(干货)微信小程序之转发好友
今天简单地说下微信小程序的转发功能,为什么要简单的说下呢,因为主要讲的就是转发给好友或者群组,还有一种是分享到朋友圈,这种就比较复杂一点了,先稍微透漏一点,分享到朋友圈主要是两种方法,一种是后台直接生成海报图,一种是前端通过canvas生成海报。以后有机会再详细说,好了,言归正传继续说我们的转发好友。
首先介绍一个微信小程序的API:onShareAppMessage(options)
在 Page 中定义 onShareAppMessage 函数,设置该页面的转发信息。
- 只有定义了此事件处理函数,右上角菜单才会显示 “转发” 按钮
- 用户点击转发按钮的时候会调用
- 此事件需要 return 一个 Object,用于自定义转发内容
options 参数说明
| 参数 | 类型 | 说明 | 最低版本 |
|---|---|---|---|
| from | String | 转发事件来源。button:页面内转发按钮;menu:右上角转发菜单 | 1.2.4 |
| target | Object | 如果 from 值是 button,则 target 是触发这次转发事件的 button,否则为 undefined | 1.2.4 |
自定义转发字段
| 字段 | 说明 | 默认值 | 最低版本 |
|---|---|---|---|
| title | 转发标题 | 当前小程序名称 | |
| path | 转发路径 | 当前页面 path ,必须是以 / 开头的完整路径 | |
