在.NET MVC 中使用Highcharts+Ajax+Json生成动态曲线图,柱状图,饼图
开发背景:
今天在做一个关于商城后台金额报表统计的功能,为了让数据直观明了并且这个报表还需要在手机端自适应所以我决定采用HIghCharts插件下的的报表,大家也可以去了解一下免费开源主要是好看。
首先是后台代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc; namespace HighChartsReports.Controllers
{ /// <summary>
/// 自定义数据类型(饼图需要使用的json数据)
/// </summary>
public class MyReportDatas
{
public string time { get; set; }
public int Count { get; set; }
} public class ReportController : Controller
{
/// <summary>
/// 曲线图
/// </summary>
/// <returns></returns>
public ActionResult Diagram()
{
return View();
} /// <summary>
/// 柱状图
/// </summary>
/// <returns></returns>
public ActionResult BarGraph()
{
return View();
} /// <summary>
/// 饼图
/// </summary>
/// <returns></returns>
public ActionResult Piechart()
{
return View();
} /// <summary>
/// 获取数据接口
/// </summary>
/// <param name="BeformDays">前多少天</param>
/// <param name="Type">请求类型</param>
/// <returns></returns>
[HttpPost]
public JsonResult GetDataList(int BeformDays,int Type)
{
//时间当然大家可以根据自己需要统计的数据进行整合我这里是用来
演示就没有用数据库了
var Time = new List<String>();
//数量
var Count = new List<int>();
var PieData=new List<MyReportDatas>();
//Type为1表示曲线和柱状数据
if (Type==)
{
for (int i = ; i < BeformDays; i++)
{
Time.Add(DateTime.Now.AddDays(-
BeformDays).ToShortDateString());
Count.Add(i + );
}
}
else//饼状图
{
for (int i = ; i < BeformDays; i++)
{
var my = new MyReportDatas();
my.Count = i + ;
my.time = DateTime.Now.AddDays(-
BeformDays).ToShortDateString();
PieData.Add(my);
}
} var Obj = new
{
Times=Time,
Counts=Count,
PieDatas = PieData
}; return Json(Obj,JsonRequestBehavior.AllowGet);
} }
}
前端代码(曲线图,柱状图,饼图):
一、曲线图:
@{
ViewBag.Title = "通过Ajax获取报表数据并以曲线图的形式展示";
}
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<!--这是个好东西,设置屏幕密度为高频,中频,底频,禁止用户手动调整缩放-->
<meta content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" name="viewport">
<title>曲线图</title>
<script type="text/javascript" src="~/Content/js/jquery-1.5.2.min.js"></script>
<script type="text/javascript" src="~/Content/js/highcharts.js"></script>
<!--报表打印和下载图片-->
<script type="text/javascript" src="~/Content/download/exporting.js" charset="gb2312"></script>
<!--黑色皮肤插件-->
<script type="text/javascript" src="~/Content/js/theme/gray.js"></script>
<script type="text/javascript">
var chart;
$(document).ready(function () {
var Time = new Array();//存储时间
var Count = new Array();//存储数量
//获取数据
$.ajax({
async: false,
type: 'post',
datatype: 'json',
url: '/Report/GetDataList',
data: { BeformDays: , Type: },//获取前七天的数据,
success: function (Data) {
console.log(Data.Times);
console.log(Data.Counts);
Time = Data.Times;
Count = Data.Counts;
}
})
//highchants样式渲染
chart = new Highcharts.Chart({
chart: {
