JavaScript自动生成博文目录导航/TOP按钮
博客园页面添加返回顶部TOP按钮
进入网页管理->设置
- 在"页面定制CSS代码"中添加如下css样式,当然你可以改为自己喜欢的样式

此处可以将背景色background-color改为:
background:url(http://images.cnblogs.com/cnblogs_com/gitwow/1393973/o_o_o_toTop.png) no-repeat -70px top;
- 在"页脚Html代码"中添加如下代码,可以将文字改为图片

- 此处
<a href="#top">改为:#_labelTop,我的博客园好像没有#top - #1文字TOP必须留着,才能跳转到锚点
#_labelTop,而且也不知道怎么将文字改为图片??
- 点击保存按钮
这样就在自己的页面添加了回到顶部的Top按钮
利用jQuery制作带动画版本的跳转
- 首先需要在顶部添加如下html元素:

其中a标签指向锚点top,可以在顶部放置一个<a name="top"></a>的锚点,这样在浏览器不支持js时也可以实现返回顶部的效果了。#1
- css样式
要想让返回顶部的图片显示在右侧,还需要一些css样式,如下(页面定制CSS代码):
#back-to-top {
background:transparent url(http://images.cnblogs.com/cnblogs_com/gitwow/1393973/o_o_o_toTop.png) no-repeat -70px top;
width:57px;
height:57px;
overflow:hidden;
position:fixed;
right:0px;
bottom:0px;
cursor:pointer;
}
页脚Html代码
//回到页顶的代码(JS)-------------------------------------------------------
JavaScript自动生成博文目录导航
1.JavaScript实现方式:
实现原理:首先通过调用DOM方法,判断出浏览器滚动条(scroll bar)的当前位置,记为currentPos;然后计算出目标标题(target title)的距页面顶端的距离,记为finalPos;最后通过一定的算法实现平滑过度。
2.源代码
下面是这个JS工具的相关源代码:
2.1 js代码<u>**页首Html代码**</u>
修改如下:(#2)

