关于position
一、position
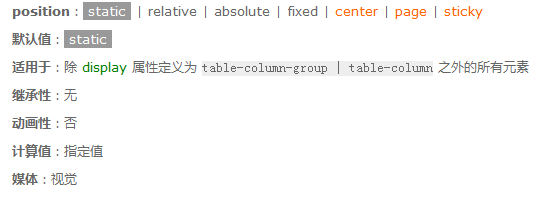
一)语法:


看了那么久的语法,终于到了讲正题的时间了。
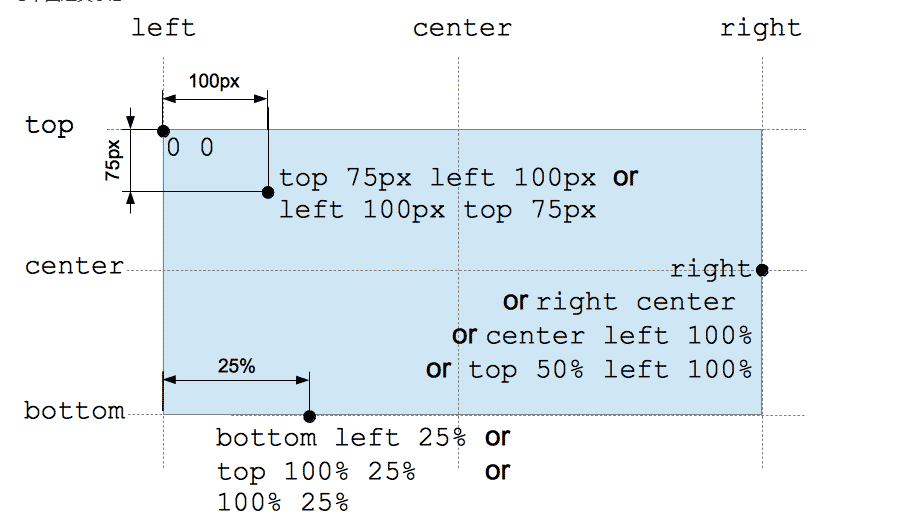
二)定位
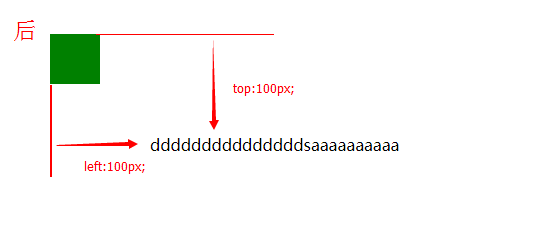
1.相对定位:相对元素自己在没有定位之前的位置进行位移,元素仍然保留还没有原来的位置。


特性:
1)不脱离文档流;
2)不影响元素本身的特性,行内元素是行内元素,块是块元素;
3)如果没有给定位的值(top/right/bottom/left),对元素本身没有影响。
2.绝对定位:(一般配合相对定位来使用)相对于已经定位的最接近的祖先元素进行位移。
注意:”父相子绝“如果没有找到绝对定位元素的任何祖先元素没有进行任何的“relative”或者“absolute”设置,那么绝对定位的元素的参考物就是body/html。
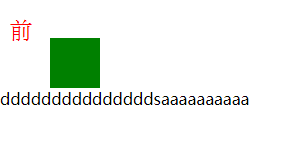
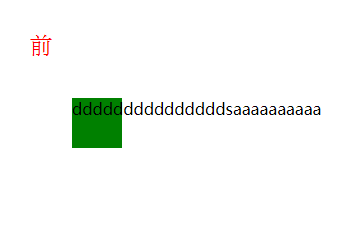
以下是的父元素是设置了相对定位;


