【Fungus入门】10分钟快速构建Unity中的万能对话系统 / 叙事系统 / 剧情系统
我真的很久没有写过一个完整的攻略了(笑),咸鱼了很久之后还是想来写一个好玩的。这次主要是梳理一下Unity的小众插件Fungus的核心功能,并且快速掌握其使用方法。
官方文档:http://fungusdocs.snozbot.com/
视频教程:https://www.youtube.com/watch?v=9zqUx0xZBv4
那么首先Fungus是什么呢?Fungus提供了一个交互式的界面,快速构建一个对话系统,甚至是文字游戏(AVG)的核心组件。
Fungus在Unity 3D项目中,主要是做剧情讲述部分,故我主要是阐述Fungus怎么做好一个剧情阐述。
一,怎么创建一个叙述?场景开始时的故事阐述
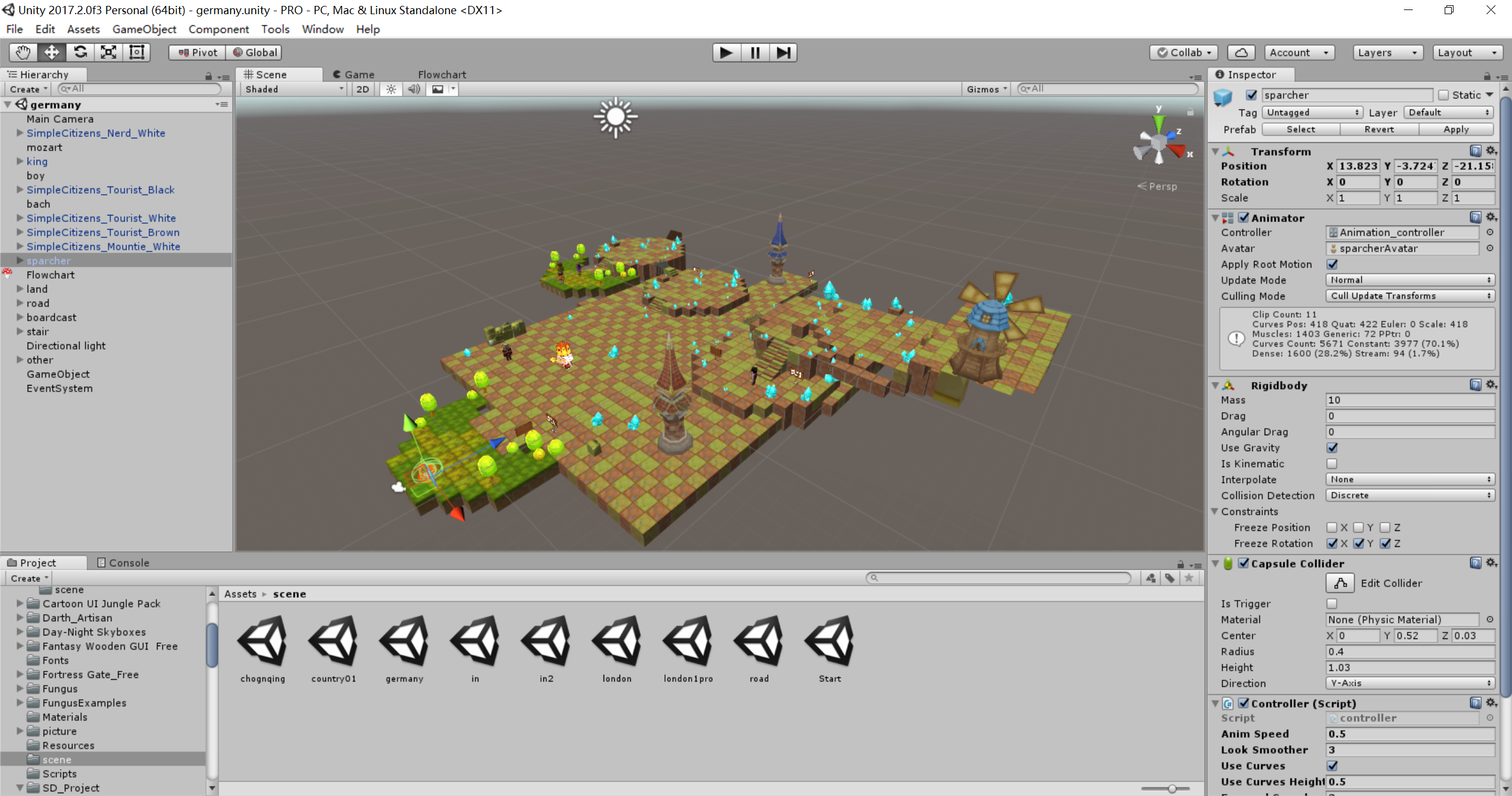
首先我们打开一个Unity项目,当然我手上是有一个项目的,目前正在参加Imagine Cup 2018.

