UWP 改变Button样式
-----some words------
1.Control:控制 (我们理解成控件)
2.Template:模板
3.Ellipse 椭圆
4.Content 内容
5.Presenter 呈现者, 节目主持人,演播厅,推荐者
6.ContentPresenter 内容呈现者(可能不是太准确)...
------the end ---------
一:Control类
Control类是所有控件的父类,例如Button按钮控件,TextBlock文本框控件等都是继承于Control类。
二:Ellipse类
UWP里画一个圆,没有圆这个类,用的是Ellipse椭圆类,给这个椭圆的长和框设置成一样就好了。
- <Ellipse Width="50"
- Height="50"
- Fill="Blue"></Ellipse>
三:改变Button控件的样式
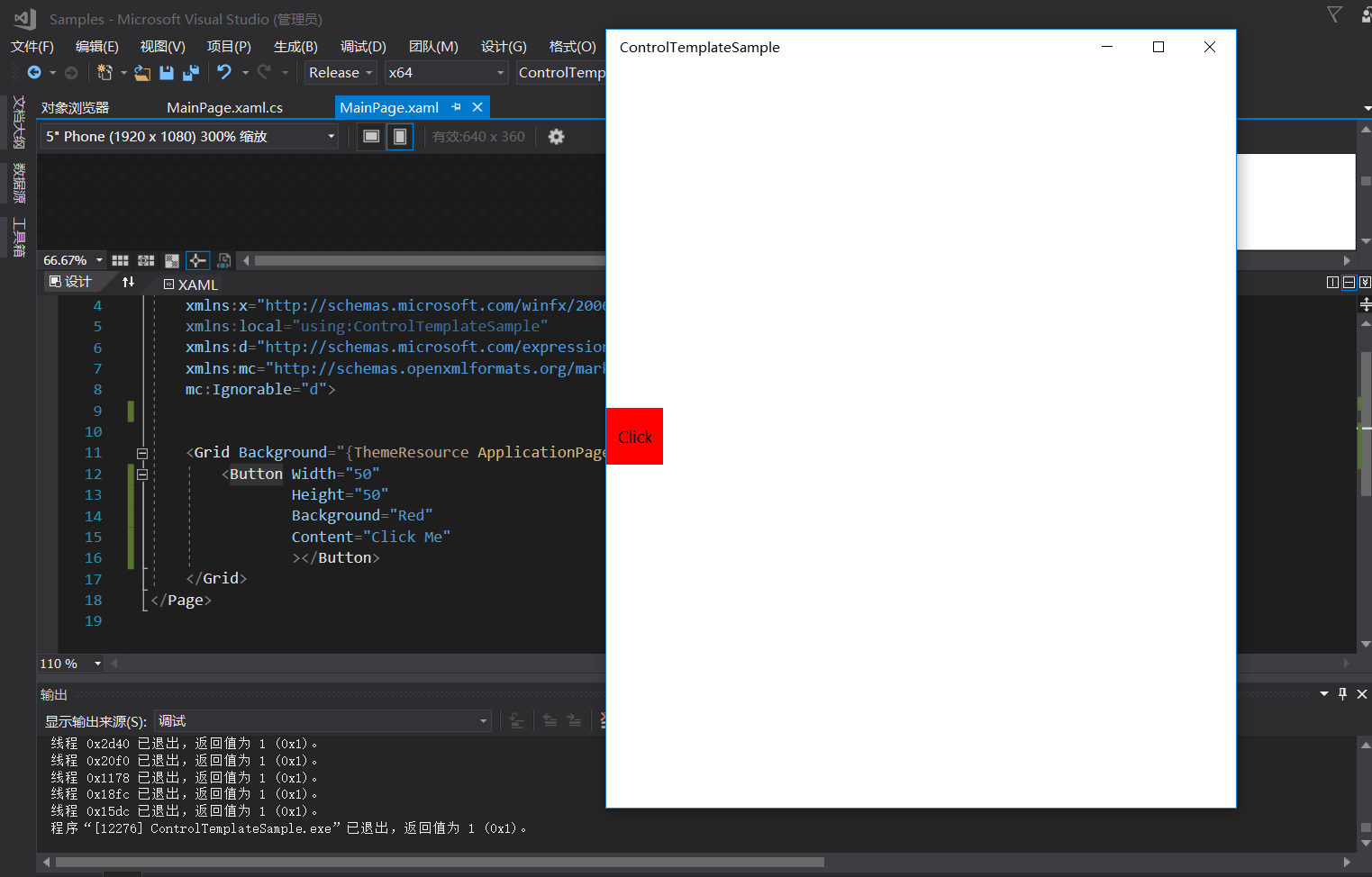
虽然我们可以简单的设置一些控件的样式,但是还是不够。例如下面是一个最简单的Button控件,我们可以改的是Width,Height,但如果你想做一个圆形的按钮,怎么做呢?

