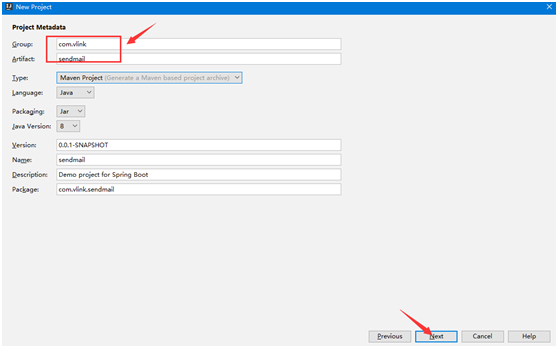
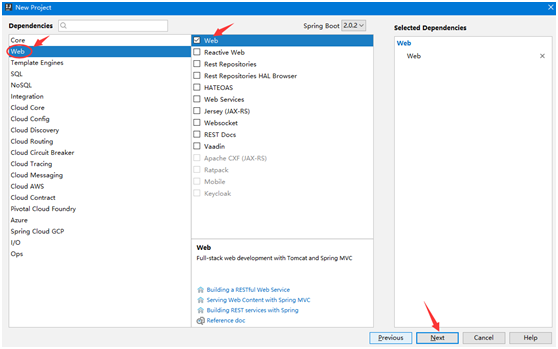
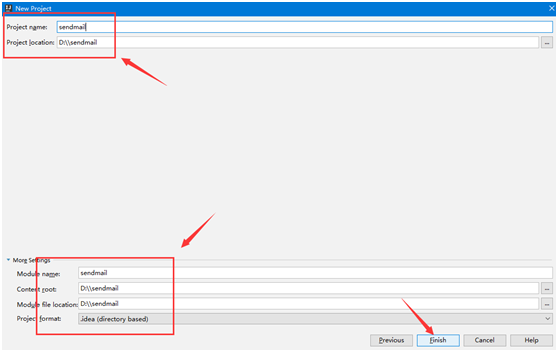
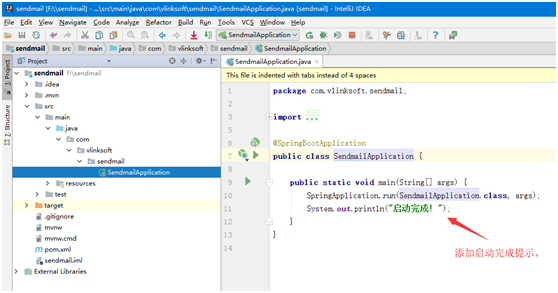
1.创建springboot项目。




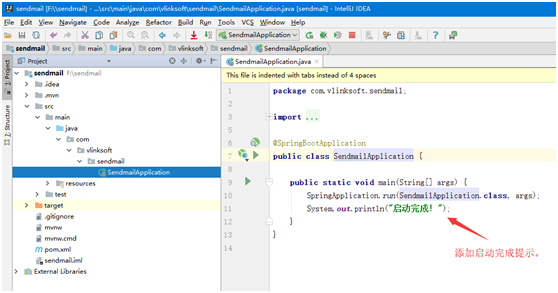
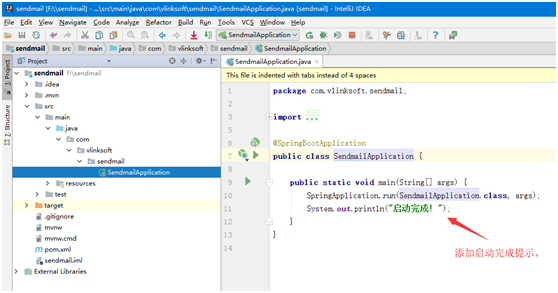
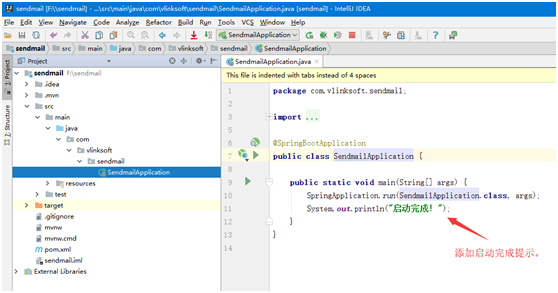
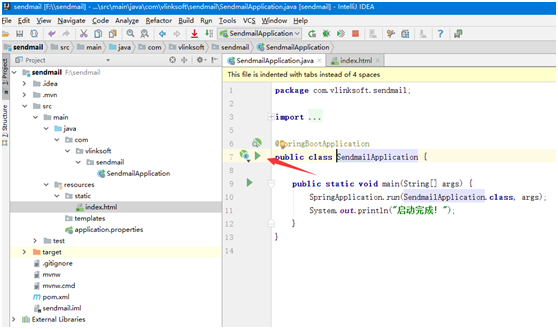
2.创建好的项目如图:

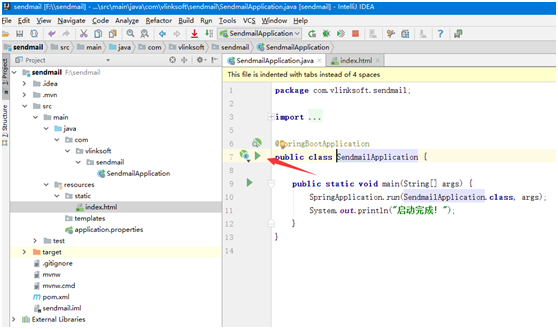
在static目录下新建index.html。

3.点击启动项目


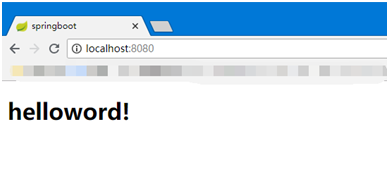
在浏览器的地址栏中访问:http://localhost:8080/

访问到index.html说明创建项目成功。
4.集成邮件发送
参考地址:https://blog.csdn.net/ZZ2713634772/article/details/79576930

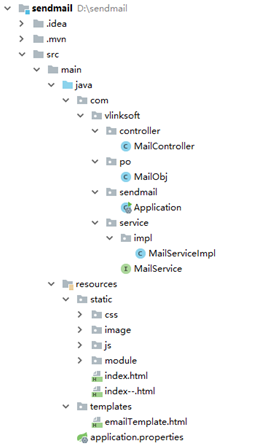
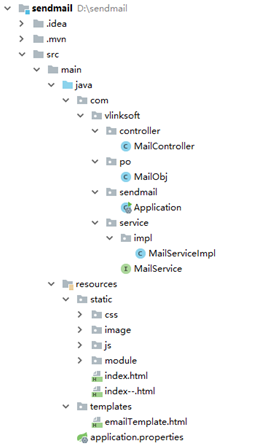
①实现以后的目录结构,如图:

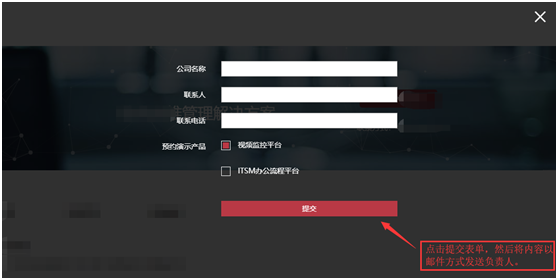
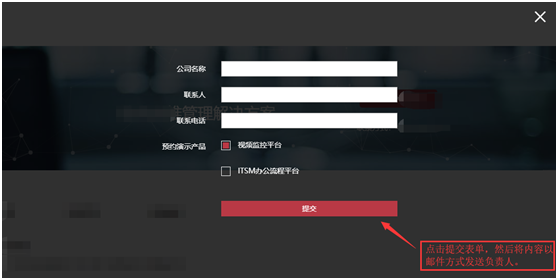
②index.html部分代码(主要实现页面中申请演示的一个表单提交,然后将表单内容通过邮件发送给相关负责人,然后进行联系跟进):
|
<div class="modalform" style="display: none" id="controlViewModalForm">
<div class="reservedemo_bg">
<div class="myformbutton">
<span>×</span>
</div>
</div>
<div class="tableform">
<table>
<tr>
<td width="150px" class="alignright">
<div><span>公司名称</span></div>
</td>
<td width="350px">
<div><input type="text" class="inputwidth340"
name="companyname"></div>
</td>
</tr>
<tr>
<td class="alignright">
<div><span>联系人</span></div>
</td>
<td>
<div><input type="text" class="inputwidth340"
name="companycustomer"></div>
</td>
</tr>
<tr>
<td class="alignright">
<div><span>联系电话</span></div>
</td>
<td>
<div><input type="text" class="inputwidth340"
name="phonenum"></div>
</td>
</tr>
<tr>
<td class="alignright">
<div><span>预约演示产品</span></div>
</td>
<td>
<div>
<label class="mychecklabel">
<input class="demo-radio" type="checkbox" name="orderproduct"
value="1">
<span class="demo-checkbox
demo-radioInput"></span>
<span class="checkspan1">监控平台</span>
</label>
</div>
</td>
</tr>
<tr>
<td>
<div><span></span></div>
</td>
<td>
<div>
<label class="mychecklabel">
<input class="demo-radio" type="checkbox" name="orderproduct"
value="2">
<span class="demo-checkbox
demo-radioInput"></span>
<span class="checkspan1">办公流程平台</span>
</label>
</div>
</td>
</tr>
<tr style="height: 20px">
<td>
<div><span></span></div>
