Qt--自定义Delegate
这是Model/View中的最后一篇了,Qt官方显然弱化了Controller在MVC中的作用,提供了一个简化版的Delegate;甚至在Model/View框架的使用中,提供了默认的委托,让这个控制器愈加淡出开发者的实现。
实际上,Qt Model/View框架中的MVC概念是有误的,显而易见的就是Controller的作用,控制器应该只对交互进行控制,渲染方面的工作应该仅由View完成,但Delegate的接口中却包含了这一块。不过这都不是这篇文章的重点,我们只关注Delegate本身。
1. 实现一个自定义Delegate
这里我们也来实现一个自定义Delegate,怀着了解Delegate的目的,主要实现以下几个功能:
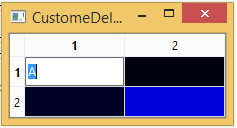
以不同颜色绘制View。
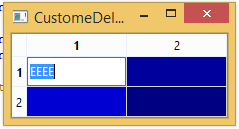
双击View方格区域弹出行编辑器,默认覆盖这个区域,显示字母。
输入行编辑器内的内容会被保存,下次点开显示。
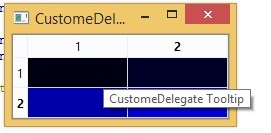
鼠标停留,显示提示框。
2. 继承QAbstractItemDelegate
Qt提供了几个标准的委托:
QItemDelegate:Qt**曾经**默认使用的委托。
QStyledItemDelegate。:**现在**默认使用的委托,官方推荐我们使用这个。(自从Qt 4.4)
为了熟悉委托借口,我们继承虚基类QAbstractItemDelegate来实现我们的自定义委托。
3. 实现虚函数
出去虚析构函数,QAbstractItemDelegate总共有9个虚函数,下面分别介绍。
paint()函数用来重绘view。我们这里选择用随机颜色填充背景:
void CustomeDelegate::paint(QPainter *painter, const QStyleOptionViewItem &option, const QModelIndex &index) const{if (!index.isValid() || option.state == QStyle::State_None || !index.isValid())return;painter->fillRect(option.rect, QColor(m_randomColor(m_generator)));}
createEditor()和destroyEditor()的用途非常明显,双击View的时候会弹出一个行编辑器:
QWidget* CustomeDelegate::createEditor(QWidget *parent, const QStyleOptionViewItem &option, const QModelIndex &index) const{return new QLineEdit(parent);}void CustomeDelegate::destroyEditor(QWidget *editor, const QModelIndex &index) const{Q_ASSERT(dynamic_cast<QLineEdit*>(editor) != 0);delete dynamic_cast<QLineEdit*>(editor);}
helpEvent()表示帮助事件,当发生QEvent::ToolTip或者QEvent::WhatsThis事件的时候,就会调用这个函数,我们这里根据事件不同显示不同内容的Tool Tip:
bool CustomeDelegate::helpEvent(QHelpEvent *event, QAbstractItemView *view, const QStyleOptionViewItem &option, const QModelIndex &index){if (event->type() == QEvent::ToolTip) {QToolTip::showText(QCursor::pos(), QString("CustomeDelegate Tooltip"), reinterpret_cast<QWidget*>(view), option.rect, 1000);} else if (event->type() == QEvent::WhatsThis) {QToolTip::showText(QCursor::pos(), QString("CustomeDelegate Whatsthis"), reinterpret_cast<QWidget*>(view), option.rect, 1000);}return true;}
当Editor显示的时候,会调用setEditorData()这个函数来显示默认的文字:
void CustomeDelegate::setEditorData(QWidget *editor, const QModelIndex &index) const{dynamic_cast<QLineEdit*>(editor)->setText(index.data(Qt::DisplayRole).toString());}
setModelData()这个函数用来更新Model中的数据:
void CustomeDelegate::setModelData(QWidget *editor, QAbstractItemModel *model, const QModelIndex &index) const{model->setData(index, dynamic_cast<QLineEdit*>(editor)->text(), Qt::DisplayRole);}
updateEditorGeometry()这个函数也会在Editor显示的时候被调用,双击不同方格时,我们用它来更新编辑器的位置和大小:
void CustomeDelegate::updateEditorGeometry(QWidget *editor, const QStyleOptionViewItem &option, const QModelIndex &index) const{dynamic_cast<QLineEdit*>(editor)->setFixedSize(option.rect.width(), option.rect.height());dynamic_cast<QLineEdit*>(editor)->move(option.rect.topLeft());}
4. 运行结果



完整代码见此处。
Qt--自定义Delegate的更多相关文章
- paip.提升用户体验---c++ qt自定义窗体(1)---标题栏的绘制
源地址:http://blog.csdn.net/attilax/article/details/12343625 paip.提升用户体验---c++ qt自定义窗体(1)---标题栏的绘制 效果图: ...
- QSet使用及Qt自定义类型使用QHash等算法
版权声明:若无来源注明,Techie亮博客文章均为原创. 转载请以链接形式标明本文标题和地址: 本文标题:QSet使用及Qt自定义类型使用QHash等算法 本文地址:http://techie ...
