CSS(一)解析浮动塌陷与清除浮动
清除浮动方法
- 对父级设置适合CSS高度,父级元素撑开并且包含子元素。
<p>固定高度</p>
<div style="height: 50px;">
<i>Float Test</i>
<div style="float: left; background: red; height: 50px;">Float Left</div>
<i>Float Test</i>
</div>
- 父级标签---附加样式属性'overflow'属性值为'auto'或者'hidden'。即可清除浮动
<p>overflow hidden</p>
<div style="overflow: hidden;">
<i>Float Test</i>
<div style="float: left; background: red; height: 50px;">Float Left</div>
<i>Float Test</i>
</div>
<p>overflow auto</p>
<div style="overflow: auto;">
<i>Float Test</i>
<div style="float: left; background: red; height: 50px;">Float Left</div>
<i>Float Test</i>
</div>
- 附加子元素样式设为clear:both。即可清除浮动
<p>附加元素</p>
<div>
<i>Float Test</i>
<div style="float: left; background: red; height: 50px;">Float Left</div>
<i>Float Test</i>
<div style="clear: both;"></div>
</div>
- CSS3伪元素,父级标签附加class。即可清除浮动。
// html
<div class="clearfix">
<p>Float Test</p>
<div style="float: left; background: red; height: 50px;">Float Left</div>
<p>Float Test</p>
<p>Float Test</p>
<div style="float: left; background: red; height: 50px;">Float Left</div>
<p>Float Testdas</p>
<p>Float Testsdasdas</p>
<p>Float Testasdasdasda</p>
</div>
// css
.clear_fix::after {
content: ".";
clear: both;
display: block;
line-height: 0;
overflow: hidden;
font-size: 0;
height: 0;
}
.clear_fix {
zoom: 1;
}
}
清除浮动方式总结
方式一:固定高度,已知高度可以使用该方式。
方式二:父元素设置样式属性overflow,预知内容的宽高与父一致可以采用该方式。
属性值为hidden 如果子的内容宽高超出父的宽高,则子内容超出部分会被修剪
属性值为auto 如果子的内容宽高超出父的宽高,则父会出现滚动条
方式三:子元素清除浮动。该方式最为灵活,便于理解,易上手,但会产生冗余的代码和元素。
方式四:伪元素清除浮动。建议采用该方式
该方式HTML代码更加干净,在代码中不会存在冗余的元素,在document tree中,该元素依然存在。
该方式仅限于清除该盒子结尾的浮动,类似于方式一和二,因为伪元素仅支持在该元素内容的最开始和结尾(::before、::after)
可视化渲染模型(visual formatting model)
渲染模型由三种组成
正常流(normal flow):由块级元素(block-level boxes)和行级元素( inline-level boxes)组成
浮动(floats): 首先会脱离正常流,然后根据属性向左上或者右上浮动,至最近块级元素(block-level boxes)的上下文内容(Content)最左或最右侧。
如果没有清除浮动,浮动后,剩余的上下文内容(浮动塌陷),会被块级元素后的正常流元素填充,即布局错乱。
绝对定位(Absolute positioning):脱离所有的束缚,常称为脱离文档流。当position,值为'absolute'或者'fixed'创建新的一层,根据z-index设置层级,根据left、right、top、bottom属性决定安置的位置。
参考资料:https://www.w3.org/TR/CSS21/visuren.html#visual-model-intro
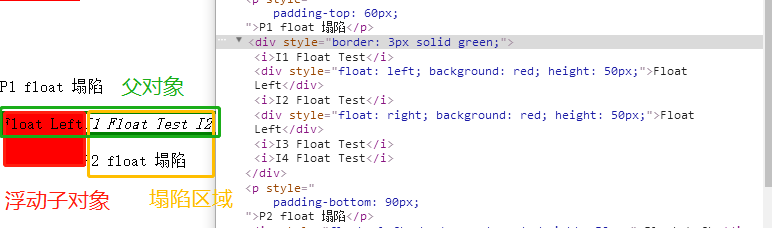
浮动塌陷
如果一个盒子里子对象使用了CSS float(浮动)属性,盒子不能包裹子对象,浮动塌陷就产生了。
公式:父级对象高度(div content)小于浮动子对象高度时(div style="float: left;"),如图:

父对象盒子 === display: block === 块元素
当父对象没有设置高度时,默认会被块级或者行级的对象撑开高度,但不会被浮动子对象撑开高度
浮动子对象
浮动至父对象的上下文(content)内,最左或最右,该父对象的最左或最右的宽度会减小。浮动对象是存在于上下文内的,会受盒子属性maigin、padding、border影响(如图绿色边框)。
塌陷区域
浮动后,剩余的上下文内容(如图黄色区域),会被块级元素后的正常流元素填充。即布局错乱。
浮动负面影响
- 盒子内容(高度、边框)不能撑开,导致背景不能正常显示,margin padding设置值不能正确显示。
- 布局错乱,不能按预想的布局正常显示。
推荐
CSS(一)解析浮动塌陷与清除浮动的更多相关文章
- css 浮动布局,清除浮动
浮动的特性: (1)浮动元素有左浮动(float:left)和右浮动(float:right)两种 (2)浮动的元素会向左或向右浮动,碰到父元素边界.其他元素才停下来 (3)相邻浮动的块元素可以并在一 ...
