跨域访问http接口的使用
最近在弄一个sip网页集成版软电话,为了功能的完善,呼叫中心的工作人员为我们提供了一个http接口,我先在网页中直接打开分析了一下他的返回值,然后又放到js中去访问,结果一放到js中一访问就发现浏览器会提示:

刚开始我百思不得其解,查询过表头中未找到源http://localhost:8080,原本我还以为是在发送的时候我的表头有问题,但是用html5设置表头尝试了几次,发现还是提示一样的问题,于是我又在网上查询了一下0x80070005这个错误代码,网上提示说是属于跨域了,于是我又跟着网上的方法试了一下:
方法一:get方式获取
$.ajax({ dataType:'jsonp',
url:"http://10.0.0.230/asterccinterfaces?EVENT=GetCdr&orgidentity=dc&user=7501&password=7501&pwdtype=plaintext",
date:'get'
success: function(data){ alert(data) } ,
});
对于跨域的访问,只能使用get,并且要设置dataType,有的朋友这个样设置之后就可以成功运行了,但是很可惜也不知道是电脑的设置问题还是什么,反正这个方法在我这里无效,于是我又继续尝试,突然就想到了浏览器的安全权限设置,于是有了方法二
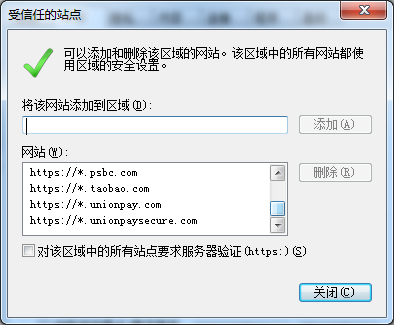
方法二:浏览器安全站点设置
1.将访问地址加入受信任站点:http://10.0.0.230

2.点击自定义,将通过域访问数据源设置为启用

这种方法如果是固定电脑使用的话,那还是蛮方便的,但是如果大面积的客户端访问服务器那就不行了,毕竟我们不可能让每一个客户都修改自己的浏览器吧,更何况有的人还不会,特别是一些商业网,这是更不允许的。因此这个方法建议大家视情况而用。
方法三:后台发送请求接收返回数据:参照http://blog.csdn.net/sd0902/article/details/10097457
public class HttpInvoker  {
{
public static final String GET_URL = "http://10.0.0.230/asterccinterfaces";
public static final String POST_URL = "http://10.0.0.230/asterccinterfaces";
public static void readContentFromGet() throws IOException  {
{
// 拼凑get请求的URL字串,使用URLEncoder.encode对特殊和不可见字符进行编码
String getURL = GET_URL + "??EVENT=GetCdr&orgidentity=dc&user=7501&password=7501&pwdtype=plaintext&username=" + URLEncoder.encode("fat man", "utf-8");
URL getUrl = new URL(getURL);
// 根据拼凑的URL,打开连接,URL.openConnection函数会根据URL的类型,
// 返回不同的URLConnection子类的对象,这里URL是一个http,因此实际返回的是HttpURLConnection
HttpURLConnection connection = (HttpURLConnection) getUrl.openConnection();
// 进行连接,但是实际上get request要在下一句的connection.getInputStream()函数中才会真正发到
// 服务器
connection.connect();
// 取得输入流,并使用Reader读取
BufferedReader reader = new BufferedReader(new InputStreamReader(
connection.getInputStream()));
System.out.println("=============================");
System.out.println("Contents of get request");
System.out.println("=============================");
String lines;
while ((lines = reader.readLine()) != null)  {
{
System.out.println(lines);
}
reader.close();
// 断开连接
connection.disconnect();
System.out.println("=============================");
System.out.println("Contents of get request ends");
System.out.println("=============================");
}
public static void readContentFromPost() throws IOException  {
{
// Post请求的url,与get不同的是不需要带参数
URL postUrl = new URL(POST_URL);
// 打开连接
HttpURLConnection connection = (HttpURLConnection) postUrl.openConnection();
// Output to the connection. Default is
// false, set to true because post
// method must write something to the
// connection
// 设置是否向connection输出,因为这个是post请求,参数要放在
// http正文内,因此需要设为true
connection.setDoOutput(true);
// Read from the connection. Default is true.
connection.setDoInput(true);
// Set the post method. Default is GET
connection.setRequestMethod("POST");
// Post cannot use caches
// Post 请求不能使用缓存
connection.setUseCaches(false);
// This method takes effects to
// every instances of this class.
