swiper实现臭美app滑动效果
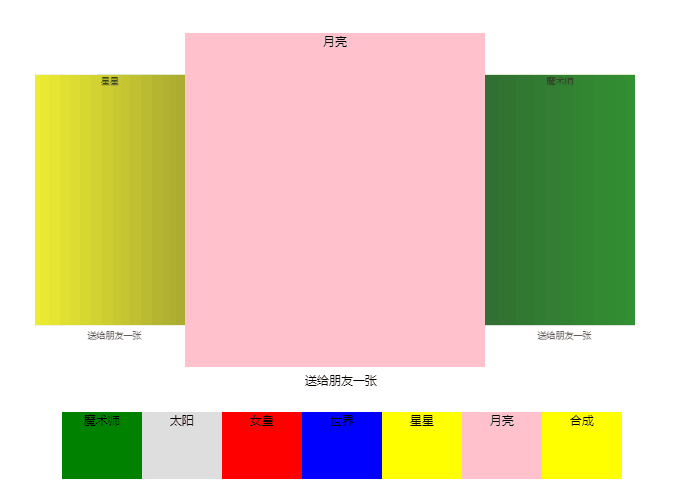
一、臭美app效果:

我的需求是这样,上面正常滑动,点击下面的小卡牌,上面的滑动区也随之切换到当前的点击态。

二、实现:
css:
主要设置可见区域的几张卡牌的位置,注意的几个位置是,中间的激活态和左右两边的元素,swiper已经在运行的时候给他们加上了固定的类名。
html:
<!-- Swiper -->
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">女皇
<p class="card-btn">送给朋友一张</p>
</div>
<div class="swiper-slide">世界
<p class="card-btn">送给朋友一张</p>
</div>
<div class="swiper-slide">星星
<p class="card-btn">送给朋友一张</p>
</div>
<div class="swiper-slide">月亮
<p class="card-btn">送给朋友一张</p>
</div>
<div class="swiper-slide">魔术师
<p class="card-btn">送给朋友一张</p>
</div>
<div class="swiper-slide">太阳
<p class="card-btn">送给朋友一张</p>
</div>
</div>
</div> <div class="contrast-box">
<ul>
<li data-index="5">魔术师</li>
<li data-index="6">太阳</li>
<li data-index="1">女皇</li>
<li data-index="2">世界</li>
<li data-index="3">星星</li>
<li data-index="4">月亮</li>
<li class="combin-btn">合成</li>
</ul>
</div>
<div class="button-next"></div>
<div class="button-prev"></div>
JavaScript:
var mySwiper = new Swiper('.swiper-container', {
nextButton: '.swiper-button-next',
prevButton: '.swiper-button-prev',
effect: 'coverflow', //3d滑动
grabCursor: true,
centeredSlides: true,
slidesPerView: 'auto',
loop:true,
slidesPerView: 2,
coverflow: {
rotate: 0, //设置为0
stretch: 0,
depth: 200,
modifier: 2,
slideShadows : true
}
});
$('.contrast-box').on('click', 'li:not(.combin-btn)', function(){
var _index = $(this).data('index') + 1;
mySwiper.slideTo(_index, 500, false);//切换到第一个slide,速度为1秒
});
$('.button-prev').click(function(){
mySwiper.slidePrev();
})
$('.button-next').click(function(){
mySwiper.slideNext();
})
要实现爱臭美app的效果,只要对中间active的元素的左右元素设置一点样式就ok了。
三、vue+swiper
使用Vue-awesome-swiper滑动组件可以兼容一些不支持swiper的手机。
四、总结
swiper对低版本的ie浏览器和某些低端手机支持还是不太好,毕竟swiper使用到一些高级的c3属性,不过可以从swiper中的实现原理中学到不少干货。
swiper实现臭美app滑动效果的更多相关文章
- swiper在微信端滑动效果不友好(滑动不了)的解决方案
如需转载请注明出处.好用就点赞吧 前提:我做的事竖直方向的一份报告,上下翻页滑动. 猜测原因: 1.检查自己的slide里面内容的样式的的高度,就是两个页面的高度不一致,测试的时候wrapper会取连 ...
- bootstrap实现 手机端滑动效果,滑动到下一页,jgestures.js插件
bootstrap能否实现 手机端滑动效果,滑动到下一页 jgestures.js插件可以解决,只需要引入一个JS文件<script src="js/jgestures.min.js& ...