renderTo: 'container',//放置图表的容器
plotBackgroundColor: null,//绘图背景颜色
plotBorderWidth: null,//绘图边框宽度
defaultSeriesType: 'line'//我在这里选折曲线//图表类型样式line, spline, area, areaspline, column, bar, pie , scatter这些样式随你选
},
title: {
text: '曲线图统计'
},
subtitle: {
text: ''//副标题
},
xAxis: {//X轴数据
categories: StitchingData(Time),//存储数组格式的那么我们自己拼接一下数据格式吧
rotation: -, //字体倾斜
align: 'right',
style: { font: 'normal 13px 宋体' }
}
},
yAxis: {//Y轴显示文字
title: {
text: '产量/百万'
}
},
//点击事件
tooltip: {
enabled: true,
formatter: function () {
return '<b>' + this.x + '</b><br/>' + this.series.name + ': ' + Highcharts.numberFormat(this.y, );
}
},
plotOptions: {
line: {
dataLabels: {
enabled: true
},
enableMouseTracking: true//是否显示title
}
},
series: [{
name: '产量统计报表',
data: StitchingData(Count), //这里也是一样的需要自己拼接数组对象
});
//数据拼接
function StitchingData(data)
{
var Datas = new Array();
for (var i = ; i < data.length; i++) {
Datas[i] = data[i];//将数据添加到数据中
}
console.log(Datas);
return Datas;
}
});
</script>
</head>
<body>
<!--内容存放处-->
<div id="container">
</div>
</body>
</html>
运行效果如下:

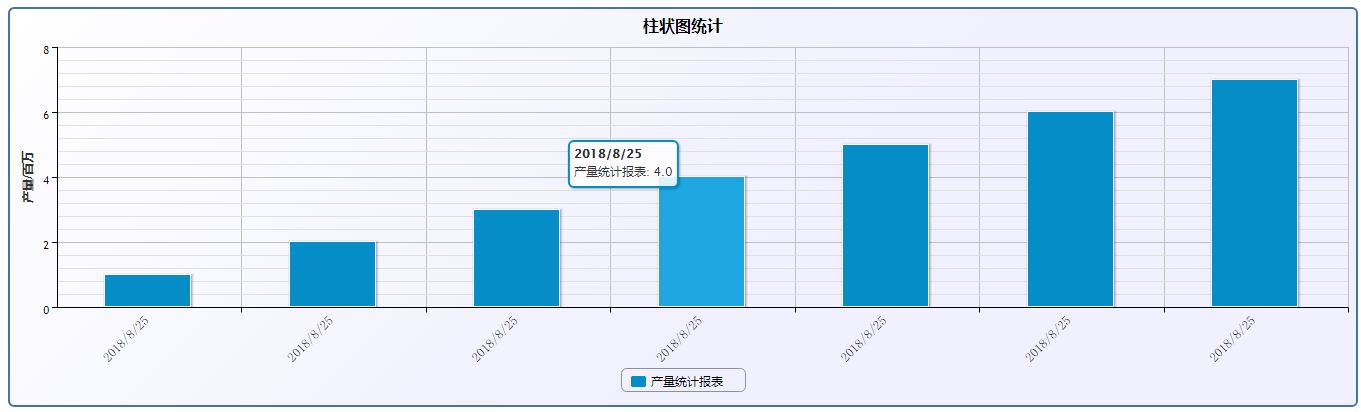
二、柱状图:
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<!--这是个好东西,设置屏幕密度为高频,中频,底频,禁止用户手动调整缩放-->
<meta content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" name="viewport">
<title>柱状图(有没有发现呀这个和曲线图其实是一样的只是采用的展现格式不同哟哈哈)</title>
<script type="text/javascript" src="~/Content/js/jquery-1.5.2.min.js"></script>
<script type="text/javascript" src="~/Content/js/highcharts.js"></script>
<script type="text/javascript" src="~/Content/js/theme/grid.js"></script> <script type="text/javascript"> var chart;
$(document).ready(function () {
var Time = new Array();//存储时间
var Count = new Array();//存储数量
//获取数据
$.ajax({
async: false,
type: 'post',
datatype: 'json',
url: '/Report/GetDataList',
data: { BeformDays: ,Type: },//获取前七天的数据,
success: function (Data) {
console.log(Data.Times);
console.log(Data.Counts);
Time = Data.Times;
Count = Data.Counts;
} }) //highchants样式渲染
chart = new Highcharts.Chart({
chart: {
renderTo: 'container',//放置图表的容器
plotBackgroundColor: null,//绘图背景颜色
plotBorderWidth: null,//绘图边框宽度
defaultSeriesType:'column'//我在这里选折曲线//图表类型样式line, spline, area, areaspline, column, bar, pie , scatter这些样式随你选
},
title: {
text: '柱状图统计'
},
subtitle: {
text: ''//副标题
},
xAxis: {//X轴数据
categories: StitchingData(Time),//存储数组格式的那么我们自己拼接一下数据格式吧,
labels: {
rotation: -, //字体倾斜
align: 'right',
style: { font: 'normal 13px 宋体' }
}
},
yAxis: {//Y轴显示文字
title: {
text: '产量/百万'
}
},
//点击事件
tooltip: {
enabled: true,
formatter: function () {
return '<b>' + this.x + '</b><br/>' + this.series.name + ': ' + Highcharts.numberFormat(this.y, );
}
},
plotOptions: {
line: {
