这就是我想要的 VSCode 插件!
简评:VSCode 是一个开源的跨平台编辑器,是我最满意的 IDE 之一。本文介绍了几种使用的插件,确实解决了很多的痛点。
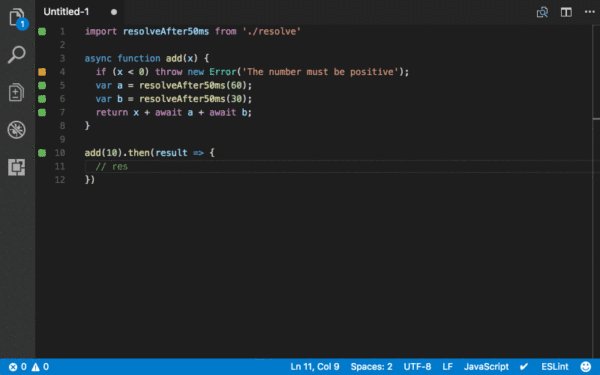
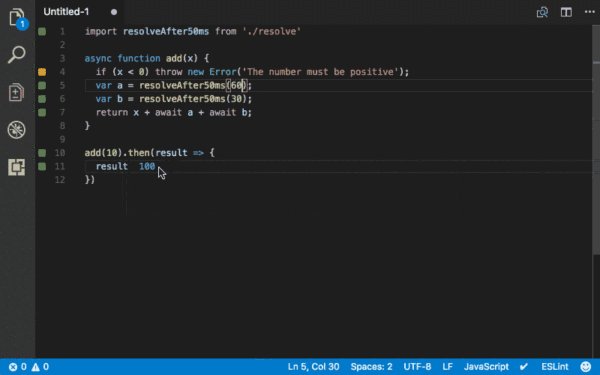
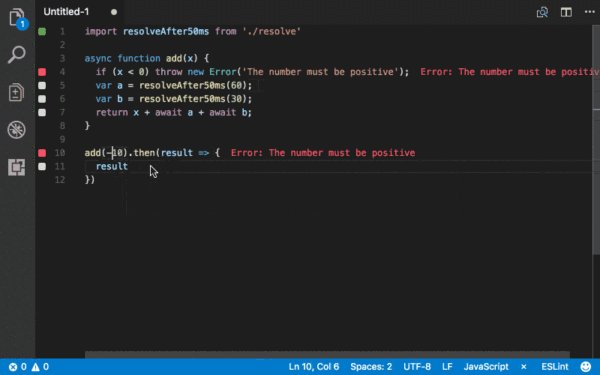
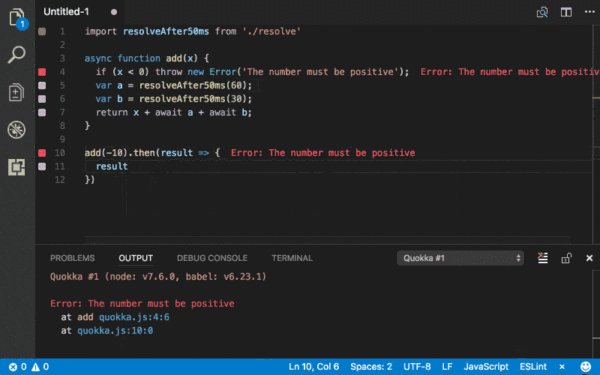
Quokka.js
Quokka.js 会在您键入代码编辑器中显示各种执行结果时立即运行您的代码。支持 JavaScript 和 TypeScript。