| imageUrl | 自定义图片路径,可以是本地文件路径、代码包文件路径或者网络图片路径,支持PNG及JPG,不传入 imageUrl 则使用默认截图。显示图片长宽比是 5:4 | 1.5.0 | |
| success | 转发成功的回调函数 | 1.1.0 | |
| fail | 转发失败的回调函数 | 1.1.0 | |
| complete | 转发结束的回调函数(转发成功、失败都会执行 | 1.1.0 |
还有一个值那就是shareTickets他是转发成功返回的,并且是个数组,每一项是一个 shareTicket ,对应一个转发对象
API先说到这,接下来就是转发的实现
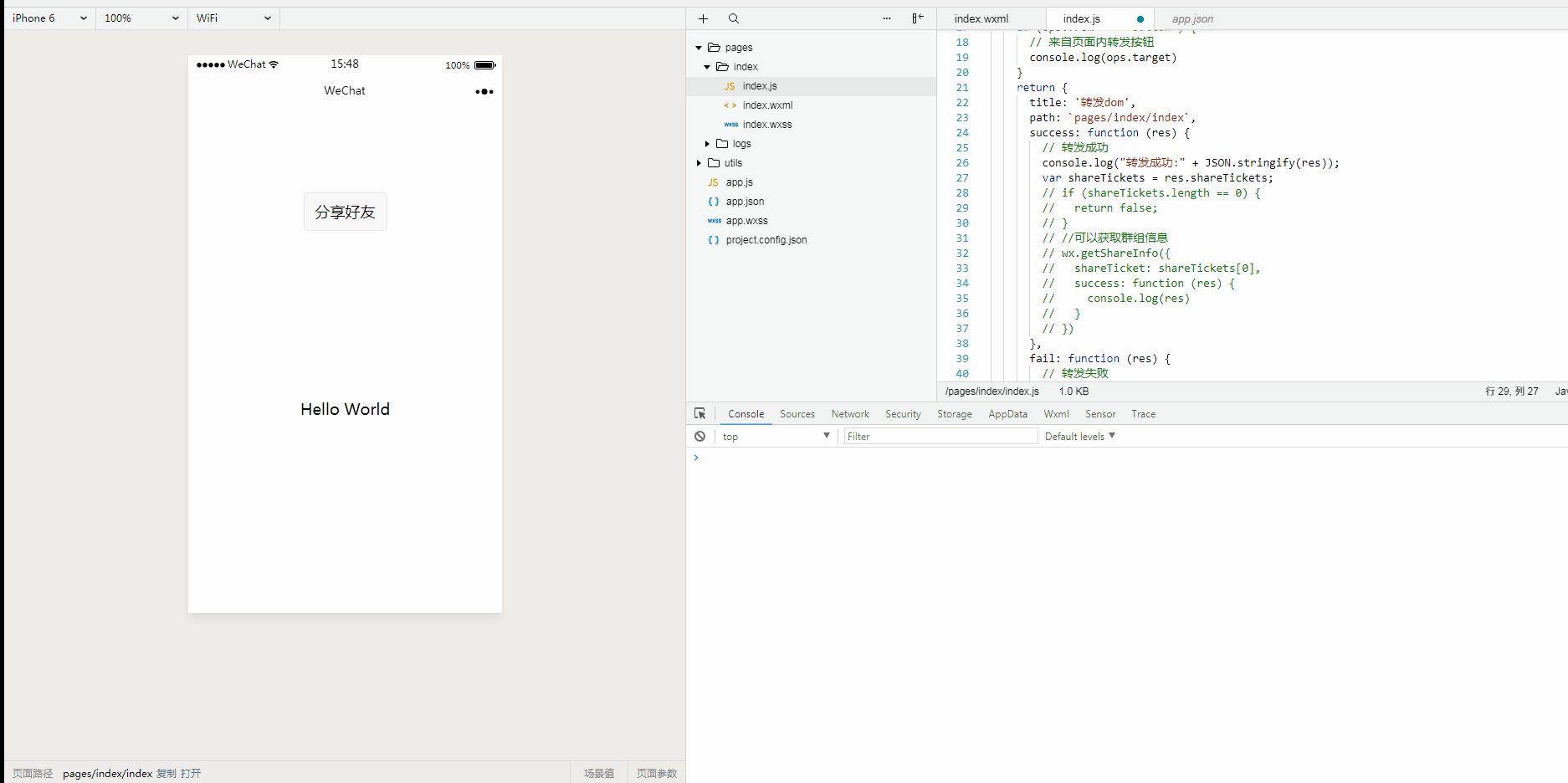
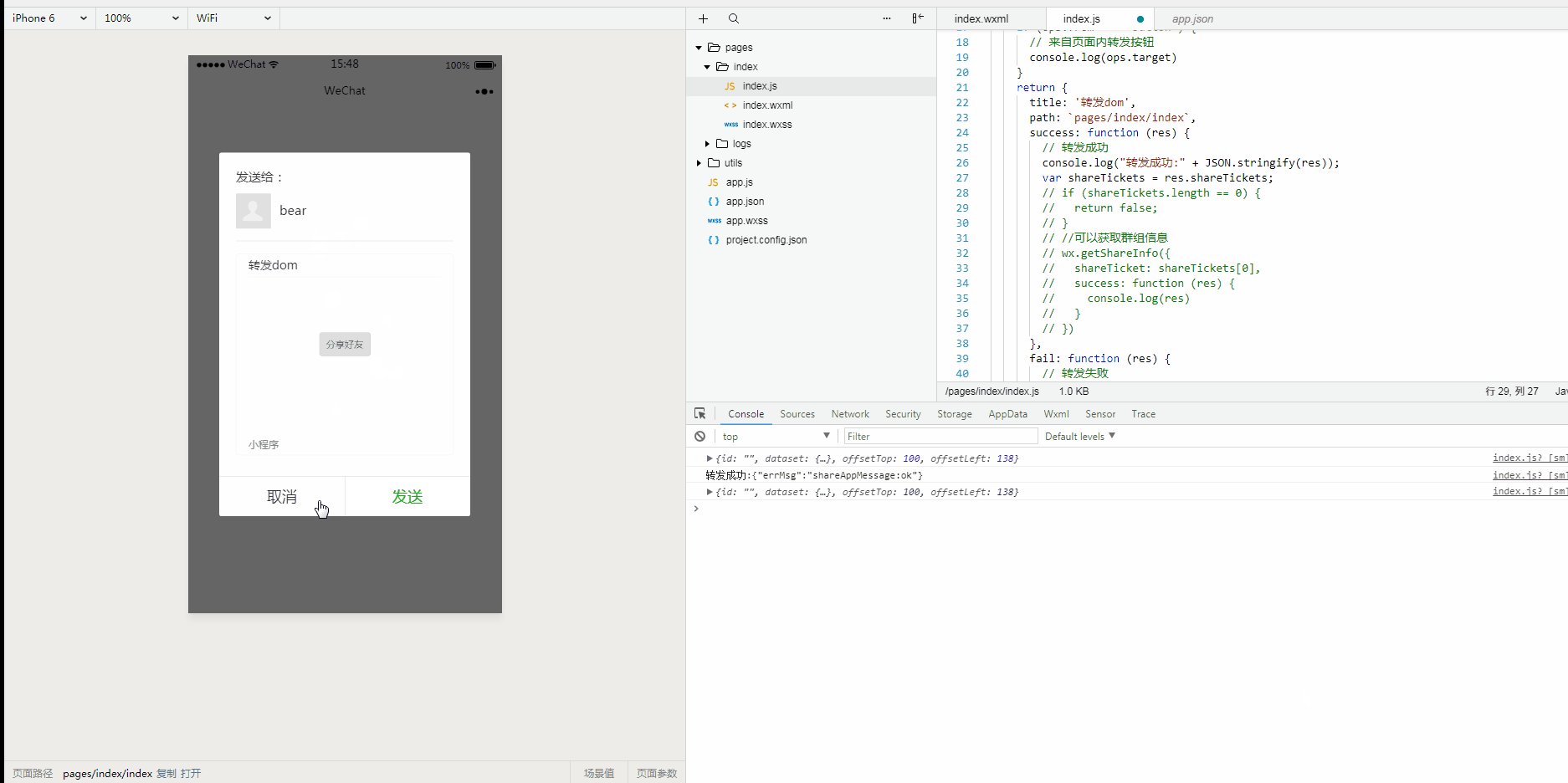
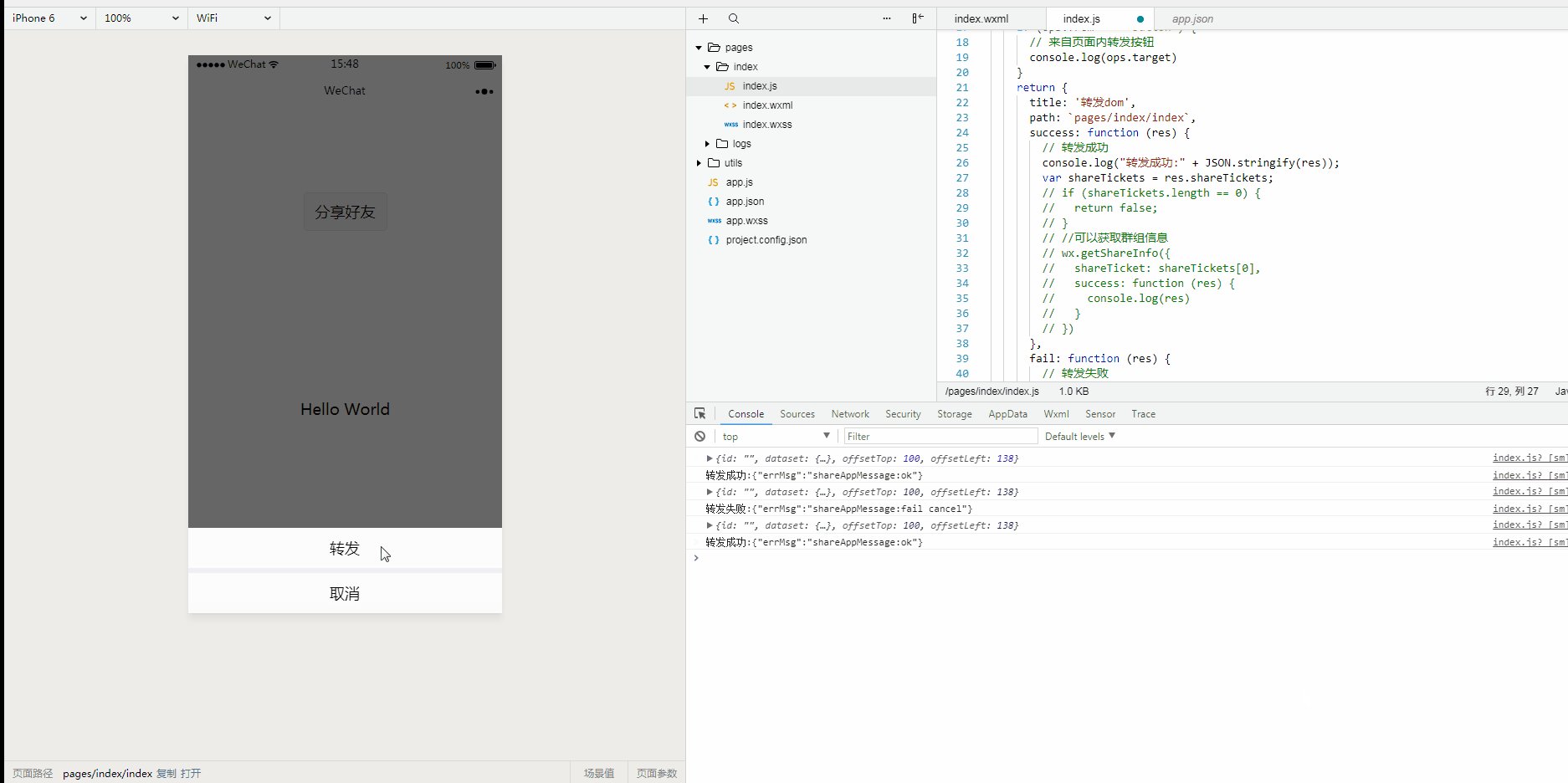
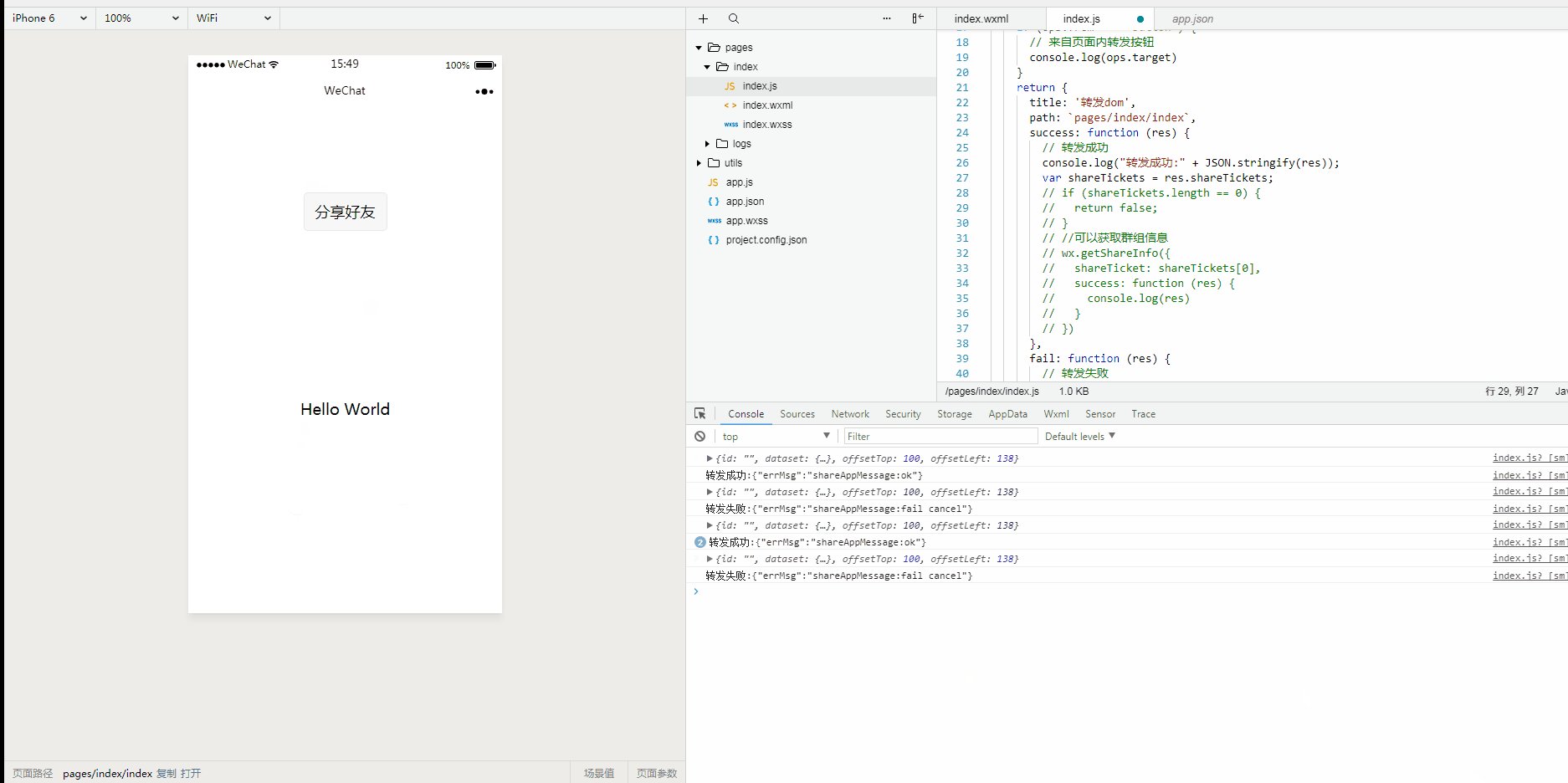
先看图:

首先要在onLoad中配置wx.showShareMenu
- onLoad: function (e) {
- wx.showShareMenu({
- // 要求小程序返回分享目标信息
- withShareTicket: true
- });
- },
然后再配置onShareAppMessage
- /* 转发*/
- onShareAppMessage: function (ops) {
- if (ops.from === 'button') {