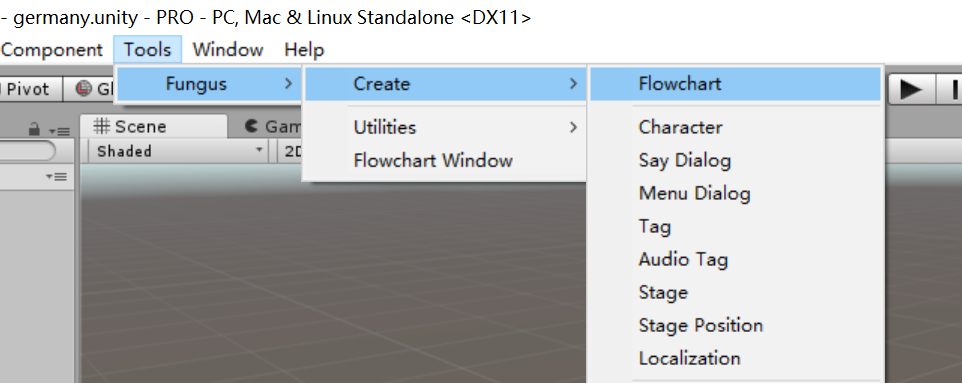
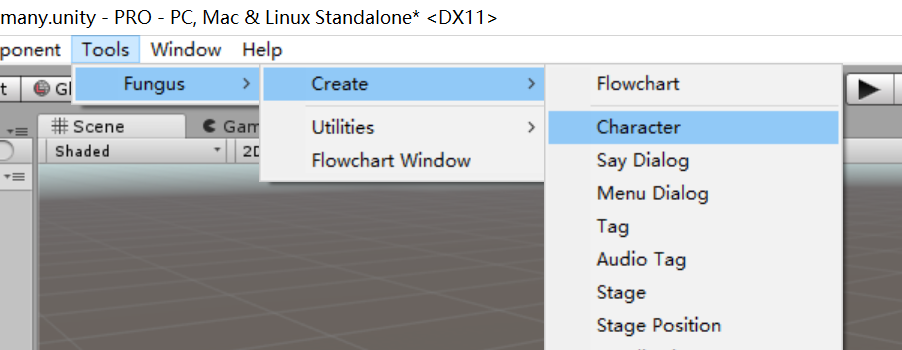
首先我们在Tools里找到Fungus。事先我们需要在Unity的Assets Store里安装这个插件。

创建一个Flowchart。这样我们可以发现左边的树里已经多了一项Flowchart。
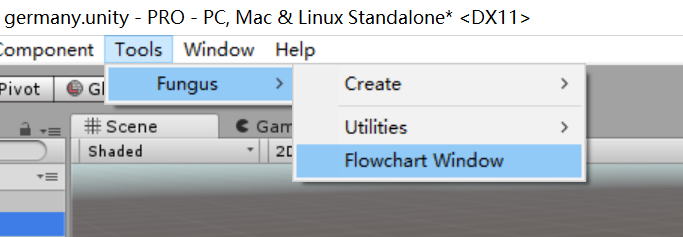
接下来我们打开Fungus的Flowchart窗口。

