解决删除元素动画的bug
效果说明
首先说明一下我需要做到的效果
其实很简单---点击删除按钮的时候,加入删除动画
删除动画是这样的,高度和宽度都会均匀的变小,内部的元素需要被隐藏(因为会有文字挤在一起);直到变为0结束,时长为0.5s
一开始我是这样做的;
在base文件中创建一个删除类名,为它赋予一些样式
.delete {
transition: all 0.5s;
overflow: hidden;
width: 0 !important;
height: 0 !important;
}
.delete * {
opacity:;
}
点击删除按钮的时候,为被删除元素 .deleteObj 添加类名delete,这样的话,系统会将父元素的宽度和高度变为0,然后添加过渡效果;
被删除元素的样式是这样的
/*元素层级关系*/ .deleteObj
p 111
p 111
p 111
.delete-icon 删除 /*元素样式*/
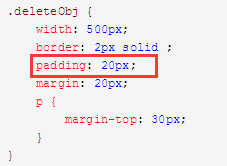
.deleteObj {
width: 500px;
border: 2px solid ;
padding: 20px;
margin: 20px;
p {
margin-top: 30px;
}
}
点击后,为被删除元素添加删除动画的js,这里直接引入了jquery
$('.delete-icon').click(function() {
$(this).parent().addClass('delete');
})
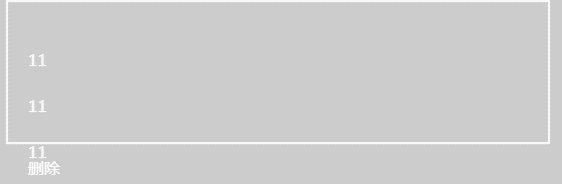
结果如下

发现宽度确实按照过渡效果出现了,但是高度确实一瞬间就变为了0,而且也没有我们想象中的,最终宽高都变为0;
那么是什么原因呢?
分析
首先,最终宽高没有变为0的问题是因为这个

因为有padding的存在,所以即使宽高都变为0,最终的元素还是会有一定的高度和宽度,那么我们可以在删除样式中,添加 padding: 0 !important; 代码重置掉padding
但是,还有一个很重要的问题,那就是没有高度动画;
这里其实涉及到浏览器执行过渡动画的规则
在动画发生的时候,浏览器不会计算元素的实际宽高等大小,而是直接将变化后最终的css进行比较,如果发现css并没有设置属性,那么浏览器将会直接赋予该属性,而不是想象中的进行过渡动画;
解决方式1
那么我们可以为被删除元素添加高度,这样浏览器将会得知被删除元素之前的高度与最终的高度,进行动画,代码如下
.delete {
box-sizing: border-box;
overflow: hidden;
width: 0 !important;
height: 0 !important;
padding: 0 !important;
transition: all .5s;
}
.delete * {
opacity:;
}
.deleteObj {
width: 500px;
border: 2px solid ;
padding: 20px;
height: 100px;
margin: 20px;
p {
margin-top: 30px;
}
}
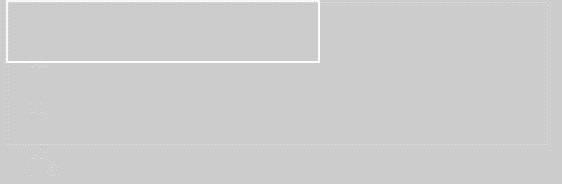
结果如下:

动画是有了,但是我们发现,有一部分元素超出了被删除元素,那是因为我们强制为被删除元素设置了高度;
可是如果我们不想为元素设置高度,还想拥有高度动画怎么办??
解决方法二
我们去掉 .deleteObj 中强制设置的高度,使用js设置被删除元素的高度为实际高度,并且通知浏览器重排,重排之后再执行删除动画,代码如下
$('.delete-icon').click(function() {
var deleteObj = $(this).parent();//被删除的父元素
deleteObj.css('height',deleteObj.outerHeight());//设置被删除元素的css高度
deleteObj.outerHeight();//触发浏览器重排
deleteObj.addClass('delete');//添加删除动画
})
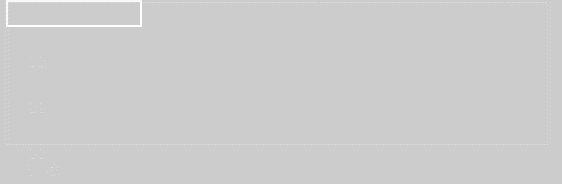
结果如下:

