Sharepoint 2013内容查询Web部件自定义显示样式(实战)
分享人:广州华软 星尘

一. 前言
在进行Sharepoint开发时,经常会遇到内容展示个性化需求的问题,当然如果通过自定义开发控件对于内容展示的需求基本都可以很好的解决,但自定义开发也有不好的地方,例如可能会有潜在的兼容性问题和开发时间较长。其实Sharepint平台自带的一个内容查询Web部件功能比较实用,比如通过内容查询Web部件进行简单的配置可以很快的实现展示整个网站下所有文档库中的文档。但是内容查询Web部件默认显示的字段较少,只有标题、链接、缩略图等,如果我们想要显示较多的字段,那就要通过对内容查询Web部件的显示样式进行自定义才可以实现。
本文以最近一个项目需求为例: 通过内容查询Web部件显示某个网站下的所有文档,并且需要显示文档的名称、文件大小、创建者、修改时间等字段。
显示效果:

二. 目录
1.在SPD中添加自定义样式
2.导出内容查询Web部件
3.编辑导出的内容查询Web部件
4.导入编辑后的内容查询Web部件
5.选择自定义样式
6.总结
三. 在SPD中添加自定义样式
在SPD中添加自定义样式“共享文档”:
在SPD中找到网站集的样式库,打开XSL Style Sheets,打开ItemStyle.xsl文件进行编辑,在尾部</xsl:stylesheet>前加入以下样式代码:
<!-- 以下为共享文档 样式 -->
<xsl:template name="共享文档" match="Row[@Style='共享文档']" mode="itemstyle">
<xsl:variable name="SafeLinkUrl">
<xsl:call-template name="OuterTemplate.GetSafeLink">
<xsl:with-param name="UrlColumnName" select="'LinkUrl'"/>
</xsl:call-template>
</xsl:variable>
<xsl:variable name="DisplayTitle">
<xsl:call-template name="OuterTemplate.GetTitle">
<xsl:with-param name="Title" select="''"/>
<xsl:with-param name="UrlColumnName" select="'LinkUrl'"/>
<xsl:with-param name="UseFileName" select="1"/>
</xsl:call-template>
</xsl:variable>
<html>
<table width="100%" cellpadding="0" cellspacing="0" class="custom_ShareDoc_table">
<xsl:if test="count(preceding-sibling::*)=0">
<tr>
<td width="5%" valign="top"><div class="item"><img width="16" height="16" border="0" src="/_layouts/15/images/icgen.gif"></img></div></td>
<td width="55%" valign="top"><div class="item">名称</div></td>
<td width="10%" valign="top"><div class="item">文件大小</div></td>
<td width="7%" valign="top" align="center"><div class="item">共享人</div></td>
<td width="23%" valign="top"><div class="item">修性时间</div></td>
</tr>
</xsl:if>
<tr>
<td width="5%" valign="top">
<xsl:if test="string-length(@DocumentIconImageUrl) != 0">
<div class="image-area-left">
<img class="image" src="{@DocumentIconImageUrl}" title="" />
</div>
</xsl:if>
</td>
<td width="55%" valign="top">
<div class="link-item">
<xsl:call-template name="OuterTemplate.CallPresenceStatusIconTemplate"/>
<a href="{$SafeLinkUrl}" title="{@LinkToolTip}">
<xsl:if test="$ItemsHaveStreams = 'True'">
<xsl:attribute name="onclick">
<xsl:value-of select="@OnClickForWebRendering"/>
</xsl:attribute>
</xsl:if>
<xsl:if test="$ItemsHaveStreams != 'True' and @OpenInNewWindow = 'True'">
<xsl:attribute name="onclick">
<xsl:value-of disable-output-escaping="yes" select="$OnClickTargetAttribute"/>
</xsl:attribute>
</xsl:if>
<xsl:value-of select="$DisplayTitle"/>
</a>
</div>
</td>
<td width="10%" valign="top">
<div class="item">
<xsl:value-of select="round(number(@FileSizeDisplay) div number(1024))" />KB
</div>
</td>
<td width="7%" valign="top" align="center">
<div class="item">
<xsl:value-of select="@Author" />
</div>
</td>
<td width="23%" valign="top">
<div class="item">
<xsl:value-of select="@Modified" />
</div>
</td>
</tr>
</table>
</html>
</xsl:template>
四. 导出内容查询Web部件
1.在需要显示共享文档的网站页面中添加一个内容查询Web部件,编辑Web部件,设置查询条件和筛选条件,选择默认样式,然后保存设置。
2.点击Web部件的“导出”按钮将内容查询Web部件导出到本地文件。

五. 编辑导出的内容查询Web部件
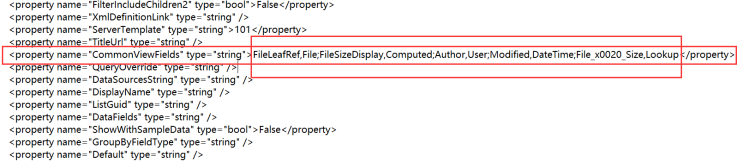
在本地使用记事本编辑导出的内容查询Web部件 ,在文件中找到“<property name="CommonViewFields" type="string">”添加需要在内容查询Web部件中显示的字段,注意:字段名称必须是内部名称,格式为:字段名称,类型。

