表单数据验证方法(一)—— 使用validate.js实现表单数据验证
摘要:使用validate.js在前端实现表单数据提交前的验证
好久没写博客了,真的是罪过,以后不能这样了,只学习不思考,学的都是白搭,希望在博客园能记录下自己学习的点滴,虽然记录的都是些浅显的技术,但能起到巩固自己和稍微帮助一下和我一样的菜鸡也是不错的,哈哈,不好意思,闲话扯多了。
今天想把之前学的表单验证的方法复习一遍,因为明天的工作中要用到,而且好久没复习了,都快忘记了。
现在是学的ASP.NET,关于表单验证,目前知道的,除了以前那种傻瓜式的每个表单选项都用一个函数去验证之外,有两种方法是比较方便的,今天先介绍一下第一种,在前端实现表单验证的方法——基于validate.js的表单验证方法。
注意哟,以下我都用截图的方式挂出代码,然后最后会把完整代码贴出来,提供复制粘贴,小伙伴不要急着敲哦!
1.下载和引入validate.js
首先,我们需要下载一份validate.js文件,这个文件可以去JQuery官网或者csdn等网站下载。

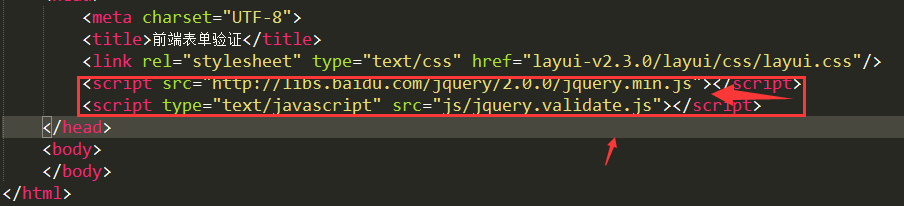
下载好之后,新建一个html文件,然后先后将jquery.js文件和validate.js引入html代码,我这里新建一个名为formCheck.html的文件,如下图所示:

这里为了待会的表单表现的好看一些,我引入了layui.css的样式文件。
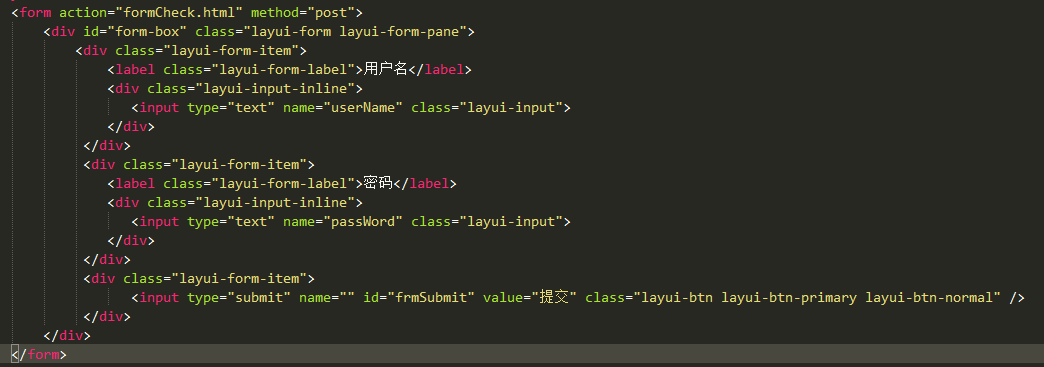
2.建立表单


