CSS核心内容之盒子模型
1.盒子模型具有的属性:
内容(content)
填充(padding)
边框(border)
边界(margin)
图示如下:

2.流概念
1.流的概念
在现实生活中已经流水,在网页设计中就是指元素(标签)的排列方式,默认情况下,向网页的左上角流动
2.标准流的概念
元素在网页中就像流水,排在前面的元素(标签)内容在前面出现,排在后面的元素(标签)内容在后面出现
3.非标准流的概念
当某个元素(标签)脱离了标准(比如因为相对定位)排列,就称为非标准流.
3.实例代码一:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#div-box{
width:200px;
height:200px;
background-color:pink;
/*指定边框的像素*/
border:15px solid red;
/*表示该div与其父元素的上边距的大小*/
margin-top:40px;
/*表示该div到浏览器左边界的距离*/
margin-left:60px;
/*表示该div中的元素距离边框的距离*/
padding:5px;
}
</style>
</head>
<body>
<div id="div-box">hello world</div>
</body>
</html>
效果:

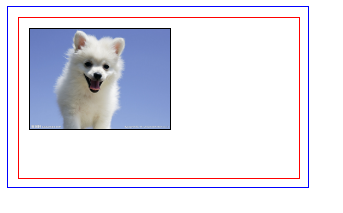
4.实例代码二:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
body{
width:300px;
height:180px;
border:1px solid blue;
}
#div-box{
width:280px;
height:160px;
border:1px solid red;
margin: 10px 0 0 10px;
}
#div-box img{
width:140px;
height:100px;
border:1px solid black;
margin:10px 0 0 10px;
}
</style>
</head>
<body>
<div id="div-box">
<img src="a.jpg">
</div>
</body>
</html>
效果如下:

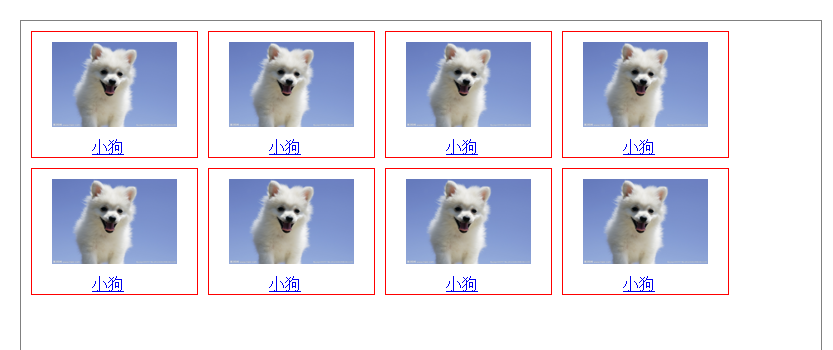
5.实例代码三:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin:0;/*指定主页面距离父标签的距离*/
padding:0;
}
#div-box{
width:800px;/*指定灰色边框的宽度*/
height:500px;/*指定灰色边框匠高度*/
border:1px solid grey;/*定义边框为1px的实线灰色边框*/
margin:20px 0 0 20px;/*定义灰色边框距离上个标签20px的距离,距离浏览器边界20px*/
}
.img_list{
list-style:none;/*图像列表无样式*/
background-color:pink;
}
.img_list img{
width:125px;/*定义每个图像的宽度为125px*/
height:85px;/*定义每个图像的高度训85px*/
margin:10px 0 0 20px;/*定义每个图像距离红色边框上边10px,左边20px*/
}
.img_list li{
float:left;/*使用左浮动*/
border:1px solid red;/*定义每个图像的边框为1px的实线红色边框*/
width:165px;/*定义每个边框的宽度为165px*/
height:125px;/*定义每个边框的高度为125px*/
margin:10px 0 0 10px;/*定义红色边框距离上个标签和左边的标签的距离各为10px*/
}
.img_list a{
display:block;/*把字体转换为块元素*/
margin-left:60px;/*超链接的字体距离红色边框左边距离为80px*/
margin-top:-3px;/*超链接的字体距离红色边框下边距离为-3px*/
}
.img_list a:hover{
color:red;/*鼠标悬浮上超链接时,字体变成红色*/
text-decoration:underline;/*鼠标悬浮上超链接时,字体加下划线*/
}
</style>
</head>
<body>