- 十六、Android 滑动效果汇总
Android 滑动效果入门篇(一)—— ViewFlipper Android 滑动效果入门篇(二)—— Gallery Android 滑动效果基础篇(三)—— Gallery仿图像集浏览 And ...
- Android 滑动效果入门篇(二)—— Gallery
Gallery 是Android官方提供的一个View容器类,继承于AbsSpinner类,用于实现页面滑动效果. 从上面的继承关系可以看出,AbsSpinner类继承自AdapterView,因此我 ...
- Android实现左右滑动效果
本示例演示在Android中实现图片左右滑动效果. 关于滑动效果,在Android中用得比较多,本示例实现的滑动效果是使用ViewFlipper来实现的,当然也可以使用其它的View来实现.接下来 ...
- Android 实现左右滑动效果ViewFlipper终结【转】
本示例演示在Android中实现图片左右滑动效果. 关于滑动效果,在Android中用得比较多,本示例实现的滑动效果是使用ViewFlipper来实现的,当然也可以使用其它的View来实现.接下来 ...
- 移动WEB模拟原声APP滑动删除
移动WEB模拟原声APP滑动删除 效果 代码 <!DOCTYPE html> <html lang="en"> <head> <meta ...
- Android实现渐显按钮的左右滑动效果
本示例演示在Android中实现带渐显按钮的左右滑动效果. 关于滑动效果,在我的上一篇博文中提到过,有兴趣的朋友可以访问: http://www.cnblogs.com/hanyonglu/archi ...
- android的左右滑动效果实现-ViewFlipper
说到android的左右滑动效果我们可以说是在每个应用上面都可以看到这样的效果,不管是微博,还是QQ等.实现左右滑动的方式很多,有ViewPaer(不过这个和需要android-support-v4. ...
随机推荐
- linux下的Shell编程(6)case和select
第一个,除了if语句之外,Shell Script中也有类似C语言中多分支结构的case语句,它的语法是: case var in pattern 1 ) - ;; pattern 2 ) - ;; ...
- SQL查询语句练习
最近在学习SQL嘛,所以各个地方找题目来练手,毕竟现在能离得开数据库么? Student(S#,Sname,Sage,Ssex) 学生表 Course(C#,Cname,T#) 课程表 SC(S#,C ...
- Apache Flink 分布式执行
Flink 的分布式执行过程包含两个重要的角色,master 和 worker,参与 Flink 程序执行的有多个进程,包括 Job Manager,Task Manager 以及 Job Clien ...
- mysql安装及常见问题
下载了MySQL的压缩包,开始配置的时候遇到一大堆问题,下面记录下,也希望对遇到同样问题的你有帮助 开始将压缩包解压到指定文件夹,然后建立一个txt文件命名为my.ini,写入下面的内容 [mysql ...
- hdu1222&hdu1014 循环群的生成元
hdu1222 题目链接: http://acm.hdu.edu.cn/showproblem.php?pid=1222 题目大意: 大灰狼追小白兔.小白兔可以躲起来的洞绕成一个圈,大灰狼从0这个点出 ...
- linux内核源码分析 - nvme设备的初始化
本文为原创,转载请注明:http://www.cnblogs.com/tolimit/ 本文基于3.18.3内核的分析,nvme设备为pcie接口的ssd,其驱动名称为nvme.ko,驱动代码在dri ...
- 学习React系列(七)——Fragments、Portals、Error Boundaries与WEB组件
React.Fragment portals Error Boundaries WEB组件 React.Fragment 想象一个场景,想把td包装为组件添加到table中去,代码如下: class ...
- oracle11.2中分区功能测试之add&split partition对global&local index的影响
生产库中某些大表的分区异常,需要对现有表进行在线操作,以添加丢失分区,因为是生产库,还是谨慎点好,今天有空,针对add&split分区对global&local索引的影响进行了测试,测 ...
- 学习ASP.NET Core Razor 编程系列六——数据库初始化
学习ASP.NET Core Razor 编程系列目录 学习ASP.NET Core Razor 编程系列一 学习ASP.NET Core Razor 编程系列二——添加一个实体 学习ASP.NET ...
- Git -> Can't start Git: git.exe
问题描述 导入别人的PyCharm项目后提示:Can't start Git:git.exe 解决办法 Git就是个类似插件,在Git的官网上注册个账号然后每次编译就会自动把程序上传到网上备份.可以方 ...
