AngularJS模型
1. AngularJS模型主要就是使用的AngularJS的ng-model指令。
- ng-model指令可以将输入域的值与 AngularJS 创建的变量绑定。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/angular.min.js"></script>
</head>
<body ng-app="myApp">
<div ng-app="myApp" ng-controller="myCtrl">
名字: <input ng-model="name">
</div> <script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope) {
$scope.name = "王甘林";
});
</script>
</body>
</html> - 双向绑定:在修改输入域的值时, AngularJS 属性的值也将修改
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/angular.min.js"></script>
</head>
<body ng-app="myApp">
<div ng-app="myApp" ng-controller="myCtrl">
名字:<input type="text" ng-model="name" /><br />
<h3>你输入了:{{name}}</h3>
</div> <script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope) {
$scope.name = "王甘林";
});
</script> <p>修改输入框的值,标题的名字也会相应修改。</p>
</body>
</html>
- 验证用户输入:
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/angular.min.js"></script>
</head> <body ng-app="">
<form name="myForm">
Email:
<input type="email" name="myAddress" ng-model="text">
<span ng-show="myForm.myAddress.$error.email" >不是一个合法的邮箱地址</span>
</form> <p>在输入框中输入你的邮箱地址,如果不是一个合法的邮箱地址,会弹出提示信息。</p>
</body> </html>
应用状态:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/angular.min.js"></script>
</head>
<body>
<form ng-app="" name="myForm" ng-init="myText = 'test@wgl.com'">
Email:
<input type="email" name="myAddress" ng-model="myText" required>
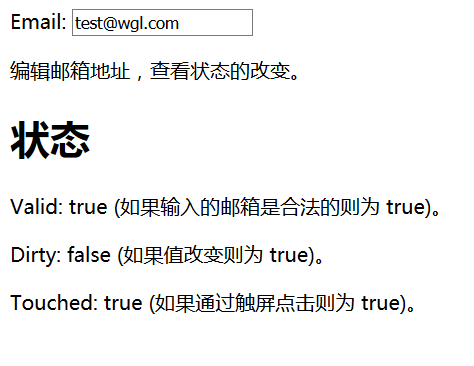
<p>编辑邮箱地址,查看状态的改变。</p>
<h1>状态</h1>
<p>Valid: {{myForm.myAddress.$valid}} (如果输入的邮箱是合法的则为 true)。</p>
<p>Dirty: {{myForm.myAddress.$dirty}} (如果值改变则为 true)。</p>
<p>Touched: {{myForm.myAddress.$touched}} (如果通过触屏点击则为 true)。</p> </form>
</body>
</html>
CSS类:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/angular.min.js"></script>
<style>
input.ng-invalid{
background-color: lightblue;
}
</style>
</head>
<body>
<form ng-app="" name="myForm">
输入内容:<input name="myAddress" ng-model="text" required>
</form> <p>编辑文本域,不同状态背景颜色会发送变化。</p>
<p>文本域添加了 required 属性,该值是必须的,如果为空则是不合法的。</p>
</body>
</html>

AngularJS模型的更多相关文章
- AngularJS 模型
ng-model 指令将HTML 控制器(input, select, textarea)的值 和 应用程序数据进行绑定. ng-model 指令 ng-model 指令可以将输入域的值与 Angul ...
- AngularJS模型 ng-model 指令
ng-model 指令用于绑定应用程序数据到 HTML 控制器(input, select, textarea)的值. ng-model 指令可以将输入域的值与 AngularJS 创建的变量绑定.例 ...
- AngularJS学习之旅—AngularJS 模型(四)
1.AngularJS ng-model 指令 1.ng-model 指令用于绑定应用程序数据到 HTML 控制器(input, select, textarea)的值. 2.ng-model 指令可 ...
- AngularJs之三
一.angularJs的指令模型ng-model指令 ng-model 指令 绑定 HTML 元素 到应用程序数据. 为应用程序数据提供类型验证(number.email.required).为应用程 ...
- angularJS(3)
angularJS(3) 一.angularJs的指令模型ng-model指令 ng-model 指令 绑定 HTML 元素 到应用程序数据. 为应用程序数据提供类型验证(number.email ...
- AngularJS Bootstrap
AngularJS 的首选样式表是 Bootstrap. 可以在 AngularJS 应用中加入 Twitter Bootstrap,你可以在你的 <head>元素中添加如下代码: < ...
- 1.AngularJS初探
1.需要什么前端开发环境 1)代码编辑工具 webstorm 2)断点调试工具 chrome插件Batarang 3)版本管理 tortoiseGit 4)代码合并和混淆工具 grunt-contri ...
- AngularJS安装配置与基础概要整理(上)
以前整理的,可供参考. 安装: 1.首先要安装node.js和它的npm包管理系统.(nodejs相关待整理) 2.安装grunt .grunt是一个基于任务的Javascript工程命令行构建工具. ...
- angularjs基础——变量绑定
1)弄一个ng-app(angularjs 应用) 2)在里面用ng-model(angularjs 模型)就可以定义一个模型变量 3)使用模版方法就可以输出变量了(例如:{{name}}) 示例: ...
随机推荐
- js实现蛇形矩阵
参加腾讯前端实习生笔试,真的是被虐了千百遍,除了一条js程序题,其他半点前端都没有,都是考算法,计算机原理,数据结构.下面贴上腾讯笔试最后三大条中的一条,实现一个蛇形矩阵的输出.蛇形矩阵的什么样这里我 ...
- angular-JS模仿Form表单提交
直接上示例代码,有不懂的欢迎留言: $http({ url: "http://localhost:10086/yuanxin/Conference/ImportExcelDataForBus ...
- 配置mac百度云同步盘
1. 选择同步盘在电脑中的位置,该文件夹中的内容与云端保持一致.默认位置/Users/LemonVerbena/百度云同步盘.电脑同步盘的作用与百度云网盘的主页一样,下面可以包括多个同步文件夹. 2. ...
- Linux安装MySQL
步骤: 1 [qq@localhost Desktop]$ su root //以root身份进入 Password:(默认为空) 2 [root@localhost Desktop]# yum ...
- Date.parse
JavaScript: Date.parse(),一个参数,参数类型是 JavaScript 中的 Date 类型. 返回值 : 得到一个 Unix 时间戳,比如说,1470993235000,这种东 ...
- px、dp和sp,这些单位有什么区别?
DP 这个是最常用但也最难理解的尺寸单位.它与“像素密度”密切相关,所以 首先我们解释一下什么是像素密度.假设有一部手机,屏幕的物理尺寸为1.5英寸x2英寸,屏幕分辨率为240x320,则我们可以计算 ...
- .Net导出pdf文件,C#实现pdf导出
最近碰见个需求需要实现导出pdf文件,上网查了下代码资料总结了以下代码.可以成功的实现导出pdf文件. 在编码前需要在网上下载个itextsharp.dll,此程序集是必备的.楼主下载的是5.0版本, ...
- Ueditor上传图片后自定义样式类名
Ueditor是百度的一个富文本插件,如果使用者会前端语言的话,那适用性就很好,特别是现在移动端纵横的情况.但往往使用者并不懂编程,要让他们使用前端语言的话是不可能的,这就需要我们在开发时就定义好整个 ...
- 【代码笔记】iOS-页面之间的跳转效果
一,工程图. 二,代码. RootViewController.m -(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event { ...
- 解决apache启动错误"httpd:Could not reliably determine..."
启动apache遇到错误:httpd: Could not reliably determine the server's fully qualified domain name [root@serv ...