// URLConnection.setFollowRedirects是static函数,作用于所有的URLConnection对象。
// connection.setFollowRedirects(true);
// This methods only
// takes effacts to this
// instance.
// URLConnection.setInstanceFollowRedirects是成员函数,仅作用于当前函数
connection.setInstanceFollowRedirects(true);
// Set the content type to urlencoded,
// because we will write
// some URL-encoded content to the
// connection. Settings above must be set before connect!
// 配置本次连接的Content-type,配置为application/x-www-form-urlencoded的
// 意思是正文是urlencoded编码过的form参数,下面我们可以看到我们对正文内容使用URLEncoder.encode
// 进行编码
connection.setRequestProperty("Content-Type", "application/x-www-form-urlencoded");
// 连接,从postUrl.openConnection()至此的配置必须要在connect之前完成,
// 要注意的是connection.getOutputStream会隐含的进行connect。
connection.connect();
DataOutputStream out = new DataOutputStream(connection
.getOutputStream());
// The URL-encoded contend
// 正文,正文内容其实跟get的URL中'?'后的参数字符串一致
String content = "firstname=" + URLEncoder.encode("一个大肥人", "utf-8");
// DataOutputStream.writeBytes将字符串中的16位的unicode字符以8位的字符形式写道流里面
out.writeBytes(content);
out.flush();
out.close(); // flush and close
BufferedReader reader = new BufferedReader(new InputStreamReader(
connection.getInputStream()));
String line;
System.out.println("=============================");
System.out.println("Contents of post request");
System.out.println("=============================");
while ((line = reader.readLine()) != null)  {
{
System.out.println(line);
}
System.out.println("=============================");
System.out.println("Contents of post request ends");
System.out.println("=============================");
reader.close();
connection.disconnect();
}
public static void main(String[] args)  {
{
// TODO Auto-generated method stub
try  {
{
readContentFromGet();
readContentFromPost();
} catch (IOException e)  {
{
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
上面的readContentFromGet()函数产生了一个get请求,传给servlet一个username参数,值为"fat man"。 readContentFromPost()函数产生了一个post请求,传给servlet一个firstname参数,值为"一个大肥人"。 HttpURLConnection.connect函数,实际上只是建立了一个与服务器的tcp连接,并没有实际发送http请求。无论是post还是get,http请求实际上直到HttpURLConnection.getInputStream()这个函数里面才正式发送出去。
在readContentFromPost() 中,顺序是重中之重,对connection对象的一切配置(那一堆set函数)都必须要在connect()函数执行之前完成。而对 outputStream的写操作,又必须要在inputStream的读操作之前。这些顺序实际上是由http请求的格式决定的。
http 请求实际上由两部分组成,一个是http头,所有关于此次http请求的配置都在http头里面定义,一个是正文content,在connect()函 数里面,会根据HttpURLConnection对象的配置值生成http头,因此在调用connect函数之前,就必须把所有的配置准备好。
紧接着http头的是http请求的正文,正文的内容通过outputStream写入,实际上outputStream不是一个网络流,充其量是个字符串流,往里面写入的东西不会立即发送到网络,而是在流关闭后,根据输入的内容生成http正文。
至 此,http请求的东西已经准备就绪。在getInputStream()函数调用的时候,就会把准备好的http请求正式发送到服务器了,然后返回一个 输入流,用于读取服务器对于此次http请求的返回信息。由于http请求在getInputStream的时候已经发送出去了(包括http头和正 文),因此在getInputStream()函数之后对connection对象进行设置(对http头的信息进行修改)或者写入 outputStream(对正文进行修改)都是没有意义的了,执行这些操作会导致异常的发生
上节说道,post请求的OutputStream实际上不是网络流,而是写入内存,在getInputStream中才真正把写道流里面的内容作为正文 与根据之前的配置生成的http request头合并成真正的http request,并在此时才真正向服务器发送。
HttpURLConnection.setChunkedStreamingMode 函数可以改变这个模式,设置了ChunkedStreamingMode后,不再等待OutputStream关闭后生成完整的http request一次过发送,而是先发送http request头,正文内容则是网路流的方式实时传送到服务器。实际上是不告诉服务器http正文的长度,这种模式适用于向服务器传送较大的或者是不容易 获取长度的数据,如文件。
