Android 开发笔记___图像按钮__imageButton
IMAGEBUTTON
其实派生自image view,而不是派生自button。,image view拥有的属性和方法,image button 统统拥有,只是imagebutton有个默认的按钮外观。
- image button 只能显示图形
- imagebutton 上面的图片可按比例拉伸
- 只能在背景显示一张图形,但分别在前景和背景显示两张图片,实现图片叠加的效果
- 在输入法无法输入的字符和特殊字体显示的字符串,就适合用imagebutton, 先切图再显示
- 要想在文字周围放图片可以用基于text view 的 button,
- 具体在xml中设置如下属性:
- drawableTop:指定文本上方的图片
- drawableBottom:指定文本下方的图片
- drawableLeft:指定文本左边的图形
- drawableRight:指定文本右边的图片
- drawablepadding:指定图形文本间距
- 在代码中:
- setCompoundDrawables:设置文本周围图形,上下左右
- setCompoundDrawablePadding:间距

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"> <Button
android:id="@+id/btn_icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:layout_gravity="center"
android:drawableLeft="@mipmap/ic_launcher"
android:drawablePadding="5dp"
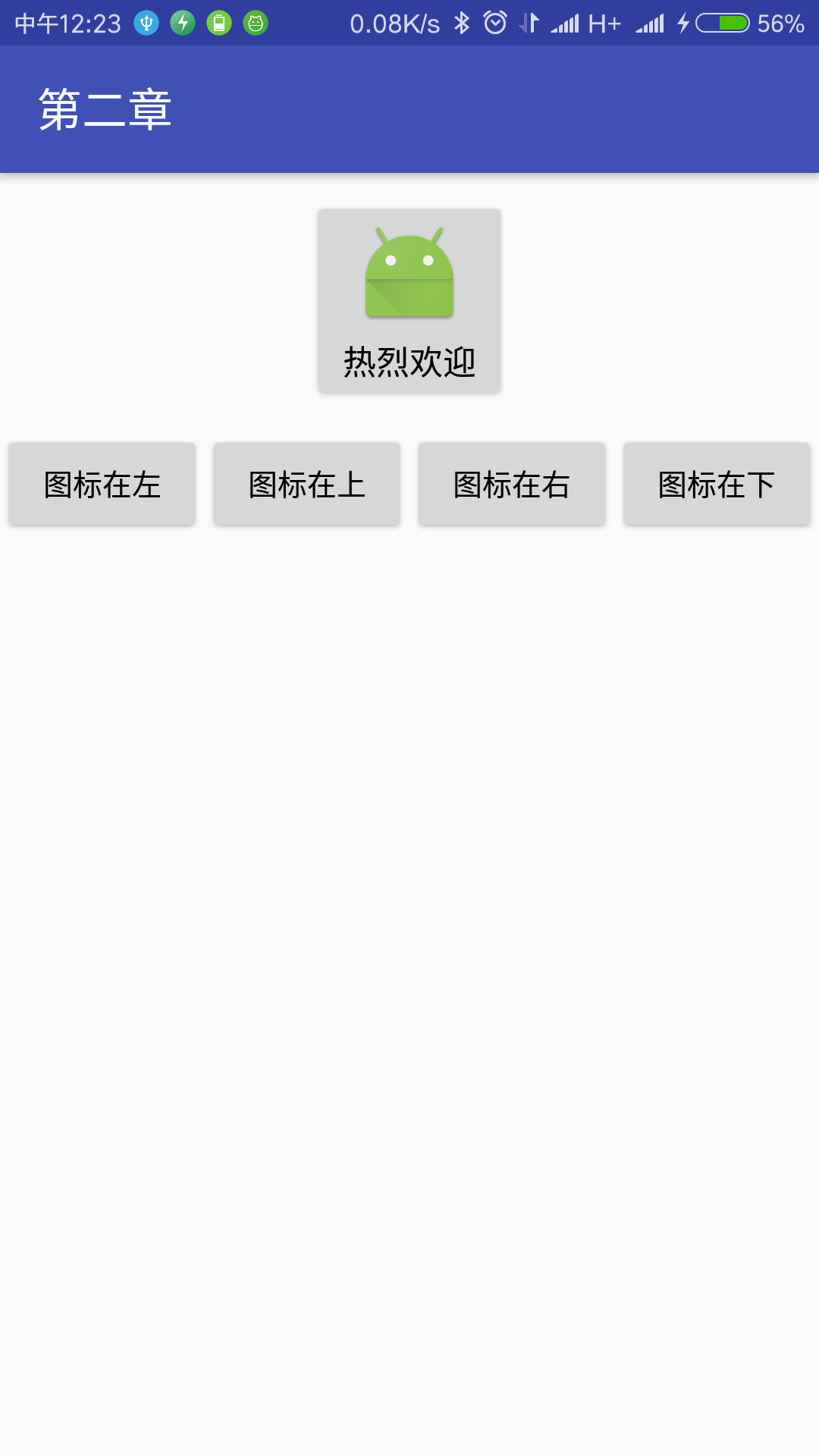
android:text="热烈欢迎"
android:textColor="#000000"
android:textSize="17sp" /> <LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:orientation="horizontal"> <Button
android:id="@+id/btn_left"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="图标在左"
android:textColor="#000000"
android:textSize="15sp" /> <Button
android:id="@+id/btn_top"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="图标在上"
android:textColor="#000000"
android:textSize="15sp" /> <Button
android:id="@+id/btn_right"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="图标在右"
android:textColor="#000000"
android:textSize="15sp" /> <Button
android:id="@+id/btn_bottom"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="图标在下"
android:textColor="#000000"
android:textSize="15sp" /> </LinearLayout> </LinearLayout>
java
package com.example.alimjan.hello_world; import android.content.Context;
import android.content.Intent;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button; /**