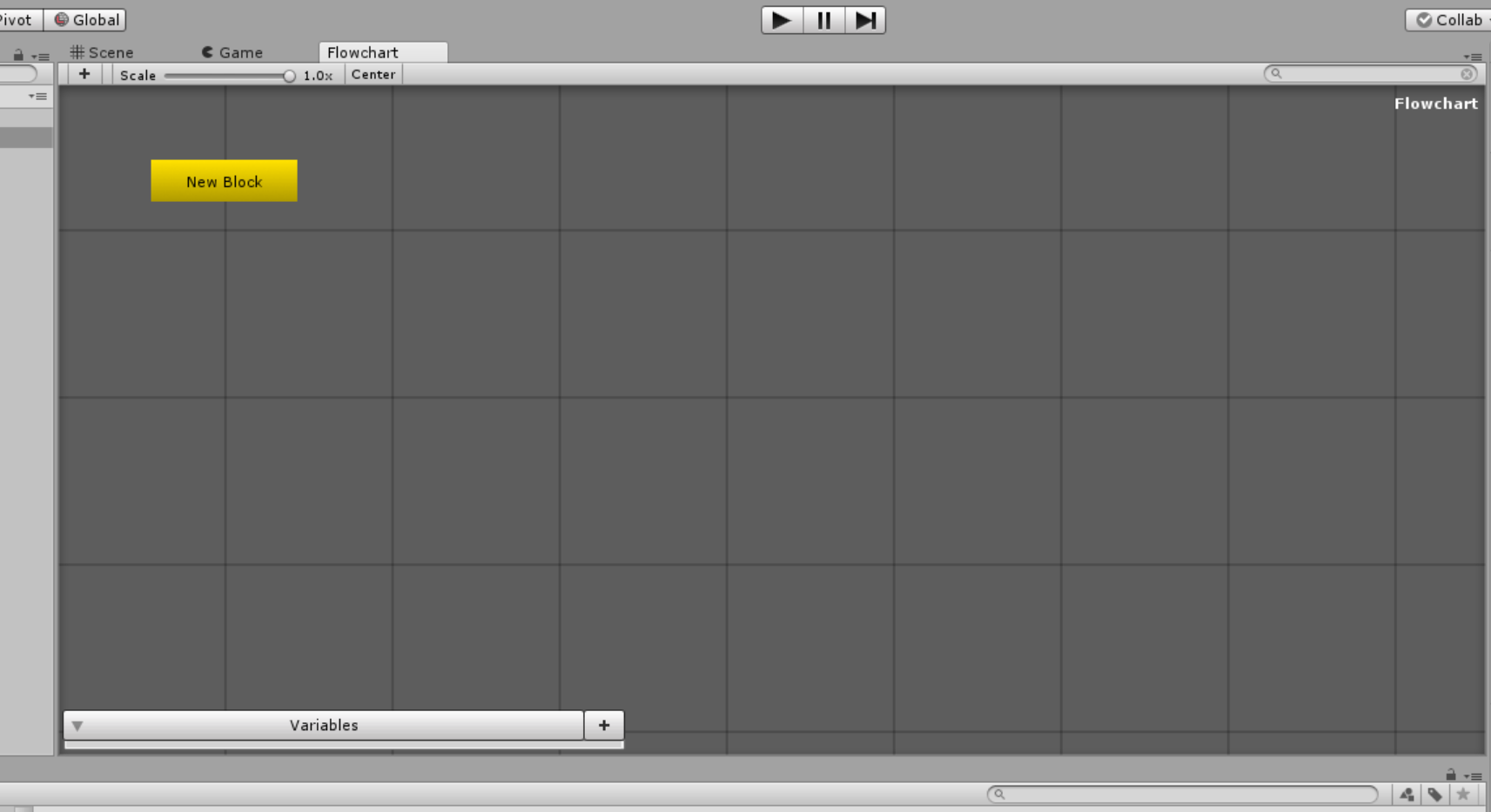
然后会出现一个这样的界面:

