鼠标事件以及clientX、offsetX、screenX、pageX、x的区别
鼠标事件
鼠标事件有下面这几种:
1. onclick
鼠标点击事件
-
box.onclick = function(e){
-
console.log(e)
-
}
2. onmousedown
鼠标按下事件
-
box.onmousedown = function(e){
-
console.log(e)
-
}
3. onmouseup
鼠标松开事件
-
box.onmouseup = function(e){
-
console.log(e)
-
}
4. onmousemove
鼠标移动事件
-
box.onmousemove = function(e){
-
console.log(e)
-
}
5. onmouseover
鼠标经过事件
-
box.onmouseover = function(e){
-
console.log(e)
-
}
6. onmouseout
鼠标划出事件
-
box.onmouseout = function(e){
-
console.log(e)
-
}
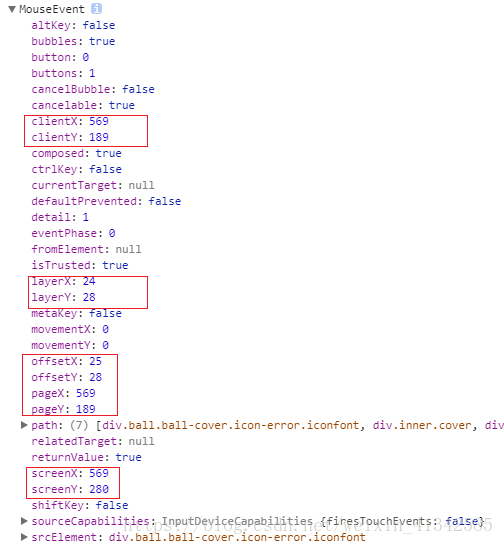
根据以上打印的e的信息,大致为:
由鼠标事件(MouseEvent)可以发现:
其中包含了许多的坐标,且每个坐标的含义都不一样。下面我们来挨个介绍常用的坐标,以及它们的含义。
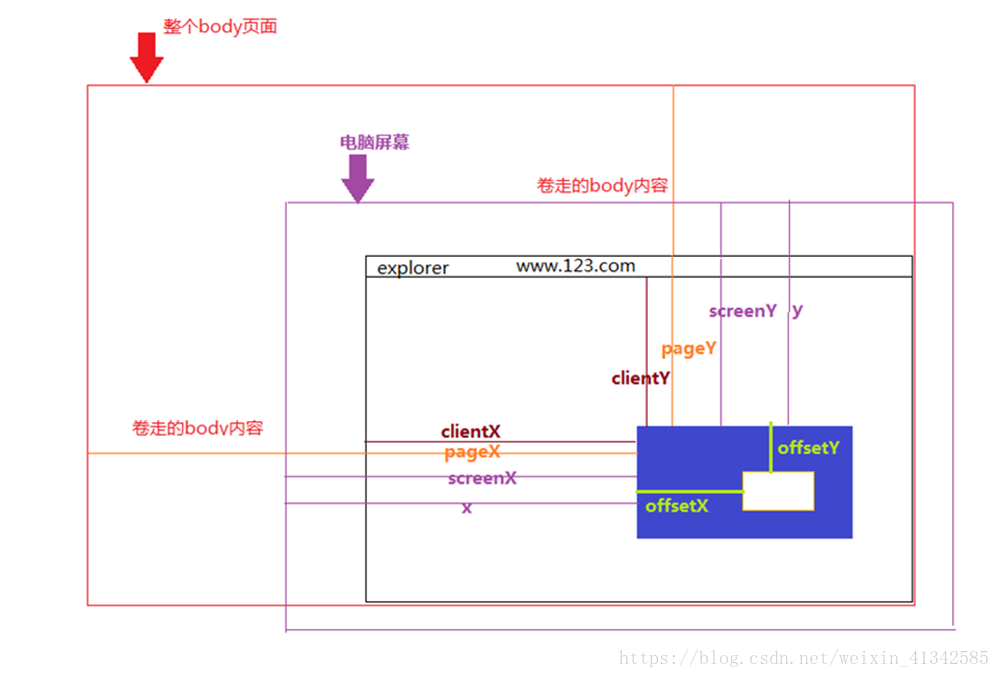
一、clientX、clientY
点击位置距离当前body可视区域的x,y坐标
二、pageX、pageY
对于整个页面来说,包括了被卷去的body部分的长度
三、screenX、screenY
点击位置距离当前电脑屏幕的x,y坐标
四、offsetX、offsetY
相对于带有定位的父盒子的x,y坐标
五、x、y
和screenX、screenY一样
如图所示:
鼠标事件以及clientX、offsetX、screenX、pageX、x的区别的更多相关文章
- 一张图轻松搞懂javascript event对象的clientX,offsetX,screenX,pageX区别
总是会被javascript的event对象的clientX,offsetX,screenX,pageX 弄得头晕,于是决定做个图来区分一下(画得我手那个酸呀....) 先总结下区别: event.c ...