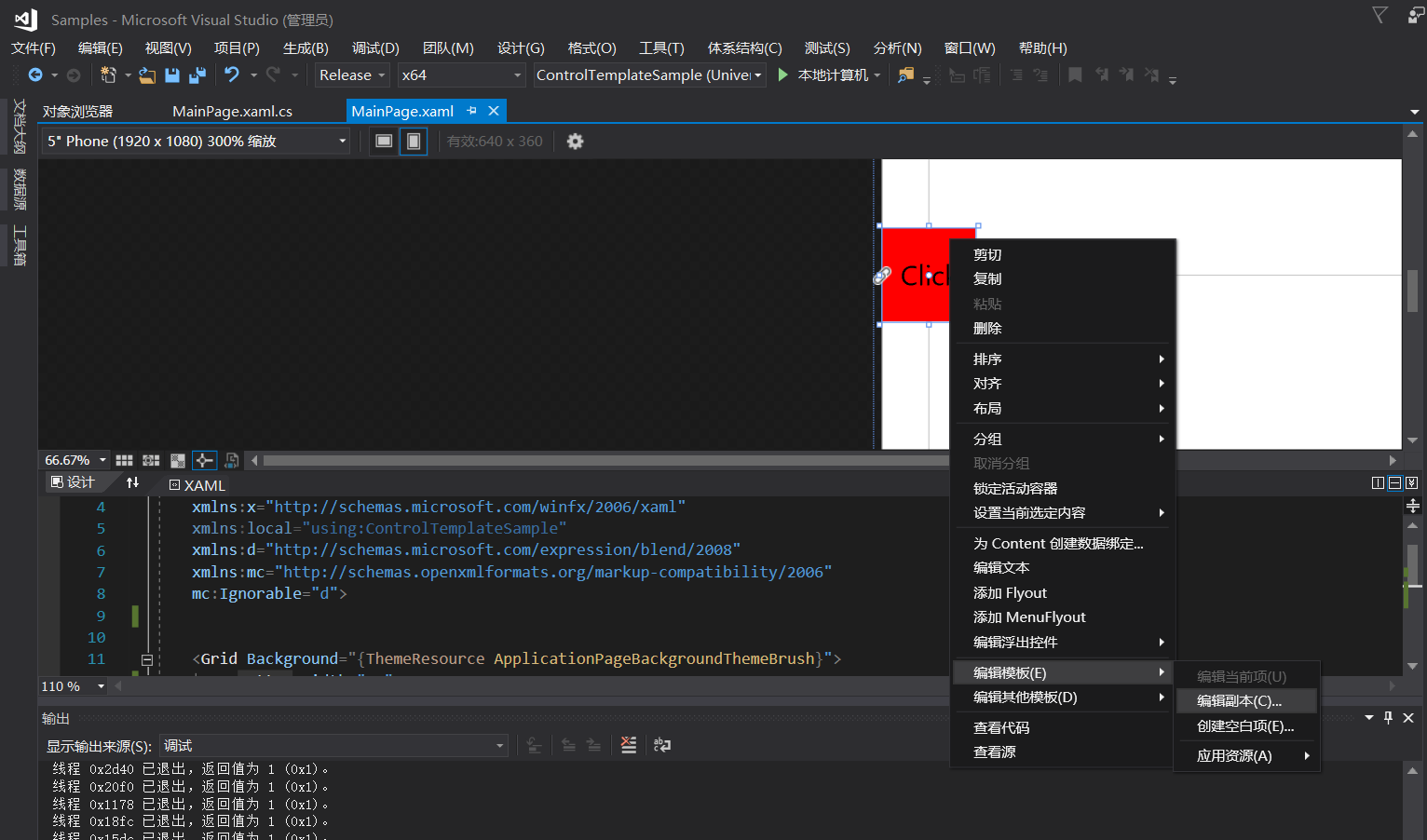
在设计器里找到你写的Button控件,右键->编辑模板->编辑副本

vs会帮你生成一个样式
- <<Page.Resources>
- <Style x:Key="ButtonStyle1" TargetType="Button">
- <Setter Property="Background" Value="{ThemeResource ButtonBackground}"/>
- <Setter Property="Foreground" Value="{ThemeResource ButtonForeground}"/>
- <Setter Property="BorderBrush" Value="{ThemeResource ButtonBorderBrush}"/>
- <Setter Property="BorderThickness" Value="{ThemeResource ButtonBorderThemeThickness}"/>
- <Setter Property="Padding" Value="8,4,8,4"/>
- <Setter Property="HorizontalAlignment" Value="Left"/>
- <Setter Property="VerticalAlignment" Value="Center"/>
- <Setter Property="FontFamily" Value="{ThemeResource ContentControlThemeFontFamily}"/>
- <Setter Property="FontWeight" Value="Normal"/>
- <Setter Property="FontSize" Value="{ThemeResource ControlContentThemeFontSize}"/>
- <Setter Property="UseSystemFocusVisuals" Value="True"/>
- <!--<Setter Property="FocusVisualMargin" Value="-3"/>-->
- <Setter Property="Template">
- <Setter.Value>
- <ControlTemplate TargetType="Button">
- <Grid x:Name="RootGrid" Background="{TemplateBinding Background}">
