3d轮播图——类似酷狗的轮播
说到轮播图,其实只要是跟web开发相关的无论是前端后端应该都不陌生,各种各样的轮播图,从以前的单纯的平面山水画遮盖滑动或滚动,到Jquery的animate甚至是h5+css3,各种炫酷的轮播图更是层出不穷,其实它们看着都很炫酷,但实际实现的原理很简单,我们来试着扒一扒看看:
以下我要说的轮播图呢,是这样的:

那具体是怎么实现的呢?
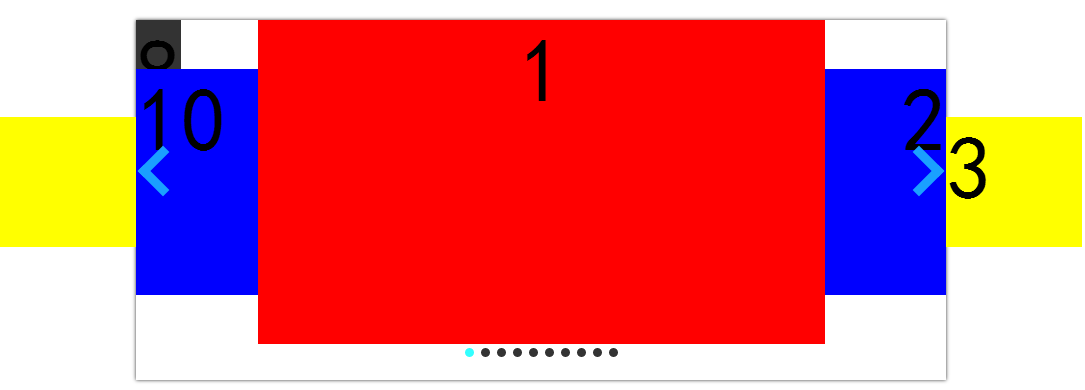
先给你看张图,看似很炫酷的轮播图实际上的这样的:

或者说是这样的:

好了,它跟以往的拖ul或上浮下沉不同,它最大的特点是样式是被保存起来了,再在下一个规定好的时间帧读,只不过这时候不是a来读a,而是a的上一个或下一个咱先称之为b吧来读a的属性,看到这里你会问了,需要哪些属性呢?其实你应该很快就可以看出来,都分别是什么呢?宽高?还有吗?top,left?还有吗?透明度?还有吗?垂直于我们电脑屏幕的z轴?是的,其实也就这些,没其他的了。
不上代码你肯定又觉得我是忽悠你的了,咱来上代码:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>仿酷狗轮播组件jq版本</title>
<link rel="stylesheet" href="../css/kugou_lunbo.css">
<script type="text/javascript" src="../../jquery-3.2.1.min.js"></script>
<!--<script type="text/javascript" src="../js/kugou_lunbo.js"></script>-->
<script src="../js/dc_carousel.js" type="text/javascript"></script>
</head>
<body>
<div class="dc_carousel" id="dc_carousel">
<div class="dc_carousel_img"><!--这个是放图片的-->
<ul>
<li class="first">1</li>
<li class="second">2</li>
<li class="third">3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li class="second_last">9</li>
<li class="last">10</li>
</ul>
</div>
<div class="dc_carousel_point"><!--这个是图片对应小圆点的-->
<ul>
<li class="current_point"></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<span class="previous dc_left"></span><!--左右按钮-->
<span class="next dc_right"></span>
</div>
</body>
</html>
css
html,body,div,ol,ul,li,p,h1,h2,h3,h4,h5,h6,table,dt,dd,span,input{margin:;padding:}ul,li{list-style:none}a{text-decoration:none}.dc_left{float:left}.dc_right{float:right}.dc_clear{content:"";display:block;clear:both}.dc_carousel{width:900px;height:400px;margin:100px auto;box-shadow:0 0 5px #333;-webkit-box-shadow:0 0 5px #333;-moz-box-shadow:0 0 5px #333;-o-box-shadow:0 0 5px #333;position:relative}.dc_carousel .dc_carousel_img{width:100%;height:90%;position:relative}.dc_carousel .dc_carousel_img li{position:absolute;font:100px 楷体;background:#333}.dc_carousel .dc_carousel_img .first{width:70%;height:100%;opacity:;filter:alpha(opacity=100);text-align:center;background:#f00;left:15%;z-index:}.dc_carousel .dc_carousel_img .second{width:49%;height:70%;opacity:;filter:alpha(opacity=100);text-align:right;background:#00f;top:15%;left:51%;z-index:}.dc_carousel .dc_carousel_img .third{width:30%;height:40%;background:#ff0;top:30%;left:100%;z-index:}.dc_carousel .dc_carousel_img .last{width:49%;height:70%;opacity:;filter:alpha(opacity=100);background:#00f;top:15%;z-index:}.dc_carousel .dc_carousel_img .second_last{width:30%;height:40%;background:#ff0;top:30%;left:-30%;z-index:}.dc_carousel .dc_carousel_point{width:100%;height:auto;z-index:;text-align:center}.dc_carousel .dc_carousel_point li{width:10px;height:10px;background:#333;border-radius:50% 50% 50% 50%;-webkit-border-radius:50% 50% 50% 50%;-moz-border-radius:50% 50% 50% 50%;display:inline-block;cursor:pointer}.dc_carousel .dc_carousel_point .current_point{background:#3ff}.dc_carousel span{width:40px;height:40px;top:37%;position:absolute;z-index:;opacity:;cursor:pointer}.dc_carousel .next{border-right:10px solid #1aa0ff;border-top:10px solid #1aa0ff;transform:rotateZ(45deg);box-sizing:border-box;right:10px}.dc_carousel .previous{border-left:10px solid #1aa0ff;border-top:10px solid #1aa0ff;transform-origin:20px 20px;transform:rotateZ(-45deg);box-sizing:border-box;left:10px}
js
/**
* Created by Administrator on 2018/5/3 0003.