<div id="div-box">
<ul class="img_list">
<li><img src="a.jpg"><span><a href="#">小狗</a></span></li>
<li><img src="a.jpg"><span><a href="#">小狗</a></span></li>
<li><img src="a.jpg"><span><a href="#">小狗</a></span></li>
<li><img src="a.jpg"><span><a href="#">小狗</a></span></li>
<li><img src="a.jpg"><span><a href="#">小狗</a></span></li>
<li><img src="a.jpg"><span><a href="#">小狗</a></span></li>
<li><img src="a.jpg"><span><a href="#">小狗</a></span></li>
<li><img src="a.jpg"><span><a href="#">小狗</a></span></li>
</ul>
</div>
</body>
</html>
效果如下:

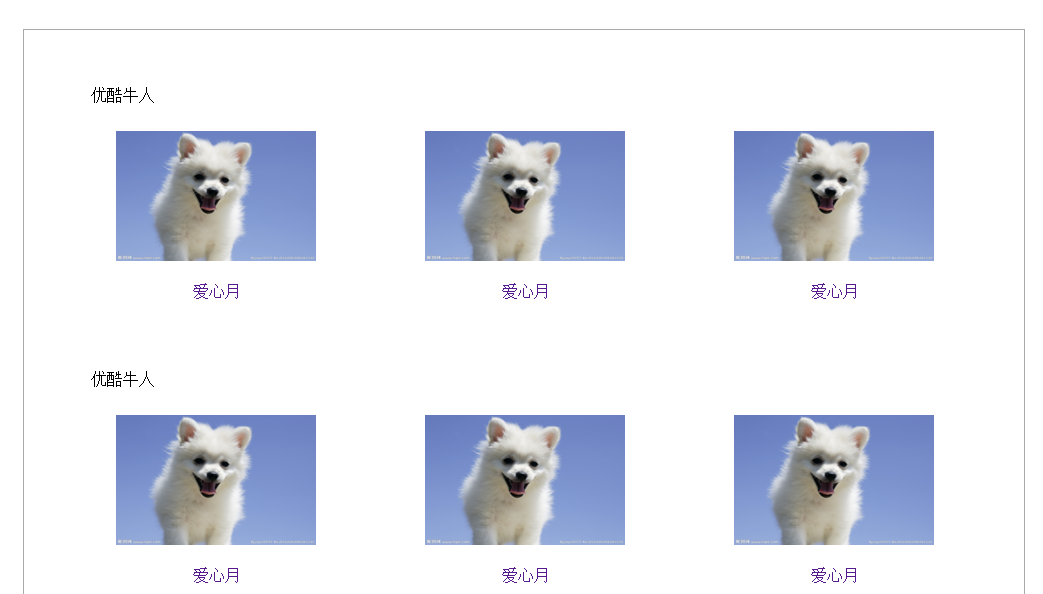
6.实例代码四:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin:0;
padding:0;
}
#div-box{
width:1000px;
height:800px;
border:1px solid darkgray;
margin:30px;
}
.div1{
width:960px;
height:250px;
border:2px solid white;
margin:30px;
}
.l_cont{
display:block;
margin-top:20px;
margin-left:35px;
}
.img_list{
list-style:none;
background-color:pink;
}
.img_list img{
width:200px;
height:130px;
border:3px solid white;
margin-top:0;
margin-left:0;
}
.img_list li{
float:left;
border:2px solid white;
width:250px;
height:180px;
margin:15px 0 0 55px;
}
.img_list a{
display:block;
text-decoration:none;
margin-left:80px;
margin-top:4px;
}
</style>
</head>
<body>
<div id="div-box">
<div class="div1">
<span class="l_cont">优酷牛人</span>
<ul class="img_list">
<li><img src="a.jpg"><span><a href="#">爱心月</a></span></li>
<li><img src="a.jpg"><span><a href="#">爱心月</a></span></li>
<li><img src="a.jpg"><span><a href="#">爱心月</a></span></li>
</ul>
</div>
<div class="div1">
<span class="l_cont">优酷牛人</span>
<ul class="img_list">
<li><img src="a.jpg"><span><a href="#">爱心月</a></span></li>
<li><img src="a.jpg"><span><a href="#">爱心月</a></span></li>
<li><img src="a.jpg"><span><a href="#">爱心月</a></span></li>
</ul>
</div>
</div>
</body>
</html>
效果如下:

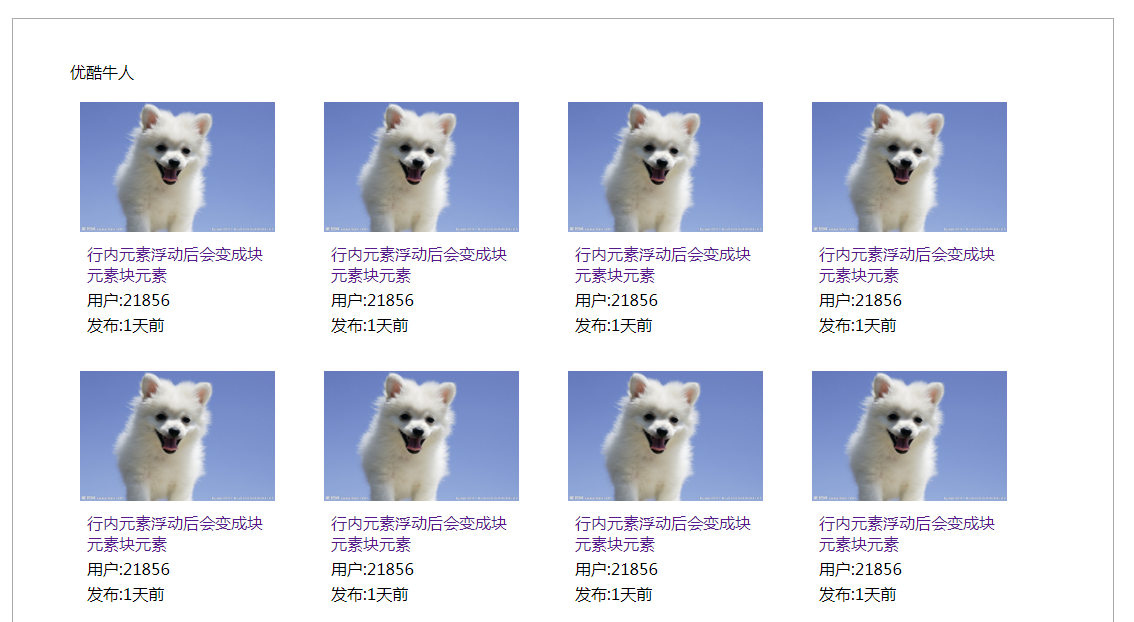
7.实例代码五:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin:0;
padding:0;
}
#div-box{
width:1100px;
height:800px;
