android:layout_gravity和gravity的区别
文章转自http://blog.csdn.net/shakespeare001/article/details/784346,给出了很详细的解释。
1.首先来看看Android:layout_gravity和android:gravity的使用区别。
android:gravity:
这个是针对控件里的元素来说的,用来控制元素在该控件里的显示位置。例如,在一个Button按钮控件中设置如下两个属性,
android:gravity="left"和android:text="提交",这时Button上的文字“提交”将会位于Button的左部。
android:layout_gravity:
这个是针对控件本身而言,用来控制该控件在包含该控件的父控件中的位置。同样,当我们在Button按钮控件中设置android:layout_gravity="left"属性时,表示该Button按钮将位于界面的左部。
2.属性值:
这两个属性可选的值有:top、bottom、left、right、center_vertical、fill_vertical、center_horizontal、fill_horizontal、center、fill、clip_vertical。
一个属性可以包含多个值,需用“|”分开。其含义如下:
| top | 将对象放在其容器的顶部,不改变其大小. |
| bottom | 将对象放在其容器的底部,不改变其大小. |
| left | 将对象放在其容器的左侧,不改变其大小. |
| right | 将对象放在其容器的右侧,不改变其大小. |
| center_vertical |
将对象纵向居中,不改变其大小. 垂直对齐方式:垂直方向上居中对齐。 |
| fill_vertical |
必要的时候增加对象的纵向大小,以完全充满其容器. 垂直方向填充 |
| center_horizontal |
将对象横向居中,不改变其大小. 水平对齐方式:水平方向上居中对齐 |
| fill_horizontal |
必要的时候增加对象的横向大小,以完全充满其容器. 水平方向填充 |
| center | 将对象横纵居中,不改变其大小. |
| fill | 必要的时候增加对象的横纵向大小,以完全充满其容器. |
| clip_vertical |
附加选项,用于按照容器的边来剪切对象的顶部和/或底部的内容. 剪切基于其纵向对齐设置:顶部对齐时,剪切底部;底部对齐时剪切顶部;除此之外剪切顶部和底部. 垂直方向裁剪 |
| clip_horizontal |
附加选项,用于按照容器的边来剪切对象的左侧和/或右侧的内容. 剪切基于其横向对齐设置:左侧对齐时,剪切右侧;右侧对齐时剪切左侧;除此之外剪切左侧和右侧. 水平方向裁剪 |
我们主要来看看center_vertical和center_horizontal两个属性值,center_vertical是指将对象在垂直方向上居中对齐,即在从上到下的方向上选择中间的位置放好;center_horizontal是指将对象水平方向上居中对齐,即在从左到右的方向上选择中间的位置放好。
3.特殊情况
当我们采用LinearLayout布局时,有以下特殊情况需要我们注意:
(1)当 android:orientation="vertical" 时, android:layout_gravity只有水平方向的设置才起作用,垂直方向的设置不起作用。即:left,right,center_horizontal 是生效的。
(2)当 android:orientation="horizontal" 时,
android:layout_gravity只有垂直方向的设置才起作用,水平方向的设置不起作用。即:top,bottom,center_vertical 是生效的。
下面以一个例子说明:(本例来源于:http://blog.csdn.net/dekunchenivan/article/details/6718678)
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <TextView
- android:layout_width="100dip"
- android:layout_height="100dip"
- android:layout_gravity="bottom|center_horizontal"
- android:gravity="center|bottom"
- android:background="#00FF00"
- android:text="@string/textview"
- />
- <Button
- android:layout_width="100dip"
- android:layout_height="100dip"
- android:layout_gravity="bottom|left"
- android:gravity="left|top"
- android:background="#FF0000"
- android:text="@string/button"
- />
- </LinearLayout>
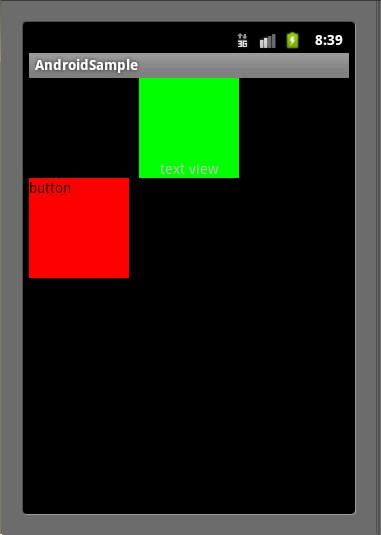
其效果如图:

在TextView中,我们设置了android:layout_gravity="bottom|center_horizontal"
,但该TextView并没有显示在屏幕的下方正中央,表明只有center_horizontal属性起了作用,这正是因为我们使用了LinearLayout布局,并且其android:orientation="vertical",只有水平方向的设置才会起作用,其他方向则会失效。同样,Button也一样。
android:layout_gravity和gravity的区别的更多相关文章
- Android中layout_gravity和gravity的区别
安卓中的 layout_gravity 属性和 gravity属性 有啥区别? LinearLayout有两个非常相似的属性: android:gravity与android:layout_gravi ...
