CSS的z-index & 绝对定位与相对定位
1.在有些情况下,需要仔细地控制元素在网页中堆叠顺序。z-index样式属性让你能够设置元素的堆叠顺序。
堆叠元素时,z-index值较大的元素在z-index值较小的下面。
2.z-index值仅在与样式表中其他样式规则比较时才有意义,即设置单个样式规则的z-index属性是没有意义的。
注意:不管样式规则设置的z-index是多少,应用该样式规则的元素都将显示在父元素之上
例子:(利用绝对定位和z-index就可以控制元素的堆叠顺序)
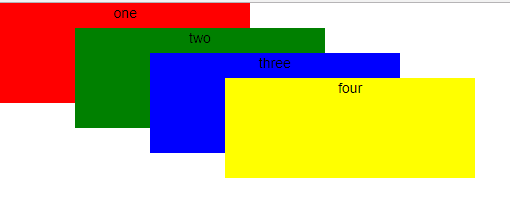
在未设置z-index之前,只使用绝对定位。

div {
position: absolute;
width: 250px;
height: 100px;
border: 10px single black;
color: black;
text-align: center;
}
div.one {
background-color: red;
left: 0px;
top: 0px;
}
div.two {
background-color: green;
left: 75px;
top: 25px;
}
div.three {
background-color: blue;
left: 150px;
top: 50px;
}
div.four {
background-color: yellow;
left: 225px;
top: 75px;
}
网页中展示的:

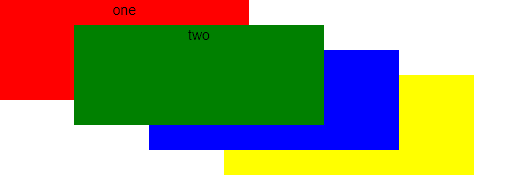
使用了z-index之后,就可以控制元素的堆叠顺序了。
div {
position: absolute;
width: 250px;
height: 100px;
border: 10px single black;
color: black;
text-align: center;
}
div.one {
background-color: red;
left: 0px;
top: 0px;
z-index:;
}
div.two {
background-color: green;
left: 75px;
top: 25px;
z-index:;
}
div.three {
background-color: blue;
left: 150px;
top: 50px;
z-index:;
}
div.four {
background-color: yellow;
left: 225px;
top: 75px;
z-index:;
}
网页中展示的:

3.如果两个相互重叠的元素没有指定z-index,如何知道哪个元素将显示在上面?
在网页中较后出现的元素将显示在上面。

CSS的z-index & 绝对定位与相对定位的更多相关文章
- [Web 前端] CSS 盒子模型,绝对定位和相对定位
cp : https://blog.csdn.net/web_yh/article/details/53239372 一.盒子模型: 标准模式和混杂模式(IE).在标准模式下浏览器按照规范呈现页面:在 ...
- 每天学点前端——基础篇1:css盒子模型,绝对定位和相对定位
什么是css盒子模型(Box Model)? W3C中解释为:规定了元素框处理元素内容.内边距.边框和外边距的方式: MDN:文档中的每个元素被描绘为矩形盒子.渲染引擎的目的就是判定大小,属性--比如 ...
- css布局模型之绝对定位与相对定位
1. 绝对定位,absolute 如果想为元素设置层模型中的绝对定位,需要设置position:absolute(表示绝对定位),这条语句的作用将元素从文档流中拖出来,然后使用left.right.t ...
- css常用属性之绝对定位、相对定位、滚动条属性、背景图属性、字体、鼠标、超链接跳转页面
1.绝对定位position: fixed(比如广告页面向下滑动的时候,页面最上方有个标题不能随之滑动,就需要用到position: fixed,同时还需要用到一个标签(标签高度很高才会出现滚动的情况 ...
- Css的向左浮动、先右浮动、绝对定位、相对定位的简单使用
1.div层的浮动 1)div向左浮动.向右浮动 <!doctype html> <html> <head> <meta charset="utf- ...
- css绝对定位、相对定位和文档流的那些事
前言 接触html.和css时间也不短了,但每次用div+css布局的时候心里还是有点儿虚,有时候干脆就直接用table算了,很多时候用div会出现些不可预料的问题,虽然花费一定时间能够解决,但总不是 ...
- 【CSS】绝对定位和相对定位
html:定位层 特点: >>完全脱离默认文档流,独立于立体层面的Z轴之上. >>和float浮动一样都脱离了默认文档流,但float元素与默认文档流之间会相互产生影响,而定位 ...
- css中的绝对定位和相对定位(详解,总结)
css中的绝对定位和相对定位(详解,总结) 总结: 设置绝对定位或者相对定位后都从文档中浮起来了,区别是相对定位还占着原来的位置,绝对定位不占着原来的位置,可以种z-index来改变元素的浮动的堆叠次 ...
- 3、第3课CSS块级、行内元素、绝对定位、相对定位、固定位置20150922
1.块级元素 A:特点: A.1默认显示在父标签的左上角 A.2块级元素默认占满一行(占满整个文档流) B:常见的块级元素 P h1--h6 ul li ol li div h ...
- css中绝对定位和相对定位的区别
先说个技巧一般用:子绝父相,即相对定位是给父级的,绝对定位的时候是给子级的. 一:绝对定位 position: absolute;绝对定位:绝对定位是相对于元素最近的已定位的祖先元素(即是设置了绝对定 ...
随机推荐
- python_opencv应用系列1:图片读写
opencv的读写非常简单,主要用到的就是imread和imwrite两个函数 读取图片示例 import cv2 #imread(filename[, flags]) -> retval im ...
- org.springframework.beans.MethodInvocationException: Property 'cacheManager' threw exception; nested exception is org.apache.shiro.cache.CacheException: net.sf.ehcache.CacheException: Caches cannot be
shiro cache manage配置报错: org.springframework.beans.MethodInvocationException: Property 'cacheManager' ...
- 【^.^】hello world~~
一直以来都没有在公共博客上写作的习惯,加之Evernote的强大和方便好用,让我仅仅依赖它就足以满足日常学习笔记的记录和整理. 不过看着Evernote里面记录的大大小小的笔记已经有400+了,觉得应 ...
- 关于定义顺序和内存分配的关系--记一道不严谨的C语言题
include<stdio.h> #include<iostream> int main() { char a[] = "123"; char b[] = ...
- 使用Excel消费C4C的OData service
步骤比较简单, 打开Excel的标签Data->From Other Sources->From OData Data Feed: 输入如下url: https://.c4c.saphyb ...
- 罗技G502设置
这个鼠标默认内置了3个档案模式,用G9键来调节. p2 蓝色 1个灯 p2 蓝色 2个灯 p3 蓝色 3个灯 如此循环设置
- bzoj2568 比特集合
Description 比特集合是一种抽象数据类型(Abstract Data Type) ,其包含一个集合S,并支持如下几种操作: INS M : 将元素 M 插入到集合S中: DEL M : 将集 ...
- 计算多项式Poj(1996)
题目链接:http://poj.org/problem?id=1996 思路: 刚开始打了个二维表,调了一个小时,爆内存了. #include <stdio.h> #include < ...
- wcf 的 知识点
1. wcf 的9种 协议
- jquery控制display属性为none或block
代码如下: //隐藏 $("#id").css('display','none'); //显示 $("#id").css('display','block'); ...
