HTML5中的Web Notification桌面通知
大家在做一些浏览器端的聊天功能的时候,或者在一些网站跟在线客服咨询的时候,会看到一些消息通知的提示,常见的有浏览器标签页的闪烁和屏幕右侧的消息通知。本篇博客就在这里简单的介绍一下如何实现这样的功能。
需要购买阿里云产品和服务的,点击此链接领取优惠券红包,优惠购买哦,领取后一个月内有效: https://promotion.aliyun.com/ntms/yunparter/invite.html?userCode=fp9ccf07
1、实现标签页闪烁效果
实现的效果:
当前窗体失焦的时候,标题开始闪动,当前窗体获取焦点的时候,则停止闪动。
注意:这里需要用到窗口的获取焦点和失去焦点的方法,由于IE和其他Chrome及FireFox的区别,这里需要用到的方法就不一样,具体是:
Chrome和FireFox浏览器是window的onfocus, onblur方法;而IE浏览器则是document的onfocusin, onfocusout方法
下面是代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标签页标题闪烁</title>
</head>
<body>
<h2>浏览器窗体获得焦点则停止标题闪烁通知+失去焦点则开启标题闪烁通知</h2>
<script>
// 窗体失焦的时候,标题就会闪。
// 这里有一个小的知识点,就是浏览器窗体获得焦点和失去焦点,Chrome和FireFox浏览器是window的onfocus, onblur方法;而IE浏览器则是document的onfocusin, onfocusout方法,因此有:
var titleInit = document.title, isShine = true;
setInterval(function() {
var title = document.title;
if (isShine == true) {