- [1]区分event对象中的[clientX,offsetX,screenX,pageX]
前言 在平时的开发中,非常讨厌的就是兼容性了,兼容性的问题总会让我们记忆混淆,所以这次来区分一下event对象中的常用获取鼠标位置. clientX clientY event.clientXeven ...
- event对象的clientX,offsetX,screenX,pageX
chrome: e.pageX——相对整个页面的坐标 e.layerX——相对当前坐标系的border左上角开始的坐标 e.offsetX——相对当前坐标系的border左上角开始的坐标 e.clie ...
- event对象的clientX,offsetX,screenX,pageX和offsetTop,offsetHeight等等
先总结下区别: event.clientX.event.clientY 鼠标相对于浏览器窗口可视区域的X,Y坐标(窗口坐标),可视区域不包括工具栏和滚动条.IE事件和标准事件都定义了这2个属性 eve ...
- clientX,offsetX,screenX,pageX 区别!
先总结下区别: event.clientX.event.clientY 鼠标相对于浏览器窗口可视区域的X,Y坐标(窗口坐标),可视区域不包括工具栏和滚动条.IE事件和标准事件都定义了这2个属性 eve ...
- clientX,offsetX,layerX,pageX,screenX,X鼠标位置全解
clientX,offsetX,layerX,pageX,screenX,X有时容易记混,通过测试当前的主流浏览器疏理了自己的一些看法以供参考. Chrome下(测试版本为51.0.2704.106 ...
- offsetHeight,scrollHeight,clientHeight,scrollTop以及pageX,clientX,offsetX,screenX,offsetLeft,style.left等的区别以及使用详解
一.写在前面 在阅读本文前,希望大家能针对每个属性亲手测试,网上现有的大量相关博客都有不等的概念错误,毕竟亲手实践才能更好的掌握这些概念. 1.pageX,clientX,screenX与offset ...
- pageX,clientX,offsetX,screenX,offsetLeft,style.left,offsetWidth,scrollWidth的区别以及使用详解
https://www.cnblogs.com/echolun/p/9231760.html
- clientX .offsetX .screenX x 的区别
clientX 设置或获取鼠标指针位置相对于当前窗口的 x 坐标,其中客户区域不包括窗口自身的控件和滚动条. clientY 设置或获取鼠标指针位置相对于当前窗口的 y 坐标,其中客户区域不包括窗口自 ...
随机推荐
- 微服务(入门四):identityServer的简单使用(客户端授权)
IdentityServer简介(摘自Identity官网) IdentityServer是将符合规范的OpenID Connect和OAuth 2.0端点添加到任意ASP.NET核心应用程序的中间件 ...
- 腾讯云centos服务器不能登录的解决过程
在腾讯云上申请了一个centos服务器,最基础的配置,1 核 1 GB 1 Mbps,50G硬盘,主要用来测试程序,练手用.在上面配置了一个mysql数据库,一直使用都没什么问题. 1 问题描述 过了 ...
- 循环神经网络(Recurrent Neural Network,RNN)
为什么使用序列模型(sequence model)?标准的全连接神经网络(fully connected neural network)处理序列会有两个问题:1)全连接神经网络输入层和输出层长度固定, ...
- .net core 2.0 redis驱动性能比拼
今天来了三位主角,他们分别是大名鼎鼎的 StackExchange.Redis,无敌轻巧的 CSRedis,中通日处理80亿访问的 NewLife.Redis. 作者从2016年学习.netcore以 ...
- 如何通过get,set方法访问到父类的私有属性
刚学习继承的时候,总是会有这样的疑问. 子类继承父类时,会继承所有的非私有的属性和方法.那么在用set方法修改父类的私有属性时,怎么没有报空指针异常呢? 后来仔细想过这个问题,既然没有报空指针,那么在 ...
- 3.JAVA-方法重载,类的封装,构造/析构方法
1.方法重载 和C++的函数重载一样,主要是实现多个相同的函数名,但是参数表不同. 参数表不同主要有以下几种 1) 参数个数不同 2) 参数类型不同 3) 参数顺序不同 2.类和对象 类class 用 ...
- Vue.js 学习笔记 第4章 v-bind 及 class与style绑定
本篇目录: 4.1 了解v-bind指令 4.2 绑定class的几种方式 4.3 绑定内联样式 DOM元素经常会动态地绑定一些class类名或style样式,本章将介绍使用v-bind指令来绑定cl ...
- Python之路【第四篇】:Python基础之函数
函数的理解 面向过程:根据业务逻辑从上到下垒代码 函数式:将某功能代码封装到函数中,日后便无需重复编写,仅调用函数即可 函数作用是你的程序有良好的扩展性.复用性. 同样的功能要是用3次以上的话就建议使 ...
- Centos7.3离线(rpm方式)安装mysql服务
1.mysql官网下载安装包,官网地址:www.mysql.com [root@seiang software]# ll total 580020 -rw-r--r--. 1 root root 59 ...
- 百度APP移动端网络深度优化实践分享(二):网络连接优化篇
本文由百度技术团队“蔡锐”原创发表于“百度App技术”公众号,原题为<百度App网络深度优化系列<二>连接优化>,感谢原作者的无私分享. 一.前言 在<百度APP移动端网 ...