保存文件。
六. 导入编辑后的内容查询Web部件
1. 在页面中删除原来的内容查询Web部件。
2. 在页面中添加Web部件时导入本地的自定义Web部件文件“共享文档.webpart”,并添加到页面中。
七. 选择自定义样式
编辑Web部件,在演示文稿中的显示样式处选择“共享文档”样式。
保存配置,保存页面。
八. 总结
通过创建自定义的内容查询Web部件显示样式,即可实现对数据展示个性化的需求,而且可以节省开发时间,自定义的内容查询Web部件显示样式具有一定的通用性,只要创建了个样式,在整个网站中的任何网站页面中都可以引用,做到了同一内容类型的展示效果一次开发到处使用。
Sharepoint 2013内容查询Web部件自定义显示样式(实战)的更多相关文章
- SharePoint 2013技巧分享系列 - 同步Exchange显示高清用户照片
在“SharePoint 2013技巧分享系列 - Active Directory同步显示用户照片”文中介绍了如何同步Active Directory显示用户照片,但是同步完成后,用户照片尺寸和清晰 ...
- SharePoint每日小贴士Web部件
SharePoint每日小贴士Web部件 项目描写叙述 此Web部件从指定SP自己定义列表或一个选定的 RSS源选择一个随机项目.并显示一张图片.标题和一个Tip. 适 ...
- SharePoint Survey WebPart 调查 Web部件
SharePoint Survey WebPart 调查 Web部件 Web部件下载地址 点击此处下载. 安装激活Web部件 过程简单此处省略. 项目描写叙述 调查是SharePoint中协同门户的一 ...
- SharePoint 2013中Office Web Apps的一次排错
转自http://www.cnblogs.com/awpatp/archive/2013/06/06/3121420.html, 仅供自己查看 笔者尝试在自己的测试环境中为SharePoint 201 ...
- 移动设备和SharePoint 2013 - 第5部分:自定义应用
博客地址:http://blog.csdn.net/foxdave 原文地址 在该系列文章中,作者展示了SharePoint 2013最显著的新功能概观--对移动设备的支持. 该系列文章: 移动设备和 ...
- Siteserver-stl:searchOutput(搜索结果)自定义显示样式
stl:searchOutput 自定义显示样式 自定义搜索提交表单需要在<stl:searchOutput>中嵌入显示搜索结果的标签,必须包含的标签 有<stl:pageConte ...
- SharePoint 2013 图文开发系列之自定义字段
SharePoint使用的优势,就在于开箱即用.快速搭建,SharePoint自身为我们提供了很多字段类型,已经很丰富了.但是,在实际应用中,我们还需要一些功能特殊的字段,下面,我们简单介绍下字段的开 ...
- SharePoint 2013混合模式登陆中 使用 自定义登陆页
接前一篇博客<SharePoint 2013自定义Providers在基于表单的身份验证(Forms-Based-Authentication)中的应用>,当实现混合模式登陆后,接着我们就 ...
- SharePoint 2013 状态机工作流之扩展自定义状态
当我们使用SharePoint 2013的状态机工作流时,发现一个非常不爽的事情,就是SharePoint 所有的工作流状态,都是固定的那些,没办法显示我们自定义的状态,后来经过Google发现,原来 ...
随机推荐
- CAS与OAuth2的区别
CAS与OAuth2的区别 一. CAS的单点登录时保障客户端的用户资源的安全 . OAuth2则是保障服务端的用户资源的安全 . 二. CAS客户端要获取的最终信息是,这个用户到底有没有权限访问我( ...
- 网络Socket编程及实例
1 TCP和UDP介绍 在介绍TCP和UDP之前,有必要先介绍下网络体系结构的各个层次. 1.1 网络体系结构 协议:控制网络中信息的发送和接收.定义了通信实体之间交换报文的格式和次序,以及在报文传 ...
- Java 8 文件操作(转)
我们知道在JDK6甚至之前的时候,我们想要读取一个文本文件也是非常麻烦的一件事,而现在他们都变得简单了, 这要归功于NIO2,我们先看看之前的做法: 读取一个文本文件 BufferedReader b ...
- SSM-SpringMVC-04:SpringMVC深入浅出理解HandleMapping(源码刨析)
------------吾亦无他,唯手熟尔,谦卑若愚,好学若饥------------- 先从概念理解,从中央调度器,携带参数request,调度到HandleMapping处理器映射器,处理器映射器 ...
- jdk下载以及配置
http://jingyan.baidu.com/article/6dad5075d1dc40a123e36ea3.html
- JavaScript设计模式 Item 4 --继承
1.继承 在javascript中继承是一个非常复杂的话题,比其他任何面向对象语言的中的继承都复杂得多.在大多数其他面向对象语言中,继承一个类只需要使用一个关键字即可.与它们不同,在javascrip ...
- windows server 2012 R2汉化 -- 玩转Microsoft Azure
Microsoft Azure 试用版小试牛刀 首先需要申请一个账号获得试用权 我这里是1元免费试用, 进入后就可以创建自己的虚拟机及数据库 在这里先说创建的windows server 2012 R ...
- 提高测试脚本复用性降低DOM结构引起路径变化的影响
问题描述 在定位元素时直接复制的xpath. 但是因为下面这些原因导致之前引用的路径失效, 不得不频繁修改脚本重新定位元素, 大降低了脚本的复用性, 也增加了维护的成本: 1. UI修改 (比如增加了 ...
- TProfiler部署文档--笔记
TProfiler是一个可以在生产环境长期使用的性能分析工具.它同时支持剖析和采样两种方式,记录方法执行的时间和次数,生成方法热点 对象创建热点 线程状态分析等数据,为查找系统性能瓶颈提供数据支持. ...
- 拿Proxy可以做哪些有意思的事儿
Proxy是什么 首先,我们要清楚,Proxy是什么意思,这个单词翻译过来,就是 代理.可以理解为,有一个很火的明星,开通了一个微博账号,这个账号非常活跃,回复粉丝.到处点赞之类的,但可能并不是真的由 ...