*/
$(function(){
var dc_left=$(".previous");
var dc_right=$(".next");
var dc_img=$(".dc_carousel_img li");
var dc_point=$(".dc_carousel_point li"); var dc_w=[],dc_h=[],dc_t=[],dc_l=[],dc_o=[],dc_z=[];//这里用了不少数组,其实可以存成一个对象,代码看起来会更好看一些。
function slide(flag){
//存样式(属性)
dc_img.each(function(i){
dc_w[i]=$(this).css("width");
dc_h[i]=$(this).css("height");
dc_t[i]=$(this).css("top");
dc_l[i]=$(this).css("left");
dc_o[i]=$(this).css("opacity");
dc_z[i]=$(this).css("zIndex");
});
//取样式(属性)
dc_img.each(function(i){
if(flag){
var a=i+1;
a%=dc_img.length;//有的人应该喜欢写成a>=dc_img.length?a=0:null;吧?嘿嘿,你看哪个简单?只是js毕竟只是一门10天创造出来的语言,对数据类型的定义比较不严谨,
//其实不仅仅取余,异或,同或等等在数据的处理上也有很大的妙用,这里算小试牛刀了。
}
else{
var a=i-1;
a<0?a=dc_img.length-1:a;
}
$(this).css("zIndex",dc_z[a]).animate({
width:dc_w[a],
height:dc_h[a],
left:dc_l[a],
top:dc_t[a],
opacity:dc_o[a]
},400);
})
}
var time=setInterval(function(){
slide(1);
},2000);
});
当然啦,这个只是初级版,为什么这么说呢?你说没按钮功能啊?为啥要按钮功能呢?按钮功能没必要,对你理解原理上的东西没帮助,这种读写样式的方式,配合动画不仅仅做轮播,canvas那些也有很强大的应用的,我们理解它的原理了,很多东西也跟着通了,不希望的是过来黏贴下代码,有个demo出来交差但实际上一知半解,这样就没意思了。
总结一下吧:这个轮播呢?可以大致分成几部分来完成:
第一步:遍历我们放图片那一组元素(可以是li,也可以是其他),把我们要的那些属性(上面那个)给取下来。这之前呢,我们是先要通过css把相应的样式设置好,这样以便于后面获取。
第二步:取到的元素放在定义好的数组内(对象也行,类似json那样),再把每个数组里的属性赋回去(记住赋回去之后,又像之前读取一样,再把所有的值读下来,this是个好东西呵呵,你不用再去复杂的设置指针,这两步是最关键的),但这时候就不是a赋给a了,赋给b或者c,相信这个选择器的知识我就不说了吧?不懂也可以看上面代码。
第三步:开一个定时器,其实开不开没所谓,我只是需要一个触发条件,就是什么时候你要把数组的值赋回去?你不说或者不定义,程序不知道啊,所以仅仅算是一个触发条件,你也可以用个点击事件也行。
希望各位有所收获!
3d轮播图——类似酷狗的轮播的更多相关文章
- jQuery轮播图(手动点击轮播)
下面来看看最终做的手动点击轮播效果: 一.原理说明 (1)首先是轮播图的架构,我采用了一个最外边的大div包住两个小div,一个小div里面放四张图片,另一个小div里面放四个数字按钮 (2)对最外边 ...