- // 来自页面内转发按钮
- console.log(ops.target)
- }
- return {
- title: '转发dom',
- path: `pages/index/index`,
- success: function (res) {
- // 转发成功
- console.log("转发成功:" + JSON.stringify(res));
- var shareTickets = res.shareTickets;
- // if (shareTickets.length == 0) {
- // return false;
- // }
- // //可以获取群组信息
- // wx.getShareInfo({
- // shareTicket: shareTickets[0],
- // success: function (res) {
- // console.log(res)
- // }
- // })
- },
- fail: function (res) {
- // 转发失败
- console.log("转发失败:" + JSON.stringify(res));
- }
- }
- },
我解释一下wx.getShareInfo这个可以获取到获取转发详细信息
完整js代码就是
- //index.js
- //获取应用实例
- const app = getApp()
- Page({
- data: {
- motto: 'Hello World',
- },
- onLoad: function (e) {
- wx.showShareMenu({
- // 要求小程序返回分享目标信息
- withShareTicket: true
- });
- },
- /* 转发*/
- onShareAppMessage: function (ops) {
- if (ops.from === 'button') {
- // 来自页面内转发按钮
- console.log(ops.target)
- }
- return {
- title: '转发dom',
- path: `pages/index/index`,
- success: function (res) {
- // 转发成功
- console.log("转发成功:" + JSON.stringify(res));
- var shareTickets = res.shareTickets;
- // if (shareTickets.length == 0) {
- // return false;
- // }
- // //可以获取群组信息
- // wx.getShareInfo({
- // shareTicket: shareTickets[0],
- // success: function (res) {
- // console.log(res)
- // }
- // })
- },
- fail: function (res) {
- // 转发失败
- console.log("转发失败:" + JSON.stringify(res));
- }
- }