类似的 Extension:
-Code Runner --- 支持多种语言例如: C,C++,Java,JavaSript,PHP,Python,Perl,Perl6 等
-Runner
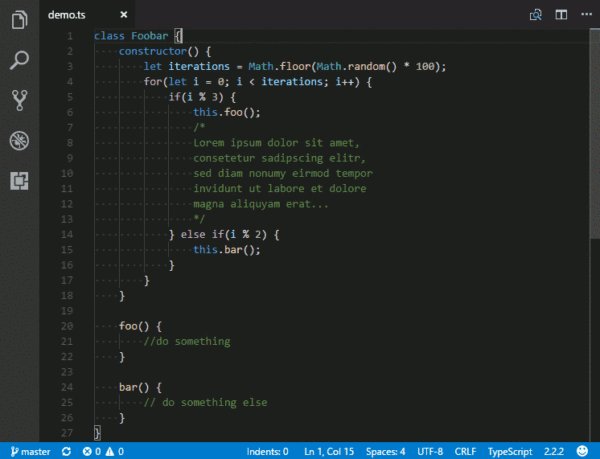
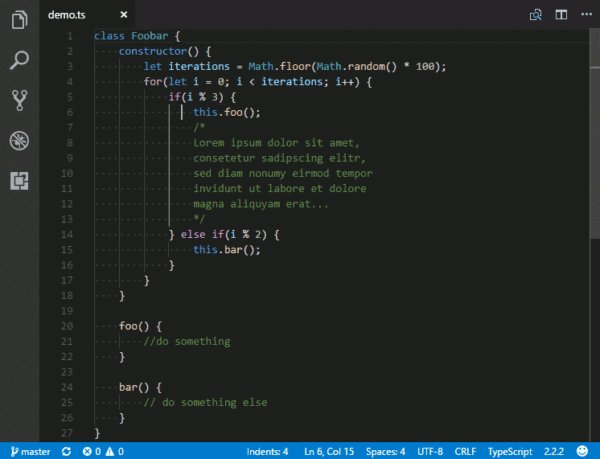
Bracket Pair Colorizer 和 Indent Rainbow
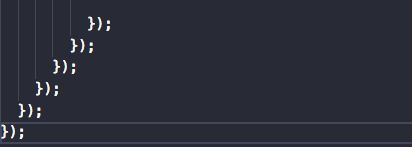
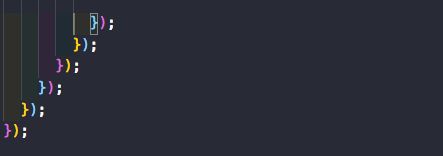
大部分的语言都需要使用括号,但是括号之间的嵌套会让代码看得很难受。 Bracket Pair Colorizer 和 Indent Rainbow,这两个插件可以让不同缩减的括号显示不同的颜色。

使用插件前

使用插件后
Snippets
Snippets 是一些常用的代码片段,比如说 import React from 'react'; 这些常用的代码,我们只需要打 imr 然后按下 tab 键就能自动帮我们补全。同样的 clg 会变成 console.log。
一些不错的 extension 有
-JavaScript (ES6) code snippets
-React-Native/React/Redux snippets for es6/es7
-React Standard Style code snippets - Visual Studio Marketplace
-React Standard Style code snippets - Visual Studio Marketplace
TODO 高亮
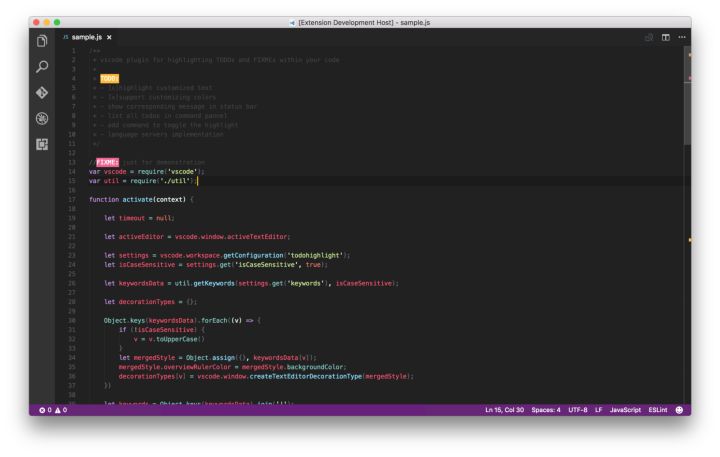
通常我们编写代码的时候,会觉得当前实现不优雅,有更好的实现方式。我们会习惯性的加上// TODO: Needs Refactoring 或者其他内容。不过时间久了我们就习得一个技能自动忽略 TODO。 Todo Highlighter 这个插件可以督促你赶紧把这个问题处理了。他会在还有 TODOs / FIXMEs 的地方出现高亮提示。(插件都已经帮到这份上了,之后修行就靠个人了)