- <ContentPresenter x:Name="ContentPresenter" AutomationProperties.AccessibilityView="Raw" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" ContentTemplate="{TemplateBinding ContentTemplate}" ContentTransitions="{TemplateBinding ContentTransitions}" Content="{TemplateBinding Content}" HorizontalContentAlignment="{TemplateBinding HorizontalContentAlignment}" Padding="{TemplateBinding Padding}" VerticalContentAlignment="{TemplateBinding VerticalContentAlignment}"/>
- </Grid>
- </ControlTemplate>
- </Setter.Value>
- </Setter>
- </Style>
- </Page.Resources>
TargetType="Button" 表示这是一个给Button类型设置的样式。
控件有一个Template属性,该属性用来定义控件的模板,为什么你创建一个Button按钮,是方形的而不是圆形的,就是每个控件都有自己的默认模板,当你不去改Template时,他就是默认的,如果我们想让控件变的漂亮一点,就要改控件的模板。
Template模板属性存的是ControlTemplate(控件模板)
里面放的是一个Grid。
说明这个Grid就是该Button的模板。Background="{TemplateBinding Background}" 说明是将我们的在Xaml代码里写的Background绑定到了模板的最外层。简单来理解就是我们设置的样式,要么是通过继承或者绑定到了我们的模板上。
四:ContentPresenter
内容控件Button有一个Content属性,相应的模板里有一个ContentPresenter类用于单独的装内容。
单独装的好处就是不管你的模板的样式怎么改变,我的内容都不会受到影响。
五:做一个圆形Button控件
既然是圆形的按钮,那么我们在模板里加一个圆形。
- <Setter Property="Template">
- <Setter.Value>
- <ControlTemplate TargetType="Button">
- <Grid x:Name="RootGrid" Background="Transparent">
- <Ellipse Width="{TemplateBinding Width}"
- Height="{TemplateBinding Height}"
- Fill="{TemplateBinding Background}"></Ellipse>