if (/新/.test(title) == false) {
document.title = '【你有新消息】';
} else {
document.title = '【 】';
}
} else {
document.title = titleInit;
}
}, 500); // for Chrome and FireFox
window.onfocus = function() {
console.log(123);
isShine = false;
};
window.onblur = function() {
isShine = true;
}; // for IE
document.onfocusin = function() {
isShine = false;
};
document.onfocusout = function() {
isShine = true;
};
</script>
</body>
</html>
在浏览器打开该页面,再随意打开其他一个标签页,测试效果如下:

2、实现屏幕右侧消息通知
先直接贴出代码吧
test2.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2>测试消息通知</h2>
<script>
window.onload = function () {
suportNotify()
} //判断浏览器是否支持Web Notifications API
function suportNotify(){
if (window.Notification) {
// 支持
console.log("支持"+"Web Notifications API");
//如果支持Web Notifications API,再判断浏览器是否支持弹出实例
showMess()
} else {
// 不支持
alert("不支持 Web Notifications API");
}
} //判断浏览器是否支持弹出实例
function showMess(){
setTimeout(function () {
console.log('1:'+Notification.permission);
//如果支持window.Notification 并且 许可不是拒绝状态
if(window.Notification && Notification.permission !== "denied") {
//Notification.requestPermission这是一个静态方法,作用就是让浏览器出现是否允许通知的提示
Notification.requestPermission(function(status) {
console.log('2: '+status);
//如果状态是同意
if (status === "granted") {
var m = new Notification('收到信息', {
body: '这里是通知内容!你想看什么客官?', //消息体内容
icon:"images/img1.jpg" //消息图片
});
m.onclick = function () {//点击当前消息提示框后,跳转到当前页面
window.focus();
}
} else{
alert('当前浏览器不支持弹出消息')
}
});
}
},1000)
}
</script>
</body>
</html>
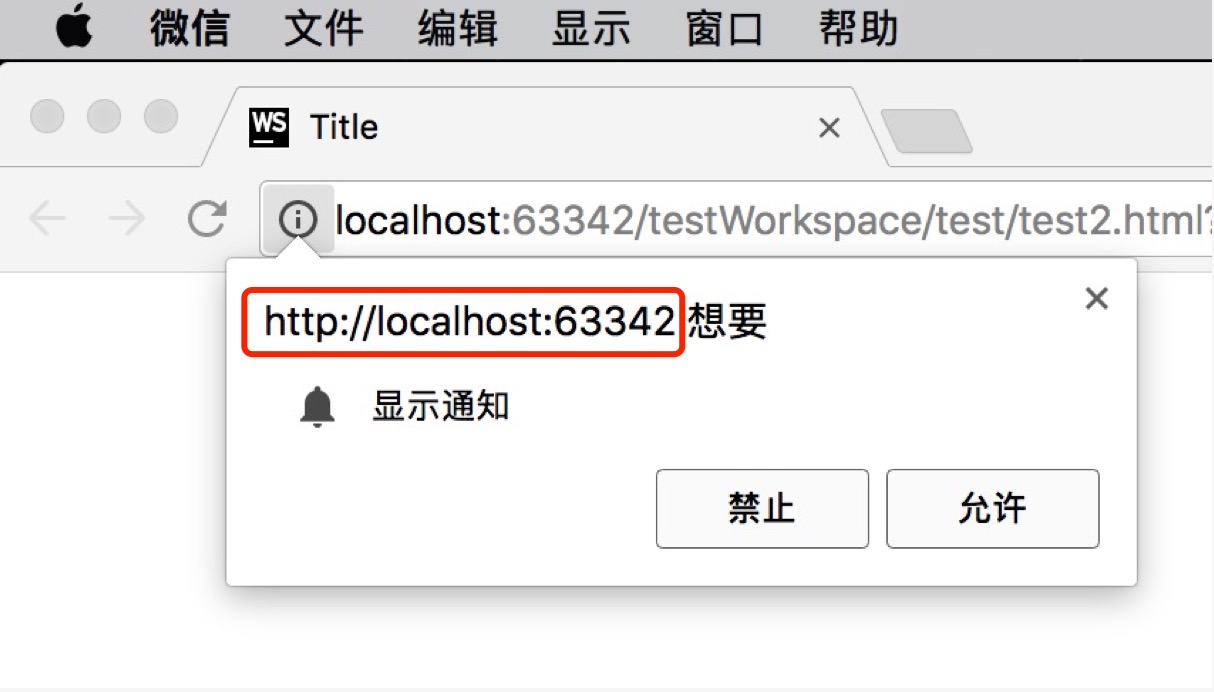
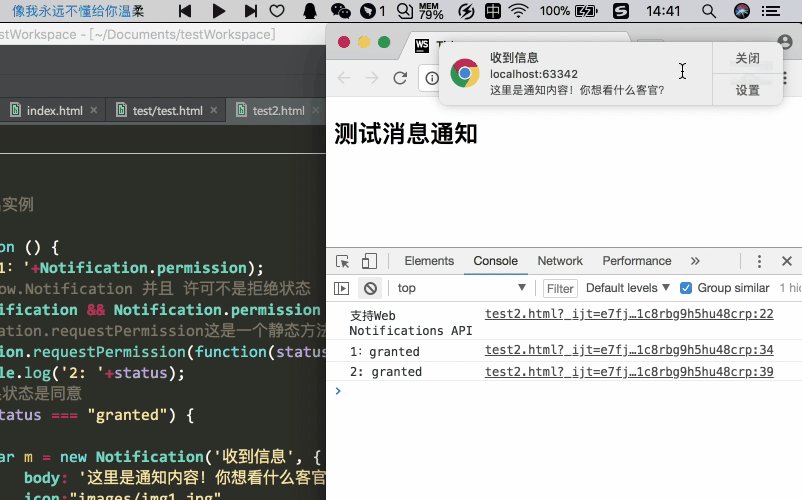
Notification.requestPermission这是一个静态方法,作用就是让浏览器出现是否允许通知的提示,在mac下,如图所示:

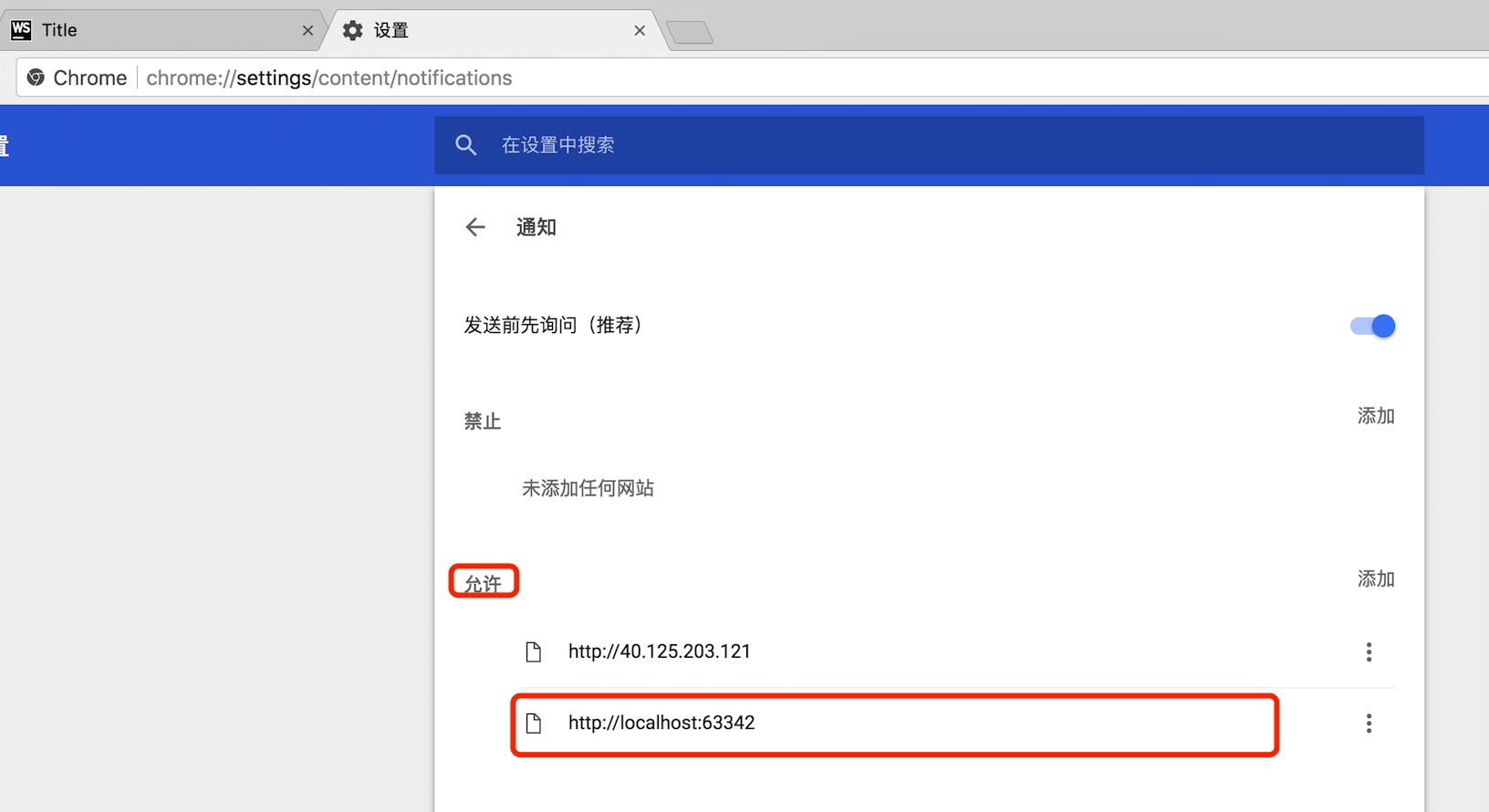
点击了允许后,则当前域名的网站就被允许在该电脑上出现通知弹框,以谷歌浏览器为例,这时依次点击:设置——高级——内容设置——通知,就可以在允许下面看到刚才点击了允许通知的站点的地址,如图:

