createjs 小游戏开发实战
【转载请注明出处】
紧接着上一篇文章createjs入门:http://www.cnblogs.com/beidan/p/7055422.html
这里来一篇小游戏实战篇。
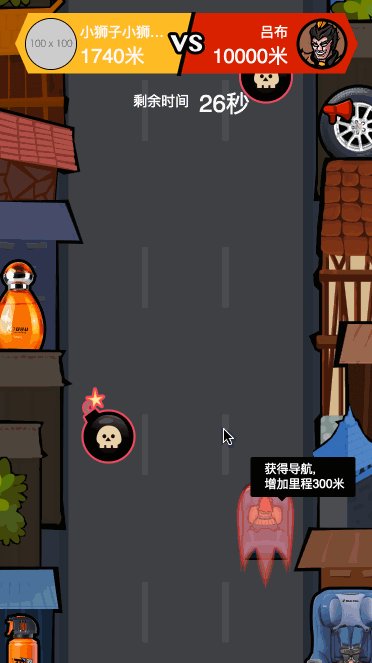
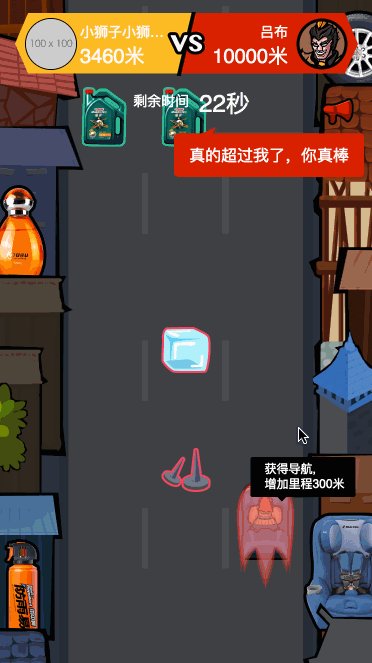
效果图:(录屏的时候有点卡)
demo地址:https://github.com/beidan/canvas/tree/master/demo/car。如果对你有用,请点star~
游戏整体思路实现
1. 实现一个无缝连接的背景图,模拟出汽车在加速的状态
- this.backdrop = new createjs.Bitmap(bg);
- this.backdrop.x = 0;
- this.backdrop.y = 0;
- this.stage.addChild(that.backdrop);
- this.w = bg.width;
- this.h = bg.height;
- //创建一个背景副本,无缝连接
- var copyy = -bg.height;
- this.copy = new createjs.Bitmap(bg);
- this.copy.x = 0;
- this.copy.y = copyy; //在画布上y轴的坐标为负的背景图长
- //使用createjs的tick函数,逐帧刷新舞台
- createjs.Ticker.addEventListener("tick", tick);
- function tick(e) {
- if (e.paused !== 1) {
- //舞台逐帧逻辑处理函数
- that.backdrop.y = that.speed + that.backdrop.y;
- that.copy.y = that.speed + that.copy.y;
- if (that.copy.y > -40) {
- that.backdrop.y = that.copy.y + copyy;
- }
- if (that.copy.y > -copyy - 100) {
- that.copy.y = copyy + that.backdrop.y;
- }
- that.stage.update(e);
- }
- }
2. 随机绘制障碍物
由于一条跑道肯定会有很多障碍物,对于超出屏幕的障碍物我们要进行‘资源回收’,否则游戏到后面会越来越卡顿。
- // 删除越界的元素
- for (var i = 0, flag = true, len = that.props.length; i < len; flag ? i++ : i) {
- if (that.props[i]) {
- if (that.props[i].y > height + 300) {
- that.stage.removeChild(that.props[i]);
- that.props.splice(i, 1);
- flag = false;
- } else {
- flag = true;
- }
- }
- }
一共有3条赛道,我们不能出现3个道具同时出现在水平线上,因此我们会随机取1~2个值绘制障碍物。所有游戏我们都应该有参数去控制它的难易程度,免得临上线的时候,老板体验之后觉得游戏太难了……那就非常地尴尬了。 因此,我们会设置加速物体,减速物体,炸弹出现的比例,后期可以调整这个比例来设置游戏的难易程度。
- var num = parseInt(2 * Math.random()) + 1, i;
- for (i = 0; i < num; i++) {
- var type = parseInt(10 * Math.random()) + 1;
- // 设置道具出现比例
- if (type == 1) {
- /绘制炸弹
- } else if ((type >= 2) && (type <= 5)) {
- //绘制加速道具
- } else if ((type >= 6) && (type <= 10)) {
- //绘制减速道具
- }
- }
第一次绘制完障碍物之后,会随机时间绘制下一次的障碍物。
- var time = (parseInt(3 * Math.random()) + 1); //随机取1~3整数
- // 随机时间绘制障碍物
- setTimeout(function () {
- that.propsTmp = []; //清空
- that.drawObstacle(obj);
- }, time * 400); //400ms ~ 1200ms
3.碰撞检测
我们用一个数组来存放汽车占的矩形区域,障碍物占的矩形区域,在每一次tick的时候循环遍历数组,看是否有重叠的,若有重叠,则发生了碰撞。
createjs的一些小知识:
1. 暂停和恢复舞台渲染
- createjs.Ticker.addEventListener(“tick”, tick);
- function tick(e) {
- if (e.paused === 1) {
- //处理
- }
