不借助vue-cli,自行构建一个vue项目
前言:
对于刚刚接触vue的同学来说,直接用官方的构建工具vue-cli来生成一个项目结构会存在一些疑惑,比如: .vue组件 为什么可以写成三段式(tempalte、script、style)? 整个项目是怎样组织运行起来的,main.vue - App.vue - 各个组件 之间是怎么相互引用的?
为了让更多同学理解,我们不借助官方构建工具,自行构建一个类似于官方的项目结构,去体会它的运作机制。
在自行构建的项目中,我们的组件并不使用.vue文件方式,因为这种文件是经过了vue-loader做了相应的处理,意思可以理解为将组件<template></template>中的模板编译到了组件对象中。而我们既然选择原生的方式,那么我们就应该将模板写在组件选项'template'中(虽然这种方式没有语法高亮,但要记得我们这样做的目的),而我们的组件后缀是.js。
开始:
1. 进入自己的项目根目录,初始化npm
npm init
2. 安装vue包到项目
npm install --save-dev vue
3. 创建index.html/src目录/dist目录
touch index.html mkdir src mkdir dist
文件功能:
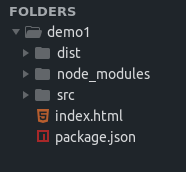
到目前,我们的项目结构:

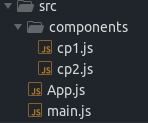
接下来我们在src路径下创建,js入口文件main.js,项目跟组件App.js,和组件目录components,并且我们象征性的创建两个组件cp1.js、cp2.js :

main.js 是所有js的入口,(那么我们在index.html文件中只需要引入这个文件就够了? -- 并不是),该文件将会声明与其他组件的依赖关系(而其他组件又会声明和别的组件的关系),我们在写完项目的时候需要使用webpack打包整个项目的js代码,而这个main.js就是打包寻找依赖的入口。
我们得知通过Vuejs构建的项目,是组件化的,项目可以说是由一个个组件构成的,在一个组件中可以使用其他的组件作为自己的子组件,那么必然会存在一个根组件,它就是App.js。
组件:
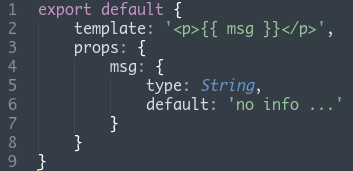
components文件夹下存放的是项目中的除根组件外的其他组件,我们在写这些组件的时候应该遵循的一个原则就是:与外界隔绝,不做任何与外界耦合的假设。那么我们就来我们就开始编写组件cp1.js吧:

请注意它和.vue组件写法的区别,我们的组件模板是写在template选项中的。并且提供给外界一个props参数接口msg。
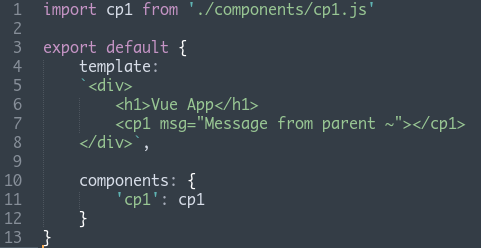
接下来我们需要在根组件中引用这个组件,根组件的写法遵循同样的原则:

要使用cp1组件,首先要将其import导入,因为cp1.js中导出的写法是export default,所以我们在这可以给cp1组件对象随意命名(import后紧随的'cp1'就是我们的命名),这是ES6的语法规则。
记住:每个组件对象我们都需要使用export default进行导出,因为这样外界才可以调用它,并且将 给此组件的命名权 递交给使用者。
我们看到,在根模板中我们有components选项,用来注册将使用的组件(局部注册)。此选项对象中的key将作为模板中标签,value为其他组件对象。
在模板中我们使用了cp1标签,并且给其props属性msg赋值为'Message from parent ~'。
入口:
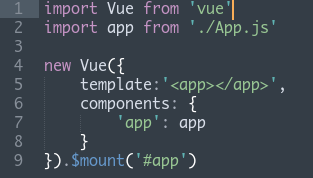
组件都写好了,那如何将其挂载到html页面中呢,这个时候我们需要一个桥梁,就是main.js:

这次我们终于用到Vue了!(记得先导入),并且导入App根组件,将其注册为Vue实例的组件,并且在模板中使用它(template:'<app></app>'),然后将这个Vue实例挂载到index.html中id为app的元素中。
打包:
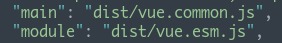
在打包之前我们需要先修改vue npm包的package.json文件,将默导出的‘只包含运行时’改为‘完整版’,即将如下两项的'runtime'去掉(运行时不包含编译器 | 编译器作用:用来将模板字符串编译成为 JavaScript 渲染函数的代码>,因此组件对象不支持 template 选项):

在项目根路径执行打包(全局安装过webpack)
webpack ./src/main.js ./dist/main.bundle.js
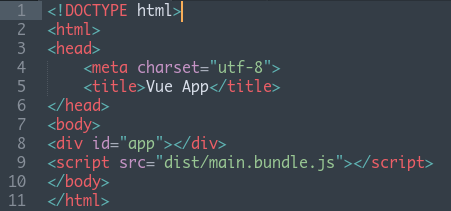
index.html:
将打包后的文件引入到页面:

