canvas画一个时钟
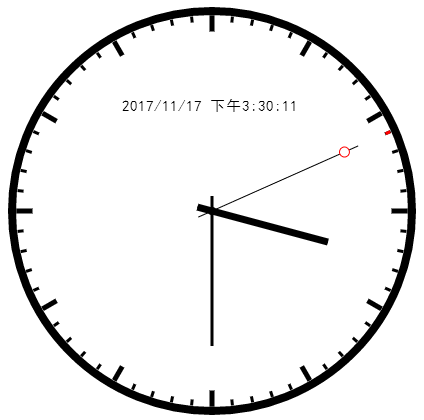
效果图如下

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<canvas id="canvas" width="500" height="500"></canvas>
</body>
<script>
var canvas = document.getElementById("canvas");
var can = canvas.getContext("2d");
function drawClock(c){
c.clearRect(0,0,500,500);
var now = new Date();
var hours = now.getHours();
var minutes = now.getMinutes();
var seconds = now.getSeconds();
hours = hours>12?hours-12:hours;
hours = hours+minutes/60;
var time = now.toLocaleString();
console.log(hours,minutes,seconds);
c.beginPath();
c.lineWidth=8;
c.arc(250,250,200,0,Math.PI*2,false);
c.stroke(); for(var i=0;i<12;i++){
c.save();
c.lineWidth=5;
c.translate(250,250);//将起始位置移动到圆心。
c.rotate(i*30*Math.PI/180);//旋转,这里是画刻度的关键,画刻度的线条每次循环都在一个地方,但是画布旋转了。
就像切香肠时刀的落点不变,每次将香肠往前推。
c.beginPath();
c.moveTo(0,-180);
c.lineTo(0,-195);
c.closePath();
c.stroke();
c.restore();
}
for(var i=0;i<60;i++){
c.save();
c.lineWidth= 3;
c.translate(250,250);
c.rotate(6*i*Math.PI/180);
c.beginPath();
c.moveTo(0,-190);
c.lineTo(0,-195);
c.closePath();
c.stroke();
c.restore();
} //表盘中心
c.lineWith=1;
c.beginPath();
c.arc(250,250,4,0,360,false);
c.fill();
c.closePath(); //时针
c.save();
c.translate(250,250);
c.rotate(hours*30*Math.PI/180);
c.lineWidth = 7;
c.beginPath();
c.moveTo(0,15);
c.lineTo(0,-120);
c.stroke();
c.closePath();
c.restore(); //分针
c.save();
c.translate(250,250);
c.rotate(minutes*6*Math.PI/180);
c.lineWidth=3;
c.moveTo(0,15);
c.lineTo(0,-135);
c.stroke();
c.restore(); //秒针
c.save();
c.translate(250,250);
c.rotate(seconds*6*Math.PI/180);
c.lineWidth=1;
c.moveTo(0,15);
c.lineTo(0,-160);
c.stroke();
c.beginPath();
c.strokeStyle="red";
c.fillStyle="white";
c.arc(0,-145,5,0,180,false);
c.fill();
c.stroke();
c.closePath(); c.beginPath();
//判断秒数能否被5整除,能整除表示大刻度,反之为小刻度
if(seconds%5==0){
c.moveTo(0,-180);
c.lineTo(0,-195);
c.lineWidth=5;
}else{
c.moveTo(0,-190);
c.lineTo(0,-195);
c.lineWidth=3;
}
//当秒针走到某个刻度时,相应的边为红色。
c.strokeStyle="red";
c.stroke();
c.closePath();
c.restore(); //写时间
c.font="15px 黑体"
c.fillText(time,160,150);
}
setInterval("drawClock(can)",1000);
</script>
</html>
canvas画一个时钟的更多相关文章
- 深夜,用canvas画一个时钟
深夜,用canvas画一个时钟 查看demo 这几天准备阿里巴巴的笔试,可以说已经是心力交瘁,自从阿里和蘑菇街的内推被刷掉之后,开始越来越怀疑起自己的能力来,虽然这点打击应该是微不足道的.毕竟校招在刚 ...