类似的 Extension:
-Todo+
-Todo Parser
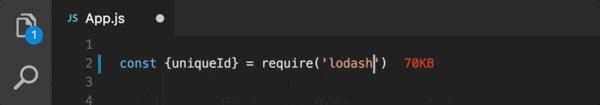
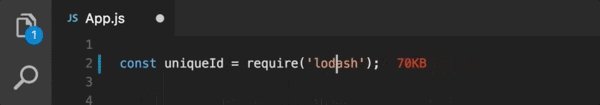
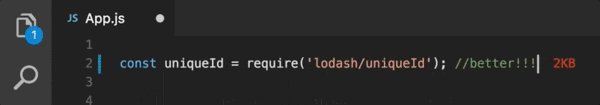
成本提示
Import Cost 这个扩展简直惊艳到我了,之前写代码的时候很少有关注导入包的大小。只有在后期优化的时候才考虑这些问题。但是这个插件可以在你导入包的时候就提示这个包有多大。

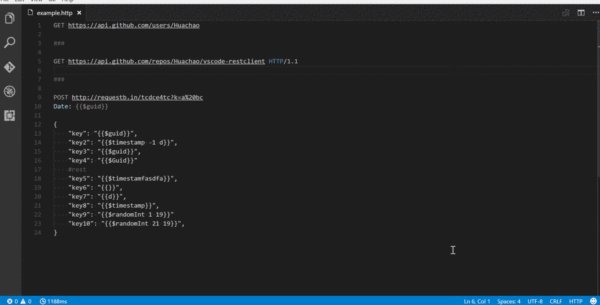
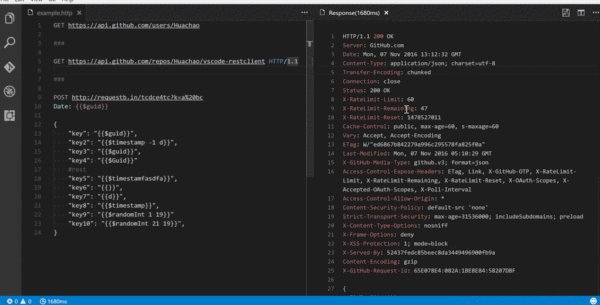
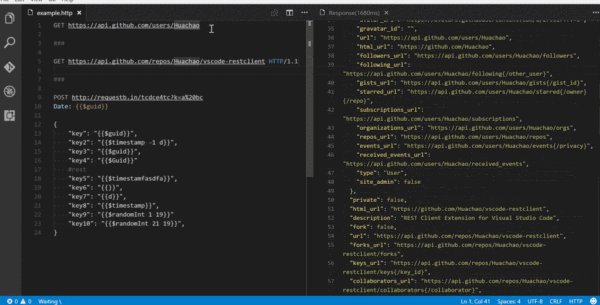
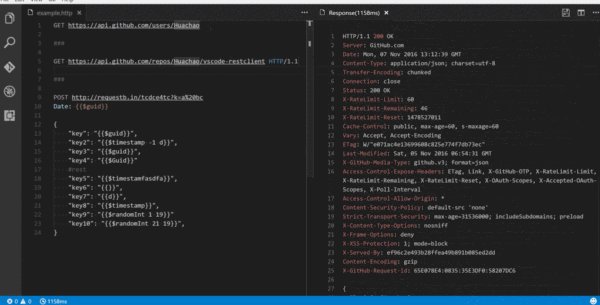
REST 客户端
作为一个 Web 开发,我们经常需要使用 REST API。为了检测 URL 并检测响应,我们一般会使用 Postman 这类工具来测试。但是如果使用了 REST Client 这个插件我们就可以直接在 VSCode 中来测试我们的 API 了。