* Created by alimjan on 7/1/2017.
*/ public class class__2_3_4 extends AppCompatActivity implements View.OnClickListener {
private Button btn_icon;
private Drawable drawable; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.code_2_3_4);
btn_icon = (Button) findViewById(R.id.btn_icon);
drawable = getResources().getDrawable(R.mipmap.ic_launcher);
// 必须设置图片大小,否则不显示图片
drawable.setBounds(0, 0, drawable.getMinimumWidth(), drawable.getMinimumHeight());
Button btn_left = (Button) findViewById(R.id.btn_left);
Button btn_top = (Button) findViewById(R.id.btn_top);
Button btn_right = (Button) findViewById(R.id.btn_right);
Button btn_bottom = (Button) findViewById(R.id.btn_bottom);
btn_left.setOnClickListener(this);
btn_top.setOnClickListener(this);
btn_right.setOnClickListener(this);
btn_bottom.setOnClickListener(this);
} @Override
public void onClick(View v) {
if (v.getId() == R.id.btn_left) {
btn_icon.setCompoundDrawables(drawable, null, null, null);
} else if (v.getId() == R.id.btn_top) {
btn_icon.setCompoundDrawables(null, drawable, null, null);
} else if (v.getId() == R.id.btn_right) {
btn_icon.setCompoundDrawables(null, null, drawable, null);
} else if (v.getId() == R.id.btn_bottom) {
btn_icon.setCompoundDrawables(null, null, null, drawable);
}
} public static void startHome(Context mContext) {
Intent intent = new Intent(mContext, class__2_3_4.class);
mContext.startActivity(intent);
}
}
Android 开发笔记___图像按钮__imageButton的更多相关文章
- Android 开发笔记___图像视图__简单截屏
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android=&quo ...
- Android 开发笔记___图像视图
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android=&quo ...
- Android 开发笔记___初级控件之实战__计算器
功能简单,实现并不难,对于初学者可以总和了解初级控件的基本使用. 用到的知识点如下: 线性布局 LinearLayout:整体界面是从上往下的,因此需要垂直方向的linearlayout:下面每行四个 ...
