EasyUI导航栏。
html:
<div data-options="region:'west',split:true" title="导航栏菜单" style="width: 170px;">
<div class="easyui-accordion" data-options="fit:true,border:false">
<div title="系统设置1" data-options="selected:true">
<div style="margin: 5px">
<ul class="tree easyui-tree" data-options="animate:true,lines:true">
<li data-options="iconCls:'icon-group'">
<span>基本设置</span>
<ul>
<li data-options="iconCls:'icon-group_add'">
<span>test1</span>
</li>
<li data-options="iconCls:'icon-group_delete'">
<span>test2</span>
</li>
<li data-options="iconCls:'icon-group_edit'">
<span>test3</span>
</li>
</ul>
</li>
<li data-options="state:'closed',iconCls:'icon-joystick'">
<span>系统设置</span>
<ul>
<li data-options="iconCls:'icon-joystick_add'">
<span>test4</span>
</li>
</ul>
</li>
</ul>
</div>
</div>
<div title="系统设置2" style="padding: 10px;">
content2
</div>
<div title="系统设置3" style="padding: 10px">
content3
</div>
</div>
</div>
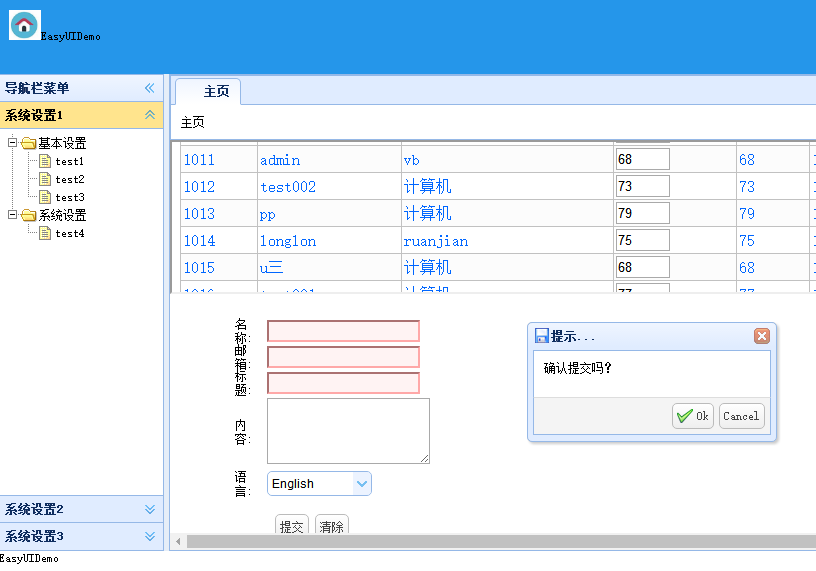
效果图:

EasyUI导航栏。的更多相关文章
- Bootstrap入门Demo——制作路径导航栏
今天在在群里聊天的时候看到一仅仅程序猿发了一张用Bootstrap做的界面.感觉挺好看.然后去官网看了下组件.发现都挺美丽的,然后看到了路径导航栏,刚好要做这个东西,然后就下了Bootstrap的源代 ...
- 谈谈一些有趣的CSS题目(八)-- 纯CSS的导航栏Tab切换方案
开本系列,谈谈一些有趣的 CSS 题目,题目类型天马行空,想到什么说什么,不仅为了拓宽一下解决问题的思路,更涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题 ...
- SAP CRM 将组件整合至导航栏中
到现在,我们已经可以让组件独立地显示.我们只是运行它.让它显示在Web UI中.让我们把组件整合进导航栏,使我们可以在正常登录Web UI时访问它. 步骤一: 为你的UI组件主窗体创建一个内向插件. ...
- ABP(现代ASP.NET样板开发框架)系列之22、ABP展现层——导航栏设置
点这里进入ABP系列文章总目录 基于DDD的现代ASP.NET开发框架--ABP系列之22.ABP展现层——导航栏设置 ABP是“ASP.NET Boilerplate Project (ASP.NE ...
