JavaScript高级程序设计--对象创建的三种方法

创建对象的三种方法:
1、工厂模式
工厂模式是软件工程领域广为人知的设计模式,这种模式抽象了创建具体对象的过程。下面是使用工厂函数创建对象的的一个例子。

2.构造函数:

从上面的例子中,我们看到构造函数与工厂函数不同之处:
1、没有显式的创建对象
2、直接将属性和方法赋给了this对象,没有return语句
另外,函数名Person使用了首字母大写。(这是一个惯例,构造函数始终都应该以一个大写字母开头,而非构造函数应该以一个小写字母开头。)
使用构造函数来创建对象,意味着你可以获取对象的类型。这也正是构造函数胜过工厂模式的地方。检测对象类型,常用instanceof操作符。

3.原型继承:
我们使用构造函数创建的两个对象person1和person2,既是Person对象的实例,也是Object对象的实例。这是因为,所有对象都间接或直接继承自Object。使用构造函数的主要问题,就是每个方法都要在每个实例上重新创建一次,这是没有必要的。通过把方法的定义转移到构造函数外部来解决这个问题。可以通过使用原型模式来解决这个问题。

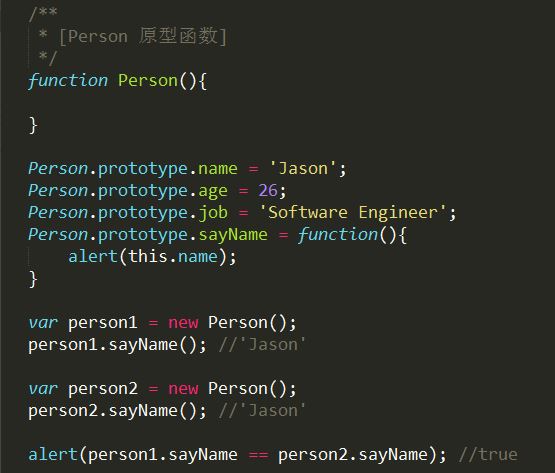
创建的每个函数都有一个prototype(原型)属性,这个属性是一个指针,指向一个对象,即原型对象。使用原型对象的好处是可以让所有对象实例共享它所包含的属性和方法。
可以看到,person1和person2共享了他们的原型对象的属性和方法。也就是说,person1和person2访问的是同一组属性和同一个方法。
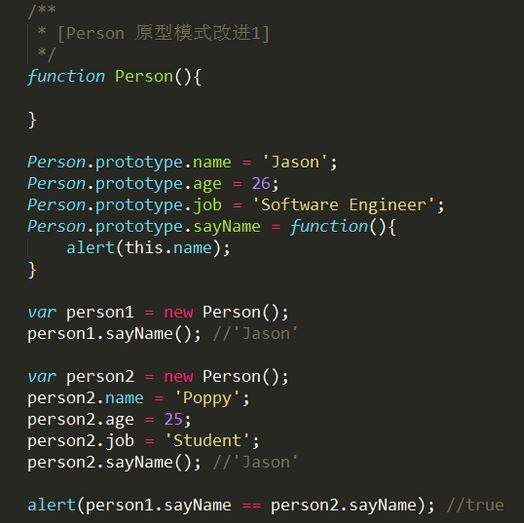
上面的person1和person2实例都叫Jason,我们本打算person1叫Jason,person2叫Poppy的,该怎么做?

上面的例子可以看到,person2的信息被改过来了,是我们想要的。为什么?当为对象实例添加一个属性时,这个属性就会屏蔽原型对象中保存的同名属性;注意,是屏蔽,原型对象中的同名属性并没有发生改变。
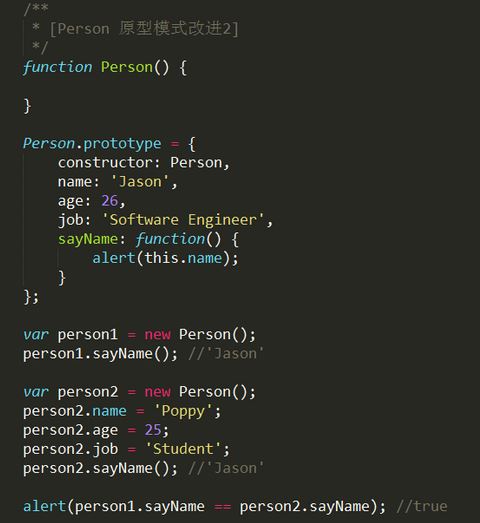
前面例子中每添加一个属性和方法就要敲一次Person.prototype。更好的做法是用一个包含所有属性和方法的对象字面量来重写对象原型,如下所示。要注意的是,重写之前和重写之后new出来的对象实例,其实指向了不同的对象原型。