dataLabels: {
enabled: true
},
enableMouseTracking: true//是否显示title
}
},
series: [{
name: '产量统计报表',
data: StitchingData(Count), //这里也是一样的需要自己拼接数组对象
}]
}); //数据拼接
function StitchingData(data) {
var Datas = new Array();
for (var i = ; i < data.length; i++) {
Datas[i] = data[i];//将数据添加到数据中
}
console.log(Datas);
return Datas;
}
});
</script> </head>
<body>
<!--存放内容-->
<div id="container">
</div>
</body>
</html>
运行效果如下:

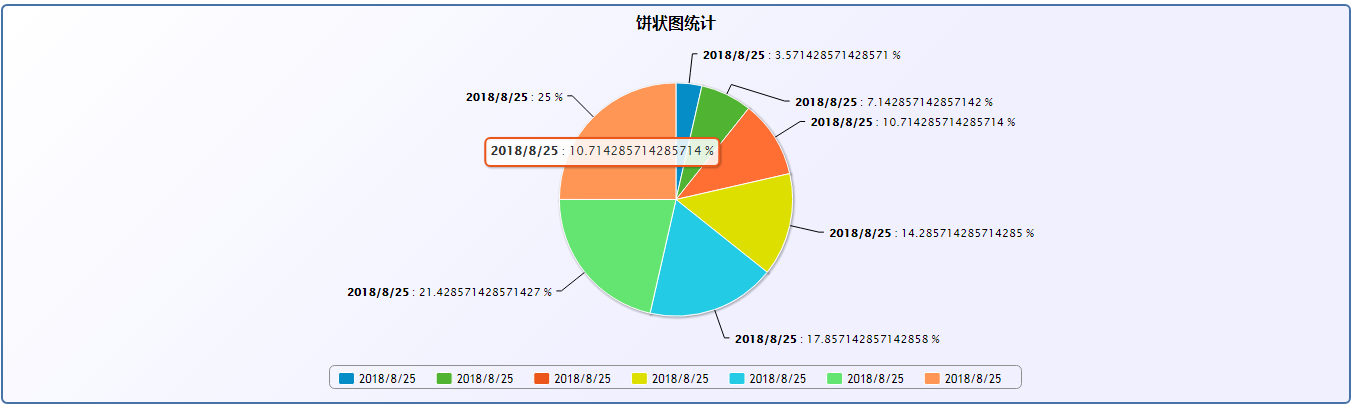
三、饼图:
@{
ViewBag.Title = "饼图";
}
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<!--这是个好东西,设置屏幕密度为高频,中频,底频,禁止用户手动调整缩放-->
<meta content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" name="viewport">
<title>饼图</title>
<script type="text/javascript" src="~/Content/js/jquery-1.5.2.min.js"></script>
<script type="text/javascript" src="~/Content/js/highcharts.js"></script>
<script type="text/javascript" src="~/Content/js/theme/grid.js"></script>
<script type="text/javascript">
var chart;
$(document).ready(function () {
//获取数据
$.ajax({
async: false,
type: 'post',
datatype: 'json',
url: '/Report/GetDataList',
data: { BeformDays: , Type:},//获取前七天的数据,
success: function (Data) {
console.log(Data);
console.log(Data.PieDatas);
chart = new Highcharts.Chart({
chart: {
renderTo: 'container',
plotBackgroundColor: null,
plotBorderWidth: null,
defaultSeriesType: 'pie'
},
title: {
text: '饼状图统计'
},
tooltip: {
formatter: function () {
return '<b>' + this.point.name + '</b>: ' + this.percentage + ' %';
}
},
plotOptions: {
pie: {
allowPointSelect: true, //点击切换
cursor: 'pointer',
dataLabels: {
enabled: true,
color: Highcharts.theme.textColor || '#000000',
connectorColor: Highcharts.theme.textColor || '#000000',
formatter: function () {
return '<b>' + this.point.name + '</b>: ' + this.percentage + ' %';
}
},
showInLegend: true
}
},
//传说是json格式但是还是采用了自己拼接数据方法才显示
series: [
{
data:StitchingData(Data.PieDatas),
}]
});
}
})
//数据拼接
function StitchingData(data) {
var Datas = new Array();
$.each(data, function (index, obj) {
Datas.push([obj.time,obj.Count]);
})
console.log(Datas);
return Datas;
}
});
</script>
</head>
<body>
<div id="container">
</div>
</body>
</html>
运行效果如下:

总结并附加Demo地址:
学习需要一步一步来,从小事做起,从点滴做起,用心去做好每一个功能,不仅仅是对自己客户负责,更是对自己负责。
博客demo下载地址:(https://github.com/YSGStudyHards/ShipBuilding/tree/master/C%23%EF%BC%8C.Net%EF%BC%8C.Net%20Core%20%E7%BC%96%E7%A8%8B%E7%BB%83%E4%B9%A0/HighChartsReports%EF%BC%88.net%20mvc%E6%8A%A5%E8%A1%A8%EF%BC%89)Highcharts地址:https://www.hcharts.cn/demo/highcharts,接下来我就直接上代码了。
在.NET MVC 中使用Highcharts+Ajax+Json生成动态曲线图,柱状图,饼图的更多相关文章
- 在MVC中要实现Ajax
在MVC中要实现Ajax有很多的方式,有微软自己的MicrosoftAjax,也可以用JQuery的AJax来实现,如果对其他的JavaScript框架熟悉,还可以采用其他的实现方案,比如说Proto ...