- },
- })
聪明的同学就该知道接下来该是wxml代码
- <view class="container">
- <view class="userinfo">
- <button open-type="share">分享好友</button>
- </view>
- <view class="usermotto">
- <text class="user-motto">{{motto}}</text>
- </view>
- </view>
友情提示一下如果点击按钮分享的话,button一定要设置open-type="share"否则不起作用。
(干货)微信小程序之转发好友的更多相关文章
- 微信小程序分享转发用法大全——自定义分享、全局分享、组合分享
官方提供的自定义分享 使用隐式页面配置函数实现的全局分享-推荐 使用隐式路由实现的全局分享-不推荐,仅供了解隐式路由 前言: 目前微信小程序只开放了页面自定义分享的API,为了能够更灵活的进行分享配置 ...
- 微信小程序可以转发给微信好友了
微信小程序又放大招了:小程序页面可以放置转发按钮,分享更流畅.同时开放了微信运动步数.背景音乐播放等更多基础能力.小程序可以在自己的页面上放置转发按钮,用户点击后,即可将喜欢的内容分享给好友或群聊,体 ...
- 关于微信小程序分享/转发功能的实现方法
实现微信小程序分享,可以有两个入口: 1. 小程序右上角菜单自带的分享 这个入口是默认关闭的,需要在当前页面中调用showShareMenu方法,开启分享 onLoad: function () { ...
