ECMAScript 6 学习(二)async函数
1、什么是async函数
2、用法
2.1基本用法
3、语法
3.1返回promise对象
3.2promise状态的变化
3.3await命令
1、什么是async函数
async函数也是异步编程的解决方案。
async函数是对是对generator函数进行了改进。
var readFile = function (fileName) {
return new Promise(function (resolve, reject) {
fs.readFile(fileName, function(error, data) {
if (error) reject(error);
resolve(data);
});
});
};
var gen = function* () {
var f1 = yield readFile('/etc/fstab');
var f2 = yield readFile('/etc/shells');
console.log(f1.toString());
console.log(f2.toString());
};
后边的gen函数,写成async函数
var asyncReadFile = async function () {
var f1 = await readFile('/etc/fstab');
var f2 = await readFile('/etc/shells');
console.log(f1.toString());
console.log(f2.toString());
};
async函数就是将generator函数的星号(*)换成async,将yield替换成await。
async函数对generator函数进行改进,体现以下四点。
(1)内置执行器。
generator函数的执行必须依靠执行器,而async函数自带执行器,也就是说,async函数的执行与普通函数一模一样,只要一行。
下面代码调用了asyncReadFile函数,然后就会自动执行,输出最后的结果。这个完全不像generator函数,需要调用next方法,才能得到最终的结果。
var result=asyncReadFile();
(2)更好的语义
async和await,比起星号(*)和yield,语义更清楚。async表示函数中有异步操作,await表示紧跟其后的表达式需要等待结果。
(3)更广的适用性
yield命令后面只能是Thunk函数或者promise对象,而async函数的await命令后面,可以是promise对象和原始类型的值(数值,字符串和布尔值,但这等同于同步操作)
(4)返回值是promise
async函数的返回值是promise对象,执行generator函数返回一个遍历器对象(Iterator对象)方便多了,也就是说,async函数可以看做是多个异步操作,包装成一个promise对象,而await命令是内部then命令的语法糖。
2、用法
2.1基本用法
async函数返回的是一个promise对象,可以使用then方法添加回调函数。当函数执行的时候,一旦遇到await就会先返回,等到异步操作完成,再接着执行函数体内后面的语句。
举一个栗子
function timeout(ms) {
return new Promise((resolve) => {
setTimeout(resolve, ms);
});
}
async function asyncPrint(value, ms) {
await timeout(ms);
console.log(value);
}
asyncPrint('hello world', 5000);
上面代码指定5秒后输出hello world。
async函数多种使用形式
//函数声明
async function foo() {} //函数表达式
const foo = async function () {} //对象的方法
let obj = { async foo() {} }
obj.foo().then(...) //箭头函数
const foo = async () => {}; //class方法
class Storage {
constructor() {
this.cachePromise = caches.open('avatars');
} async getAvatar(name) {
const cache = await this.cachePromise;
return cache.match(`/avatars/${name}.jpg`);
}
}
3、语法
async函数的语法规则总体上比较简单,难点是错误处理机制。
3.1返回的promise对象
async函数返回的是promise对象。
async函数内部return语句返回值,会成为then方法回调函数的参数
async function f() {
return 'hello world';
}
f().then(v => console.log(v))
上面代码中,函数f内部return 命令返回值,会被then方法回调函数接收到。输出“hello world”。
async函数内部抛出的错误,会导致返回的promise对象变成reject状态。抛出的错误对象会被catch方法回调函数接收到。
3.2promise对象状态变化
async函数返回的promise对象,必须等到内部的所有的await命令后边的promise对象执行完,才会发生状态的改变,除非遇到return语句或者抛出错误。也就是说,只有async函数内部的异步操作执行完,才会执行then方法指定的回调函数。
举个栗子
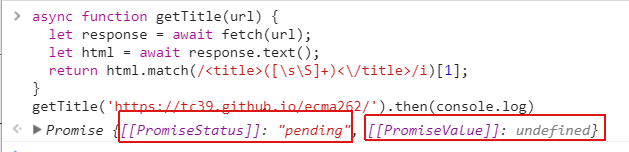
async function getTitle(url) {
let response = await fetch(url);
let html = await response.text();
return html.match(/<title>([\s\S]+)<\/title>/i)[1];
}
getTitle('https://tc39.github.io/ecma262/').then(console.log)

上面代码中,函数getTitle内部有三个操作:抓取网页,取出文本,匹配页面标题。只有三个操作全部完成,才会执行then方法里面console.log。
3.3 await命令
正常情况下,await命令后边是一个promise对象。如果不是,会被转成一个一个立即resolve的promise对象。
async function f() {
return await 123;
}
f().then(v => console.log(v))

上面代码中,await命令的参数是数值123,他被转成promise对象,并立即resolve。
await命令后边的promise对象如果变成reject状态,则reject的参数会被catch方法的回调函数接收到。
举个栗子
async function f() {
await Promise.reject('出错了');
}
f()
.then(v => console.log(v))
.catch(e => console.log(e))