- 原生JS实现全屏切换以及导航栏滑动隐藏及显示——重构前
思路分析: 向后滚动鼠标滚轮,页面向下全屏切换:向前滚动滚轮,页面向上全屏切换.切换过程为动画效果. 第一屏时,导航栏固定在页面顶部,切换到第二屏时,导航条向左滑动隐藏.切换回第一屏时,导航栏向右滑动 ...
- css3制作炫酷导航栏效果
今天主要利用hover选择器.鼠标滑过查看效果. 一.普通导航栏 Home Content Service Team Contact 对于这种普通的导航栏,只是鼠标滑过的时候颜色会变,所以思路变得很简 ...
- 分别用ToolBar和自定义导航栏实现沉浸式状态栏
一.ToolBar 1.在build.gradle中添加依赖,例如: compile 'com.android.support:appcompat-v7:23.4.0' 2.去掉应用的ActionBa ...
- jquery版滑块导航栏
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <script src ...
- 美团HD(2)-设置导航栏内容
DJHomeViewController.m #import "DJHomeViewController.h" #import "DJConstantValue.h&qu ...
随机推荐
- Nginx负载均衡——基础功能
熟悉Nginx的小伙伴都知道,Nginx是一个非常好的负载均衡器.除了用的非常普遍的Http负载均衡,Nginx还可以实现Email,FastCGI的负载均衡,甚至可以支持基于Tcp/UDP协议的各种 ...
- Django 2.0 学习(02):Django视图和URL(上)
接上篇博文,接下来我们以具体代码例子来说明Django的基本流程. 创建项目 使用Win+R,输入cmd进图windows命令行模式: 再你想要存放项目工作的磁盘,输入下面命令: django-adm ...
- Xamarin Forms中WebView的自适应高度
在Xamarin.Forms中,WebView如果嵌套在StackLayout和RelativeLayout中必须要设置HeightRequest和WidthRequest属性才会进行渲染.可是在实际 ...
- unity A*寻路 (二)读取NavMesh数据
上一章节我们已经看了怎么获得NavMesh数据保存为obj 这一章节我们来读取NavMesh数据 首先我们要定义两个结构体 点 和 三角形 为什么不用unity自带的Vector3呢? 相信你们应该已 ...
- Java设计模式(四)Builder建造者模式
一.场景描述 建造者模式同工厂模式.抽象工厂模式一样,用于创建继承类对象. 工厂模式:http://www.cnblogs.com/mahongbiao/p/8618970.html 抽象工厂模式:h ...
- nginx location匹配顺序及CI框架的nginx配置
Nginx location匹配顺序如下: 用前缀字符串定义的location规则对URI进行匹配测试. =号定义了精确的前缀字符串匹配,如果发现精确匹配则使用当前规则.否则继续下一步匹配. 匹配其它 ...
- 线程池的submit和execute方法区别
线程池中的execute方法大家都不陌生,即开启线程执行池中的任务.还有一个方法submit也可以做到,它的功能是提交指定的任务去执行并且返回Future对象,即执行的结果.下面简要介绍一下两者的三个 ...
- Bower快速学习
什么是bower? Bower是一个前端类库管理器,它可用于搜索.安装和卸载如JavaScript.HTML.CSS之类的类库. 官网:https://bower.io/ 安装bower 使用npm, ...
- 功能测试很low?不能升级到高级测试工程师?
功能测试很low?不能升级到高级测试工程师? 功能测试很low?功能测试很简单?功能测试就是黑盒测试?功能测试没有技术含量?功能测试工资低?只会功能测试没有竞争力?功能测试这活初中生都可以干?功能测试 ...
- java日期格式大全 format SimpleDateFormat
http://www.cnblogs.com/loveyakamoz/archive/2011/08/18/2145047.html