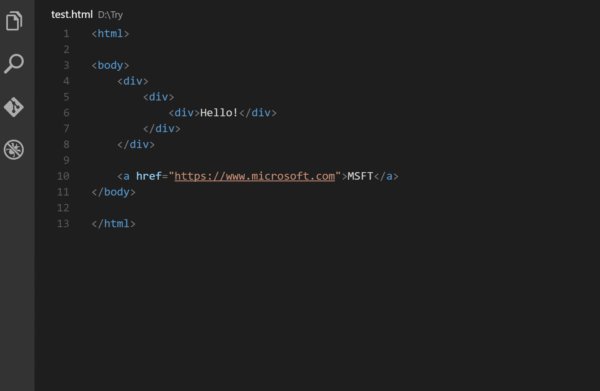
自动补全标签和联动重名标签
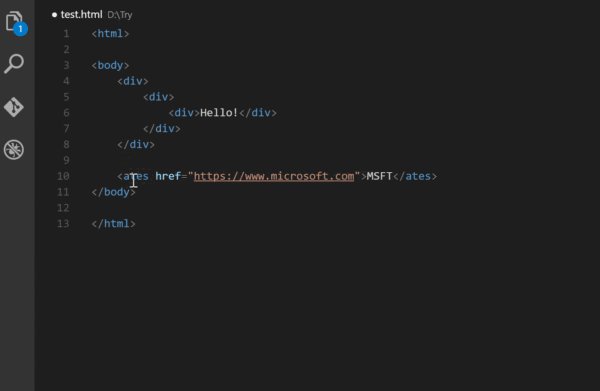
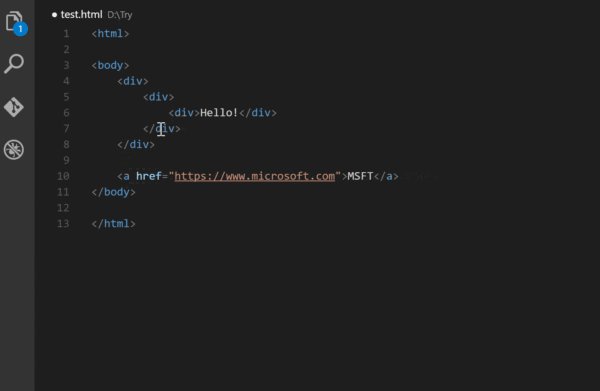
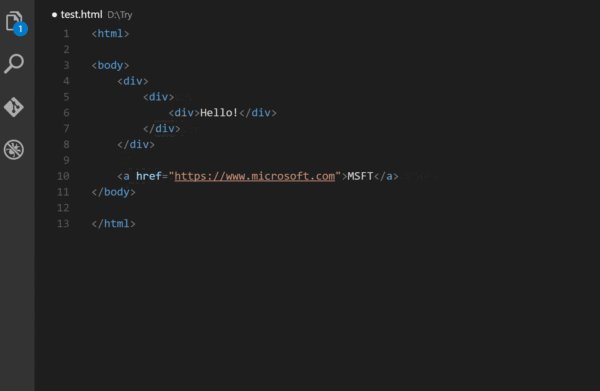
在 VSCode 中输入一半的标签会自动帮忙补全另一半,但是如果我后期想修改的话需要就需要两边都要改了。 Auto Close Tag 和 Auto Rename Tag 插件可以很好的解决这个问题。

Auto Rename Tag

Auto Close Tag
类似的插件:
-Auto Complete Tag
-Close HTML/XML tag - Visual Studio Marketplace
GitLens
GitLens 可以增强 VSCode 内置 Git 的功能。例如 commits 搜索,历史记录和显示的代码作者身份具体功能可以查看 Feature List。

类似的 Extension:
-Git History - 显示提交历史记录的美丽图表等等。推荐。
-Git Blame - 它允许您在当前选定行的状态栏中看到 Git Blame 信息。GitLens 也提供了类似的功能。
-Git Indicators - 它允许您查看受影响的文件以及状态栏中添加或删除的行数。
-Open in GitHub / Bitbucket / Gitlab / VisualStudio.com ! - 它允许您使用浏览器中打开具体的 repo。
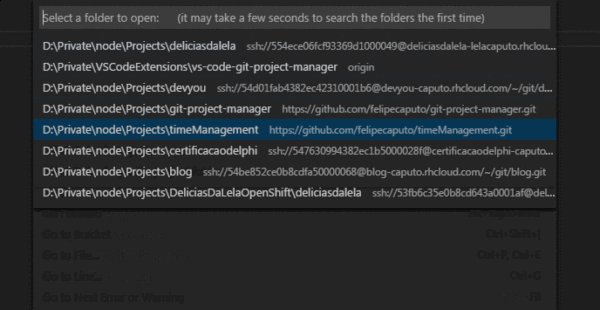
Git Project Manager
Git Project Manager 允许你直接从 VSCode 窗口打开一个新的窗口。这样我们就可以在 VSCode 中切换仓库了。
在安装这个 插件 后,需要设置 gitProjectManager.baseProjectsFolders 包含我们需要的仓库。
例如 :
{
"gitProjectManager.baseProjectsFolders": [
"/home/user/nodeProjects",
"/home/user/personal/pocs"
]
}

