vue组件的那些事($children,$refs,$parent)的使用
如果项目很大,组件很多,怎么样才能准确的、快速的寻找到我们想要的组件了??
1)$refs
首先你的给子组件做标记。demo :<firstchild ref="one"></firstchild>
然后在父组件中,通过this.$refs.one就可以访问了这个自组件了,包括访问自组件的data里面的数据,调用它的函数
2)$children
他返回的是一个组件集合,如果你能清楚的知道子组件的顺序,你也可以使用下标来操作;
for(let i=;i<this.$children.length;i++){
console.log(this.$children[i].msg);输出子组件的msg数据;
}
接下来就给一个长一点的deno
首先定义一个父组件:parentcomponent,
在父组件中我又是使用了两个自组件(假如有一百个自组件)[明确一点,组件只能有一个根节点],根节点是啥,我不知道。。。。。。
<template id="parentcomponent">
<div >
<p>this is a parent-component</p>
<firstchild ref="f1"></firstchild>
<secondchild ref="f2"></secondchild>
<button @click='show_child_of_parents'>show child msg</button>
</div>
</template>
分别给出两个字组件的定义:(第2个使用的是template,第1个是script)
<script type="text/x-template" id="childOne">
<div>
<p>this is first child</p> //使用stop阻止默认事件(vue的事件处理机制)
<button @click.stop='getParent'>get parent msg</button>
</div>
</script> <template id="childSec">
<div>
<p>this is second child</p>
</div>
</template>
组件模板定义好了,就是用:
1)挂在元素:
<script>
new Vue({
el:"#app",
data:{},
components:{
"parent-component":{
template:'#parentcomponent',
data(){
return{msg:'这是父组件中的内容'}
},
methods:{
show_child_of_parents(){
//children方式访问自组件
for(let i=;i<this.$children.length;i++){
console.log(this.$children[i].msg);
}
//通过$ref打标记,访问子组件
console.log(this.$refs.f1.msg);
this.$refs.f1.getParent();
},
},
components:{
'firstchild':{
template:'#childOne',
data(){
return {msg:'这是第一个子组件'};
},
methods:{
getParent(){
let a=;
console.log(a);
alert(this.$parent.msg); }
},
}, 'secondchild':{
template:'#childSec',
data(){
return {msg:"这是第二个组件"};
}
} } }
} }); </script>
2)使用父组件了
<body>
<p><strong>可以通过$refs访问父组件的子组件</strong></p>
<div id="app">
<parent-component></parent-component>
</div>
</body>
值得注意的是vue2,相比vue1,丢弃了一些东西。。。。、
http://www.cnblogs.com/dupd/p/5904109.html
总结一下:
1)组件只能一个根节点
2)可以在自组件中使用this.$parent.属性值,或者函数
3)在父组件中可以使用this.$refs.组件的标记 访问子组件,或者this.$children[i].属性,,访问子组件的
4)你需要注意this的指向
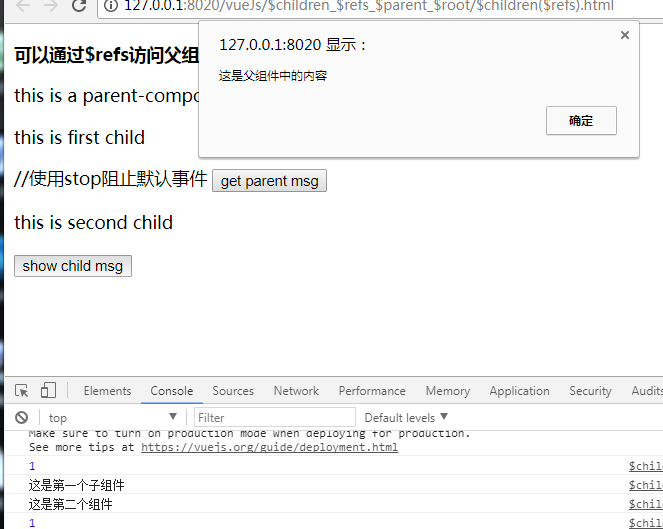
有图为证
2017-07-30

vue组件的那些事($children,$refs,$parent)的使用的更多相关文章
- Vue组件实例间的直接访问
前面的话 有时候需要父组件访问子组件,子组件访问父组件,或者是子组件访问根组件. 在组件实例中,Vue提供了相应的属性,包括$parent.$children.$refs和$root,这些属性都挂载在 ...
- Vue组件之间通信的三种方式
最近在看梁颠编著的<Vue.js实战>一书,感觉颇有收获,特此记录一些比价实用的技巧. 组件是MVVM框架的核心设计思想,将各功能点组件化更利于我们在项目中复用,这类似于我们服务端面向对象 ...