- Qt自定义插件编程小结
qt自定义组件开发步骤演示.以下所有步骤的前提是自己先编译Qtcreator源码,最好生成release版的QtCreator,否则自定义的插件嵌入QtCreator会失败!!!(这个网上教程很多) ...
- Qt自定义标题栏
版权声明:若无来源注明,Techie亮博客文章均为原创. 转载请以链接形式标明本文标题和地址: 本文标题:Qt自定义标题栏 本文地址:http://techieliang.com/2017/1 ...
- Qt 自定义事件(三种方法:继承QEvent,然后Send Post就都可以了,也可以覆盖customEvent函数,也可覆盖event()函数)
Qt 自定义事件很简单,同其它类库的使用很相似,都是要继承一个类进行扩展.在 Qt 中,你需要继承的类是 QEvent. 继承QEvent类,你需要提供一个QEvent::Type类型的参数,作为自定 ...
- Qt 自定义事件
Qt 自定义事件很简单,同其它类库的使用很相似,都是要继承一个类进行扩展.在 Qt 中,你需要继承的类是 QEvent. 继承QEvent类,你需要提供一个QEvent::Type类型的参数,作为自定 ...
- Qt自定义事件的实现(转)
原文:http://blog.csdn.net/michealtx/article/details/6866094 初学Qt,用了Qt自带的事件,然后想怎么才能定义自己的事件呢?又如何使用自定义事件呢 ...
- Qt 自定义 滚动条 样式
今天是时候把软件中的进度条给美化美化了,最初的想法就是仿照QQ. 先前的进度条是这样,默认的总是很难受欢迎的:美化之后的是这样,怎么样?稍微好看一点点了吧,最后告诉你实现这个简单的效果在Qt只需要加几 ...
- QT自定义精美换肤界面
陆陆续续用QT开发过很多项目,也用QT写过不少私活项目,也写过N个工具,一直梦寐以求能像VC一样可以很方便的有个自定义的界面,QSS的强大让我看到了很好的希望,辗转百度谷歌无数次,一直搜索QT相关的换 ...
- Qt自定义model
前面我们说了Qt提供的几个预定义model.但是,面对变化万千的需求,那几个model是远远不能满足我们的需要的.另外,对于Qt这种框架来说,model的选择首先要能满足绝大多数功能的需要,这就是说, ...
随机推荐
- Git命令行对照表
git init # 初始化本地git仓库(创建新仓库) git config --global user.name "xxx" # 配置用户名 git config --glob ...
- SpringQuartz 实现定时任务调度
最近公司新项目需要用到定时器,于是研究了一下发现: Spring中使用Quartz有两种方式实现: 第一种是任务类继承QuartzJobBean 第二种则是在配置文件里定义任务类和要执行的方法,类和方 ...
- hibernate第二天
hibernate的核心思想就是将之前对单个字段的操作变为操作一个对象,使用了ORM(Object relation mapping)对象关系映射的思想 · 在hibernate中对数据库特殊字段的有 ...
- codeforces #447 894A QAQ 894B Ralph And His Magic Field 894C Marco and GCD Sequence
A.QAQ 题目大意:从给定的字符串中找出QAQ的个数,三个字母的位置可以不连续 思路:暴力求解,先找到A的位置,往前扫,往后扫寻找Q的个数q1,q2,然 后相乘得到q1*q2,这就是这个A能够找到的 ...
- MYSQL 主从复制---原理
复制的核心步骤 在主库上把数据更改记录到二进制日志(Binary Log)中; 备库将主库上的日志复制到自己的中继日志(Relay Log)中; 备库读取中继日志中的事件,将其重放到备库数据之上; 下 ...
- flask_login 整合 pyjwt + json 简易flask框架
现在很多框架都实现前后端分离,主要为了适应以下几个目的: 1,前后端的分离,可以使前端开发和后端开发更加分工明确,而不是后端还需要在视图模板中加入很多{% XXXX %}标签 2,是为了适应跨域调用或 ...
- Spring Cloud 自定义ConfigServer
公司需要将系统配置信息中的敏感信息独立存放. 现有系统采用Spring Cloud Config提供配置信息,其中敏感信息主要是Db配置,分解本次需求: (1)数据库配置信息分离(主要是Db信息). ...
- 对datatable进行简单的操作
筛选出datatable中c_level=1的数据 dataRow[] rows = dt.Select("c_level=0"); 克隆表dt的结构到表dt,并将dt的数据复制到 ...
- 玩了几天的ARToolKit
因为玩的不深,就说一说配置环境出错的解决. 假如大家网上下载的ARToolKit下面有glut32.dll,那按照教程来配置环境的时候(其中有一步是:将OpenGL的dll拷贝到windows sys ...
- Java爬虫——模拟登录知乎
登录界面,首先随意输入一个账号,登录查看发送表单的请求 可以发现请求是Post : https://www.zhihu.com/login/phone_num 发送的表单是 _xsrf: passwo ...
