微信公众号调用JS-SDK
坑:先设置js接口安全域名,在公众号设置-功能设置-js接口安全域名中设置
授权登录功能需要在开发者中心页配置授权回调域名
文档:http://mp.weixin.qq.com/wiki/7/aaa137b55fb2e0456bf8dd9148dd613f.html
签名验证工具:http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisign
配置
- wx.config({
- debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
- appId: '', // 必填,公众号的唯一标识
- timestamp: , // 必填,生成签名的时间戳
- nonceStr: '', // 必填,生成签名的随机串
- signature: '',// 必填,签名,见附录1
- jsApiList: [] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
- });
这里的配置数据是在后台生成,主要是signature的获取:
第一步:获取access_token
- http请求方式: GET
- https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET
这里的access_token跟获取用户信息的access_token不一样,这个access_token是对应公众号的全局唯一票据,公众号调用各接口时都需使用access_token,且每天调用频率有限制,所有需要缓存。
第二步:获取jsapi_ticket
- https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=ACCESS_TOKEN&type=jsapi
token即第一步获取的token
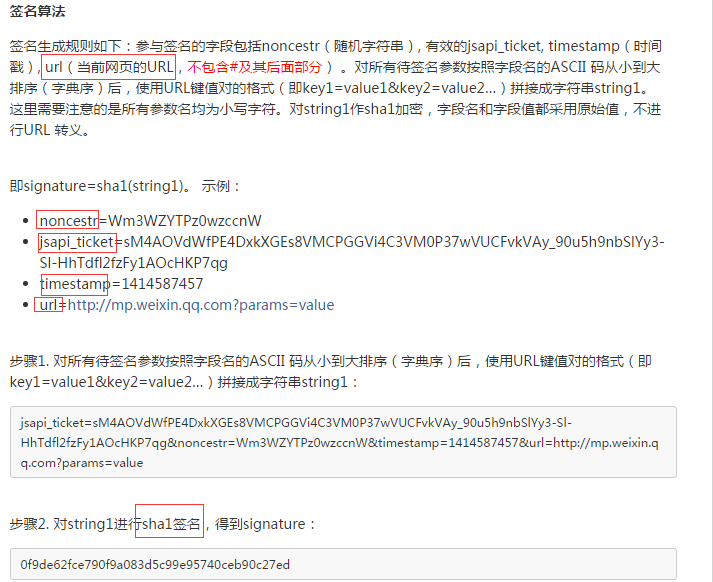
第三步:生成signature

由于之前没仔细看文档,还以为这里的签名跟支付用的签名算法是一样,结果总是报签名错误。。。
折腾了半天才看到上图算法描述,参数即上面四个,需要注意的是url为需要调用JS-SDK的页面,也就是调用这个时,要把页面url传过来。
最后拼上配置需要的参数,返回给前台就可以了
微信公众号调用JS-SDK的更多相关文章
- 公众号第三方平台开发 教程六 代公众号使用JS SDK说明
公众号第三方平台开发 教程一 创建公众号第三方平台 公众号第三方平台开发 教程二 component_verify_ticket和accessToken的获取 公众号第三方平台开发 教程三 微信公众号 ...
- 微信公众号调用外部浏览器打开指定URL链接是如何实现的
在涉及移动端支付的项目时,由于对支付需求的精细化,不仅需要扫码支付,还有唤醒App支付,另外还有在微信.QQ.支付宝内置浏览器给出相应的提示. 好在国内各大巨头公司在开发浏览器的时候都在浏览器标识上加 ...
- 微信开放平台 公众号第三方平台开发 教程四 代公众号调用接口的SDK和demo
原文:微信开放平台 公众号第三方平台开发 教程四 代公众号调用接口的SDK和demo 教程导航: 微信开放平台 公众号第三方平台开发 教程一 平台介绍 微信开放平台 公众号第三方平台开发 教程二 创建 ...
- 使用web api开发微信公众号,调用图灵机器人接口(二)
此文将分两篇讲解,主要分为以下几步 签名校验; 首次提交验证申请; 接收消息; 被动响应消息(返回XML); 映射图灵消息及微信消息; 此篇为第二篇. 被动响应消息(返回XML) 上一篇中,我们已经可 ...