- 微信小程序~用户转发 onShareAppMessage
只有定义了此事件处理函数,右上角菜单才会显示“转发”按钮,在用户点击转发按钮的时候会调用,此事件需要return一个Object,包含title和path两个字段,用于自定义转发内容 代码使用onSh ...
- 微信小程序分享至朋友圈的方法
最近研究怎么实现微信小程序分享至朋友圈,对就是朋友圈. 微信小程序目前没有直接提供方法来将小程序分享至朋友圈,不过可以采用曲线救国的方式来达到目的. 方法分两步: 1.通过浏览器将希望分享的东西风向至 ...
- 微信小程序知识总结及案例集锦
微信小程序知识总结及案例集锦 微信小程序的发展会和微信公众号一样,在某个时间点爆发 学习路径 微信小程序最好的教程肯定是官方的文档啦,点击这里直达 微信官方文档 认真跟着文档看一遍,相信有vue前端经 ...
- 微信小程序实现多选分享
微信小程序拉取好友列表后,默认只能选一个分享,现在在分享回调onShareAppMessage里加上这段代码,拉取好友列表时,右上角会出现多选按钮,这样就解决了微信小程序安卓下只能单选分享的问题. / ...
- 微信小程序转发微信小程序转发
微信小程序转发涉及以下4个方法: 1.Page.onShareAppMessage({}) 设置右上角“转发”配置,及转发后回调函数返回 shareTicket 票据 2.wx.showSahreMe ...
- 微信小程序转发功能
微信小程序转发涉及以下4个方法: 1.Page.onShareAppMessage({}) 设置右上角“转发”配置,及转发后回调函数返回 shareTicket 票据 2.wx.showSahreMe ...
随机推荐
- (十五)UITableViewCell的常见属性
UItableViewCellStyle: typedef NS_ENUM(NSInteger, UITableViewCellStyle) { UITableViewCellStyleDefault ...
- Java学习笔记(三)Java2D组件
一 概述 Java2D的一切都基于java.awt包中的Graphics2D类,它是Graphics的子类. 为了绘制图形,需要使用面板作为画布,例如使用JPanel作为画布,面板有一个paintC ...
- 《java入门第一季》之面向对象面试题(形式参数的问题)
/* 形式参数的问题: 基本类型:形式参数的改变不影响实际参数 引用类型:形式参数的改变直接影响实际参数 */ //形式参数是基本类型 class Demo { public int sum(int ...
- vim多行增加缩进
http://blog.163.com/clevertanglei900@126/blog/static/11135225920116891750734/ 在Normal Mode下,命令>&g ...
- 如何在VS2013中进行Boost单元测试
对于如何在VS2013中进行Boost单元测试,这方面资料太少.自己也因此走了不少弯路.下文将会阐述一下如何在VS2013中进行Boost单元测试. 在开始Boost单元测试之前,我们需要先安装VS2 ...
- Leetcode_237_Delete Node in a Linked List
本文是在学习中的总结,欢迎转载但请注明出处:http://blog.csdn.net/pistolove/article/details/47334649 Write a function to de ...
- C语言之linux内核实现最大公约数算法
最大公约数算法,又称欧几里德算法,至今已有几千年的历史了.在我们开始学习C语言的时候最常用的算法就是辗转相除法,其实在linux内核中,内核也是使用这样的方法实现两数最大公约数的计算. 两个整数的最大 ...
- 熊猫猪新系统测试之二:Mac OS X 10.10 优胜美地
在第一篇windows 10技术预览版测试之后,本猫为大家呈现另一个刚刚才更新的mac操作系统:"优胜美地".苹果同样一改以猫科动物为代号命名的传统,在10.9的Mavericks ...
- Mac OS X 10.10优胜美地如何完美接管iphone上的电话和短信
自从今年苹果第一次的发布会上毛猫就特别注意这个功能,感觉特别Cool,特别方便.但直到今天毛猫才第一次成功测试出这个功能呀!虽然handoff功能还未测出来,但是觉得在mac上发短信和打电话也已经足够 ...
- html5中新增的非主体结构的元素
html5中出了新增了article.section.nav.aside.time主要结构元素外,还增加了一些表示逻辑结构或附加信息的非主体结构元素. 一.header元素 header元素是一种具有 ...