接下来我们点一下这个Block,为它改名为“StartStory”,然后将触发条件设为“GameStart”。

接下来为这个Block添加一些内容。
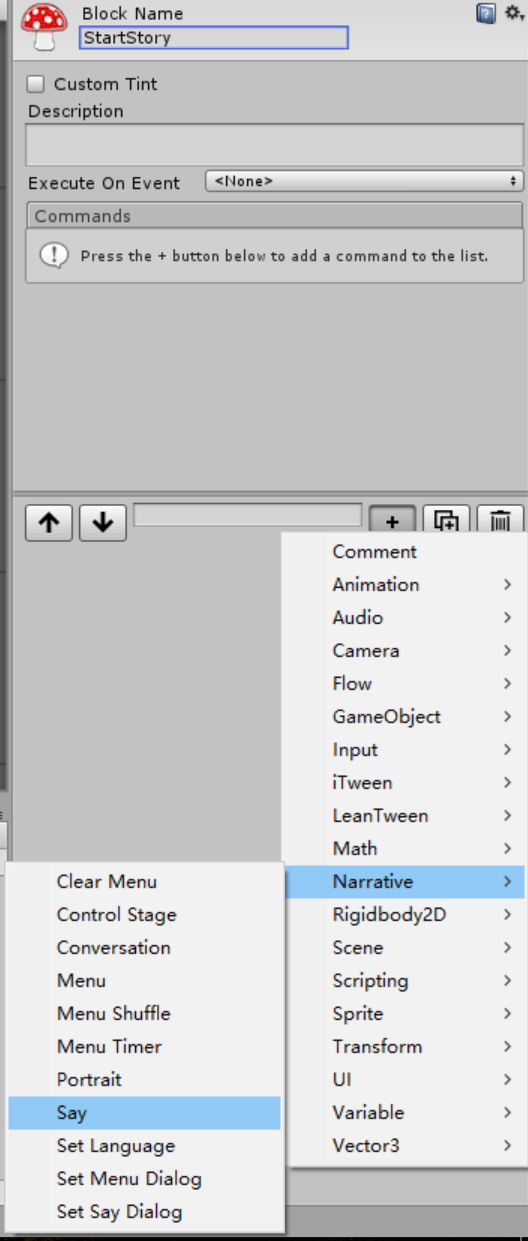
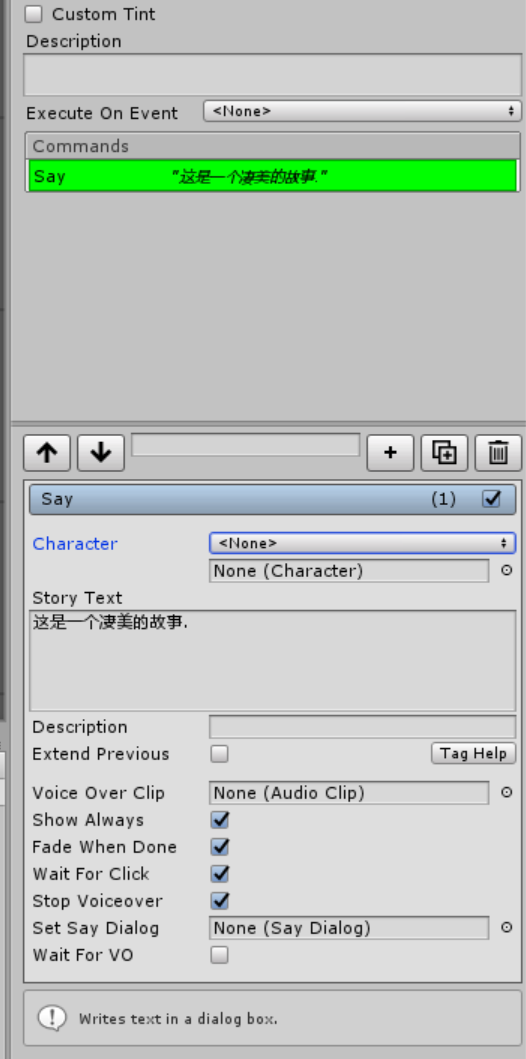
我们选择“+”,然后选择narrative里的say,添加一个新的叙述。


如果需要多段叙述,可以继续添加不同的块。

到现在我们都没有看见一行代码,是不是非常简洁?
二,对话系统开放!Character与Menu
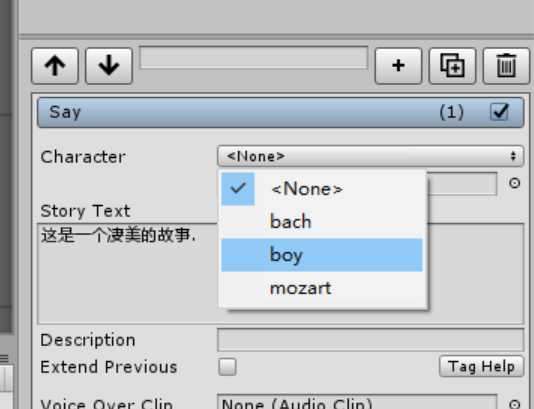
一直到刚才我讲的都是单线叙事,现在我引入一个概念:Character。

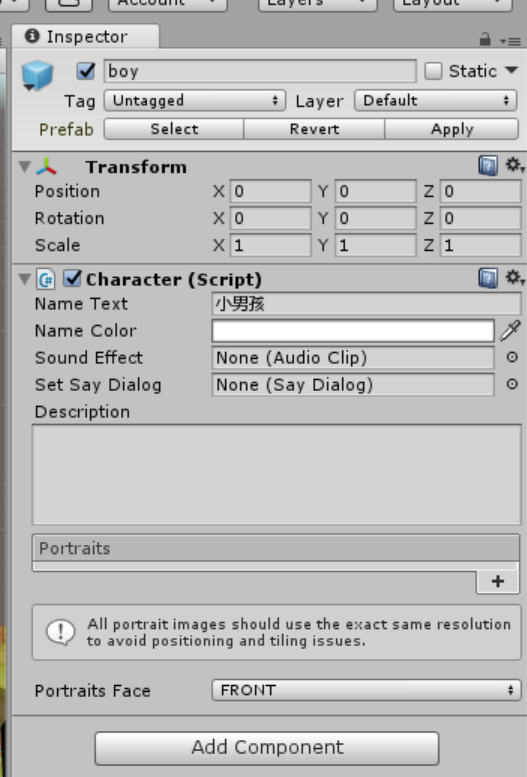
接下来我们建立一个叫做boy的人物。
我们可以为人物指定一个Portrait(肖像),实现类似下图的效果:

如图操作:

现在有了一个Character之后,我们的对话就可以指定角色来区分了。

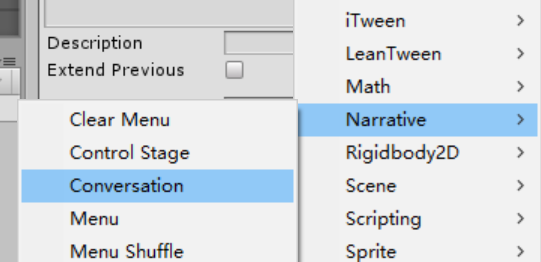
当然还有一个加快速度的剧情添加办法:Narrative > Conversation。

然后将剧情以这样的方式添加:[character] [portrait] [position] [hide] [<<< | >>>]: [Dialogue text]
示例:
john bored left: Oh, so that's how you use the Conversation command.sherlock eyeroll right: Yes, well done John.You catch on quickly don't you?hide john "offscreen left": I sure do.-- This is a comment, it doesn't appear in the conversationjohn angry middle: Wait, what!left: There's no need to be rude Sherlock!bored: Not like that would stop you.sherlock excited: AHA! So that's how you do a conversation from Lua!Fascinating.john <<<: Yes, riveting.john hide:sherlock hide:
接下来就能顺利展开剧情了。
接下来是一个重要功能:Menu。Menu可以为我们做出剧情走向,即根据选择跳转到不同的Block。
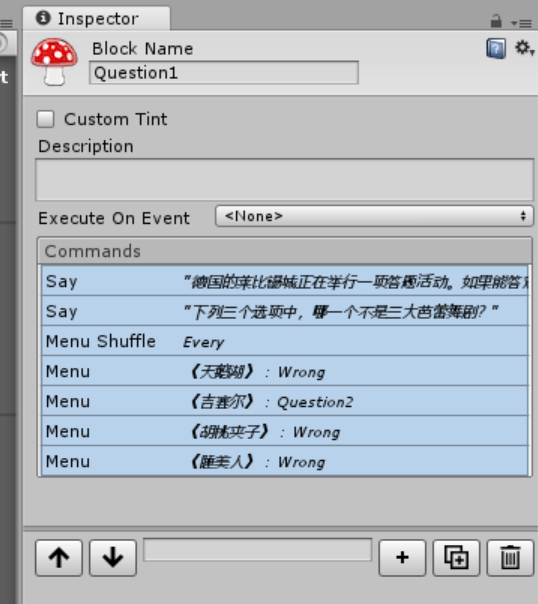
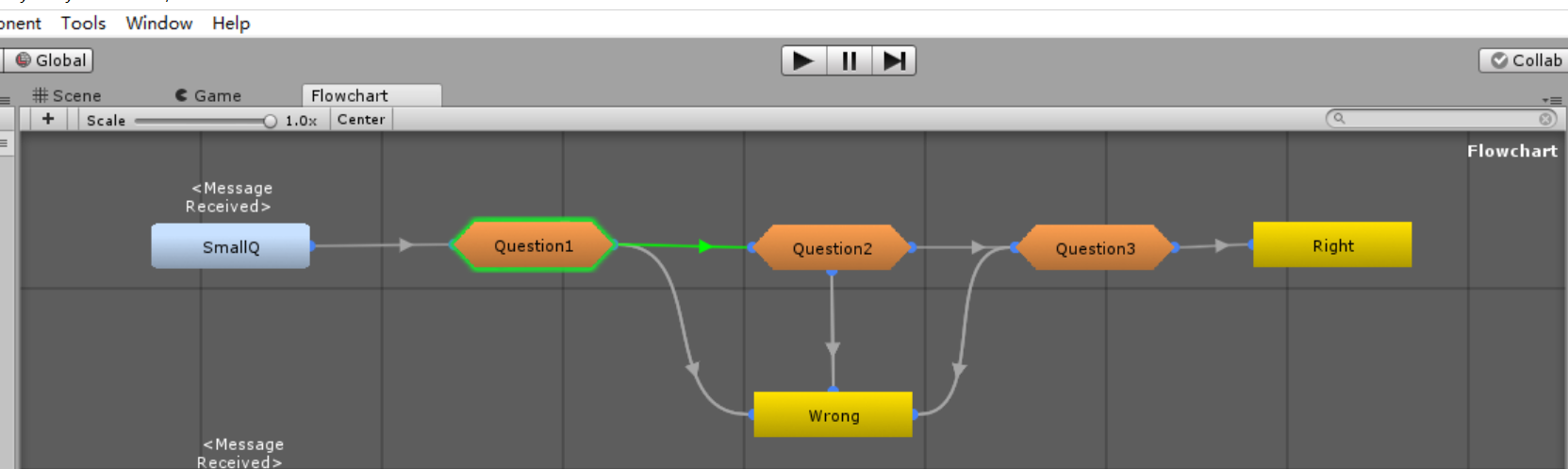
首先我们做一个简单的对话选择支:答题系统。

