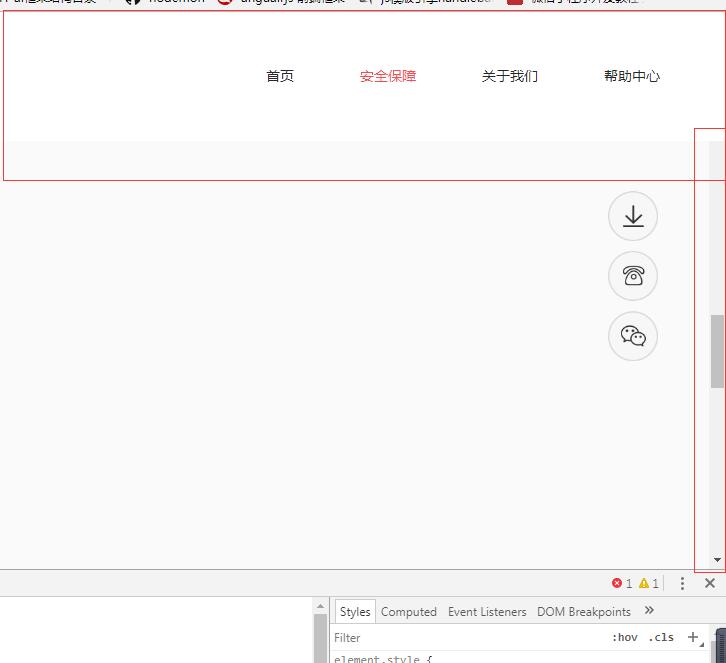
overflow-x后覆盖滚动条

可以看到,上面的导航是fixed定位,微信下载,这 部分也是fixed定位,
出现的原因初步判定是:给html与body加overflow-x:hidden;导致,
解决办法是,去掉html的overflow-x:hidden;
就不会再遮挡滚动条了;
但是这个问题没有复现出来,具体原因可能不太准确………
如果有大神看到了欢迎解答留言…
overflow-x后覆盖滚动条的更多相关文章
- 解决IE6,IE7下子元素使用position:relative、父元素使用overflow:auto后,子元素不随着滚动条滚动的问题
解决IE6,IE7下子元素使用position:relative.父元素使用overflow:auto后,子元素不随着滚动条滚动的问题 在IE6,IE7下,子元素使用position:relati ...
- JTextPane或JTextPane设置了滚动条,文本增加后,滚动条自动下滑,追加文本的例子
http://zhizaibide1987.iteye.com/blog/1012955 https://zhidao.baidu.com/question/2116908942184706107.h ...
- 解决ASP.NET回传后div滚动条位置复位的问题
中心思想:用一个隐藏控件保存当前scorll值.回传回来后根据scrollTop的值,然后在Page_Load中重新设置scrollTop. 首先是为DIV添加一个 onscroll="ja ...
- chrome升级后出现滚动条无法滚动
最近升级chrome最新版本后,导致项目中功能页面的局部滚动条无法滚动(心里暗骂了很久),无论怎么滚动都是最外层的滚动条响应... 1.猜想:尼玛google应该不会干事件流混乱这种事,pass: 2 ...
- 关于kindeditor中点击图片后,滚动条往上顶的bug
比如现在我插入两张图片, 无论我点击哪张图片,里边的滚动条都会往上顶. 本来以为往上会有解决方法,一查结果没有:然后想着去官网查查,然而什么都没有,想到官网提交这个bug,结果没地方提交. 怎么解决, ...
- Asp.net 在刷新或提交页面后保持滚动条的位置
网页内容在较长时,每次回传刷新页面或提交网页时都会定位到最顶端,非常不利于用户交互. 将Page.MaintainScrollPositionOnPostBack属性值设置为true即可实现刷新后保持 ...
- QTextEdit/QPlainTextEdit添加文字超出视图后,滚动条自动移至最底部
void ThreadExit::onTaskPerformState(const QString& strStatus) { //追加文本(ui.taskStatusTextEdit是一个Q ...
- GridView 事件出发后 内容滚动条 实时定位
var hh; var hh1; var h2; ///获取初始位置 触发事件 function Scroll() { ...
- overflow:auto产生的滚动条在安卓系统下能平滑滚动,而在ios下滚动不平滑
由于系统的问题,加上-webkit-overflow-scrolling : touch; 即可解决平滑滚动问题
随机推荐
- AppCompatActivity 去掉标题栏和EditText弹出软键盘遮住输入框问题
1. AppCompatActivity去掉标题栏 此处除掉标题栏,需要注意一点,AppCompactActivity是继承自Activity.然而,AppCompactActivity据查看网上资料 ...
- 项目实战14—ELK 企业内部搜索引擎
一.els.elk 的介绍 1.els,elk els:ElasticSearch,Logstash,Kibana,Beats elk:ElasticSearch,Logstash,Kibana ① ...
- 阻止微信浏览器/QQ浏览器长按弹框“在浏览器打开”
这个弹框实际上等同于PC环境下的鼠标右键的弹框,因此只要禁止页面的弹框事件就能完美屏蔽该弹框对我们功能带来的影响.程序代码如下: document.oncontextmenu=function(e){ ...
- Web渗透测试笔记(基础部分)
信息收集: dns信息收集 格式:dns... -参数 域名 -参数 示例: root@xxSec:~# dnsenum baidu.com root@xxSec:~# dnsenum -f dns. ...
- linux dhcp 设置路由及主机名
自动获取ipDHCP方式获取ip:dhclient [网络接口]释放通过DHCP获取的ip地址:dhclient -r [网络接口]查看网络接口 ifconfig -a(列出所有接口含禁用的) eth ...
- 阿里开源的热补丁框架AndFix使用教程
阿里巴巴推出的AndFix框架 首次给出大家这个框架的地址:https://github.com/alibaba/AndFix 对源码比较感兴趣的同学们可以自行研究代码 AndFix原理介绍 AndF ...
- freemarker处理哈希表的内建函数
freemarker处理哈希表的内建函数 1.简易说明 (1)map取值 (2)key取值 2.实现示例 <html> <head> <meta http-equiv=& ...
- Caused by: java.lang.ClassNotFoundException: javax.persistence.NamedStoredProcedureQuery
1.错误描述 2014-7-12 21:06:37 org.hibernate.engine.jdbc.internal.LobCreatorBuilder useContextualLobCreat ...
- vxWorks应用程序加载的另一种办法
现在我们的工作中,应用程序一般都是和BSP联编,然后将vxworks_rom.bin烧到班子里.在BSP启动后,调用应用程序的函数的. 但是这样有个问题,就是应用程序和BSP结合的太紧密了.BSP开发 ...
- Java中的List转换成JSON报错(五)
1.错误描述 Exception in thread "main" java.lang.NoClassDefFoundError: org/apache/commons/beanu ...