额外包含了一个constructor: Person,是因为通过字面量形式创建的对象会自动获得constructor属性,而这个属性没有指向Person函数。
JavaScript高级程序设计--对象创建的三种方法的更多相关文章
- JavaScript高级程序设计--对象,数组(栈方法,队列方法,重排序方法,迭代方法)
1.使用对象字面量定义对象 var person={}; 使用这种方式创建对象时,实际上不会调用Object构造函数. 开发人员更喜欢对象字面量的语法. 2.有时候需要传递大量可选参数的情形时,一 ...
- JS对象创建的几种方法
最近一直在看JS高级程序设计这本书,有空来梳理一下几种创建对象的方式.话不多说,直接步入正题. 第一种:Object构造函数创建 var Person = new Object(); Person.n ...
- JavaScript高级程序设计---学习笔记(三)
函数表达式 定义函数的方式有两种:一种是函数声明,另一种是函数表达式. 关于函数声明,它的一个重要特征就是函数声明提升,意思是在执行代码之前会先读取函数声明所以可以把函数声明放在调用它的语句后面. 而 ...
- 【JavaScript回顾】对象创建的几种模式
组合使用构造函数模式和原型模式 创建自定义类型的常见方式,就是组合使用构造函数模式与原型模式.构造函数模式用于定义实 例属性,而原型模式用于定义方法和共享的属性.结果,每个实例都会有自己的一份实例属性 ...
- 线程创建的三种方法:继承Thread类,实现Runnable接口,实现Callable接口
线程创建 三种创建方式 1. 继承Thread类 自定义线程类继承Thread类 重写run()方法,编写线程执行体 创建线程对象,调用start()方法启动线程 线程不一定执行,CPU按排调度 pa ...
- c++11线程创建的三种方法
一.用一个初始函数创建一个线程 直接看代码:注意c++在运行一个可执行程序的时候(创建了一个进程),会自动的创建一个主线程,这个主线程和进程同生共死,主线程结束,进程也就结束了. #include & ...
- url地址数据参数转化JSON对象(js三种方法实现)
当我们用get方法提交表单时,在url上会显示出请求的参数组成的字符串,例如:http://localhost:3000/index.html?phone=12345678901&pwd=12 ...
- 《JAVASCRIPT高级程序设计》创建对象的七种模式
细看javascript创建对象模式的诞生,具体的脉络为:不使用任何模式——工厂模式——构造函数模式——原型模式——组合使用构造函数模式——动态原型模式——寄生构造函数模式——稳妥构造函数模式.每一种 ...
- JavaScript高级程序设计学习笔记第三章--基本概念
一.标识符: 1.区分大小写 2.命名规则: 第一个字符必须是一个字母.下划线(_)或一个美元符号($) 其他字符可以是字母.下划线.美元符号或数字 标识符中的字母也可以包含扩展的 ASCII 或 U ...
随机推荐
- 霍尼韦尔1450g二维码扫码枪中文识别。
USB接口模拟COM串口驱动程序 HSM USB Serial Driver 链接: https://pan.baidu.com/s/1aOV-Fz0OYdQGc5dMmkHzgg 提取码: fwgt ...
- C# Winform欢迎窗体实现()
方法一.program.cs 中先启动欢迎窗体,然后注册程序运行空闲去执行主程序窗体相应初始化代码 static void Main(string[] args) { Application.Enab ...
- Notification通知代码简洁使用
1.自定义发送 Notification 的使用 1.1 通知(消息)的创建 ---------------详细介绍篇 // 不带消息内容 NSNotification *notification1 ...
- 简单配置webpack4 + vue
1.创建webpack4-vue文件夹 mkdir webpack4-vue && cd webpack4-vue 2.初始化npm npm init -y 3.安装相关依赖 npm ...
- Go语言资源教程:Redis介绍安装和使用
Redis的操作和使用 在安装好redis以后,我们这里给大家讲一下redis操作的一些知识. Redis支持的数据类型:string,hash,list,set,sorted set 我们来练习一下 ...
- Java-BubbleSort
前言 我们都知道BubbleSort这种排序算法不管从大到小排序,还是从小到大排序,都是相邻的两个进行比较,然后不符合条件时交换顺序.下面来看看引用类型是怎么进行BubbleSort的. 内容 需求: ...
- JavaScript之DOM HTML
前言 JavaScript这门语言在一定程度上让我们html之间耦合度降低了,为什么这样说呢?JavaScript语言一样可以可以随意写入html页面一些东西,比如:JavaScript的DOM可以改 ...
- 给label添加点击事件
后台代码: lb1.Attributes.Add("onclick", "getSN('" + lb1.Text.Trim() + "')" ...
- JQuery判断页面是否按下了Enter键
$('#someTextBox').keypress(function(event){ var keycode = (event.keyCode ? event.keyCode : event.whi ...
- CodeForces - 593A -2Char(思维+暴力枚举)
Andrew often reads articles in his favorite magazine 2Char. The main feature of these articles is th ...