首先我们在Block后创建四个Menu:

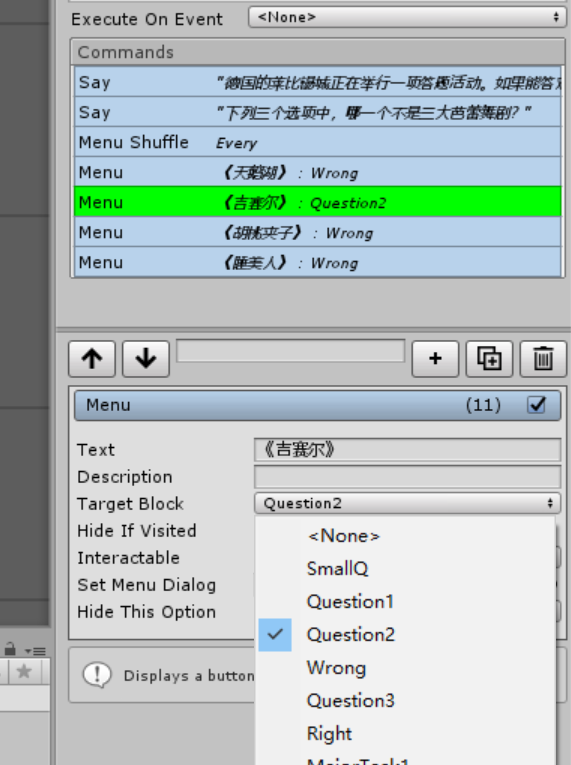
然后再新建几个新的Block,将Menu的target指向新的Block。
这样就可以实现一个对话分支了。
请看答题系统的Fungus实现:

最后就可以形成一个对话树结构。
三,触发式对话
当然我们知道,一个正常的人物对话其实应该是触发式展开的。比如说你走近一个人,就开始自动对话,或者是按下键,就自动对话。
这里提供一个简单的触发式解决办法,当然这不是唯一的解决办法:
1,首先我们给人物加一个Collider,Box Collider即可。

这里最好让Collider不碰到任何其他物体。
同时注意,我们还要创建另一个Collider来保证人物不被穿过。这个时候可以用Sphere Collider。
2,我们勾选触发器,isTrigger选项。
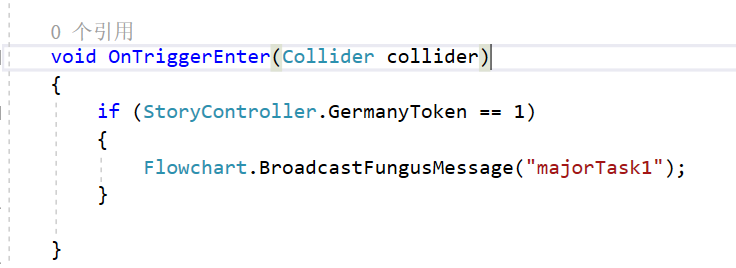
然后在这个人物这里新建一个C#脚本,编辑触发器函数:

这里的Message类似一个信号,当我们触发了这个Collider之后,广播了一个信号,我暂且取名为majorTask1.