- jquery特效(5)—轮播图③(鼠标悬浮停止轮播)
今天很无聊,就接着写轮播图了,需要说明一下,这次的轮播图是在上次随笔中jquery特效(3)—轮播图①(手动点击轮播)和jquery特效(4)—轮播图②(定时自动轮播)的基础上写出来的,也就是本次随笔 ...
- jquery特效(3)—轮播图①(手动点击轮播)
写了一个轮播图练练手,先写了一个手动点击轮播的轮播图,随后我会慢慢接着深入写自动轮播图和鼠标悬浮图片停止移动轮播图等,虽然今天我生日,但是代码还是得写的,不能找借口放松自己,原地踏步也算后退. 下面来 ...
- 基于skitter的轮播图炫酷效果,幻灯片的体验
概述 包含各种炫酷的轮播切换效果,插件小巧,与其他插件无冲突,可用于移动端和PC端 详细 代码下载:http://www.demodashi.com/demo/11939.html 你还在用原生的js ...
- swiper 轮播图,拖动之后继续轮播
在此贴出swiper官网地址:https://www.swiper.com.cn/api/index.html 示例如下(官网示例): <script> var mySwiper = ne ...
- js轮播图和bootstrap中的轮播图
js中的轮播图案例: <!DOCTYPE html><html lang="en"> <head> <meta charset=" ...
- 轮播图--使用原生js的轮播图
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 01.轮播图之二 :tableView 轮播
在做这个tablevew轮播的时候,重要的就是修改frame 和view 的翻转了:::: 也是不难的,概要的设计和scroll 轮播是一致的: 首先是 .h 的文件 @interface Table ...
- 项目源码--Android类似酷狗音乐播放器
下载源码 知识技能概要: 1.音乐文件的扫描与管理 2.音频流的解码 3. UI控件的综合使用 4.播放列表方式管理 5.随机播放方式 6.源码带详细的中文注释 ...... 详细介绍 1. 音乐文件 ...
随机推荐
- HTML5进阶(三)HBuilder实现软件自动升级(优化篇)
HBuilder实现软件自动升级(优化篇) 前言 受前篇博客<HTML5进阶(二)HBuilder实现软件自动升级>(点击查看详情)的影响,测试过程中发现APP自动更新还是存在问题,第一次 ...
- CTBS问题百科
1.浏览CTBS网站时,Service Unavailable或应用程序池自动停止的现象 解决方法: 点击"开始"-"控制面板"-"管理工具" ...
- (十八)TableView实践(多组汽车品牌展示)
对于多组数据,可能会用到模型的嵌套. 例如多组汽车,每组是一个模型,组内有多辆车的信息,每辆车的信息也是一个模型,相当于模型中有模型. 可以看到,每个item是一个字典,这要创建一个模型,而模型内部的 ...
- 理解WebKit和Chromium: Chromium网络栈
转载请注明原文地址:http://blog.csdn.net/milado_nju ## 概述 前面讲到Chromium的资源加载机制,在调用栈上,提到URLRequest之后就戛然而止,在这之下就是 ...
- Java进阶(五十一)必须记住的Myeclipse快捷键
Java进阶(五十一)必须记住的Myeclipse快捷键 在调试程序的时候,我们经常需要注释一些代码,在用Myeclipse编程时,就可以用 Ctrl+/ 为选中的一段代码加上以 // 打头的注释:当 ...
- git remote
在git里,服务器上的仓库在本地称之为remote. 直接clone一个仓库: $: git clone git@search.ued.taobao.net:projects/search.git 另 ...
- RTMPdump 使用说明
RTMPDump v2.4 2012-07-24RTMPDUMP(1) 名称 rtmpdump - (RTMP流媒体客户端)RTMP streaming media client 使用参数 rtmpd ...
- 利用JQuery直接调用asp.net后台方法
利用JQuery的$.ajax()可以很方便的调用asp.net的后台方法. [WebMethod] 命名空间 1.无参数的方法调用, 注意:1.方法一定要静态方法,而且要有[WebMethod] ...
- TCP的核心系列 — ACK的处理(一)
TCP发送数据包后,会收到对端的ACK.通过处理ACK,TCP可以进行拥塞控制和流控制,所以 ACK的处理是TCP的一个重要内容.tcp_ack()用于处理接收到的ACK. 本文主要内容:TCP接收A ...
- Android群英传笔记——第五章:Android Scroll分析
Android群英传笔记--第五章:Android Scroll分析 滑动事件算是Android比较常用的效果了,而且滑动事件他本身也是有许多的知识点,今天,我们就一起来耍耍Scroll吧 一.滑动效 ...
