select下拉框的探索(<option></option>标签中能嵌套使用其它标签吗)
select标签大家应该经常用到,有个问题可能没怎么注意过,
select标签里面的option标签可以嵌套其它标签吗,比如i,span标签等?
经本人测试,答案是:可以嵌套其它标签,但审查元素会发现标签被剔除了,只显示了标签里面的文本
不能的原因,网上找到一个解释:
option标签在网页中并没有直接显示,而是作为下拉框的选项内容之一,
其样式是由当前浏览器决定的,所以option标签之间只会有文本内容
测试代码:
<select>
<option>测试<span style="color:red;">*</span></option>
</select>
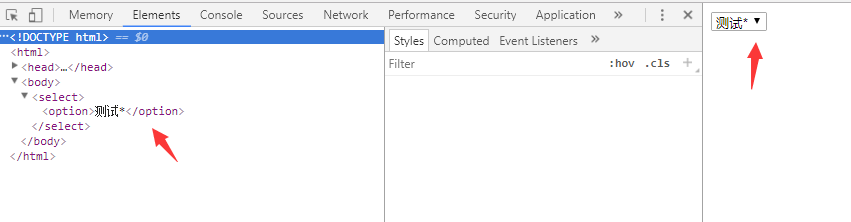
测试截图:如下图显示,span标签被剔除了,只保留了span标签里面的 *

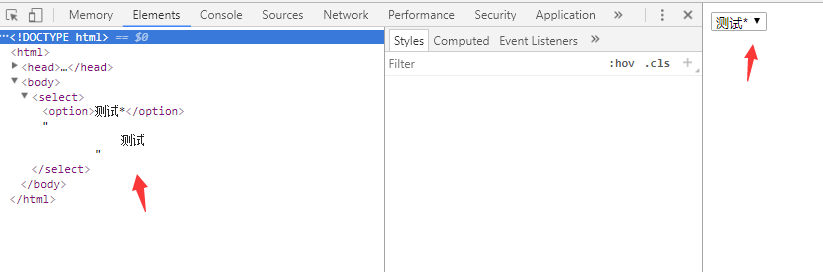
然后我又好奇的试了一下,把span标签写在option标签外面,select标签里面,发现span标签依然会被剔除,只保留文字,如下图:

测试代码:
<select>
<option>测试<span style="color:red;">*</span></option>
<span>测试</span>
</select>
顺便附上select基本的一些用法和HTML5新增的属性
select下拉框的探索(<option></option>标签中能嵌套使用其它标签吗)的更多相关文章
- 自定义样式的select下拉框深入探索
第一个版本: 首先实现自定义select下拉框应该具有的功能,我是选择将原来的select隐藏掉,自己在jquery代码中动态写进去<dl><dd><dt>这样的结 ...
- Select下拉框onchange事件获取option的value值
首先方法中使用到了jqury,首先导入jqury的插件: 如果jqury的小插件没有的话,就去网上下载一个吧,jqury比原生的js使用起来方便了很多,这里也提供一个我的jqury的下载地址: jqu ...
- jquery操作select下拉框的各种方法,获取选中项的值或文本,根据指定的值或文本选中select的option项等
简介jquery里对select进行各种操作的方法,如联动.取值.根据值或文本来选中指定的select下拉框指定的option选项,读取select选中项的值和文本等. 这一章,站长总结一下jquer ...
- jQuery操作select下拉框的text值和value值的方法
1.jquery获取当前选中select的text值 $("#select1").find("option:selected").text(); 2.jquer ...
- JavaScript获取Select下拉框Option的Value和Text值的方法
Js获取select下拉列表框各个Option的Value值相对比较容易,不过获取Text值却有点麻烦,对于一个初学JavaScript的 新手来说,可能一时还无从下手,那么就请看下本文的方法,以一个 ...
- 点击select下拉框获取option的属性值
select下拉框作为前端开发者应该是经常使用的,最近在项目中遇到这样的情况,点击下拉框选项,需要获取所点击的option的属性值,当时想很简单啊,给option加一个点击事件不就行了,然后就加了一下 ...
- jquery取消选择select下拉框
有三个select下拉框一个大类,两个小类隐藏,需要在选择大类的时候,小类显示同时清除另外的小类选择的项这需求有点儿.......... 下面是三个select: <select name=&q ...
- jquery选中将select下拉框中一项后赋值给text文本框
jquery选中将select下拉框中一项后赋值给text文本框,出现无法将第一个下拉框的value赋值给文本框 因为select默认选中第一项..在选择第一项时,便导致无法激发onchange事件. ...
- js如何获取select下拉框的value以及文本内容
select下拉框在项目开发中是经常用到的,特别是在联级菜单方面的应用更为广泛.但是,对于一些初学者来说,如何获取下拉框子节点option的value值和文本内容,还是有一点难度的.其他的就不说了,现 ...
随机推荐
- Python爬虫-pyspider框架的使用
pyspider 是一个用python实现的功能强大的网络爬虫系统,能在浏览器界面上进行脚本的编写,功能的调度和爬取结果的实时查看,后端使用常用的数据库进行爬取结果的存储,还能定时设置任务与任务优 ...
- Python xml处理模块
---恢复内容开始--- xml 通过< >节点来区别数据结构 ---恢复内容结束--- xml 通过< >节点来区别数据结构 <xml version='1.0'> ...
- Spring Boot中使用MyBatis注解配置详解(1)
之前在Spring Boot中整合MyBatis时,采用了注解的配置方式,相信很多人还是比较喜欢这种优雅的方式的,也收到不少读者朋友的反馈和问题,主要集中于针对各种场景下注解如何使用,下面就对几种常见 ...
- bzoj 2510 弱题 矩阵乘
看题就像矩阵乘 但是1000的数据无从下手 打表发现每一行的数都是一样的,只不过是错位的,好像叫什么循环矩阵 于是都可以转化为一行的,O(n3)->O(n2)*logk #include< ...
- 伪元素before after
什么是伪元素(Pseudo element)? 伪元素不是真正的元素,不存在与文档之中,所以js无法操作他.那为什么叫他"元素"?因为我们可以对其进行跟元素几乎无差别的操作. 伪元 ...
- jquery版 发同步请求 自定义头部信息 公共请求体
//jquery版 发同步请求 function getData(url,param,fn){ var Authorization=localStorage.getItem("Authori ...
- "元素隐式具有 “any” 类型,因为类型“Shared”没有索引签名"问题解决思路
最近在构建一个typescript项目时如下代码在项目框架里vscode报错元素隐式具有 "any" 类型,因为类型“Shared”没有索引签名;很有意思的是当我们单独的把这段代码 ...
- Docker 快速开始
1. 概念 对于开发人员和系统管理员来说,Docker是一个使用容器开发.部署和运行应用程序的平台.使用Linux容器部署应用程序称为容器化.容器并不新鲜,但是将它们用于轻松部署应用程序却很新鲜. ...
- 【view绘制流程】理解
一.概述 View的绘制是从上往下一层层迭代下来的.DecorView-->ViewGroup(--->ViewGroup)-->View ,按照这个流程从上往下,依次measure ...
- Python调用ansible API系列(一)获取资产信息
你想让ansible工作首先就需要设置资产信息,那么我们如何通过使用Python调取Ansible的API来获取资产信息呢? 要提前准备一个hosts文件 获取组或者主机 #!/usr/bin/env ...