2.2. CSS样式代码<u>**页面定制CSS代码**</u>
/*生成博客目录的CSS*/
#sideBar{
font-size:12px;
font-family:Arial, Helvetica, sans-serif;
text-align:left;
position:fixed;/*将div的位置固定到距离top:50px,right:0px的位置,这样div就会处在最右边的位置,距离顶部50px*/
top:50px;
right:0px;
width: auto;
height: auto;
}
#sideBarTab{
float:left;
width:30px;
border:1px solid #e5e5e5;
border-right:none;
text-align:center;
background:#ffffff;
}sideBarContents{
float:left;
overflow:auto;
overflow-x:hidden;!important;
width:200px;
min-height:108px;
max-height:460px;
border:1px solid #e5e5e5;
border-right:none;
background:#ffffff;
}
sideBarContents dl{
margin:0;
padding:0;
}
sideBarContents dt{
margin-top:5px;
margin-left:5px;
}
sideBarContents dd, dt {
cursor: pointer;
}
sideBarContents dd:hover, dt:hover {
color:#A7995A;
}
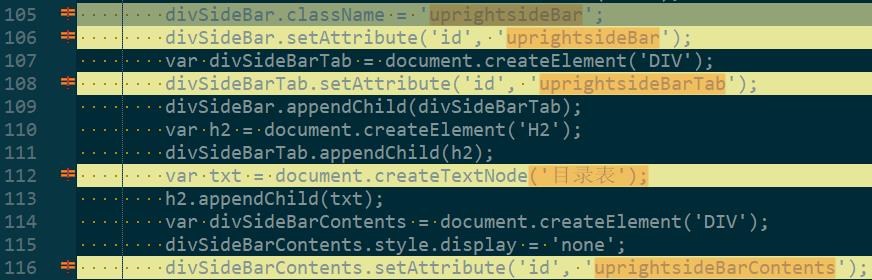
#2由于该css与原有的css部分同名冲突,故修改如下:
sideBar
--->uprightsideBar
sideBarTab--->uprightsideBarTab
sideBarContents--->uprightsideBarContents
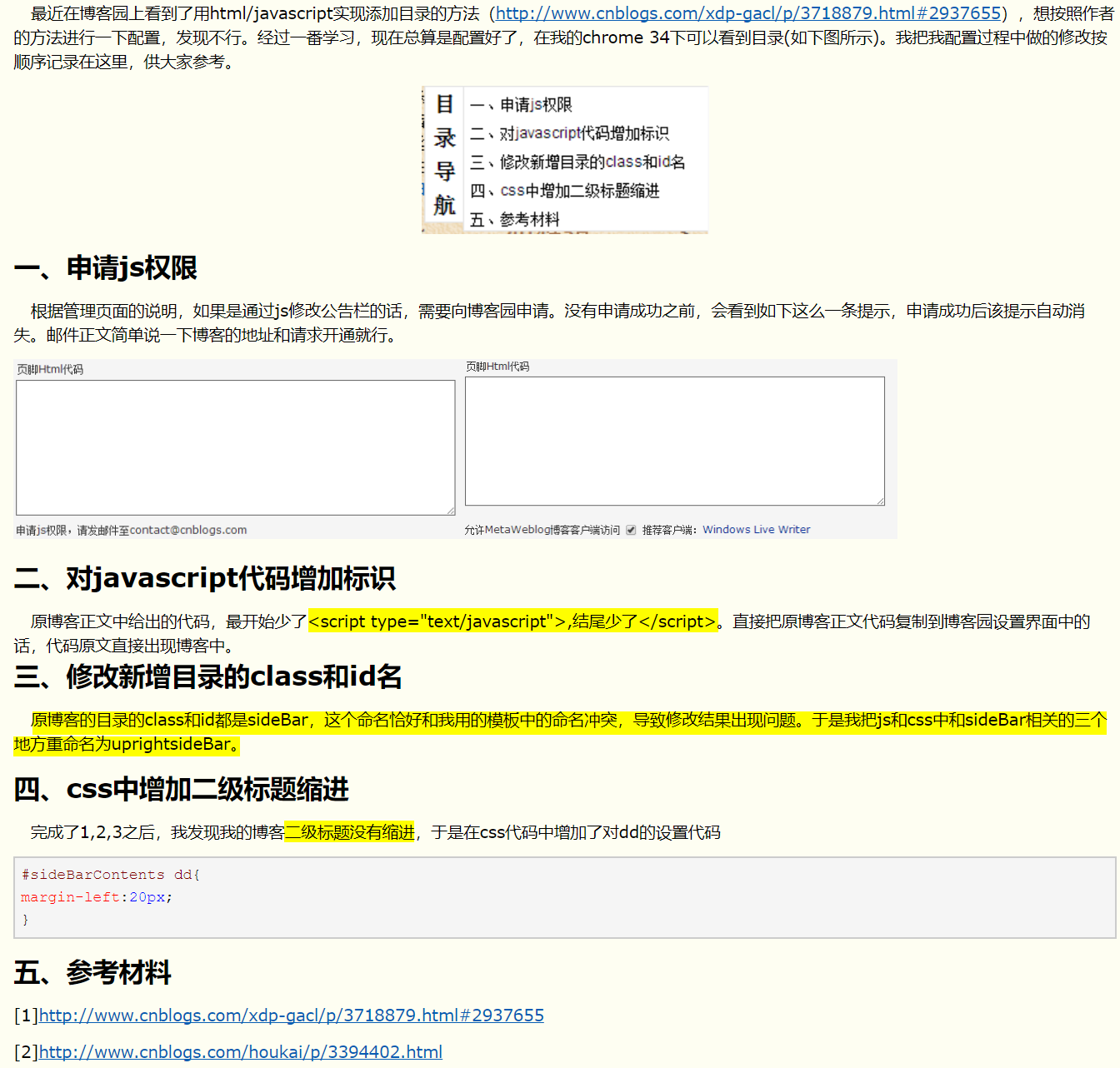
为博客园添加目录的配置总结

锚点
一般的Markdown编辑器如果我们想实现页内跳转可以这样做:
定义锚点:<span id="des">destination</span>
定义跳转:[jump] (#des)
现在以下方法也不能使用了。所以简书的小伙伴们,放弃吧
但这套做法在简书的Markdown上就行不通了,锚点定义部分会原样输出。
简书上利用a标签也能实现跳转,但是会打开新的页面,这就难以接受了。
在简书上实现页面内的锚点跳转方法:
定义跳转:<a href="#label">点击跳转</a>
中间是长长的一段,此处省略一万字.....
定义锚点:<a id="label">跳到这里来</a>
【锚点简介】
锚点是网页制作中超级链接的一种,又叫命名锚记。命名锚记像一个迅速定位器一样是一种页面内的超级链接,运用相当普遍。
英文名:anchor
使用命名锚记可以在文档中设置标记,这些标记通常放在文档的特定主题处或顶部。然后可以创建到这些命名锚记的链接,这些链接可快速将访问者带到指定位置。
创建到命名锚记的链接的过程分为两步。首先,创建命名锚记,然后创建到该命名锚记的链接。
【锚点用法】
- 建立一个跳转的连接:
[说明文字](#jump) - 标记要跳转到的位置
<span id = "jump">跳转到这里:</span>
dl,dt,dd标签的使用
定义和用法:
<dl>标签定义了定义列表(definition list)。
<dl>标签用于结合<dt>(定义列表中的项目)和<dd>(描述列表中的项目)。
dl:定义列表应该是definition list的缩写
dt:定义标题,所以应该是definition title的缩写
dd:描述用的,所以应该是definition description的缩写

