JavaScript var的作用域和提升
在ES6标准之前,var 作为唯一的声明变量关键字,本篇将着重介绍var的作用域和变量提升。
1. var Hoisting(变量提升)
va rHoisting:使用var在函数或全局内任何地方声明变量相当于在其内部最顶上声明它,这种行为称为Hoisting(提升)。
比较注意一点是此提升只是把声明提升上来,而赋值操作还是在原先的位置。
下面以简单的例子来说明:
示例:
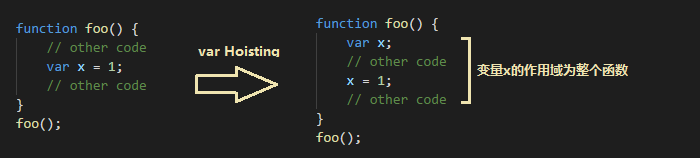
function foo() {
console.log(x); // => undefined
var x = 1;
console.log(x); // => 1
}
foo();
相当于:
function foo() {
var x;
console.log(x); // => undefined
x = 1;
console.log(x); // => 1
}
foo();
2. var Scoping(变量作用域)
在上面的var Hoisting(变量提升)了解到声明会提升到函数或全局内的最顶部,那么其变量的作用域就相当于整个函数或全局。

3. 应用场景
了解了var的Scoping和Hoisting知识点,我们将结合几个场景进一步了解它们。
3.1 函数内声明相同变量
函数内声明了一个跟外部相同名称的变量时,函数外部的变量作用域无法延伸到此函数内。
var x = 1;
function foo() {
var x = 2;
console.log(x);
}
foo(); // => 2
console.log(x); // => 1
结论:foo()函数内部也声明了一个 x 变量,此变量在 foo() 函数内的作用域覆盖了外部 x 变量。
3.2 函数内声明相同变量前调用 return 关键字
首先我们修改下上面的代码,在foo()函数内声明变量前加一个return:
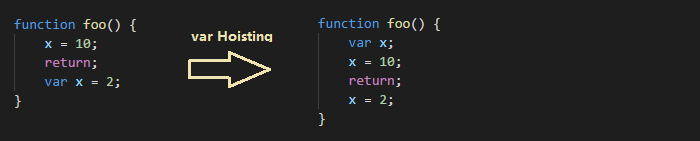
var x = 1;
function foo() {
x = 10;
return; // 新加的代码
var x = 2;
}
foo();
console.log(x); // => 1
运行代码后输出为1。这是为什么呢?
还是因为 var 的变量提升特性,foo() 函数实际为:

3.3 控制语句内声明变量
先回顾下var Hoisting特性的知识点,其中有提到"在函数或全局范围内任何地方声明变量,就相当于在函数或全局内的顶部声明",任何地方也包括了控制语句内。
说白了就是var没有块级作用域,在块内声明的变量也会提升到函数或全局内的顶部。
示例1:
说明:在控制语句内声明的变量,在控制语句外面也可以使用
function foo() {
for (var i = 1; i < 10; i++) {}
if (true) {
var x = 2;
}
console.log(i); // => 10
console.log(x); // => 2
}
foo();
示例2:
说明:在控制语句内声明一个与外部同名的变量。
var x = 1;
if (true) {
var x = 10; // 与外部 x 变量同名
}
console.log(x); // => 10
按照var Hoisting特性转换为以下代码:
var x;
x = 1;
if (true) {
x = 10;
}
console.log(x); // => 10
JavaScript var的作用域和提升的更多相关文章
- JavaScript的作用域和提升机制
JavaScript的作用域和提升机制 你知道下面的JavaScript代码执行时会输出什么吗? 1 2 3 4 5 6 7 8 var foo = 1; function bar() { i ...
- JavaScript 函数作用域的“提升”现象
在JavaScript当中,定义变量通过var操作符+变量名.但是不加 var 操作符,直接赋值也是可以的.例如 : message = "hello JavaScript ! " ...
- 关于JavaScript的词法作用域及变量提升的个人理解
关于JavaScript的作用域,最近听到一个名词:“词法作用域”:以前没有听说过(读书少),记录一下对此的理解,加深印象. 词法作用域:在JavaScript中,一个函数的作用域,在这个函数定义好的 ...