类似的 Extension:
-Project Manager
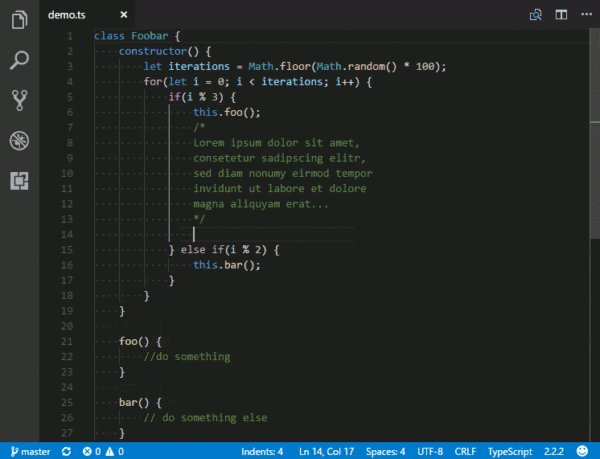
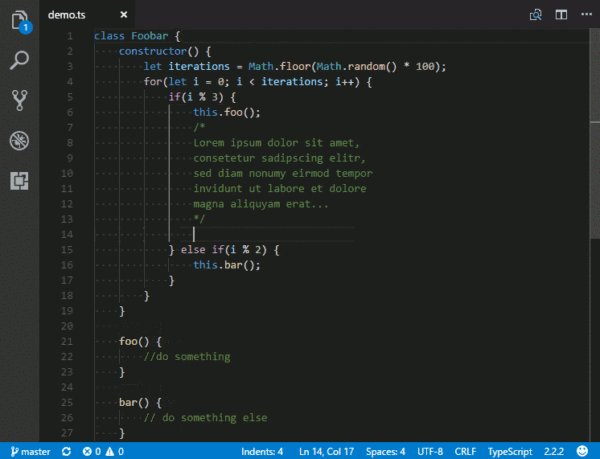
Indenticator
indenticator 可以直观的突出当前的缩进深度。可以容易区分不同层次的缩进。

类似的 Extension:
- Guides
- Guides - Visual Studio Marketplace
VSCode 图标
可以美化编辑器。

类似的 Extension:
-VSCode Great Icons
-Studio Icons
-Studio Icons - Visual Studio Marketplace
Dracula(主题)
我喜欢的一个主题。