JavaScript自动生成博文目录导航/TOP按钮的更多相关文章
- JavaScript自动生成博文目录导航
转载于:JavaScript自动生成博文目录导航 我们在写博客的时候,如果博文里面有目录,会给人结构清晰.一种一目了然的感觉,看目录就知道这篇博文要讲解的内容,并且点击目录标题就可以跳转到 具体的内容 ...
- JavaScript:自动生成博文目录导航
感谢 孤傲苍狼 分享了 自动生成博文目录的方法,本文仅作存档使用. 图 1:效果预览 CSS 样式 #TOCbar{ font-size:12px; text-align:left; position ...
- [笔记][Web]利用JS生成博文目录及CSS定制博客
0. 简介 进入到cnblog这个大园子以后,和其他的一些博客网站比起来,少了些小功能,比如旁边CSDN上的目录.不过好在大神辈出,博客园可以通过申请JS权限来进行目录的生成. 由于本人在JS以及CS ...
- Jquery实现自动生成二级目录
在博客园开通博客以后,就看到某位博友写的js自动生成目录的文章,当时觉得生成目录能给阅读带来方便,所以就直接拿来使用了.用了一段时间以后,发现只能生成一级目录,不能生成多级目录,有点美中不足.所以想着 ...
- CSDN中根据文章自动生成文章目录
概述 CSDN中有根据文件内容中H标签在文章中自动生成文章目录,看起来比较专业,就想把它搬到自己的博客园中.类似下图 提取JS脚本 通过浏览器开发者工具(IE/Chrome)找到产生文章目录javas ...
- 用jquery实现文章自动生成二级目录(续)
前文:用jquery实现文章自动生成二级目录. 使用方法的补充 我们可以把我们的js和css上传到博客园,然后在页面HTML代码中使用他们. 发现的一些问题 在我把我的js放到自己的博客园上运行之后发 ...
- TP自动生成模块目录
TP自动生成模块目录 例如我想在项目中增加一个AdminI模块 只需要在入口文件index.php中添加: define('BIND_MODULE','Admin'); 再访问127.0.0.1项目就 ...
- 用React实现一个自动生成文章目录的组件
原文地址:小寒的博客 功能介绍 这个组件的效果呐,就是你在浏览这个页面的时候点击右上角的叉叉看到的那个文章目录. 功能很简单,就是根据文章内容自动生成这个目录,可以快速跳转. 需要的知识点 正则 do ...
- 用jquery实现文章自动生成二级目录
前段时间有个同学问有没有办法在博客园上发一篇文章然后自动生成文章的目录.之前不知道该怎么做这几天看了些jquery之后觉得还是容易的. 一级目录 一级目录的思路很简单,找出作为一级标题的元素,在某个地 ...
随机推荐
- ubuntu:xxx is not in the sudoers file. 问题解决
ubuntu 下普通用户用 sudo 执行命令时报 "xxx is not in the sudoers file.This incident will be reported" ...
- 如何使用git和ssh部署本地代码到服务器
一.首先设置好自己本地的Git用户名和密码: git config --global user.name "your name" git config --global user. ...
- DSAPI 短域名服务
有时,需要将长域名转换为短域名,或是为了减少字符量,或是为了隐藏真实网址.在DSAPI中,集成了EPS-GS的短域名接口.该功能需要联接互联网,从EPS服务器获取. 代码 DSAPI.网络.短域名服务 ...
- 《C#并发编程经典实例》学习笔记—2.6 任务完成时的处理
问题 正在 await 一批任务,希望在每个任务完成时对它做一些处理.另外,希望在任务一完成就立即进行处理,而不需要等待其他任务. 问题的重点在于希望任务完成之后立即进行处理,而不去等待其他任务. 这 ...
- c#下载文件选择路径控件
<input id="file1" style="width: 240px; height: 20px; display:none;" type=&quo ...
- Elasticsearch与Hadoop集成大数据处理介绍
传统大数据处理 现代数据架构 Hadoop在20业务场景的应用 DataLake A data lake is a system or repository of data stored in its ...
- vue2.0 实现全选和全不选
实现思路: 1. v-model 一个收集所有input(除全选框外)数组checkModel ,vue会动态将其checked为true的input的value值存入数组checkModel里 2 ...
- php中读取中文文件夹及文件报错
php读取时出现中文乱码 一般php输出中出现中文乱码我们可用 header ('content:text/html;charset="utf-8"'); php中读取中文文件夹及 ...
- .net 获取时间十二进制与二十四进制
[说明] visual studio工具,.net项目,获取时间 [易错问题] ①二十四小时制(HH小时大写) System.DateTime.Now.ToString("yyyy-MM-d ...
- Vue.js02:数据绑定v-model用法
<!-- v-model 实现数据的双向绑定 --> <!-- v-model 只能用在表单元素中 --> 示例: <!DOCTYPE html> <!-- ...