- ASP.NET MVC中如何以ajax的方式在View和Action中传递数据
前言:写这篇随笔的时候,在url上漏写了斜线,找了好久错误,整个人都很不好.#我是猪系列 背景:之前介绍过一篇如何构建 MVC&AJax&JSon示例,这一篇单独讲解如何在View和A ...
- asp.net中利用Jquery+Ajax+Json实现无刷新分页(二)
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="PageTest.aspx.cs ...
- MVC中利用ViewBag传递Json数据时的前端处理方法
用viewBag传递Json字符串到前端时,json字符串中的“会被转义为& quot,前端处理方法为@Html.Raw(Json.Encode(ViewBag.Data)),再用eval() ...
- ASP.NET MVC中使用highcharts 生成简单的折线图
直接上步骤: 生成一个options,选项包含了一些基本的配置,如标题,坐标刻度,serial等: 配置X轴显示的Category数据,为一个数组: 配置Y轴显示的数据,也为一个数据: 用 ...
- 3、看源码MVC中的Controllr的Json方法
无论ViewResult还是JsonResult都继承ActionResult,ActionResult里只有一个方法ExecuteResult 1.Controllr的Json方法 实际上是new ...
- Highcharts AJAX JSON JQuery 实现动态数据交互显示图表 柱形图
http://my.oschina.net/xshuai/blog/345117?fromerr=hEXYMdR0 http://www.oschina.net/code/snippet_144464 ...
- servlet中如何发送ajax请求并动态拼接数据到html中
废话不多说,直接上代码 1.servlet 2.js 3.jsp 有不懂得欢迎来扣我哦^_^ 详细介绍请查看全文:https://cnblogs.com/qianzf/ 原文博客的链接地址:https ...
- Asp.net mvc中的Ajax处理
在Asp.net MVC中的使用Ajax, 可以使用通用的Jquery提供的ajax方法,也可以使用MVC中的AjaxHelper. 这篇文章不对具体如何使用做详细说明,只对于在使用Ajax中的一些需 ...
随机推荐
- 开源RPC(gRPC/Thrift)框架性能评测
海量互联网业务系统只能依赖分布式架构来解决,而分布式开发的基石则是RPC:本文主要针对两个开源的RPC框架(gRPC. Apache Thrift),以及配合GoLang.C++两个开发语言进行性能对 ...
- CSS布局十八般武艺都在这里了
CSS布局十八般武艺都在这里了 Shelley Lee 4 个月前 布局是CSS中一个重要部分,本文总结了CSS布局中的常用技巧,包括常用的水平居中.垂直居中方法,以及单列布局.多列布局的多种实现方式 ...
- 近期写js库中遇到的一个判别的问题
最近在写一个自己的js库,正写到数组包,在里面定义了一个排序,只对纯数字数据进行排序的方法,但是在测试的时候发现一个很诡异的问题,那就是传入一个对象的时候,它没有返回erroemsg而是返回了对象,上 ...
- ASP.Net MVC 在控制器中获取View中的form表单值的方法
在网站开发中,我们常常需要用到表单提交的方式,那么在MVC中是如何获取到表单中的数据呢?下面我们来介绍以下几种方式 首先我们先看看View前台页面 添加一个控制器 我们再看看前台页面的代码 @{ La ...
- &
在 xml 中,不能直接使用 '&' 表示 '&',要转译为 '&' (转译序列个字符不能有空格,区分大小写,以';'结束,不要丢了分号哦 ; amp;不是" ...
- Linux下快速比较两个目录的不同
曾多次想要在Linux下比较目录a和目录b中文件列表的差别,然后对目录a比目录b中多出的文件.少掉的文件分别做处理.但是,在网上搜索了多次也都没找到能直接处理好的工具. 所以想了很多不少方法,自我感觉 ...
- nsq源码阅读笔记之nsqd(一)——nsqd的配置解析和初始化
配置解析 nsqd的主函数位于apps/nsqd.go中的main函数 首先main函数调用nsqFlagset和Parse进行命令行参数集初始化, 然后判断version参数是否存在,若存在,则打印 ...
- BZOJ_4551_[Tjoi2016&Heoi2016]树_树剖+线段树
BZOJ_4551_[Tjoi2016&Heoi2016]树_树剖+线段树 Description 在2016年,佳媛姐姐刚刚学习了树,非常开心.现在他想解决这样一个问题:给定一颗有根树(根为 ...
- 虚拟机console基础环境部署——系统基础环境
1. 概述2. 工具类安装2.1 安装vim2.2 安装tree2.3 安装expect2.4 安装lsof3. 编译环境类安装 1. 概述 本系列博客是在最小化安装CentOS6.5的基础上,通过配 ...
- Python入门:购物车实例
product_list=[('iphone',5800), ('pro',120000), ('python book',120), ('Bike',800), ('coffe',39)] #定义商 ...