原文:Top JavaScript VSCode Extensions for Faster Development
推荐阅读: JavaScript 中的优雅模式:RORO
这就是我想要的 VSCode 插件!的更多相关文章
- vscode 插件备忘
由于不喜欢嵌入式c语言开发IDE,所以一致就当IDE是编译器,编辑工作都是使用其他文本编辑器替代的,最开始使用source insight,但是乱码问题和新建工程的不便利(也许不太会用),让我很纠结, ...
- 全栈工程师-史上最强VSCODE插件-提高开发效率
当你点进来的时候 ,你可能是被标题吸引进来的,也有可能是 偶然间,看到的,首先恭喜你,已经准备好向全栈开发工程师靠近 ,那我们不说废话,直接开始,咱们先从安装步骤开始讲起 ,因为有些人连插件在哪都不知 ...
- vscode 插件 与 技巧
lit-html 下载量:3 万 在 JavaScript/TypeScript 的文件中,如果有使用到 HTML 标记,lit-html 提供语法高亮和相应的补全支持. Git History 下载 ...
- 精选!15 个必备的 VSCode 插件(前端类)
精选!15 个必备的 VSCode 插件(前端类) 就像大多数 IDE 一样,VSCode 也有一个扩展和主题市场,包含了数以千计质量不同的插件.为了帮助大家挑选出值得下载的插件,我们针对性的 ...
- 玩转VSCode插件之Remote-SSH
前言 每当更换电脑就要从新搭建一遍开发环境... 每当拉完最新代码程序在本地跑不起来的时候就要检查服务器和开发电脑的环境... 每当服务器上出Bug的时候就想如果可以能够调试服务器代码多好啊.. 你是 ...
- VsCode插件与Node.js交互通信
首先关于VsCode插件通信,如果不明白的可以参考我的这篇博客VsCode插件开发之插件初步通信 如果需要详细例子的话,可以参考VsCode插件开发 现在又有一个新的需求是,VsCode插件可以通过j ...
- react开发vscode插件推荐
原文地址:https://github.com/xieqingtian/blog/issues/2 由于本人主要是做react开发,用的代码编辑器是传说中的宇宙第一前端神器vscode, 所以在这里记 ...
- Mac App破解之路九 vscode插件破解
破解对象: luaide 破解目的:学习如何破解vscode插件 破解背景: vsscode用了这么多年,安装了很多插件,其中luaide插件是收费的. 说实话,100块并不贵, 我本来准备买的. ...
- 干货:用好这13款VSCode插件,工作效率提升10倍
文章每周持续更新,原创不易,「三连」让更多人看到是对我最大的肯定.可以微信搜索公众号「 后端技术学堂 」第一时间阅读(一般比博客早更新一到两篇) 大家好我是lemon, 马上进入我们今天的主题吧. 又 ...
随机推荐
- 《java入门第一季》之泛型方法和泛型接口
一.泛型方法. /* * 泛型方法:把泛型定义在方法上.格式:public <泛型类型> 返回类型 方法名(泛型类型 t) public <T> void show(T t){ ...
- 【一天一道LeetCode】#79. Word Search
一天一道LeetCode 本系列文章已全部上传至我的github,地址:ZeeCoder's Github 欢迎大家关注我的新浪微博,我的新浪微博 欢迎转载,转载请注明出处 (一)题目 Given a ...
- awk字符串函数及其意义
awk字符串函数及其意义 awk提供了强大的内置字符串函数,用于实现文本的字符串替换.查找以及分隔等功能. awk字符串函数主要有:gsub.index.length.match.split.sub ...
- (三十六)利用AFNetworking进行JSON数据解析
1.首先要安装CocoaPods,然后在需要AFNetworking的工程根目录建立podfile,内容如下: platform :ios, '7.0' pod 'AFNetworking' 2.然后 ...
- iOS开发 支付之银联支付集成
iOS开发之银联支付集成 最近在做支付这一块的东西,就记录下来以便以后参考和各位交流学习,这里是银联支付 银联官网在这里,这里能下载SDK或者是看文档.文档嘛,对银联来说,还是不要看的太仔细的好,以前 ...
- 常用Map实现类对比
翻译人员: 铁锚 翻译时间: 2013年12月12日 原文链接: HashMap vs. TreeMap vs. Hashtable vs. LinkedHashMap Map 是最常用的数据结构之一 ...
- Unity UGUI实现图文混排
目前在unity实现图文混排的好像都是通过自定义字体然后在文本获取字符的位置,用图片替换掉图片标签,这样对于支持英文来说,并没有什么影响.然后对于中文来说就是一个相当麻烦的事了,毕竟图文混排多用于游戏 ...
- LayoutInflater和inflate的用法,有图有真相
1.概述 有时候在我们的Activity中用到别的layout,并且要对其组件进行操作,比如: A.acyivity是获取网络数据的,对应布局文件为A.xml,然后需要把这个数据设置到B.xml的组件 ...
- Linux - 简单好用的计算器 bc
如果在文本模式当中,突然想要作一些简单的加减乘除,偏偏手边又没有计算器!这个时候要笔算吗? Linux有提供一支计算程序,那就是bc.你在命令列输入bc后,屏幕会显示出版本信息, 之后就进入到等待指示 ...
- Netflix公布个性化和推荐系统架构
Netflix的推荐和个性化功能向来精准,前不久,他们公布了自己在这方面的系统架构. 3月27日,Netflix的工程师Xavier Amatrain和Justin Basilico在官方博客发布文章 ...