上面代码中,await语句前面没有return,但是reject方法的参数依然传入catch方法的回调函数,这里如果在wawait前面加上return,效果是一样的。
只要一个await语句后面的promise变成了reject,那么整个async函数都会中断执行。
async function f() {
await Promise.reject('出错了');
await Promise.resolve('hello world'); // 不会执行
}
上面代码中,第二个await语句是不会执行的,因为第一个await语句状态变成了reject。
ECMAScript 6 学习(二)async函数的更多相关文章
- es6学习笔记-async函数
1 前情摘要 前段时间时间进行项目开发,需求安排不是很合理,导致一直高强度的加班工作,这一个月不是常说的996,简直是936,还好熬过来了.在此期间不是刚学会了es6的promise,在项目有用到pr ...
- js-ES6学习笔记-async函数(3)
1.await命令后面的Promise对象,运行结果可能是rejected,所以最好把await命令放在try...catch代码块中. 2.多个await命令后面的异步操作,如果不存在继发关系,最好 ...
- js-ES6学习笔记-async函数(2)
1.async函数返回一个 Promise 对象. async函数内部return语句返回的值,会成为then方法回调函数的参数. async function f() { return 'hello ...
- ES6学习之Async函数
定义:Async函数是一个异步操作函数,本质上,Async函数是Generator函数的语法糖.async函数就是将 Generator 函数的星号(*)替换成async,将yield替换成await ...
- js-ES6学习笔记-async函数
1.async 函数是 Generator 函数的语法糖.前文有一个 Generator 函数,依次读取两个文件. var fs = require('fs'); var readFile = fun ...
- Python学习(二):函数入门
1.函数代码格式: def 函数名(): 函数内容 执行函数:函数名() 2.代码举例: #!/usr/bin/env python #coding=utf-8 #定义函数 def Func1(): ...
- ES6学习笔记(十六)async函数
1.含义 ES2017 标准引入了 async 函数,使得异步操作变得更加方便. async 函数是什么?一句话,它就是 Generator 函数的语法糖,号称异步的终极解决方案. 前文有一个 Gen ...
- async 函数学习笔记
async函数就是Generator函数的语法糖. var fs = require('fs'); var readFile = function (fileName) { return new Pr ...
- 多线程编程学习笔记——async和await(二)
接上文 多线程编程学习笔记——async和await(一) 三. 对连续的异步任务使用await操作符 本示例学习如何阅读有多个await方法方法时,程序的实际流程是怎么样的,理解await的异步 ...
随机推荐
- NodeJS 实现手机短信验证 模块阿里大于
1,NodeJS 安装阿里大于模块 切换到项目目录使用npm 安装阿里于模块 npm i node-alidayu --save 2,aliyu官网使用淘宝账户登录 登录阿里大于 https://do ...
- springmvc环境下使用ajaxfileupload.js进行文件上传
controller: /* #region */ @RequestMapping(produces = "text/html;charset=UTF-8", value = &q ...
- Babel 入门指南
Babel 入门指南 ⚠️ 注意: Babel 可以与很多构建工具(如 Browserify.Grunt.Gulp 等)进行集成.由于本教程选择 Webpack ,所以只讲解与 Webpack 的集 ...
- ffmpeg参数说明
ffmpeg.exe -i F:\慶哥\慶哥之歌.mp3 -ab 56 -ar 22050 -b 500 -r 15 -s 320x240 f:\11.flv ffmpeg -i F:\01.wmv ...
- 条件随机场CRF(一)从随机场到线性链条件随机场
条件随机场CRF(一)从随机场到线性链条件随机场 条件随机场CRF(二) 前向后向算法评估观察序列概率(TODO) 条件随机场CRF(三) 模型学习与维特比算法解码(TODO) 条件随机场(Condi ...
- CSS中的尺寸单位
绝对单位 px: Pixel 像素 pt: Points 磅 pc: Picas 派卡 in: Inches 英寸 mm: Millimeter 毫米 cm: Centimeter 厘米 q: Qua ...
- python核心数据结构之字典
 [TOC ...
- Linux操作数据库基本
连接数据库MySQL中每个命令后都要以分号;结尾1: mysql -h 192.168.10.250 -u root -p2:Enter password //要求你输入密码cug313@com3:s ...
- Python进阶 - 命名空间与作用域
Python进阶 - 命名空间与作用域 写在前面 如非特别说明,下文均基于Python3 命名空间与作用于跟名字的绑定相关性很大,可以结合另一篇介绍Python名字.对象及其绑定的文章. 1. 命名空 ...
- Spring MVC 项目搭建 -1- 创建项目
Spring MVC 项目搭建 -1- 创建项目 1.创建 Dynamic Web project (SpringDemo),添加相关jar包 2.创建一个简单的controller类 package ...