- }
- createjs.Ticker.paused = 1; //在函数任何地方调用这个,则会暂停tick里面的处理 createjs.Ticker.paused = 0; //恢复游戏
2. 由于汽车会有加速,减速,弹气泡的效果。因此我们把这几个效果绘制在同一个container中,方便统一管理,对这些效果设置name属性,之后可以直接使用getChildByName获取到该对象。
- container.name = ‘role’; //设置name值
- car = this.stage.getChildByName(“role”); //使用name值方便获取到该对象
3. 预加载 preload (createjs 的 preload 非常的实用)
一开始是自己写的预加载,后来发现createjs里面对图片是有跨域处理的,自己处理跨域的img就比较麻烦,所以直接使用createjs的预加载。
- //放置静态资源的数组
- var manifest = [
- {src: __uri('./images/car_prop2_tyre@2x.png'), id: 'tyre'}
- ];
- var queue = new createjs.LoadQueue();
- queue.on('complete', handleComplete, this);
- queue.loadManifest(manifest);
- //资源加载成功后,进行处理
- function handleComplete() {
- var tyre = queue.getResult('tyre'); //拿到加载成功后的img
- }
一般做一个游戏,我们正常都会构建一个游戏类来承载。 下面是一个游戏正常有的接口:
- ;(function () {
- function CarGame(){}
- CarGame.prototype = {
- init:function(manifest) {
- this.preLoad(manifest); //资源预加载
- //时间倒计时
- this.prepare(3, 3); //倒计时3秒
- this.bindEvent();
- },
- render:function() {
- this.drawBg(bg1);
- this.drawRole(car, effbomb, effquick);
- this.drawObstacle(obj);
- },
- //在游戏结束的时候批量销毁
- destroy:function(){
- //移除tick事件
- createjs.Ticker.removeEventListener("tick", this.tick);
- //暂停里程,倒计时
- clearInterval(this.changem);
- clearTimeout(this.gametime);
- },
- //由于期间用户可能切出程序进行其他操作,因此都需要一个暂停的接口
- pause:function() {
- //暂停里程,倒计时
- clearInterval(this.changem);
- clearTimeout(this.gametime);
- //暂停页面滚动
- createjs.Ticker.paused = 1;
- },
- //重新开始游戏
- reStart:function(){
- this.destroy();
- this.init(manifest);
- },
- gameOver:function(){
- //显示爆炸效果
- var car = this.stage.getChildByName("role");
- car.getChildByName('bomb').visible = true;
- car.getChildByName('quick').visible = false;
- this.destroy();
- }
- }
- })()
createjs 小游戏开发实战的更多相关文章
- createjs小游戏开发总结
createjs缩放,html组件input的缩放,transform位置,缩放,字体的大小. 移动端横屏和竖屏幕旋转屏幕自适应,input弹出软键盘的原理和位置偏移,focus,blur弹出软键盘. ...
- iOS cocos2d 2游戏开发实战(第3版)书评
2013是游戏爆发的一年,手游用户也是飞速暴增.虽然自己不做游戏,但也是时刻了解手机应用开发的新动向.看到CSDN的"写书评得技术图书赢下载分"活动,就申请了一本<iOS c ...
- Egret白鹭H5小游戏开发入门(二)
前言: 昨天的文章中简单的介绍了Egret白鹭引擎从安装到基本的使用配置等问题,今天着重介绍H5小游戏开发的起步阶段,如Wing面板的使用,素材的处理,类的说明,开始布局等等. 整体概况: 根据上一篇 ...
- Egret白鹭H5小游戏开发入门(三)
前言: 在上一篇文章中着重介绍了H5小游戏开发的起步阶段,如Wing面板的使用,素材的处理,类的说明等等,那么今天主要是涉及到场景的创建,loading的修改等等的代码编写. 对于这一节,我在讲解的过 ...