- <ContentPresenter x:Name="ContentPresenter"
- AutomationProperties.AccessibilityView="Raw"
- BorderBrush="{TemplateBinding BorderBrush}"
- BorderThickness="{TemplateBinding BorderThickness}"
- ContentTemplate="{TemplateBinding ContentTemplate}"
- ContentTransitions="{TemplateBinding ContentTransitions}"
- Content="{TemplateBinding Content}"
- HorizontalContentAlignment="{TemplateBinding HorizontalContentAlignment}"
- Padding="{TemplateBinding Padding}"
- VerticalContentAlignment="{TemplateBinding VerticalContentAlignment}"/>
- </Grid>
- </ControlTemplate>
- </Setter.Value>
- </Setter>
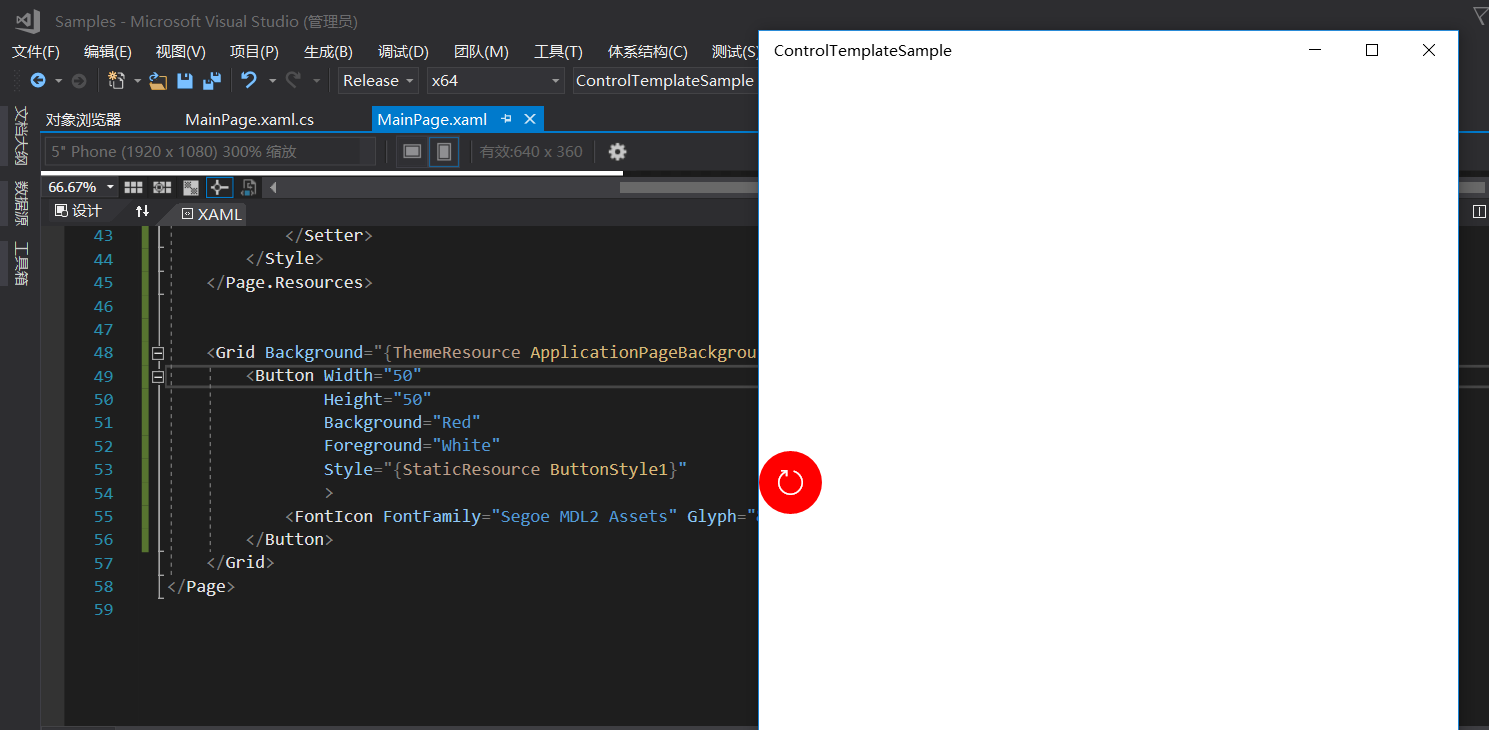
将根Grid的背景改成Transparent透明。在Grid里加上一个圆形,将圆形的背景颜色绑定一下。

这里的例子是Button的Content是一个FontIcon,该content被装到了模板里的ContentPresenter里。
background被绑定到了模板里的Ellipse的背景里,这样一个简单的按钮的样式就做好了。之后如果还要用这个样式,引用就好了。
当然现在的按钮的其它状态样式比如Pressed,这类的状态样式我这里没写,下篇再见!
UWP 改变Button样式的更多相关文章
- 改变CSS样式
改变CSS样式 1.改变HTML元素样式的语法 //改变HTML样式的语法 document.getElementById(id).style.property = new style 例子: < ...
- 【译文】CSS技术:如何正确的塑造button样式!
, but useful for */ display: inline-block; text-align: center; text-decoration: none; /* create a sm ...
- unity 改变鼠标样式的两种方法
1.第一个直接改变鼠标样式 public var cursorTexture:Texture2D; private var changeFlag = false; function Update(){ ...
