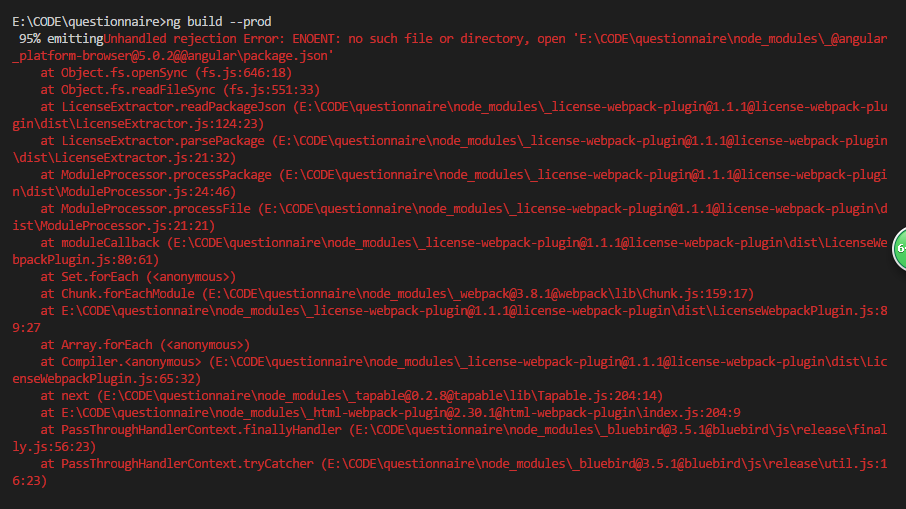
angular ng build --prod 打包报错解决方案
使用以下代码 就不报错了
打包命令

使用以下代码 就不报错了
打包命令
angular ng build --prod 打包报错解决方案的更多相关文章
- ANGULAR 使用 ng build --prod 编译报内存错误的解决办法
如果你遇到如下的情况 <--- Last few GCs ---> [13724:0000020D39C660D0] 231298 ms: Mark-sweep 1356.3 (1433. ...
- vite 动态 import 引入打包报错解决方案
关注公众号: 微信搜索 前端工具人 ; 收货更多的干货 原文链接: 自己掘金文章 https://juejin.cn/post/6951557699079569422/ 关注公众号: 微信搜索 前端工 ...
- 执行ng build --prod --aot命令报错
D:\git\**\src\main\iui>ng build --prod --aotHash: 257ab60feca43633b6f7Time: 25358mschunk {0} poly ...
- angular2 ng build --prod 报错:Module not found: Error: Can't resolve './$$_gendir/app/app.module.ngfactory'
调试页面 ng serve 正常 ng build 也正常 ng build --prod 异常:Module not found: Error: Can't resolve './$$_gendir ...
- Mac Angular打包报错xcode-select: error: tool 'xcodebuild' requires Xcode
Mac Angular打包报错: Error: xcode-select: error: tool 'xcodebuild' requires Xcode, but active developer ...
- Angular6之ng build | ng build --aot | ng build --prod 差异
由于写了大半年的项目终于要告一段落并且即将进行第二阶段优化开发,emmm 基础版本已经二十多个模块了,必不可少的优化是很重要的,尽管项目上使用多层嵌套懒加载,但是在首屏加载的时候,任然很慢啊,因为一直 ...
- iOS开发——打包报错error: linker command failed with exit code 1
真机运行没问题,打包报错: clang: error: linker command failed with exit code 1 (use -v to see invocation) 原因:在Xc ...
- vue-cli 打包报错:Unexpected token: punc (()
vue-cli 打包报错: ERROR in static/js/vendor.ed7d2353f79d28a69f3d.js from UglifyJs Unexpected token: punc ...
- [one day one question] webpack 打包报错 Cannot assign to read only property 'exports' of object '#<Object>'
问题描述: webpack 打包报错 Cannot assign to read only property 'exports' of object '#<Object>',这怎么破? 解 ...
随机推荐
- Linux的软件安装(JDK安装,Mysql安装,Tomcat安装)
1.JDK安装 注意:rpm与软件相关命令 相当于window下的软件助手 管理软件 步骤: 1)查看当前Linux系统是否已经安装java 输入 rpm -qa | grep java ps:博主这 ...
- xml报错 Parse Fatal Error :在实体引用中,实体名称必须紧跟在'&'后面
修改jndi配置文件中的密码后,重启tomcat报错如下 实际问题是xml中默认’&’是非法字符,用 & 替代
- docker 安装 msyql
**************************************************************************************************** ...
- python装饰器实现对异常代码出现进行监控
异常,不应该存在,但是我们有时候会遇到这样的情况,比如我们监控服务器的时候,每一秒去采集一次信息,那么有一秒没有采集到我们想要的信息,但是下一秒采集到了, 而后每次的采集都能采集到,就那么一次采集不到 ...
- JavaScript ECMAScript版本介绍
1. 介绍 1.1 什么是ECMAScript ECMAScript,简称ES,是由Ecma国际(前身为欧洲计算机制造商协会,英文名称是European Computer Manufacturers ...
- SQL查询语句优化的实用方法
查询语句的优化是SQL效率优化的一个方式,可以通过优化sql语句来尽量使用已有的索引,避免全表扫描,从而提高查询效率.最近在对项目中的一些sql进行优化,总结整理了一些方法. 1.在表中建立索引,优先 ...
- iphone启动图UI切图尺寸对照保存
- <select>设置multiple="multiple"属性后 下拉框全部展开了 不再是折叠的怎么回事
1 <select multiple="multiple" size="5"> <option>1</option> < ...
- 让Python支持中文注释
在第一行中加入如下行即可,表示文件的编码: #coding=utf-8 或 #coding=gbk
- jumpserver v0.4.0 基于 CenOS7 的安装详解
标签(linux): jumpserver 笔者Q:972581034 交流群:605799367.有任何疑问可与笔者或加群交流 笔者已经弃用Jumpserver,并自已开发了shell跳板机. sh ...