- Android中的layout_gravity和gravity的区别
在Android的布局中,除了padding和margin容易弄混之外,还有layout_gravity和gravity.按照字面意思来说,layout_gravity就是相对于layout来设置的. ...
- AS中layout_gravity与gravity的区别
gravity 这个英文单词是重心的意思,在这里就表示停靠位置的意思. android:layout_gravity 和 android:gravity 的区别 从名字上可以看到,android:gr ...
- Android Layout_Gravity和Gravity
简单来说layout_gravity表示子控件在父容器的位置,gravity表示控件内容在控件内的位置. 上面图片的xml代码 <?xml version="1.0" enc ...
- layout_gravity与gravity的区别
1:android:gravity 这个是针对控件里的元素来说的,用来控制元素在该控件里的显示位置. 2:android:layout_gravity 这个是针对控件本身而言,用来控制该控件在包含该控 ...
- layout_gravity和gravity的区别
受不了了,用一遍查一遍...根本记不住,来这里记录一下 layout_gravity是子view相对于父view的位置,比如说,在button中设置了layout_gravity="cent ...
- layout_gravity与gravity的区别,和padding margin的区别
https://blog.csdn.net/github_39688629/article/details/77790541
- android:gravity 和 android:layout_Gravity属性
LinearLayout有两个非常相似的属性: android:gravity 与android:layout_gravity. 他们的区别在于: android:gravity 属性是对该view中 ...
- Android——android:gravity 和 android:layout_Gravity
LinearLayout有两个非常相似的属性: android:gravity与android:layout_gravity. 他们的区别在于: android:gravity 属性是对该view中内 ...
随机推荐
- 78. Subsets(中等,集合的子集,经典问题 DFS)
Given a set of distinct integers, nums, return all possible subsets. Note: The solution set must not ...
- C#利用Attribute实现简易AOP介绍
首先看一段简单的代码: public partial class Form1 : Form { public Form1() { InitializeComponent(); } //来自UI层的调用 ...
- ResizeObserver - 元素resize监听API
Motivation 响应式网站/Web应用程序 根据视口大小调整内容展示方式.这通常通过CSS和media查询来完成.当CSS表现不好我们会使用Javascript. 比如document.addE ...
- SQL Server AlwaysON从入门到进阶(2)——存储
本文属于SQL Server AlwaysON从入门到进阶系列文章 前言: 本节讲解关于SQL Server 存储方面的内容,相对于其他小节而言这节比较短.本节会提供一些关于使用群集或者非群集系统过程 ...
- proc文件系统探索 之 根目录下的文件[二]
包括对proc根目录下stat,uptime,swaps三个文件的解析. /proc/stat 文件包含了系统启动后的一些系统统计信息. Cat /proc/stat: cpu 77781 1077 ...
- 使用kprobes查看内核内部信息
前言:使用printk打印变量等方法,是调试内核的有效方法之一,但是这种方法必须重新构建并用新内核启动,调试效率比较低.以内核模块的方式使用kprobes.jprobes,就可以在任意地址插入侦测器, ...
- hadoop入门级总结三:hive
认识hive Hive是基于Hadoop的一个数据仓库工具,可以将结构化的数据文件映射为一张数据库表,并提供完整的SQL查询功能,可以将SQL语句转换为MapReduce任务运行 Hive是建立在 ...
- Android图表库MPAndroidChart(四)——条形图的绘制过程过程,隐隐约约我看到了套路
Android图表库MPAndroidChart(四)--条形图的绘制过程过程,隐隐约约我看到了套路 在学习本课程之前我建议先把我之前的博客看完,这样对整体的流程有一个大致的了解 Android图表库 ...
- 高通开发笔记---Yangtze worknote
点击打开链接 1. repo init -u git://review.sonyericsson.net/platform/manifest -b volatile-jb-mr1-yangtze 2. ...
- SpriteKit中类似Cocos2D的CCActionSpawn并发方法GroupAction
大熊猫猪·侯佩原创或翻译作品.欢迎转载,转载请注明出处. 如果觉得写的不好请多提意见,如果觉得不错请多多支持点赞.谢谢! hopy ;) 我们知道在Cocos2D中对于并发Action的处理可以使用C ...