border:1px solid darkgray;
margin:30px;
}
.div1{
width:1060px;
height:750px;
border:2px solid white;
margin:20px;
}
.l_cont{
display:block;
margin-top:20px;
margin-left:35px;
}
.img_list{
list-style:none;
background-color:pink;
}
.img_list img{
width:195px;
height:130px;
border:3px solid white;
margin-top:0;
margin-left:0;
}
.img_list li{
float:left;
border:2px solid white;
width:200px;
height:250px;
margin:15px 0 0 40px;
}
.img_list a{
display:block;
text-decoration:none;
margin-left:10px;
margin-top:4px;
}
.con1{
display:block;
text-decoration:none;
margin-top:4px;
margin-left:10px;
}
.con2{
display:block;
text-decoration:none;
margin-top:4px;
margin-left:10px;
}
</style>
</head>
<body>
<div id="div-box">
<div class="div1">
<span class="l_cont">优酷牛人</span>
<ul class="img_list">
<li><img src="a.jpg"><span><a href="#">行内元素浮动后会变成块元素块元素</a>
</span><p class="con1">用户:21856</p><p class="con2">发布:1天前</p></li>
<li><img src="a.jpg"><span><a href="#">行内元素浮动后会变成块元素块元素</a>
</span><p class="con1">用户:21856</p><p class="con2">发布:1天前</p></li>
<li><img src="a.jpg"><span><a href="#">行内元素浮动后会变成块元素块元素</a>
</span><p class="con1">用户:21856</p><p class="con2">发布:1天前</p></li>
<li><img src="a.jpg"><span><a href="#">行内元素浮动后会变成块元素块元素</a>
</span><p class="con1">用户:21856</p><p class="con2">发布:1天前</p></li>
<li><img src="a.jpg"><span><a href="#">行内元素浮动后会变成块元素块元素</a>
</span><p class="con1">用户:21856</p><p class="con2">发布:1天前</p></li>
<li><img src="a.jpg"><span><a href="#">行内元素浮动后会变成块元素块元素</a>
</span><p class="con1">用户:21856</p><p class="con2">发布:1天前</p></li>
<li><img src="a.jpg"><span><a href="#">行内元素浮动后会变成块元素块元素</a>
</span><p class="con1">用户:21856</p><p class="con2">发布:1天前</p></li>
<li><img src="a.jpg"><span><a href="#">行内元素浮动后会变成块元素块元素</a>
</span><p class="con1">用户:21856</p><p class="con2">发布:1天前</p></li>
</ul>
</div>
</body>
</html>
效果如下:

CSS核心内容之盒子模型的更多相关文章
- CSS核心概念之盒子模型
盒子模型(Box Model) 关于更多CSS核心概念的文章请关注GitHub--CSS核心概念. 当对一个文档进行布局的时候,浏览器的渲染引擎会根据标准之一的 CSS 基础框盒模型(CSS basi ...