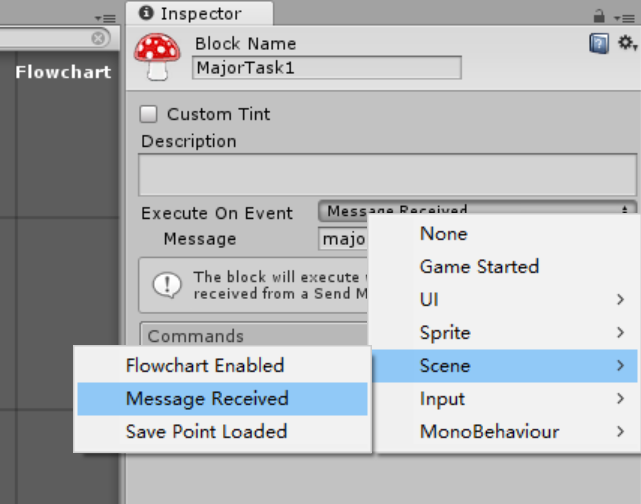
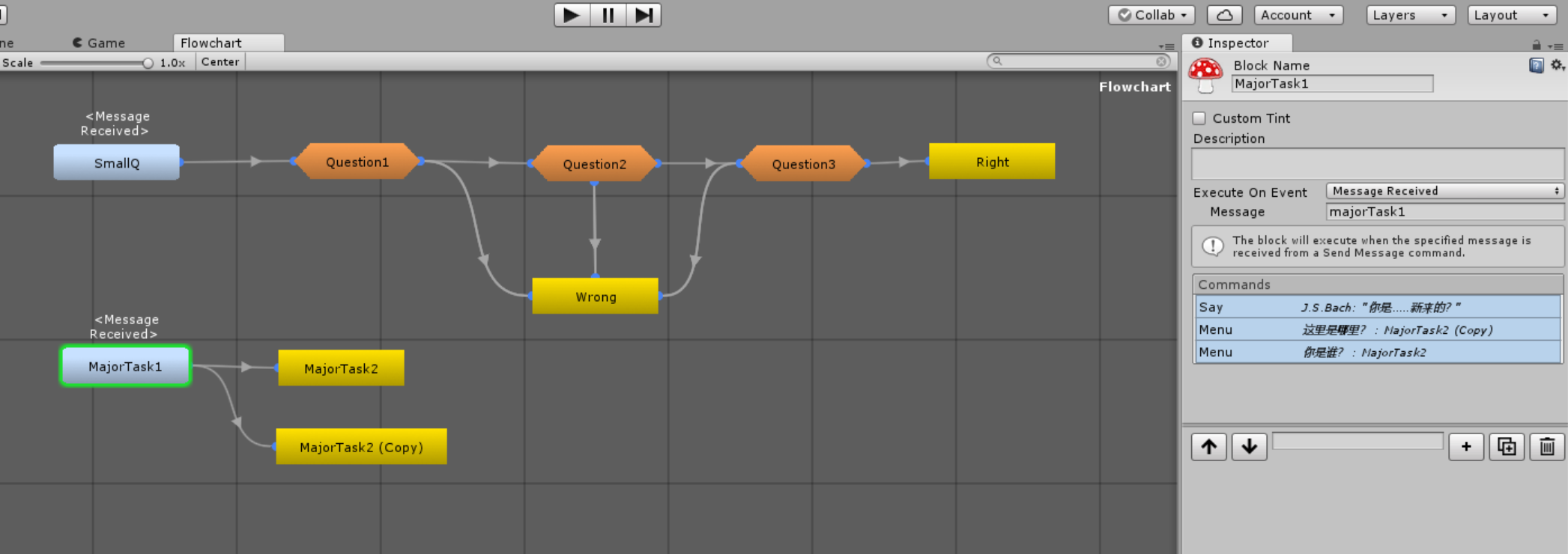
同时我们将block的触发条件设置为”Message Received“。