特性:
1)脱离文档流;
2)行内元素支持宽高;(类似于float)
3)块级元素”撑开“宽高;
4)没有找到绝对定位元素的任何祖先元素没有进行任何的“relative”或者“absolute”设置,那么绝对定位的元素的参考物就是body/htm;
5)一般配合”相对定位“使用”父相子绝“;
6)不支持margin:auto;
7)绝对定位与float浮动不能同时使用;比如:一个大盒子里有用绝对定位或css float浮动定位,则IE6.0则不显示将对象改大的绝对定位或相对定位;
8)定义的顺序
<style>
div{position: relative;height: 100px;width: 100px;}
span{position: absolute;height: 50px;width: 50px;top: 10px;left: 10px;}
</style>
<body>
<div>
<span>ddddd<span>
</div>
</body>
9)left和right /top和bottom 在一个对象中只能选一种来定义
10)切勿滥用
3.固定定位:可想而知。。。无论怎么移动,它永远都在那里,一直与你同在。。哈哈
参考:http://www.barelyfitz.com/screencast/html-training/css/positioning/
中文:http://blog.jobbole.com/49320/
如果有什么不对的或者要补的地方 可以说出来吗?[可伶.gif]谢谢![玫瑰.jpg]
一直往前走吧 别想那么多了 还有青春可以耗 ——小晴哥
关于position的更多相关文章
- CSS Position 定位属性
本篇文章主要介绍元素的Position属性,此属性可以设置元素在页面的定位方式. 目录 1. 介绍 position:介绍position的值以及辅助属性. 2. position 定位方式:介绍po ...
- 对CSS中的Position、Float属性的一些深入探讨
对CSS中的Position.Float属性的一些深入探讨 对于Position.Float我们在平时使用上可以说是使用频率非常高的两个CSS属性,对于这两个属性的使用上面可能大多数人存在一些模糊与不 ...
- 总结一下CSS中的定位 Position 属性
在CSS中,Position 属性经常会用到,主要是绝对定位和相对定位,简单的使用都没有问题,尤其嵌套起来,就会有些混乱,今记录总结一下,防止久而忘之. CSS position 属性值: absol ...
- position:sticky的兼容性尝试
开篇 笔者刚刚结束淘宝的工作,现在加入了一家有青春活力的垂直电商公司,正对着阿里巴巴的西溪园区,最近一直在熟悉新的工作环境和规范,因此博客有好些时间没有更新了,在此抱歉! 在忙碌完公司的发布系统之后, ...
- css知多少(11)——position
1. 引言 本文将用一篇文章介绍position(定位),在学习position之前,我们应该去思考一个问题:什么情况下我们需要定位?如果没有定位将无法满足我们怎样的需求?我们要知道,被人类创造出来的 ...
- Android之RecyclerView的原生Bug-Inconsistency detected. Invalid view holder adapter positionViewHolder{a1bbfa3 position=2 id=-1, oldPos=-1, pLpos:-1 no parent}
今天在运行自己编写的App时,突然发现App在运行时闪退,然后就查看了Android Studio的Log,发现了这个错误,上网查了一下,才知道是RecyclerView的原生Bug,在数据更新时会出 ...
- 函数:MySQL中字符串匹配函数LOCATE和POSITION使用方法
1. 用法一 LOCATE(substr,str) POSITION(substr IN str) 函数返回子串substr在字符串str中第一次出现的位置.如果子串substr在str中不存在,返回 ...
- CSS:position:fixed使用(转)
position属性规定元素的定位类型,即建立元素布局所用的定位机制.任何元素都可以定位,不过绝对定位或固定定位元素会生成一个块级框,而不论该元素本身是什么类型.相对定位元素会相对于它在正常流中的默认 ...
- position导致Safari工具栏不自动隐藏
一般情况下,移动端网页在上滑的时候,Safari的工具栏会自动隐藏掉,下滑的时候又会出现. 但是,如果可滑动区域的最外层box写了position:absolute,就不会自动隐藏了. 例如像这样的页 ...
- 元素堆叠问题、z-index、position
多次在项目中遇到html页面元素的非期待重叠错误,多数还是position定位情况下z-index的问题.其实每次解决类似问题思路大致都是一样的,说到底还是对z-index的理解比较模糊,可以解决问题 ...
随机推荐
- Linux命令 比较文件
cmp [功能说明] 比较文件 #cmp可以比较任何类型的文件,并在标准输出设备上显示文件的第一次不同处的行号和字节号,分别从1开始,但是一般用于比较文本文件 [语法格式] Cmp[参数][文件1][ ...
- flask笔记一
最近学习flask,由于web开发方面接触的并不是很多,所以看官方文档有点焦头烂额,好多的概念不理解. <Flask web 开发>比较基础,先用这本书做个入门. 1.Flask实例化对象 ...
- [iOS]从零开始开发一个即时通讯APP
前言 这是我的毕业设计.刚开始确定这个课题的时候是因为以前有稍微研究过一些XMPP协议,在这个基础上做起来应该不难.然后开始选技术的时候还有半年,我想为什么不从更底层做起呢!那就不用XMPP,当时接触 ...
- Linux 开机引导流程
Linux 开机启动流程 BIOS(Basic Input Output System)是 PC 机启动时加载的第一个软件.其实,它是一组固化到计算机主板上一个芯片上的程序,它保存着计算机最重要的输入 ...
- Index Scans 索引扫描
官方文档链接地址 http://docs.oracle.com/cd/E11882_01/server.112/e40540/indexiot.htm#CNCPT1170 Index Scans 在索 ...
- 从Owin到System.Web.Http.Owin的HttpMessageHandlerAdapter看适配器模式
.mytitle { background: #2B6695; color: white; font-family: "微软雅黑", "宋体", "黑 ...
- php添加pcntl扩展(Linux)
pcntl扩展可以支持php的多线程操作(仅限linux)原本需要重新编译PHP的后面configrue提示加上--enable-pcntl 由于我的php是采用yum安装的,所以不能采用上面的方式下 ...
- 发布.NET MVC网站 到Azure
最近的项目部署在Microsoft Azure,学习了一些新东西,记录下. 1.账号. 用于登录portal(https://portal.azure.cn/),账号下有对应的Subscription ...
- Linux之通配符
前言:学习通配符有点为正则表达式打基础的感觉……之前学python有学过正则表达式,所以这篇博客学起来还是挺快的. 特殊符号 | #管道符,或者(正则) > #输出重定向 >> #输 ...
- Android端恶意锁屏勒索应用分析
一.前言 5月12日,一场全球性互联网灾难悄然而至,一款名为WannaCRY的PC端恶意勒索软件利用NSA泄漏的危险漏洞“永恒之蓝”,给100多个国家和地区10万台电脑造成了巨大的损失.到2017年为 ...