- Vue组件模板形式实现对象数组数据循环为树形结构
数据结构为数组中包含对象--树形结构,用Vue组件的写法实现以下的效果: 树形列表,缩进显示层级,第5级数据加底色,数据样式显色,点击展开折叠数据.本文为用Vue实现方式,另有一篇为用knockout ...
- Vue组件选项props
前面的话 组件接受的选项大部分与Vue实例一样,而选项props是组件中非常重要的一个选项.在 Vue 中,父子组件的关系可以总结为 props down, events up.父组件通过 props ...
- canvas实现倒计时效果示例(vue组件内编写)
前言: 此事例是在vue组件中,使用canvas实现倒计时动画的效果.其实,实现效果的逻辑跟vue没有关系,只要读懂canvas如何实现效果的这部分逻辑就可以了 canvas动画的原理:利用定时器,给 ...
- 写一个vue组件
写一个vue组件 我下面写的是以.vue结尾的单文件组件的写法,是基于webpack构建的项目.如果还不知道怎么用webpack构建一个vue的工程的,可以移步到vue-cli. 一个完整的vue组件 ...
- 【转】Vue组件一-父组件传值给子组件
Vue组件一-父组件传值给子组件 开始 Vue组件是学习Vue框架最比较难的部分,而这部分难点我认为可以分为三个部分学习,即 组件的传值 - 父组件向子组件中传值 事件回馈 - 子组件向父组件发送消息 ...
- 13.vue组件
vue组件(一) 组件嵌套: 1.全局嵌套: <!doctype html> <html> <head> <meta charset="utf-8& ...
- vue基础篇---vue组件
vue模块第一篇,因为公司马上要用到这vue开发.早就想好好看看vue了.只有实际工作中用到才会进步最快.vue其他的简单指令就不多讲了,没啥意思,网上一大堆.看w3c就ok. 组件这个我个人感觉坑蛮 ...
- vue组件通信&&v兄弟组件通信eventbus遇到的问题(多次触发、第一次不触发)
组件通讯包括:父子组件间的通信和兄弟组件间的通信.在组件化系统构建中,组件间通信必不可少的 (vuex以后再说). 父组件--> 子组件 1. 属性设置 父组件关键代码如下: <templ ...
随机推荐
- php简单的文件操作
(1)先要想好要操作哪个文件? (2)确定文件的路径? (3)要有什么文件管理功能? 一.先做一下简单的查看文件功能,文件中的文件和文件夹都显示,但是双击文件夹可以显示下一级子目录,双击"返 ...
- javascript对象(1)
今天说面向对象,嗯,不是那个对象,是这个对象. 接下来就开始今天的内容: 什么是面向对象: 就是把数据及数据的操作方法放在一起,作为一个相互依存的整体----对象.对同类对象抽象出其共性,形成类. 类 ...
- CSS3学习系列之盒样式(二)
text-overflow属性 当通过把overflow属性的属性值设定为"hidden"的方法,将盒中容纳不下的内容隐藏起来时,如果使用text-overflow属性,可以在盒的 ...
- javascript封装的函数
/*获取一个指定长度随机数*/ csdn.random = function (len) { if (!len) len = 5; var r = Math.random().toString(); ...
- 【Android Developers Training】 10. 序言:支持不同设备
注:本文翻译自Google官方的Android Developers Training文档,译者技术一般,由于喜爱安卓而产生了翻译的念头,纯属个人兴趣爱好. 原文链接:http://developer ...
- date时间转换
<!DOCTYPE html> <head> <meta http-equiv="Content-Type" content="text/h ...
- Vijos 1012 清帝之惑之雍正 平面最近点对(分治)
背景 雍正帝胤祯,生于康熙十七年(1678)是康熙的第四子.康熙61年,45岁的胤祯继承帝位,在位13年,死于圆明园.庙号世宗. 胤祯是在康乾盛世前期--康熙末年社会出现停滞的形式下登上历史舞台的.复 ...
- 极客圈(一)树莓派3B协同Python打造个性化天气闹钟
人生苦短,我用Python~ 一直想自己折腾些极客的东西出来,供自己使用或者是供他人使用.一则可能对自己的生活是一种帮助,二则是对自己技能的提高,三则显得高大上,一直努力,一直提高,一直Happy!~ ...
- javascript运动框架(二)
紧接着上面写的... 给div加一个边框,border:1px solid black window.onload = function(){ var div = document.getE ...
- bash远程代码执行漏洞
博客园新闻:http://news.cnblogs.com/n/504506/(如果以下有说错的地方请不吝指出,谢谢~) 详情可围观上面的链接.因为我们的服务器都是私有网环境,即使要修复也得等到下次安 ...
