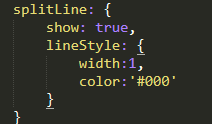
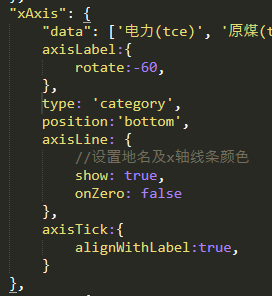
echarts 配置
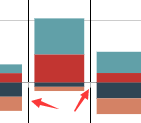
堆叠柱状图,


只要保证 stack 属性相同,就强制画成一列


这就是切割线


echarts 配置的更多相关文章
- webpack echarts配置实例
简单介绍 本例介绍怎样在webpack中构建依赖echats的项目,echarts有好几种方式引入项目: 标签单文件引入:自1.3.5開始,ECharts提供标签式引入.假设项目本身并非基于模块化开发 ...
- Vue使用Echarts以及Echarts配置分享
一.本篇文章将给大家分享如何在vue中使用echart以及echart各项配置,这些配置都是工作中比较常见以及常用到的,所以给大家分享下,希望对大家有用. 二.vue中使用echart. 1.首先下载 ...
- Echarts配置
直接引入echarts 安装echarts项目依赖 cnpm install echarts --save //或者 cnpm i echarts -S 全局引入 我们安装完成之后,可以在 mai ...
- [开源]eCharts配置简化包OptionCreator[typescript版]
eCharts存在问题 配置eCharts的option,对于大部分的开发者来说,复杂情况下是一件繁琐的事情.为什么繁琐,大致有以下这些原因 大小写敏感:在没有IDE的智能提示下,很容易写错,而且即使 ...
- [开源][示例更新]eCharts配置简化包OptionCreator[typescript版]
前言 eCharts作为国内优秀的开源图表工具,功能强大,但是使用中也存在一定的问题. 文档更新较慢,文档说明不详细. 前端使用的弱类型语言,数据结构在灵活的同时,也容易造成一些问题.例如某些属性到底 ...
- echarts配置进度池
近日,使用dataV中的配置,完成了进度池图表,但是有有一个缺点,就是官方没有动画方面的配置.如下图: 为了给这个进度池添加动画效果,我反向的在进度池上面铺一层由一格一格与进度池中相同的块状组成的与背 ...
- echarts配置环形饼图的参数,以及牵引线显示百分比,中间数据
最近项目有多处是用echarts的,有环形图,折线图,饼图,总结了一下. 本次主要讲环形图,折线图在下期. 这个是最终的效果图.下面附上代码 //三种占比 var myChartType = echa ...
- echarts 自定义配置带单位的 tooltip 提示框方法 和 圆环数据 tooltip 过长超出屏幕
-------tip1-------- 在 tooltip 里边配置:拼接字符串: tooltip : { trigger: 'axis', formatter:function(params) { ...
- Echarts 之三 —— 地市联动数据统计二
一.简介 除了是一个地图之外,我们也可以使用多地图进行地市.区县联动数据统计.需求如下:展示整改广东省的地图,并显示统计信息,当点击某一个地市的时候,就显示该地市的地图,并统计该地市区县的数据信息.二 ...
随机推荐
- idapython import 'site' failed
打开IDA出现这个错误提示,问题根源是IDA找不到python,安装2.7版本的python并设置%PYTHONHOME%变量为python安装目录就可以了 如果已经安装了python可以在命令行下用 ...
- 了解一下RabbitMQ
RabbitMQ概述 RabbitMQ是遵从AMQP协议的 通信协议都设计到报文交互,换句话说RabbitMQ就是AMQP协议的Erlang的实现. AMQP说到底还是一个通信协议从low-level ...
- oracle无法插入数据
最近遇到一个问题,本来插入数据好好的,突然都不能插入了. 报错------------------->ora-01653:表无法通过128(在表空间)扩展 原因是表满了!!! 解决方案: 1. ...
- 从壹开始前后端分离【 .NET Core2.0 +Vue2.0 】框架之三 || Swagger的使用 3.1
常见问题 1.经常有小伙伴遇到这个错误 这是因为接口json文档定义和调用不是一个 1.定义: ConfigureServices 方法中的 services.AddSwaggerGen 注册的一个 ...
- 动手写 js 沙箱
本文由云+社区发表 作者:ivweb villainthr 市面上现在流行两种沙箱模式,一种是使用iframe,还有一种是直接在页面上使用new Function + eval进行执行. 殊途同归,主 ...
- LeetCode递归解题模板
39 40 78. Subsets https://leetcode.com/problems/subsets/description/ void subsets(vector<int>& ...
- JavaScript小记二则:接上一节:用.net写Textbox控件关于数字的判断的另一则方法
方法二.通过写JS进行判断控制输入的只能为数字,源码如下: <!DOCTYPE html> <html> <body> <h1></h1> ...
- Dapper的基本 理论 知识
简述 Dapper是一个轻量级的ORM工具:ORM框架的核心思想是对象关系映射,ORM是将表与表之间的操作,映射成对象和对象之间的操作,就是通过操作实体类来达到操作表的目的.从数据库提取的数据会自动按 ...
- JavaSE面试题收集【仅有题目,答案自备】
一共有140个题目,可以参考下.一个“.java”源文件中是否可以包含多个类(不是内部类)?有什么限制?说说&和&&的区别在Java中如何跳出当前的多重嵌套循环?IO流的分类S ...
- es6之三个点(...)扩展运算符
我们看一个语法,你就知道es6对我们码农多友好,毕竟世界在进步 let arr=[1,2,3,4,54,56] console.log(...arr) 结果是????? 没错 ...这个运算符就是把这 ...