3.使用validate.js实现表单数据的验证
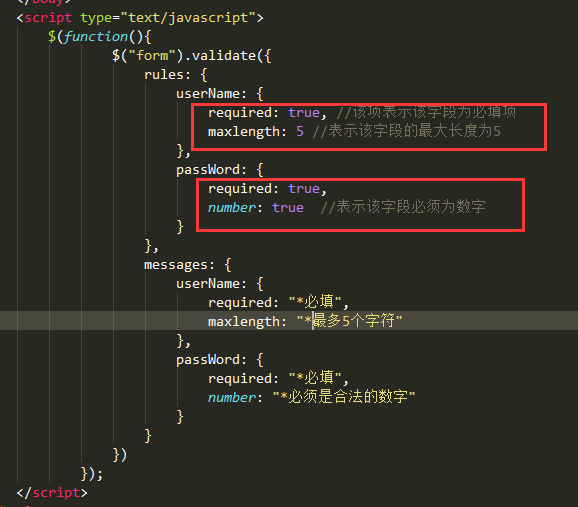
同样,我们直接看代码截图:

除了这些检验方式,validate.js里还封装了包括邮箱格式验证,电话号码格式验证等验证犯法,使用方法和上图中的number一致,想进一步了解的同学可以自行查看具体的js内容哦。上图中的代码,rules部分限定了输入数据的规范,message则设定了错误提示信息。
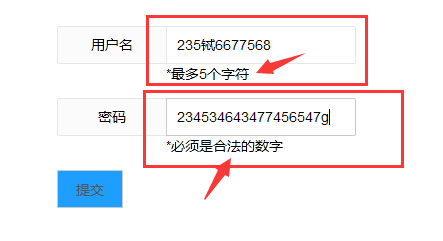
4.查看结果