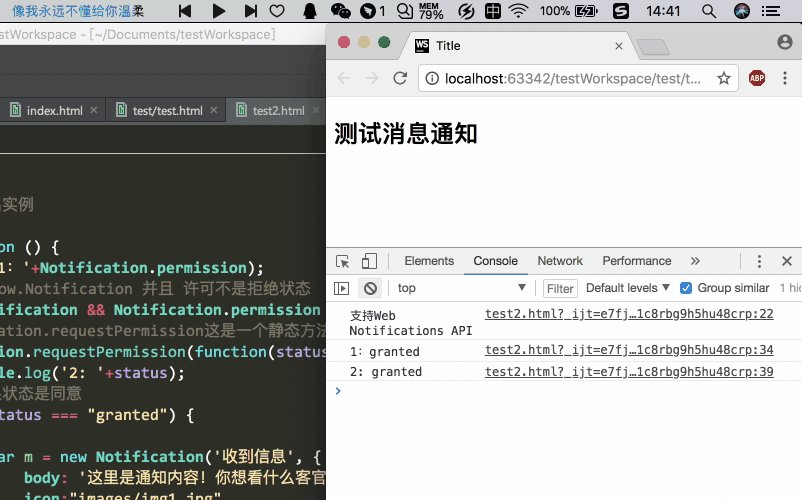
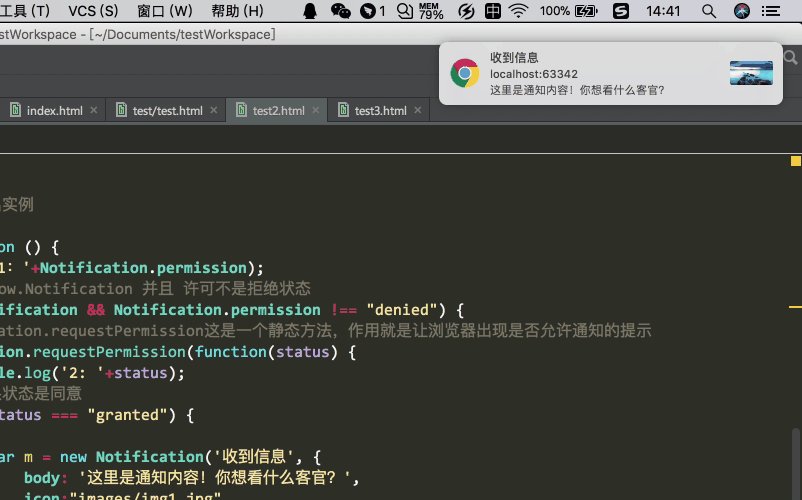
此时,localhost:63342站点就可以出现通知消息了(消息通知弹窗在Mac和windows两个系统下可能出现的位置有些不一样,自己设置的logo出现的位置也会有些不同),Mac的消息通知窗口是从屏幕右上角出来的(Windows应该是从右下角出来),效果如图:


此时,只要当前页面没有关闭,不管你当前浏览的是其他页面还是其他应用,有消息通知时,屏幕右侧都会出现消息通知的弹框,点击消息提示框,这会跳转到消息页面。
注意:如果用的是Chrome浏览器的新版本,则必须是https协议,消息通知方可有效(当然如果是自己做测试,在本机用本地ip,则无所谓http还是https),chrome的旧版本则没有这一限制(具体到哪个版本为界限,就不清楚)
本篇博客也只是简单的记录一下如何实现这样的消息通知效果,想了解更详细的知识点,可以参考张鑫旭大神的博客:
http://www.zhangxinxu.com/wordpress/2016/07/know-html5-web-notification/
HTML5中的Web Notification桌面通知的更多相关文章
- 聊聊HTML5中的Web Notification桌面通知
有的时候我们会在桌面右下角看到这样的提示: 这种桌面提示是HTML5新增的 Web Push Notifications 技术. Web Notifications 技术使页面可以发出通知,通知将被显 ...
- HTML5中的Web Notification桌面通知(右下角提示)
html5桌面通知(Web Notifications)对于需要实现在新消息入线时,有桌面通知效果的情况下非常有用,在此简单介绍一下这个html5的新属性.通过Web Notifications(桌面 ...