</td>
<td></td>
</tr>
<tr>
<td>
<div><span></span></div>
</td>
<td>
<div class="submitstyle"><span>提交</span></div>
</td>
</tr>
</table>
</div>
</div>
|
③对应表单的js代码:
//预约产品演示 form 表单弹出
//弹出view
var productDemo = $("#center_sky_font");
productDemo.on('click', viewModalForm);
function viewModalForm() {
var modalForm = document.getElementById("controlViewModalForm");
modalForm.style.display = "";
}
//关闭view
var closeView = $(".myformbutton");
closeView.on('click', closeViewModalForm);
function closeViewModalForm() {
var modalForm = document.getElementById("controlViewModalForm");
modalForm.style.display = "none";
//清空表单
$("input[name='companyname']").val("");
$("input[name='companycustomer']").val("");
$("input[name='phonenum']").val("");
$("input[name='orderproduct']").each(function (i, n) {
$(this)[0].checked=false;
});
}
//发送邮件
var sendMailButton = $(".submitstyle");
sendMailButton.on('click', sendMailInfo);
function sendMailInfo() {
// 判断有没有填写公司名称和联系人
var conpanyName_str = $("input[name='companyname']").val(),
conpanyCustomer_str = $("input[name='companycustomer']").val();
if (conpanyName_str == "" || conpanyCustomer_str == "") {
alert("请填写完整的信息!");
return;
}
// 获取电话并进行验证
var phongNum = $("input[name='phonenum']").val();
if (phongNum == "" || !checkTel(phongNum)) {
alert("请输入正确的电话号码!")
return;
}
// 获取复选框数组
var orderProductsArr = [];
$("input[name='orderproduct']:checked").each(function (i, n) {
orderProductsArr[i] = $(this).val();
});
// 如果没有选择演示产品不能提交
if (orderProductsArr.length == 0) {
alert("请选择预约演示的产品!");
return;
}
// 封装页面中获取的数据对象
var emailInfo = {
conpanyName: conpanyName_str,
conpanyCustomer: conpanyCustomer_str,
phoneNum: phongNum,
orderProducts: orderProductsArr,
};
console.log("fromInfo:", emailInfo);
$.ajax({
type: "POST",
url: "/mail/sendSimpleMail",
data: JSON.stringify(emailInfo),
async: false,
dataType: "json",
contentType: "application/json;charset=utf-8",
success: function (data) {
console.log("ajax-succdata:", data);
if (data.state == 200) {
alert(data.msg);
closeViewModalForm();
} else {
alert(data.msg);
}
}
})
}
// 电话验证
function checkTel(tel) {
var mobile = /^1[3|5|8]\d{9}$/, phone = /^0\d{2,3}-?\d{7,8}$/;