- Android 开发笔记___实战项目:购物车
购物车的应用很广泛,电商app基本上都有它的身影.由于它用到了多种存储方式,通过项目对数据的存储有更高层次的了解. 1.设计思路 首先看看购物车的外观.第一次进入时里面是空的,去购物页面加入购物车以后 ...
- Android 开发笔记___登陆app
package com.example.alimjan.hello_world; /** * Created by alimjan on 7/4/2017. */ import android.con ...
- Android 开发笔记___基本适配器的使用__BaseAdapter
之前用到过ArryAdapter适用于纯文本的列表数据,SimpleAdapter适用于带图标的列表数据,但在实际应用中常常有更复杂的列表,比如同一项中存在多个控件,这时候用前面的两个会比较复杂,而且 ...
- Android 开发笔记___时间选择器---timePicker
像datepicker一样,也有timepicker. 同样有timepickerdialog 所用到的方法还是一样,监听时间选择器的变化. package com.example.alimjan.h ...
- Android 开发笔记___存储方式__共享参数__sharedprefences
Android 的数据存储方式有四种,这次是[共享参数__sharedprefences] 听起来挺别扭的,平时看到的app里面,当用户删除了一些软件以后下次安装,发现原来的设置还在,这种情况就是把一 ...
- Android 开发笔记___复选框__checkbox
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout ...
随机推荐
- TCP/IP笔记
TCP/IP 连接 三次握手 TCP/IP 四次分手 @TODO TIME_WAIT 状态 有三种状态可以进入此状态 1.由FIN-WAIT-2,双方不同时发起FIN,主动关闭的一方在完成自身发起的关 ...
- JAVA设计模式总结之六大设计原则
从今年的七月份开始学习设计模式到9月底,设计模式全部学完了,在学习期间,总共过了两篇:第一篇看完设计模式后,感觉只是脑子里面有印象但无法言语.于是决定在看一篇,到9月份第二篇设计模式总于看完了,这一篇 ...
- JavaWeb(一)之细说Servlet
前言 其实javaWeb的知识早就学过了,可是因为现在在搞大数据开发,所以web的知识都忘记了.准备开始慢慢的把Web的知识一点一点的回忆起来,多学一点没有关系,就怕到时候要用的话,什么都不会了. 一 ...
- ExtJS配置与入门项目创建
Sencha Cmd下载:http://cdn.sencha.com/cmd/6.5.2/jre/SenchaCmd-6.5.2-windows-64bit.zip ExtJS-6.2.0下载:htt ...
- http://codeforces.com/contest/834
A. The Useless Toy time limit per test 1 second memory limit per test 256 megabytes input standard i ...
- JavaWeb(三)JSP概述
一.JSP概述 1.1.JSP简介 一种动态网页开发技术.它使用JSP标签在HTML网页中插入Java代码.标签通常以<%开头以%>结束.JSP是一种Java servlet,主要用于实现 ...
- 对python编程的初步理解
一直以来零零散散有听过python,这周终于下定决心学python了.在网上了买个套视频教程,内容分周次学习,有详细的讲解.本人觉得非常好.这里谈谈一下第一周的学习的笔记.望路过的大神给予指正,不胜感 ...
- ViewData 不可以有特殊字符,比如. ,等只允许数字字符和空格
ViewData 不可以有特殊字符,比如. ,等只允许数字字符和空格
- javascript(js)创建对象的模式与继承的几种方式
1.js创建对象的几种方式 工厂模式 为什么会产生工厂模式,原因是使用同一个接口创建很多对象,会产生大量的重复代码,为了解决这个问题,产生了工厂模式. function createPerson(na ...
- Eclipse自动补全增强
在Eclipse中,从Window -> preferences -> Java -> Editor -> Content assist -> Auto-Activati ...