- cocos2d-x游戏开发实战原创视频讲座系列1之2048游戏开发
cocos2d-x游戏开发实战原创视频讲座系列1之2048游戏开发 的产生 视持续更新中.... 视频存放地址例如以下:http://ipd.pps.tv/user/1058663622 ...
- Swift游戏开发实战教程(霸内部信息大学)
Swift游戏开发实战教程(大学霸内部资料) 试读下载地址:http://pan.baidu.com/s/1sj7DvQH 介绍:本教程是国内第一本Swift游戏开发专向资料. 本教程具体解说记忆配对 ...
- cocos2d 游戏开发实战
文章转自:http://uliweb.clkg.org/tutorial/read/40 6 cocos2d 游戏开发实战 6.1 创建cocos2d项目 6.2 cocos2d v3 & ...
- .Net Core ORM选择之路,哪个才适合你 通用查询类封装之Mongodb篇 Snowflake(雪花算法)的JavaScript实现 【开发记录】如何在B/S项目中使用中国天气的实时天气功能 【开发记录】微信小游戏开发入门——俄罗斯方块
.Net Core ORM选择之路,哪个才适合你 因为老板的一句话公司项目需要迁移到.Net Core ,但是以前同事用的ORM不支持.Net Core 开发过程也遇到了各种坑,插入条数多了也特别 ...
- 一、微信小游戏开发 --- 初次在微信开发者工具里跑Egret小游戏项目
尝试下Egret的小游戏开发,学习,学习,干IT,不学习,就得落后啊... 相关教程: Egret微信小游戏教程 微信公众平台-微信小游戏教程 微信公众平台-微信小游戏接入指南 开发版本: Egret ...
随机推荐
- DDD理论学习系列(3)-- 限界上下文
1. 引言 限界上下文可以拆分为两个词,限界和上下文. 限界:是指一个界限,具体的某一个范围. 上下文:个人理解就是语境. 比如我们常说的段子: "我想静静." 这个句子一般是想表 ...
- 使用xftp将文件上传至云服务器
一.在云服务器配置FTP服务: 1.在root权限下,通过如下命令安装Vsftp(以centos 系统为例): yum install -y vsftpd. 2. 在启动vsftpd服务之 ...
- 彻底搞清函数中的this指向
近日阅读<javascript设计模式与开发实践> 书中的apply和call调用函数层出不穷,很多妙用: 函数中的this是根据调用方式来决定的 函数调用方式有4中 1.直接调用 a(. ...
- swift学习 - 分类(Extensions)
在oc中为了增强已有类的功能,我们经常使用分类.使用分类,我们可以在不破坏原有类的结构的前提下,对原有类进行模块化的扩展. 但是在swift中没有分类这种写法了.相对应的是swift中只有扩展(Ext ...
- 双击更新所有已安装的python模块
首先声明我是一个升级控.几乎每天会查看一下手机.电脑是否有新的应用需要更新. 同样,我的python模块也是这样.百度了一下,发现目前还没有人将更新所有模块做成一件命令,但是查到了指引,主要就是两个 ...
- 关于蓝桥杯嵌入式STM32的一点收获
各社团成员培训时自己总结的一点材料,直接粘过来的,可能有些朋友看不明白,总之这个比赛吧:有很多技巧,掌握到技巧能省我们半个月时间,我说的是针对这个比赛,对于STM32还是要多多练习,总之STM32还是 ...
- 浏览器兼容之Chrome浏览器: -webkit-text-size-adjust: none;
今天在看demo的时候css样式里面发现的 -webkit-text-size-adjust: none; 度娘以后,了解这段样式的作用是:解决Chrome浏览器里面,设置小于12px的字体大小问题. ...
- 物理CPU 逻辑CPU 核数
一.概念 ① 物理CPU 实际Server中插槽上的CPU个数 物理cpu数量,可以数不重复的 physical id 有几个 ② 逻辑CPU ③ CPU核数 一块CPU上面能处理数据的芯片组的数量 ...
- 根据源码用HttpServletRequest获取MultipartFile的问题
问题 由于某些原因,现在需要这样的一个文件上传接口,这个接口type(String)是必传参数,photoFile(MultipartFile)是非必传参数,即一般情况下需要接受两个参数,分别为pho ...
- ArrayList源码解读
在端午节这个节日里,有一个特殊的任务,我带着你一起揭开"ArrayList"的真面目.从成员变量.构造函数.主要方法三部分,对ArrayList有进一步的认识,希望能够帮助你. 一 ...