- css浮动(float)及清除浮动的几种实用方法
CSS浮动是现在网页布局中使用最频繁的效果之一,而浮动可以帮我们解决很多问题,那么就让我们一起来看一看如何使用浮动. 一.css浮动(float) (1)html文档流 自窗体自上而下分成一行一行,并 ...
- css浮动现象及清除浮动的方法
css浮动现象及清除浮动的方法 首先先明确浮动最初的定义及使用场景:实现文本环绕图片的效果. 除了用浮动外,目前暂无其他方法实现文本环绕 再来看看浮动的具体定义: 浮动的框可以左右移动,直至它 ...
- CSS——浮动及应用&清除浮动
浮动(float) 1.普通流(normal flow) 这个单词很多人翻译为 文档流 , 字面翻译 普通流 或者标准流都可以. 前面我们说过,网页布局的核心,就是用CSS来摆放盒子位置.如何把盒子摆 ...
- 浮动float、浮动影响和清除浮动
普通流(normal flow) 这个单词很多人翻译为 文档流 , 字面翻译 普通流 或者标准流都可以. 前面我们说过,网页布局的核心,就是用CSS来摆放盒子位置.如何把盒子摆放到合适的位置? CSS ...
- CSS定位机制:浮动 float及清除浮动的常用方法
CSS的定位机制 1.普通流(标准流) 默认状态,元素自动从左往右,从上往下排列 块元素的特征: 独占一行 可以设置宽高 如果不设置宽度,宽度默认为容器的100% 常见的块元素:div p h1-h6 ...
- CSS技巧(一):清除浮动
什么是CSS清除浮动? 在非IE浏览器(如Firefox)下,当容器的高度为auto,且容器的内容中有浮动(float为left或right)的元素,在这种情况下,容器的高度不能自动伸长以适应内容的高 ...
- CSS 浮动副作用 ,清除浮动
参考:http://www.divcss5.com/jiqiao/j406.shtml 副作用:一般是一个盒子里使用了CSS float浮动属性,导致父级对象盒子不能被撑开,背景色不显示(如果父级不设 ...
- 彻底理解浮动float CSS浮动详解 清除浮动的方法
我们把网页的常用的布局格式分为以下三种: 1.标准流. 所谓的标准流就是,行内元素自己单独一行,而块级元素是上下显示的. 以前我们学习的都是标准流. 注意:标准流使我们网页布局中最稳定的一种结构 ...
随机推荐
- maven入门(10)maven的仓库
[0]README 1)本文部分文字转自 "maven实战",旨在 review "maven(6)仓库" 的相关知识: [1]何为 Maven仓库 1) ...
- React中路由传参及接收参数的方式
注意: 路由表改变后要重启服务 方式 一: 通过params 1.路由表中 <Route path=' /s ...
- Pyhon之Django中的Form组件
Pyhon之Django中的Form组件 新手上路 Django的Form主要具有一下几大功能: 生成HTML标签 验证用户数据(显示错误信息) HTML Form提交保留上次提交数据 初始化页面 ...
- tcpdump记录
tcpdump -i eth0 -nn -A -X 'host 192.168.20.82 and port 9080' -i:interface 监听的网卡. -nn:表示以ip和port的方式显示 ...
- 1.6 dropout正则化
除了L2正则化,还有一个非常实用的正则化方法----dropout(随机失活),下面介绍其工作原理. 假设你在训练下图左边的这样的神经网络,它存在过拟合情况,这就是dropout所要处理的.我们复制这 ...
- [Leetcode] 220. Contains Duplicate III
Given an array of integers, find out whether there are two distinct indices i and j in the array suc ...
- linux内核源码分析 - nvme设备的初始化
本文为原创,转载请注明:http://www.cnblogs.com/tolimit/ 本文基于3.18.3内核的分析,nvme设备为pcie接口的ssd,其驱动名称为nvme.ko,驱动代码在dri ...
- html5之一些通用属性
dir属性:定义元素内容排序方式(rtl,ltr,auto)contentEditable属性:内容是否可编辑tabindex属性:按tab键激活元素 <!DOCTYPE html>< ...
- 学习HTML的第一次课
1.母板中的标签的含义 1.1< Doctype html/ > 声明文档类型为HTML 1.2< meta charset="UTF-8"/ > 设当前网 ...
- java--- 使用interrupte中断线程的真正用途
Java线程之中,一个线程的生命周期分为:初始.就绪.运行.阻塞以及结束.当然,其中也可以有四种状态,初始.就绪.运行以及结束. 一般而言,可能有三种原因引起阻塞:等待阻塞.同步阻塞以及其他阻塞(睡眠 ...