- 微信支付配置信息,JSAPI接口,H5调用微信js接口支付,微信公众号支付
微信支付已经做完了,没接触过微信的我,经历了非常艰难的3天,才把微信支付给做出来,对于专业的人来说,估计就是一小时就搞定的事情了,虽然说做了很长时间,但是确实也学到东西了,也收获了不少,下面跟大家分享 ...
- 使用NW.js封装微信公众号菜单编辑器为桌面应用
开发微信公众号的朋友都会遇到一个常见的需求就是修改自定义菜单,如果每个人都去开发这个不经常使用的功能确实有点浪费时间.前段时间在github上找到一个仿企业号的菜单编辑界面,结合微信的C# SDK开发 ...
- 使用开源库MAGICODES.WECHAT.SDK进行微信公众号支付开发
概要 博客使用Word发博,发布后,排版会出现很多问题,敬请谅解.可加群获取原始文档. 本篇主要讲解微信支付的开发流程,相关业务基于MAGICODES.WECHAT.SDK实现.通过本篇教程,您可以很 ...
- 微信JS-SDK]微信公众号JS开发之卡券领取功能详解
js sdk: http://mp.weixin.qq.com/wiki/7/aaa137b55fb2e0456bf8dd9148dd613f.html#.E9.99.84.E5.BD.952-.E6 ...
- 微信公众号支付调用chooseWXPay提示“errmsg choosewxpay fail”
微信公众号支付一直提示“errmsg choosewxpay fail”,也没有提示具体错误信息,签名没有问题(签名验证地址:https://pay.weixin.qq.com/wiki/doc/ap ...
随机推荐
- ElasticSearch的Marvel更新license
Marvel安装的时候需要申请一个license,否则只有30天的使用时间,到期后最多保存7天的监控数据,为了造成不必要的监控数据丢失,建议安装的同时注册一个lincense,方法如下: 1. ...
- 写给Android App开发人员看的Android底层知识(7)
(十二)ContentProvider (1)ContentProvider是什么? ContentProvider,简称CP. 做App开发的同学,尤其是电商类App,对CP并不熟悉,对这个概念的最 ...
- js—浅谈方法和思路的重要性(首篇求大佬支持)
js-浅谈方法和思路的重要性 学了这么久的js,我从老师的,同学的代码中发现,老师写的代码比我们的要清楚的很多,基本上没有太多累赘啊,能少的没有少啊等等..... 废话不多说,下面我们来看看这个我的一 ...
- JS组件系列——自己动手扩展BootstrapTable的treegrid功能
前言:上篇 JS组件系列——自己动手封装bootstrap-treegrid组件 博主自己动手封装了下treegrid的功能,但毕竟那个组件只是一个单独针对树形表格做的,适用性还比较有限.关注博主的 ...
- 由Find All References引发的思考。,
今天在研究C#代码问题的时候遇到了一个Visual Studio的小问题.在Visual Studio 2013中,使用Find All References功能不能找到同一类型不同版本的所有引用,具 ...
- 读《深入理解Java虚拟机》
Java虚拟机运行时数据区 对象的创建 Java创建对象,在语言层面上使用new关键字.虚拟机遇到new关键字时,会检查这个指令的参数是否能在常量池中定位到一个类的符号引用,并且检查这个符号引用代表的 ...
- 使用r.js来打包模块化的javascript文件
前面的话 r.js(下载)是requireJS的优化(Optimizer)工具,可以实现前端文件的压缩与合并,在requireJS异步按需加载的基础上进一步提供前端优化,减小前端文件大小.减少对服务器 ...
- shared_ptr注意点
1.原始指针不能直接使用赋值运算符对shared_ptr进行赋值运算 std::shared_ptr<int> p; p= ); //error p.reset(); //success ...
- sqlmap用户手册 [详细]
当给sqlmap这么一个url的时候,它会: 1.判断可注入的参数 2.判断可以用那种SQL注入技术来注入 3.识别出哪种数据库 4.根据用户选择,读取哪些数据 sqlmap支持五种不同的注入模式: ...
- 谈一下我们是怎么做数据库单元测试(Database Unit Test)的
作者水平有限,如有错误或纰漏,请指出,谢谢. 背景介绍 最近在团队在做release之前的regression,把各个feature分支merge回master之后发现DB的单元测试出现了20多个失败 ...