- Javascript 链式作用域 function fn(){}和var fn=function(){}区别
其实对于Javascript链式作用域的描述,包括,JS权威指南,都有些太冗长了--但是很准确:JavaScript中的函数运行在他们被定义的作用域里,而不是他们被执行的作用域里. 这句话有点难懂,但 ...
- JavaScript系列文章:变量提升和函数提升
第一篇文章中提到了变量的提升,所以今天就来介绍一下变量提升和函数提升.这个知识点可谓是老生常谈了,不过其中有些细节方面博主很想借此机会,好好总结一下. 今天主要介绍以下几点: 1. 变量提升 2. 函 ...
- javascript笔记:javascript的关键所在---作用域链
javascript里的作用域是理解javascript语言的关键所在,正确使用作用域原理才能写出高效的javascript代码,很多javascript技巧也是围绕作用域进行的,今天我要总结一下关于 ...
- 【翻译】JavaScript中的作用域和声明提前
原文:http://www.adequatelygood.com/JavaScript-Scoping-and-Hoisting.html ===翻译开始=== 你知道下面的JavaScript脚本执 ...
- JavaScript中的作用域和声明提前
[翻译]JavaScript中的作用域和声明提前 原文:http://www.adequatelygood.com/JavaScript-Scoping-and-Hoisting.html ===翻译 ...
- javascript的关键所在---作用域链
javascript的关键所在---作用域链 javascript里的作用域是理解javascript语言的关键所在,正确使用作用域原理才能写出高效的javascript代码,很多javascript ...
随机推荐
- Unity3d 5.x AssetBundle打包与加载
1.AssetBundle打包 unity 5.x版本AssetBundle打包,只需要设置好AssetBundle的名称后,unity会自动将其打包,无需处理其他,唯独需要做的是设置好个AssetB ...
- Spring Boot快速入门(一): Hello Spring Boot
原文地址:https://lierabbit.cn/articles/2 一.准备工作 java环境:jdk 1.8 开发工具:idea 二.创建项目 打开idea 点击Create New Proj ...
- [转]Linux里的2>&1究竟是什么
我们在Linux下经常会碰到nohup command>/dev/null 2>&1 &这样形式的命令. 首先我们把这条命令大概分解下首先就是一个nohup表示当前用户和系 ...
- 大数据Hadoop学习之搭建hadoop平台(2.2)
关于大数据,一看就懂,一懂就懵. 一.概述 本文介绍如何搭建hadoop分布式集群环境,前面文章已经介绍了如何搭建hadoop单机环境和伪分布式环境,如需要,请参看:大数据Hadoop学习之搭建had ...
- AtCoder Regular Contest 078
我好菜啊,ARC注定出不了F系列.要是出了说不定就橙了. C - Splitting Pile 题意:把序列分成左右两部分,使得两边和之差最小. #include<cstdio> #inc ...
- javascript 之原型、原型链-14
原型 原型是一个对象,每个函数对象(在javascript 之对象中说过函数也是对象 )都有一个属性(prototype)指向这个对象--原型对象,这个对象的作用是让所有对象实例共享原型对象中的属性. ...
- Hbuilder实用技巧
转自:http://blog.csdn.net/qq_34099161/article/details/51451712 1. Q:怎么实现代码追踪? A:在编辑代码时经常会出现需要跳转到引用文件或者 ...
- [国嵌攻略][159][SPI子系统]
SPI 子系统架构 1.SPI core核心:用于连接SPI客户驱动和SPI主控制器驱动,并且提供了对应的注册和注销的接口. 2.SPI controller driver主控制器驱动:用来驱动SPI ...
- python基础1 day2
一.上节课回顾1. 编译型: 将源码一次性全部编译成二进制. C 优点:执行效率高. 缺点:开发效率慢,不可跨平台使用. 解释型: 当程序执行时,代码一行一行的去解释成二进制. python 优点:开 ...
- python动态类型
在python中,省去了变量声明的过程,在引用变量时,往往一个简单的赋值语句就同时完成了,声明变量类型,变量定义和关联的过程,那么python的变量到底是怎样完成定义的呢? 动态类型 python使用 ...