 { URL postUrl = new URL(POST_URL); HttpURLConnection connection = (HttpURLConnection) postUrl .openConnection(); connection.setDoOutput(true); connection.setDoInput(true); connection.setRequestMethod("POST"); connection.setUseCaches(false); connection.setInstanceFollowRedirects(true); connection.setRequestProperty("Content-Type", "application/x-www-form-urlencoded"); /**//* * 与readContentFromPost()最大的不同,设置了块大小为5字节 */ connection.setChunkedStreamingMode(5); connection.connect(); /**//* * 注意,下面的getOutputStream函数工作方式于在readContentFromPost()里面的不同 * 在readContentFromPost()里面该函数仍在准备http request,没有向服务器发送任何数据 * 而在这里由于设置了ChunkedStreamingMode,getOutputStream函数会根据connect之前的配置 * 生成http request头,先发送到服务器。 */ DataOutputStream out = new DataOutputStream(connection .getOutputStream()); String content = "firstname=" + URLEncoder.encode("一个大肥人 " + " " + "asdfasfdasfasdfaasdfasdfasdfdasfs", "utf-8"); out.writeBytes(content);
{ URL postUrl = new URL(POST_URL); HttpURLConnection connection = (HttpURLConnection) postUrl .openConnection(); connection.setDoOutput(true); connection.setDoInput(true); connection.setRequestMethod("POST"); connection.setUseCaches(false); connection.setInstanceFollowRedirects(true); connection.setRequestProperty("Content-Type", "application/x-www-form-urlencoded"); /**//* * 与readContentFromPost()最大的不同,设置了块大小为5字节 */ connection.setChunkedStreamingMode(5); connection.connect(); /**//* * 注意,下面的getOutputStream函数工作方式于在readContentFromPost()里面的不同 * 在readContentFromPost()里面该函数仍在准备http request,没有向服务器发送任何数据 * 而在这里由于设置了ChunkedStreamingMode,getOutputStream函数会根据connect之前的配置 * 生成http request头,先发送到服务器。 */ DataOutputStream out = new DataOutputStream(connection .getOutputStream()); String content = "firstname=" + URLEncoder.encode("一个大肥人 " + " " + "asdfasfdasfasdfaasdfasdfasdfdasfs", "utf-8"); out.writeBytes(content); out.flush(); out.close(); // 到此时服务器已经收到了完整的http request了,而在readContentFromPost()函数里,要等到下一句服务器才能收到http请求。 BufferedReader reader = new BufferedReader(new InputStreamReader( connection.getInputStream())); out.flush(); out.close(); // flush and close String line; System.out.println("============================="); System.out.println("Contents of post request"); System.out.println("============================="); while ((line = reader.readLine()) != null)
 { System.out.println(line); } System.out.println("============================="); System.out.println("Contents of post request ends"); System.out.println("============================="); reader.close(); connection.disconnect(); }
{ System.out.println(line); } System.out.println("============================="); System.out.println("Contents of post request ends"); System.out.println("============================="); reader.close(); connection.disconnect(); }这种方法虽然 说在服务器端书写是有点麻烦,但是安全性和客户使用的方便性都是目前我所知道的所有方法中最好使用的一个,当然以后有时间的话还可以考虑一下以下方法:
方法一:
在你该域名下的服务器程序下面,直接模拟浏览器获取到这个值,在用ajax访问该域名下面的就可以curl
方法二:
看有其它类库有没方法直接访问这个http地址,拿到这个值你就可以在你本地做了
跨域访问http接口的使用的更多相关文章
- vue-cli 3.0 使用axios配置跨域访问豆瓣接口
vue-cli 3.0 配置axios跨域访问豆瓣接口 自己做的小demo 由于豆瓣api跨域问题,因此不能直接通过ajax请求访问,我们通过vue-cli提供给我们的代理 进行配置即可, 在根目录下 ...
- Jquery跨域访问java接口
Jquery前台代码: <script> $.getJSON("http://跨域URL/Example/text.do?jsonpCallback=?", funct ...
- nginx 配置ajax跨域访问php接口
在nginx.conf里面,找到server项,并在里面添加如下配置 location ~ \.php?($|/) { #try_files $uri =; #handel cosr by mao a ...