return mobile.test(tel) || phone.test(tel);
}
|
④MailController的定义:
这里面只有一个return,将所有的处理放在service实现类中进行处理。
package com.vlinksoft.controller;
import com.vlinksoft.po.MailObj;
import com.vlinksoft.service.MailService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
import java.util.Map;
/**
* @date 2018/5/29
* @desc 发送邮件的Controller
*/
@RestController
@RequestMapping("/mail")
public class MailController {
@Autowired
private MailService mailService;
@RequestMapping(value = "/sendSimpleMail", method = RequestMethod.POST)
@ResponseBody
public Map sendSimpleMail(@RequestBody MailObj mailObj) {
return mailService.sendSimpleMail(mailObj);
}
}
|
⑤services接口的定义。
package com.vlinksoft.service;
import com.vlinksoft.po.MailObj;
import java.util.Map;
/**
* @date 2018/5/29 0029
*/
public interface MailService {
Map sendSimpleMail(MailObj mailObj);
}
|
⑥service实现类的定义。
package com.vlinksoft.service.impl;
import com.vlinksoft.po.MailObj;
import com.vlinksoft.service.MailService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.mail.SimpleMailMessage;
import org.springframework.mail.javamail.JavaMailSender;
import org.springframework.stereotype.Component;
import org.springframework.stereotype.Service;
import java.util.HashMap;
import java.util.Map;
@Service
@Component
public class MailServiceImpl implements MailService {
@Autowired
private JavaMailSender mailSender;
//从propertise文件中获取发送邮箱和接收邮箱的信息
@Value("${mail.fromMail.addr}")
private String from;
@Value("${mail.toMail.addr}")
private String to;
@Value("${mail.toMail.subject}")
private String subject;
/**
* @date 2018/5/29
* @desc 发送简单邮件
*/
@Override
public Map sendSimpleMail(MailObj mailObj) {
SimpleMailMessage message = new SimpleMailMessage();
message.setFrom(from);
message.setTo(to);
message.setSubject(subject);
String orderProduct_str = "";
String getOrderProductArr[] = mailObj.getOrderProducts();
switch (getOrderProductArr.length) {
case 1:
if ("1".equals(getOrderProductArr[0])) {
orderProduct_str = "视频监控平台";
} else {
orderProduct_str = "ITSM办公流程平台";
}
break;
case 2:
orderProduct_str = "监控平台、办公流程平台";
break;
}