接下来去浏览器访问它吧~
效果:

不借助vue-cli,自行构建一个vue项目的更多相关文章
- [Vue 牛刀小试]:第十七章 - 优化 Vue CLI 3 构建的前端项目模板(1)- 基础项目模板介绍
一.前言 在上一章中,我们开始通过 Vue CLI 去搭建属于自己的前端 Vue 项目模板,就像我们 .NET 程序员在使用 asp.net core 时一样,我们更多的会在框架基础上按照自己的开发习 ...
- 基于@vue/cli 的构建项目(3.0)
1.检测node的版本号 注意:1.Vue CLI需要Node.js的版本 8.9+(推荐8.11.0+) 所以在安装Vue CLI之前先看下node的版本 node -v 2.安装@vue/cli ...
- 快速构建一个vue项目
首先介绍一下命令行构建一个vue项目步骤: 1.下载安装node.js(直接运行安装包根据步骤安装完),打开命令行输入:node -v ,出现版本号即安装成功. 2.命令行界面输入:cnpm inst ...
- 利用 vue-cli 构建一个 Vue 项目
一.项目初始构建 现在如果要构建一个 Vue 的项目,最方便的方式,莫过于使用官方的 vue-cli . 首先,咱们先来全局安装 vue-cli ,打开命令行工具,输入以下命令: $ npm inst ...
- Vue.js:安装node js到构建一个vue并启动它
ylbtech-Vue.js:从安装node js到构建一个vue并启动它 1.返回顶部 1. 1.安装node js 下载地址:http://nodejs.cn/download/2.安装完成后运行 ...
- Eclipse的maven构建一个web项目,以构建SpringMVC项目为例
http://www.cnblogs.com/javaTest/archive/2012/04/28/2589574.html springmvc demo实例教程源代码下载:http://zuida ...
- springboot:快速构建一个springboot项目
前言: springboot作为springcloud的基础,springboot的热度一直很高,所以就有了这个springboot系列,花些时间来了解和学习为自己做技术储备,以备不时之需[手动滑稽] ...
- jenkins构建一个maven项目[五]
标签(linux): jenkins 笔者Q:972581034 交流群:605799367.有任何疑问可与笔者或加群交流 构建一个maven项目,即为构建java项目.模拟实验之前先把实验代码推送到 ...
- 使用maven构建一个web项目
使用maven构建一个web项目 首先建立一个maven项目(关于环境配置上节有详细过程): 1)-->右键new,-->project ...
随机推荐
- webservice04#对象与xml转换-jaxb#Stax解析xml#新建修改xml
1,Student类 package com.yangw.xml; import javax.xml.bind.annotation.XmlRootElement; @XmlRootElement / ...
- IT连创业系列:创业者逆境下的思维
距上篇文章,又半个多月过去了,是时候来一发阶段性的总结了. 可能最近比较懒,也可能是想不到写文的主题,故写文已变成越来越艰难的一个任务. 这个系列的大标题,也改了:它从<一个想法>到< ...
- Akka(26): Stream:异常处理-Exception handling
akka-stream是基于Actor模式的,所以也继承了Actor模式的“坚韧性(resilient)”特点,在任何异常情况下都有某种整体统一的异常处理策略和具体实施方式.在akka-stream的 ...
- shell脚本进阶之条件测试与条件语句
接着上篇博客,今天整理一下关于条件测试和条件语句方面的知识. shell脚本进阶之条件测试 在编写shell脚本时,经常需要对一些条件进行判断,可以使用测试命令test辅助完成测试过程.t ...
- CentOS 通过yum安装web环境
以前有过记录用过linux安装包来安装,但是需要手动配置环境.这次是用yum 来安装web环境,就可以不需要手动配置环境. 1,安装mysql 通过yum安装mysql 输入:rpm -qa | gr ...
- Manacher详解
之前的字符串题解中对Manacher的思想进行了简略的介绍,在这篇文章中,我将会详细的将这个算法的初衷和具体实现理论进行解释.声明一点,这是我个人的理解,可能有不全面之处,望多包涵.在之前的几篇文章中 ...
- Sql Server——数据的增删改
所谓数据的增删改就是在创建好数据库和表后向表中添加数据.删除表中的数据.更改表中的一些数据. 新增数据: 语法一: insert into 表名 values (数据内容) --这里需要 ...
- JavaScript遍历对象-总结一
原生JavaScript 遍历 1.for 循环遍历 let array1 = ['a','b','c']; for (let i = 0;i < array1.length;i++){ con ...
- NavigationController的返回按钮自定义
假设需求时这样: NavigationController下有2个视图,从A视图会Push到B视图,默认情况下,当显示视图B时,视图B的导航bar上会出现返回按钮,按钮标题文字默认为A视图的title ...
- http://codeforces.com/problemset/problem/545/D
D. Queue time limit per test 1 second memory limit per test 256 megabytes input standard input outpu ...