- CSS——(2)盒子模型与标准流
上篇博客<CSS--(1)基础>中简单介绍了CSS的概念和几种使用方法,现在主要是介绍其的核心内容. 盒子模型 为了理解盒子模型,我们可以先从生活中的盒子入手.盒子是用来放置物品的,内部除 ...
- CSS Box Model(盒子模型)
CSS Box Model(盒子模型) 一.简介 所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用. CSS盒模型本质上是一个盒子,封 ...
- [CSS属性设置,盒子模型,网页布局]
[CSS属性设置,盒子模型,网页布局] CSS属性设置 1. 宽和高 width:属性可以为元素设置宽度. height:属性可以为元素设置高度. 块级标签的宽度不修改的情况下默认占浏览器的一整行,块 ...
- css的两种盒子模型
css的两种盒子模型:W3C标准盒子模型.IE盒子模型 两者的相同之处:都包含margin.border.padding.content 两者的不同之处:W3C标准盒子模型的content部分不包含其 ...
- css那些事儿2 盒子模型
盒子模型是网页元素所占据页面窗口的矩形范围,是网页布局的核心基础之一,这里的盒子模型与我们平常收到的包裹类似. 一个包裹从内到外,分为真实物品部分,物品与外壳之间的填充区,外壳的厚度,当多个包裹放置在 ...
- 【转】CSS(10)盒子模型
CSS中, Box Model叫盒子模型(或框模型),Box Model规定了元素框处理元素内容(element content).内边距(padding).边框(border) 和 外边距(marg ...
- css笔记17:盒子模型加强版的案例
1.先看看经典案例效果图,导出思路: 分析:思路 基本结构 <div> <ul> <li><img src=""/> </li ...
- css笔记15:盒子模型
1.流 流:html元素在网页中显示的顺序 标准流:在html文件中,写在前面的元素在前面显示,写在后面的html元素在后面显示. 非标准流:在html之中,当某个元素脱离了标准流,那么它处于非标准流 ...
随机推荐
- 2017 ECJTU ACM 程序设计竞赛
大厦 Time Limit : 4000/2000ms (Java/Other) Memory Limit : 65535/32768K (Java/Other) Total Submission ...
- MySQL数据库全备
#function:MYSQL自动全备 #version:1.0.0 #author:wangyanlin #date:2017/08/03 #---------------------------- ...
- JAVA之JDBC的简单使用(Mysql)
JDBC增删查改 昨天七七八八的关于Mysql的配置 和 基本使用也算是初步解决了,今天 抽空看了JAVA的JDBC(JAVA DATA BASE CONNECTION)我也不知道我全称拼写对对不对
- C语言mktime()
最近在调试stm32L151单片机,因为业务需要将从RTC获取的时间转换成时间戳.转换的时候发现获取的时间一直不对.一直被两个问题困扰. 1.从RTC获取出来的月份为什么比实际月份小1? 2.转换得来 ...
- 微信公众平台宣布增加接口IP白名单提高安全性
微信公众平台目前已经发布通知在平台接口调用上为了提高安全性需要添加IP白名单并仅允许白名单IP调用. 目前微信公众平台面向开发者主要提供的开发者ID和开发者密钥,在调用时ID和密钥通过检验即可进行调用 ...
- php匹配图片、视频文件、音乐文件的正则表达式
$pattern_video = "/(src)=(\\\?)([\"|']?)([^ \"'>]+\.(swf|flv|mp4|rmvb|avi|mpeg|ra| ...
- MySQL密码忘了怎么办?MySQL重置root密码方法
本文主要介绍Windows和Linux系统下忘记密码重置root密码的方法,需要的朋友可以参考下. MySQL有时候忘记了root密码是一件伤感的事.这里提供Windows 和 Linux 下的密码重 ...
- 在js中怎样获得checkbox里选中的多个值?
https://zhidao.baidu.com/question/203897221.html 思路:利用name属性值获取checkbox对象,然后循环判断checked属性(true表示被选中, ...
- sqlite数据库的char,varchar,text,nchar,nvarchar,ntext的区别
1.CHAR.CHAR存储定长数据很方便,CHAR字段上的索引效率级高,比如定义char(10),那么不论你存储的数据是否达到了10个字节,都要占去10个字节的空间,不足的自动用空格填充. 2.VAR ...
- IOS开发之UIView总结1
太长了,请看 http://blog.csdn.net/xdrt81y/article/details/9128695 performSelector: performSelector:withObj ...