String content = "科技有限公司\n\n产品预约演示申请:\n\n公司名称:" + mailObj.getConpanyName() + "\n联系人:" + mailObj.getConpanyCustomer()
+ "\n联系电话:" + mailObj.getPhoneNum() + "\n预约产品:" + orderProduct_str + "\n\n请及时进行联系!";
message.setText(content);
Map map = new HashMap();
try {
mailSender.send(message);
map.put("state", 200);
map.put("msg", "预约演示成功!\n稍后会有人和您联系,请注意收听您的电话。");
System.out.println("邮件发送成功!");
} catch (Exception e) {
map.put("state", 299);
map.put("msg", "预约演示失败!\n请稍后申请。");
System.out.println("发送邮件时发生异常!" + e);
}
return map;
}
}
|
⑦application.properties定义:
将收件人和发件人的经常修改的信息都放入到properties
注意:properties文件中不能有空格。
#############邮箱服务器地址(此处我使用的是163的邮箱)#############
spring.mail.host=smtp.163.com
#############用户名(此处我填写的是163网站登录的用户名)#############
spring.mail.username=xxx@163.com
#############授权码(此处我填写的是163网站用户的授权码)#############
spring.mail.password=xxxxxx
spring.mail.default-encoding=UTF-8
#############发送邮件的人#############
mail.fromMail.addr=xxxxxx@163.com
#############收件人#############
mail.toMail.addr=xxx@qq.com
#############subject#############
mail.toMail.subject=xxxxxxxxxx
|
⑧pojo的定义:
package com.vlinksoft.po;
import java.io.Serializable;
/**
* @date 2018/5/29 0029
*/
public class MailObj implements Serializable {
private String conpanyName;
private String conpanyCustomer;
private String phoneNum;
private String[] orderProducts;
public String[] getOrderProducts() {
return orderProducts;
}
public void setOrderProducts(String[] orderProducts) {
this.orderProducts = orderProducts;
}
public String getConpanyName() {
return conpanyName;
}
public void setConpanyName(String conpanyName) {
this.conpanyName = conpanyName;
}
public String getConpanyCustomer() {
return conpanyCustomer;
}
public void setConpanyCustomer(String conpanyCustomer) {
this.conpanyCustomer = conpanyCustomer;
}
public String getPhoneNum() {
return phoneNum;
}
public void setPhoneNum(String phoneNum) {
this.phoneNum = phoneNum;
}
}
|
注意:
1.页面弹出框背景是全屏的div,display=fixed
2.js复选框获取选中的val值需要遍历。
3.controller中参数的交互问题。
4.将所有的数据处理放在serviceimpl中进行处理。
5.ajax请求,controller中的返回Map集合。
6.邮件需要登录添加第三方密码。
- springboot添加邮件发送及压缩功能
springboot添加邮件发送及文件压缩功能 转载请注明出处:https://www.cnblogs.com/funnyzpc/p/9190233.html 先来一段诗 ``` 就这样吧 忍受折磨 ...