这样我们就可以设置成触发式对话了。
=================================
这是我们正在开发的独立游戏:《无尽音海》音乐跑酷+探索城市。目前正在开发阶段。
【Fungus入门】10分钟快速构建Unity中的万能对话系统 / 叙事系统 / 剧情系统的更多相关文章
- 【Istio实际操作篇】Istio入门,10分钟快速安装
@ 目录 前言 本文说明 请大家务必查看 环境准备 详细版 入门:搭建步骤 Istio软件包下载 下载Istio 卸载 简洁版 安装 卸载 学习不走弯路,gz号「yeTechLog」 前言 上一篇讲了 ...
- UWP开发入门(十九)——10分钟学会在VS2015中使用Git
写程序必然需要版本控制,哪怕是个人项目也是必须的.我们在开发UWP APP的时候,VS2015默认提供了对微软TFS和Git的支持.考虑到现在Git很火,作为微软系的程序员也不得不学一点防身,以免被开 ...
- 带你十分钟快速构建好 SpringBoot + SSM 框架
目前最主流的 java web 框架应该是 SSM,而 SSM 框架由于更轻便与灵活目前受到了许多人的青睐.而 SpringBoot 的轻量化,简化项目配置, 没有 XML 配置要求等优点现在也得到了 ...
- Unity中的万能对象池
本文为博主原创文章,欢迎转载.请保留博主链接http://blog.csdn.net/andrewfan Unity编程标准导引-3.4 Unity中的万能对象池 本节通过一个简单的射击子弹的示例来介 ...
- Hexo快速构建个人小站-Fulid主题下添加Valine评论系统(三)
Hexo目录: Hexo快速构建个人小站-Hexo初始化和将项目托管在Github(一) Hexo快速构建个人小站-自定义域名和自定义主题(二) 背景交代: 前面两章完成了Hexo的初始化和部分自定义 ...
- 10分钟快速入门Redis
Redis安装 来源:https://github.com/jaywcjlove/handbook 官方编译安装 $ wget http://download.redis.io/releases/re ...
- ShareSDK入门指南:Android 10分钟快速集成
ShareSDK 官方已提供Android 快速集成教程,以官方教程为参考,本文重点指导大家在集成中遇到的问题. Android 快速集成官方教程:http://wiki.mob.com/Androi ...
- vuex2 10分钟快速入门
因为太简单了,我直接就贴代码了~ #建立store.js import Vue from 'vue'; import Vuex from 'vuex'; Vue.use(Vuex) export de ...
- 10分钟快速入门vue.js
Vue.js是一个轻巧.高性能.可组件化的MVVM库,一套用于构建用户界面的渐进式框架,上手简单,兼容强大. 官方文档:https://cn.vuejs.org/v2/guide/ 下面我们就直接来使 ...
随机推荐
- RocketMQ与kafka对比(官方)
淘宝内部的交易系统使用了淘宝自主研发的Notify消息中间件,使用Mysql作为消息存储媒介,可完全水平扩容,为了进一步降低成本,我们认为存储部分可以进一步优化,2011年初,Linkin开源了Kaf ...
- API网关系列之Kong的介绍以及安装
一.API网关产生背景 在微服务的架构中,一个大的应用会被拆分成多个小的单一的服务提供出来,这些小的服务有自己的处理,有自己的数据库(也可以共用),也许语言也是不一样的,他们可以部署在一个或多个服务器 ...
- luogu3244 bzoj4011 HNOI2015 落忆枫音
这道题目题面真长,废话一堆. 另外:这大概是我第一道独立做出来的HNOI2011年以后的题目了吧.像我水平这么差的都能做出来,dalao您不妨试一下自己想想? 题目大意:给一个DAG,其中1号点没有入 ...
- Unity3D脚本的生命周期(执行顺序)
Unity脚本中有许多固定的函数 例如Start();Update(); 而这些函数都有固定的执行顺序 搞清楚这些函数的执行顺序 对于我们理清代码的逻辑就显得尤为重要 举个简单的例子 //脚本A pu ...
- 微信公众号开发 VS2015本地调试
1.部署一个微信公众号服务在本地IIS: 2.下载一个ngrok 穿网工具,放到部署文件夹根目录: ngrok穿网 在部署路径下打开cmd,输入 ngrok http [端口号] 4.将映射的URL ...
- 方法的重写与重载的区别(Override与Overload)。重载的方法是否可以改变返回值的类型
方法的重写(Override)与重载(Overload)的区别.重载的方法是否可以改变返回值的类型?[基础] 解释: 方法的重写overriding和重载Overloading是Java多态性的不同表 ...
- 快速搭建CentOS+ASP.NET Core环境支持WebSocket
环境:CentOS 7.x,.net core 2 以下.net core 2安装操作为官方方法.如果你使用Docker,那么更简单了,只需要docker pull microsoft/dotnet就 ...
- numpy用法小结
前言 个人感觉网上对numpy的总结感觉不够详尽细致,在这里我对numpy做个相对细致的小结吧,在数据分析与人工智能方面会有所涉及到的东西在这里都说说吧,也是对自己学习的一种小结! numpy用法的介 ...
- 笔记:Maven 下载和安装
Windows 安装 下载 Apache Maven,下载地址为 http://maven.apache.org/ 解压缩下载的 ZIP 文件,复制到安装目录 增加环境变量 M2_HOME ,值为 A ...
- Android 使用shape定义不同控件的的颜色、背景色、边框色
Android 使用shape定义不同控件的的颜色.背景色.边框色 设置按钮的右边框和底边框颜色为红色,边框大小为3dp: 在drawable新建一个 buttonstyle.xml的文件,内容如下: ...