这种验证方法还是非常简单和方便的,借助一个js插件,轻松搞定数据验证,希望这个简单的demo能帮到何我一样的菜鸡哦,先写到这里啦,要睡了,晚安哦!
对了,差点忘了奉上完整代码了,请笑纳:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>前端表单验证</title>
<link rel="stylesheet" type="text/css" href="layui-v2.3.0/layui/css/layui.css"/>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.validate.js"></script>
<script type="text/javascript" src="layui-v2.3.0/layui/layui.js"></script>
<style type="text/css">
#form-box{
width: 700px;
height: 300px;
margin: auto;
position: relative;
top: 100px;
}
</style>
</head>
<body>
<form action="formCheck.html" method="post">
<div id="form-box" class="layui-form layui-form-pane">
<div class="layui-form-item">
<label class="layui-form-label">用户名</label>
<div class="layui-input-inline">
<input type="text" name="userName" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">密码</label>
<div class="layui-input-inline">
<input type="text" name="passWord" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<input type="submit" name="" id="frmSubmit" value="提交" class="layui-btn layui-btn-primary layui-btn-normal" />
</div>
</div>
</form>
</body>
<script type="text/javascript">
$(function(){
$("form").validate({
rules: {
userName: {
required: true, //该项表示该字段为必填项
maxlength: //表示该字段的最大长度为5
},
passWord: {
required: true,
number: true //表示该字段必须为数字
}
},
messages: {
userName: {
required: "*必填",
maxlength: "*最多5个字符"
},
passWord: {
required: "*必填",
number: "*必须是合法的数字"
}
}
})
});
</script>
</html>
希望能帮到你哦!
我的eMail:3074596466@qq.com
表单数据验证方法(一)—— 使用validate.js实现表单数据验证的更多相关文章
- 使用jquery.validate.js实现boostrap3的校验和验证
使用jquery.validate.js实现boostrap3的校验和验证 boostrap3验证框架 jquery.validate.js校验表单 >>>>>>& ...
- 表单验证插件之jquery.validate.js
提到表单验证的插件,第一个想到的就是jquery.validate.js,所以小生想在这里稍微详细地说一下这款插件的具体使用方法,便于理解,我直接附上整段demo的代码(没怎么调样式,主要是看js): ...
- 表单验证代码实例:jquery.validate.js表单验证插件
jquery.validate.js是JQuery旗下的一个验证插件,借助JQuery的优势,我们可以迅速验证一些常见的输入,并且可以自己扩充自己的验证方法.使用前请先下载必要的JQuery插件:jq ...
- 表单提交学习笔记(二)—使用jquery.validate.js进行表单验证
一.官网下载地址:http://plugins.jquery.com/validate/ 二.用法 1.在页面上进行引用 <script src="~/scripts/jquery-1 ...
- jQuery验证控件jquery.validate.js使用说明
官网地址:http://bassistance.de/jquery-plugins/jquery-plugin-validation jQuery plugin: Validation 使用说明 转载 ...
- jQuery插件之验证控件jquery.validate.js
今天学习一下jQuery.Validate插件,为便于日后翻阅查看和广大博客园园友共享,特记于此. 本博客转载自:jQuery Validate jQuery Validate 插件为表单提供了强大的 ...
- (转)jQuery验证控件jquery.validate.js使用说明+中文API
官网地址:http://bassistance.de/jquery-plugins/jquery-plugin-validation jQuery plugin: Validation 使用说明 转载 ...
- jQuery验证控件jquery.validate.js的使用介绍
官网地址:http://bassistance.de/jquery-plugins/jquery-plugin-validation jQuery plugin: Validation 使用说明 转载 ...
- 通过jquery.validate.js校验表单字段是否合法
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/ ...
随机推荐
- java基于BasicPlayer调用 播放音乐
无聊中想想用java调用下听音乐的api.晚上很多文章用的比较老大方法了,都是用原生的代码写,而且不支持mp3格式,BasicPlayer第三方包提供了很好的api调用,简单的3行代码就可以调用mp3 ...
- XSS攻击(出现的原因、预防措施......)
验证XSS攻击重点不是去查找可输入哪些内容会出现什么样的bug就是测试XSS攻击,重点是了解它出现的原理,为什么会出现XSS攻击,导致一些问题出现?如何防御与解决XSS攻击?以下我将简单介绍以上提出的 ...
- RVM 安装 Ruby
RVM 是一个命令行工具,可以提供一个便捷的多版本 Ruby 环境的管理和切换. https://rvm.io/ 如果你打算学习 Ruby / Rails, RVM 是必不可少的工具之一. 这里所有的 ...
- Hadoop配置第1节-集群网络配置
Hadoop-集群网络配置 总体目标:完成zookeeper+Hadoop+Hbase 整合平台搭建 进度:1:集群网络属性配置2:集群免密码登陆配置3:JDK的安装4:Zookeeper的安装5 ...
- hydra暴力破解ssh服务器密码
概述 我都没想到,第一次暴力破解服务器密码.竟然是对自己的单位服务器出手..囧,因为还没来得及找测试部要来服务器登录密码,测试部负责人已经下班走了.后来又联系不上,这要更新代码,怎么办..于是就对测试 ...
- 如何查找元素对应事件的js代码,检测定位js事件
比如一张图片当鼠标放到上面时,图片改变.想找到这个事件对应的js代码,假设另存为html之后,文件夹中有.js文件. 如果你会调试,可以用打开浏览器的调试功能,以chrome为例,按F12打开调试窗口 ...
- SpringCloud分布式微服务搭建(三)
本例子是一个springcloud的configserver,client例子 利用git存储各个服务的配置文件 server获取配置文件的仓库位置,并把server注册到eureka中,同时为了实现 ...
- SignalR第一节-在5分钟内完成通信连接和消息发送
前言 首先声明,这又是一个小白从入门到进阶系列. SignalR 这个项目我关注了很长时间,中间好像还看到过微软即将放弃该项目的消息,然后我也就没有持续关注了,目前的我项目中使用的是自己搭建的 Web ...
- 第7章 UserInfo端点(UserInfo Endpoint) - IdentityModel 中文文档(v1.0.0)
OpenID Connect UserInfo端点的客户端库是作为扩展HttpClient方法提供的. 以下代码将访问令牌发送到UserInfo端点: var client = new HttpCli ...
- Cenots7下安装运行.NET Core、MicroSoft SQL Server 2019 preview 的基础实践
一:概要 适应人群:.Net初学者.想了解.Net Core在Linux系统中的运行环境搭建者.初次且想在linux上应用.Net Core开发应用程序者: 基础技能:了解.NET基础开发技能者.有一 ...