- SpringBoot集成邮件发送
一:简述 在日常中的工作中难免会遇到程序集成邮件发送功能.接收功能:此篇文章我将使用SpringBoot集成邮件发送功能和接收功能:若对邮件一些基本协议和发送流程不懂的请务必参考我之前写的博客或者浏览 ...
- 补习系列(12)-springboot 与邮件发送
目录 一.邮件协议 关于数据传输 二.SpringBoot 与邮件 A. 添加依赖 B. 配置文件 C. 发送文本邮件 D.发送附件 E. 发送Html邮件 三.CID与图片 参考文档 一.邮件协议 ...
- SpringBoot整合邮件发送
本节介绍SpringBoot项目如何快速配置和发送邮件,包括简单的邮件配置.发送简单邮件.发送HTML邮件.发送携带附件的邮件等. 示例源码在:https://github.com/laolunsi/ ...
- 补习系列(12)-springboot 与邮件发送【华为云技术分享】
目录 一.邮件协议 关于数据传输 二.SpringBoot 与邮件 A. 添加依赖 B. 配置文件 C. 发送文本邮件 D.发送附件 E. 发送Html邮件 三.CID与图片 参考文档 一.邮件协议 ...
- springboot 简单邮件发送
写作原因: 项目接近尾声,需求一变再变,其实技术点从未改变,只是业务逻辑的变更,发送邮件提醒的功能,两个月变更七次.我想把技术点记录下来,这里无关乎业务,只有发送邮件的功能. 邮件发送准备说明: 由于 ...
- springboot+kafka+邮件发送(最佳实践)
导读 集成spring-kafka,生产者生产邮件message,消费者负责发送 引入线程池,多线程发送消息 多邮件服务器配置 定时任务生产消息:计划邮件发送 实现过程 导入依赖 <proper ...
- springboot整合邮件发送(163邮箱发送为例)
先登录163邮箱获取授权 勾选后安装提示会叫你设置授权密码之类的:记住授权的密码 1.引入maven依赖 <dependency> <groupId>org.springfr ...
- springboot做邮件发送功能时报错No qualifying bean of type 'org.springframework.mail.javamail.JavaMailSender' available:的问题解决方案
1.检查application.yml中的配置是否正确 spring.mail.host=smtp.xxx.comspring.mail.username=xxx@xxx.comspring.mail ...
随机推荐
- java读取配置到Hash表里
import java.io.FileInputStream; import java.io.FileNotFoundException; import java.io.IOException; im ...
- centos7博客的基础搭建(LNMP)
linux [root@zbb wordpress]# cat /etc/redhat-release CentOS Linux release 7.4.1708 (Core) nginx echo ...
- about rand and reflect
select regexp_replace(reflect("java.util.UUID", "randomUUID"), "-", &q ...
- python解决excel工作薄合并处理(openpyxl处理excel2010以上版本)
前段时间使用xlrd.xlwt对文件进行处理(https://www.cnblogs.com/pinpin/p/10287491.html),但是只能处理excel2010以下版本,所以又写了个处理e ...
- 9-----BBS论坛
BBS论坛(九) 9.1.权限和角色模型定义 (1)cms/models class CMSPermission(object): ALL_PERMISSION = 0b11111111 # 1.访问 ...
- Win10磁盘占用率过高
打开服务 禁用Superfetch 禁用Windows Search 禁用Connected User Experiences and Telemetry 禁用Windows Update[恢复选项卡 ...
- PlayMaker 状态机FSM重用
注意:playmaker做模板的时候不应该有拖入的东西,这样保存模版后会报错,提示容易丢失东西.
- If you are tired...
如果你累了 1. 深呼吸 放松身体,深呼吸五分钟. 2. 听音乐 静静地听几首歌放松一下就好了,比如王豪学长推荐的追梦赤子心,骄傲的少年. 3. 冥想 放松身体,处于冥想状态. 4. 干洗脸.鸣天鼓. ...
- 案例52-crm练习新增客户中加入文件上传功能(struts2文件上传)
1 jsp/customer/add.jsp 完整代码: <%@ page language="java" contentType="text/html; char ...
- pat1093. Count PAT's (25)
1093. Count PAT's (25) 时间限制 120 ms 内存限制 65536 kB 代码长度限制 16000 B 判题程序 Standard 作者 CAO, Peng The strin ...