- .Net WebApi 支持跨域访问使用 Microsoft.AspNet.WebApi.Cors
首先导入Cors库,通过程序包管理控制台导入 Install-Package Microsoft.AspNet.WebApi.Cors 引用库之后,我们需要进行简单的配置. 现在WebApiConfi ...
- 解决vue+springboot前后端分离项目,前端跨域访问sessionID不一致导致的session为null问题
问题: 前端跨域访问后端接口, 在浏览器的安全策略下默认是不携带cookie的, 所以每次请求都开启了一次新的会话. 在后台打印sessionID我们会发现, 每次请求的sessionID都是不同的, ...
- 如何让你的 Asp.Net Web Api 接口,拥抱支持跨域访问。
由于 web api 项目通常是被做成了一个独立站点,来提供数据,在做web api 项目的时候,不免前端会遇到跨域访问接口的问题. 刚开始没做任何处理,用jsonp的方式调用 web api 接口, ...
- Asp.Net Web Api 接口,拥抱支持跨域访问。
如何让你的 Asp.Net Web Api 接口,拥抱支持跨域访问. 由于 web api 项目通常是被做成了一个独立站点,来提供数据,在做web api 项目的时候,不免前端会遇到跨域访问接口的问题 ...
- java后台设计简单的json数据接口,设置可跨域访问,前端ajax获取json数据
在开发的过程中,有时候我们需要设计一个数据接口.有时候呢,数据接口和Web服务器又不在一起,所以就有跨域访问的问题. 第一步:简单的设计一个数据接口. 数据接口,听起来高大上,其实呢就是一个简单的Se ...
- 使用Cors后台设置WebAPI接口跨域访问
昨天根据项目组前端开发工程师反映,在浏览器端无法直接使用ajax访问后台接口获取数据,根据他的反映,我查阅了相关跨域的解决方案: 一:使用jsonP,但是jsonP只能使用GET请求,完全不符合我项目 ...
随机推荐
- css实现梯形(各种形状)的网页布局——transform的妙用
在各式各样的网页中,经常会看到形状特别的布局,比如说下面的这种排版方式: 这种视觉上的效果,体验十分好.那么他是如何来实现的呢,博主在这里整理了如下2种实现的方式. 1.通过给 div 加border ...
- 事件总线(Event Bus)知多少
源码路径:Github-EventBus 简书同步链接 1. 引言 事件总线这个概念对你来说可能很陌生,但提到观察者(发布-订阅)模式,你也许就很熟悉.事件总线是对发布-订阅模式的一种实现.它是一种集 ...
- 最基础的mybatis入门demo
demo结构 数据库情况 (不会转sql语句 骚瑞) 数据库连接信息 jdbc.properties jdbc.driver=com.mysql.jdbc.Driver jdbc.url=jdbc:m ...
- iOS enum C方法 DEBUG, RELEASE的隐藏的一个坑
开发了一个app, 在debug模式下没有任何问题,在release模式下就直接崩溃. 经过一段时间的定位终于定位到如下的这一段代码: E_BZ_TestType type = [dic[@" ...
- Linux 安装配置 Tomcat
1.下载 tomcat Linux 版本 oracle 官网下载地址:http://tomcat.apache.org/download-80.cgi 百度云盘链接:http://pan.baidu. ...
- rest api get 查询接口 多个参数
查询时,使用get,传递参数至服务器. angular js中,$http可以直接传递object,在get中,params:data 在服务端, query(x=x,y=y)可写成 query(** ...
- Google云平台技术架构
Google Cloud 设计原理: 1.分布式文件系统: Google Distributed File System(GSF) 为了满足Google迅速增长的数据处理需求,我们设计并实现了G ...
- JavaScript练习笔记整理·3 - 6.25
欢迎和大家一起来讨论~ 基础练习(1): 我的解答为: function array_diff(a, b) { if (b == "") return a; return ...
- 类型转换之 PropertyEditorSupport类
这个类可以用于自定义的类型转换, 子类继承这个类之后可以重写子类的方法 ,其中比较重要的是setAsText和setValue方法,setAsText 子自己的方式处理转换,setValue将转换的结 ...
- Transparent Application Failover 透明应用切换
官方文档地址 http://docs.oracle.com/cd/E11882_01/network.112/e41945/advcfg.htm#NETAG455 About Transparent ...