- JavaScript:改变 HTML 样式
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content=&q ...
- vue踩坑之路--点击按钮改变div样式
有时候,我们在做项目的时候,想通过某个按钮来改变某个div样式,那么可以通过以下代码实现: <!DOCTYPE html> <html> <head> <me ...
- 8 HTML DOM 元素的查找与改变&改变CSS样式&HTML事件
HTML DOM(Document Object Model)文档对象模型 当网页被加载时,浏览器会创建页面的文档对象模型. HTMLDOM 定义了用于HTML的一系列标准的对象.通过DOM,你可以访 ...
- 【问题】js 改变鼠标样式,chrome浏览器不能立即更新,暂没有解决办法
元素的css,cursor可以改变鼠标样式.也就是鼠标放到元素上去时,改变为相应状态. 通过JS改变cursor时,我发现chrome浏览器不能立即更新,需要动一下鼠标才行,试了几个其它浏览器都是立即 ...
- jQuery基础 - 改变CSS样式
jQuery提供css()的方法来实现嵌入式改变元素样式,css()方法在使用上具有多样性.其中一种接受两个输入参数:样式属性和样式值,它们之间用逗号分开.比如我们要改变链接颜色,我们可以使用下面的代 ...
- jQuery中添加/改变/移除改变CSS样式例子
在jquery中对于div样式操作我们会使用到CSS() removeClass() addClass()方法来操作了,下面我们就整理了几个例子大家一起来看看吧. CSS()方法改变CSS样式 ...
随机推荐
- 读redux有感: redux原来是这样操作的。
2017.9.10日 教师节 : ~当一个事物你没有接触,但是生活中 常常用到他,你就不得不去了解他了. 注:新手可以看一下,毕竟博主也是个菜鸟,没法写高深的东西,不想看博主扯淡的直接看第三节啦~~ ...
- 你所不知道的 CSS 滤镜技巧与细节
承接上一篇你所不知道的 CSS 动画技巧与细节,本文主要介绍 CSS 滤镜的不常用用法,希望能给读者带来一些干货! OK,下面直接进入正文.本文所描述的滤镜,指的是 CSS3 出来后的滤镜,不是 IE ...
- poj 1882完全背包变形
题意:给出一个上限硬币数量s,给出n套硬币价值,求一套硬币能用不大于s数量的硬币组成从1开始连续的区间价值,其中,如果其最大值相同,输出数量小的和价值小的. 思路:很明显的完全背包,纠结后面最大值相同 ...
- git和github的重要性
Git是一款免费.开源的分布式版本控制系统,github是全球最大的同性交友平台啊呸,说错了github是一个基于git的代码托管平台,付费用户可以建私人仓库,我们一般的免费用户只能使用公共仓库,也就 ...
- 个人作业2——必应词典APP分析
第一部分:调研.评测 1.刚刚打开必应词典的时候,它给我的第一反应就是界面美观,最上面是一个查询框,下面有一些经典的句子.单词以及一些精选的文章,所有的功能都可以一目了然,看一眼就知道要怎么去使用,这 ...
- 使用properties配置文件为javabean注入属性值
①:实体类 package com.hts.entity; import java.io.Serializable; public class A implements Serializable{ p ...
- 201521123122 《java程序设计》 第五周实验总结
1. 本周学习总结 1.1 尝试使用思维导图总结有关多态与接口的知识点. 2. 书面作业 1.代码阅读:Child压缩包内源代码 1.1 com.parent包中Child.java文件能否编译通过? ...
- 201521123023《Java程序设计》第五周学习总结
1. 本周学习总结 1.1 尝试使用思维导图总结有关多态与接口的知识点. 2. 书面作业 Q1.代码阅读:Child压缩包内源代码 1.1 com.parent包中Child.java文件能否编译通过 ...
- 201521123032 《Java程序设计》第4周学习总结
1. 本周学习总结 1.1 尝试使用思维导图总结有关继承的知识点. 1.2 使用常规方法总结其他上课内容. 本周学习了继承,了解其中的父类与子类.了解到类,以及如何识别类,对于名词可以考虑是否创建相应 ...
- 201521123063 《Java程序设计》 第9周学习总结
1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结异常相关内容. 2. 书面作业 本次PTA作业题集异常 常用异常 题目5-1 1.1 截图你的提交结果(出现学号) 1.2 自己以前 ...