- 玩转html5(四)----使用canvas画一个时钟(可以动的哦!)
先给个效果图,我画的比较丑,大家可以自己美化一下, 直接上代码: <!DOCTYPE html> <meta charset="utf-8"> <ht ...
- 用canvas画一个时钟
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 10分钟,利用canvas画一个小的loading界面
首先利用定义下canvas得样式 <canvas width="1024" height="720" id="canvas" styl ...
- 用Canvas画一个刮刮乐
Canvas 通过 JavaScript 来绘制 2D图形.Canvas 是逐像素进行渲染的.开发者可以通过javascript脚本实现任意绘图.Canvas元素是HTML5的一部分,允许脚本语言动态 ...
- 利用canvas画一个实时时钟
先放一张效果图: 下面是源代码: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"& ...
- 用canvas绘制一个时钟
实现一个时钟的绘制和时间的显示 一,首先是页面的搭建html部分以及一点点的css代码,因为css这块用的比较少,所以就没有单独出来: <!DOCTYPE html> <html l ...
- 通过H5的新标签canvas做出一个时钟的全过程,希望对初学者有帮助
最近学习了H5中的一个新标签canvas并且用它做出了一个时钟,最下面是成品图像,还不错吧,这只是我学习中的一个小demo,做得有点粗糙,但终究是做出来了,以后再写自己的网页主页再做一个好看点放上去. ...
- html5入门:教你用canvas写一个时钟
今天的时间比较充裕,心血来潮,为大家分享一个html5的小例子,希望对刚学html5或者是没学html5正准备学的“童鞋们”展示一个小案例,希望对你们的学习有帮助!高手嘛!请跳过吧! 好了,闲话少数, ...
随机推荐
- 【ASP.NET MVC 学习笔记】- 06 在MVC中使用Ninject
本文参考:http://www.cnblogs.com/willick/p/3299077.html 1.在ASP.NET MVC中一个客户端请求是在特定的Controller的Action中处理的. ...
- 大道至简第一章读后感Java伪代码
//一.愚公移山 /*原始需求 惩山北直塞,出入之迁也. 项目沟通的方式 聚室而谋 项目目标 毕力平险,指通豫南,达于汉阴 人员组成 愚公,子孙荷担者三夫,邻人遗男 技术方案 叩石垦壤 簸萁运与渤海之 ...
- JPA 映射单向多对一的关联关系
1.首先在多的一端加入一的一端的实体类 //映射单向n-1的关联关 //使用@ManyToOne 来映射多对一的关系 //使用@JoinColumn 来映射外键/可以使用@ManyToOne的fetc ...
- 推荐一款不错的反编译软件:Reflector
只需要把要反编译的dll拖放到程序窗口就可以看到code了.是不是很简单,快来试试吧.不只是可以反编译个人写的code,.Net库一样可以查看代码.想学习.Net核心代码的可以试试看.
- Windows环境下多线程编程原理与应用读书笔记(7)————事件及其应用
<一>事件 事件主要用于线程间传递消息,通过事件来控制一个线程是处于执行状态还是处于挂起状态. 事件和互斥量之间的差别: 事件主要用于协调两个或者多个线程之间的动作,使其协调一致,符合逻辑 ...
- Entropy
Entropy Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) Total Submi ...
- How Many Answers Are Wrong
How Many Answers Are Wrong Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/ ...
- Linux必知必会的目录与启动过程
第1章 /etc/目录 1.1 /etc/sysconfig/network-scripts/ifcfg-eth0 linux第一块网卡的配置文件 [root@znix ~]# cat /etc/sy ...
- grid 布局
display:grid 是一种新的布局方式,旧的布局方式通常有副作用,例如float(需要额外修复浮动)或者inline-block(两个元素之间的空格问题) 把父元素定义为grid,就像表格一 ...
- Android中常用的URI
使用URI需要注意:当应用需要和手机里的文件或者程序互动时需要为该应用增加权限.在AndroidManifiest.xml文件中的根元素中增加如下配置 例如: 1.当应用需要读取.添加联系人时: 授予 ...