这样既不会影响布局,而且删除效果也出现了;
这里给出一些触发浏览器重排的属性
offsetTop、offsetLeft、 offsetWidth、offsetHeight、scrollTop、scrollLeft、scrollWidth、scrollHeight、 clientTop、clientLeft、clientWidth、clientHeight、getComputedStyle() (currentStyle in IE)
解决删除元素动画的bug的更多相关文章
- JAVA List 一边遍历一边删除元素
JAVA List 一边遍历一边删除元素,报java.util.ConcurrentModificationException异常 2015年02月10日 14:42:49 zhanzkw 阅读数:3 ...
- 【转】ArrayList循环遍历并删除元素的常见陷阱
转自:https://my.oschina.net/u/2249714/blog/612753?p=1 在工作和学习中,经常碰到删除ArrayList里面的某个元素,看似一个很简单的问题,却很容易出b ...
- 【Java】集合(List、Set)遍历、判断、删除元素时的小陷阱
开发中,常有场景:遍历集合,依次判断是否符合条件,如符合条件则删除当前元素. 不知不觉中,有些陷阱,不知你有没有犯. 一.漏网之鱼-for循环递增下标方式遍历集合,并删除元素 如果你用for循环递增下 ...
- js数组依据下标删除元素
最近在项目中遇到了一些问题,基础性的东西记得不牢固,就总结一下放在这里备再次查找,对操作js数组的一些问题一些常用的记录! 1.创建数组 var array = new Array(); var ar ...
- JavaScript(20)jQuery HTML 加入和删除元素
jQuery - 加入元素 通过 jQuery,能够非常easy地加入新元素/内容. 加入新的 HTML 内容的四个 jQuery 方法: append() - 在被选元素的结尾插入内容 prepen ...
- 【IE6的疯狂之十】父级使用padding后子元素绝对定位的BUG
在前端开发中,经常会用到css的position:absolute来使层浮动,前通过left,top,right等属性来对层进行定位,但ie6对left,top,right等属性的解释和ie7,ie8 ...
- [转】Python--遍历列表时删除元素的正确做法
转自:https://blog.csdn.net/cckavin/article/details/83618306 一.问题描述 这是在工作中遇到的一段代码,原理大概和下面类似(判断某一个元素是否 ...
- ArrayList循环遍历并删除元素的常见陷阱
在工作和学习中,经常碰到删除ArrayList里面的某个元素,看似一个很简单的问题,却很容易出bug.不妨把这个问题当做一道面试题目,我想一定能难道不少的人.今天就给大家说一下在ArrayList循环 ...
- 【Java】List遍历时删除元素的正确方式
当要删除ArrayList里面的某个元素,一不注意就容易出bug.今天就给大家说一下在ArrayList循环遍历并删除元素的问题.首先请看下面的例子: import java.util.ArrayLi ...
随机推荐
- An express train to reveries
An express train to reveries time limit per test 1 second memory limit per test 256 megabytes input ...
- jQuery Ajax封装(附带加载提示和请求结果提示模版)
1.创建HTML文件(demo) <!doctype html> <html lang="en"> <head> <meta charse ...
- nginx常用配置系列-HTTPS配置
接上篇,nginx配置系列 HTTPS现在已经很流行,特别是AppStore上线的应用要求使用HTTPS进行通信,出于安全考虑也应该使用HTTPS,HTTPS配置需要准备证书文件,现在也有很多免费证书 ...
- ASP.NET MVC 重写RazorViewEngine实现多主题切换
在ASP.NET MVC中来实现主题的切换一般有两种方式,一种是通过切换皮肤的css和js引用,一种就是通过重写试图引擎.通过重写试图引擎的方式更加灵活,因为我不仅可以在不同主题下面布局和样式不一样, ...
- explode和implode的运用
$kesu_list=DD('Kesu.Kesu')->kesu_list(); foreach($kesu_list[0] as $key=>$val){ $reason_id_list ...
- js禁止选中(网页复制)
document.onselectstart=new Function("event.returnValue=false");//禁止选中(无法复制) document.oncon ...
- 探索Windows命令行系列(5):几个实用的命令例解
1.关机命令(shutdown) 2.管理 Windows 服务(sc) 3.管理任务进程(tasklist.taskkill) 4.显示 TCP/IP 配置值(ipconfig) 5.网络诊断工具( ...
- 实现自己的.NET Core配置Provider之Yaml
YAML是一种更适合人阅读的文件格式,很多大型的项目像Ruby on Rails都选择YAML作为配置文件的格式.如果项目的配置很少,用JSON或YAML没有多大差别.看看rails项目中的配置文件, ...
- android studio创建一个最简单的跳转activity
实现目的:由mainActivity跳转到otherActivity 1.写好两个layout文件,activity_main.xml和otherxml.xml activity_main.xml & ...
- KBEngine WebConsole Guide
https://github.com/kbengine/kbengine/tree/master/docs