- 简单了解HTML5中的Web Notification桌面通知
原文:http://www.zhangxinxu.com/wordpress/2016/07/know-html5-web-notification/ 需要注意的是,消息通知只有通过Web服务访问该页 ...
- HTML5中的Web Workers
https://www.cnblogs.com/yanan-boke/p/6954390.html https://segmentfault.com/a/1190000014938305 HTML5 ...
- html5中的Web Storage
html5中的Web Storage包括了两种存储方式:sessionStorage和localStorage.sessionStorage用于本地存储一个会话(session)中的数据,这些数据只有 ...
- [html5] (Notification) 桌面通知
前几天要做一个桌面通知的功能,翻查以前做的笔记,发现webkitNotifications这个已经不能用了,baidu了下,基本都是介绍webkitNotifications的,后来在SOF上找到答案 ...
- HTML5中的Web Worker技术
为了让后台程序更好的执行,在HTML5中设计了Web Worker技术.Web Worker的产生主要是考虑到在HTML4中JavaScript Web程序都是以单线程的方式执行的,一旦前面的脚本花费 ...
- HTML5中的Web Worker
什么是 Web Worker? 当在 HTML 页面中执行脚本时,页面是不可响应的,直到脚本已完成. Web worker 是运行在后台的 JavaScript,独立于其他脚本,不会影响页面的性能.您 ...
- HTML5中的Web Storage(sessionStorage||localStorage)理解与简单实例
Web Storage是什么? Web Storage功能,顾名思义,就是在Web上针对client本地储存数据的功能,详细来说Web Storage分为两种: sessionStorage: 将数据 ...
随机推荐
- C++课程设计类作业4
#include <bits/stdc++.h> using namespace std; class xiexin { public: xiexin() { weight=; grade ...
- hdu_1028_母函数
虽然我很想自己写母函数讲解...但是最近事情太多了,就贴个很入门的讲解吧给出一个经典的模板A了这个题 http://blog.csdn.net/vsooda/article/details/79754 ...
- 2017ecjtu-summer training #4 CodeForces 731C
C. Socks time limit per test 2 seconds memory limit per test 256 megabytes input standard input outp ...
- 动态链接库(DLL)编写经验
我首先说明DLL的生成方法,之后再补充一些特殊之处. 生成方法: 1.对需要导出的类,在头文件中添加 #ifdef CLASS _API #define CLASS_API _declspec(dll ...
- [国嵌笔记][011][Linux密码破解]
破解步骤 1.在系统启动时进入grub选项菜单 2.在grub选项菜单中按e进入编辑模式 3.编辑kernel行,添加 /init 1 (表示进入单用户启动模式,在单用户启动模式中不会要求输入密码) ...
- python爬取拉勾网职位数据
今天写的这篇文章是关于python爬虫简单的一个使用,选取的爬取对象是著名的招聘网站--拉钩网,由于和大家的职业息息相关,所以爬取拉钩的数据进行分析,对于职业规划和求职时的信息提供有很大的帮助. 完成 ...
- Content Provider Test过程中遇到的坑
Content Provider(内容提供器) 一.什么是Content Provider? 直接贴官方文档简介图,笔者太懒了,而且 坑 不在这
- 【django基础补充之URL,视图,模版】
一.url路由配置 URL配置(URLconf)就像Django 所支撑网站的目录.它的本质是URL与要为该URL调用的视图函数之间的映射表:你就是以这种方式告诉Django,对于这个URL调用这段代 ...
- QT5 Thread线程
QT5 Thread线程继承QThread方式 一.首先分析一下 QTimer Class与 Sleep()函数之间的秘密 QTimer *t = new QTimer(*parent); //创建Q ...
- Web API (四) 特性路由(Attribute Route)
特性路由 是Web API 2 中提出的一种新的类型的路由,正如其名称那样,它是通过特性(Attribute) 来定义路由的,相比之前的基于模式(Convertion Based)的路由,特性路由 能 ...
