CSS中的路径裁剪样式clip-path
前面的话
CSS借鉴了SVG裁剪的概念,设置了clip-path样式,本文将详细介绍路径裁剪clip-path
概述
clip-path属性可以防止部分元素通过定义的剪切区域来显示,仅通过显示的特殊区域。剪切区域是被URL定义的路径代替行内或者外部svg,或者定义路线的方法
[注意]IE浏览器不支持,且低版本webkit内核浏览器需要添加-webkit-前缀
【clip-path】
值: <clip-source> | [ <basic-shape> || <geometry-box> ] | none
<clip-source>: url()
<basic-shape>: inset() | circle() | ellipse() | polygon()
<geometry-box>: fill-box | stroke-box | view-box | margin-box | border-box | padding-box | content-box
初始值: none
应用于: 所有元素
继承性: 无
简单图形裁剪
【圆形裁剪】
<style>
.outer{
width:100px;
height: 100px;
background:orange;
clip-path: circle(50% at 50% 50%)
}
</style>
<div class="outer"></div>
【椭圆裁剪】
<style>
.outer{
width:100px;
height: 100px;
background:orange;
clip-path: ellipse(25% 40% at 50% 50%);
}
</style>
<div class="outer"></div>
【矩形裁剪】
<style>
.outer{
width:100px;
height: 100px;
background:orange;
clip-path: inset(5% 20% 15% 10%);
}
</style>
<div class="outer"></div>
多边形裁剪
【三角形】
clip-path: polygon(50% 0%, 0% 100%, 100% 100%);
【菱形】
clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%);
【梯形】
clip-path: polygon(20% 0%, 80% 0%, 100% 100%, 0% 100%);
【平行四边形】
clip-path: polygon(25% 0%, 100% 0%, 75% 100%, 0% 100%);
【五边形】
clip-path: polygon(50% 0%, 100% 38%, 82% 100%, 18% 100%, 0% 38%);
【六边形】
clip-path: polygon(50% 0%, 100% 25%, 100% 75%, 50% 100%, 0% 75%, 0% 25%);
【七边形】
clip-path: polygon(50% 0%, 90% 20%, 100% 60%, 75% 100%, 25% 100%, 0% 60%, 10% 20%);
【八边形】
clip-path: polygon(30% 0%, 70% 0%, 100% 30%, 100% 70%, 70% 100%, 30% 100%, 0% 70%, 0% 30%);
特殊图形裁剪
【斜角】
clip-path: polygon(20% 0%, 80% 0%, 100% 20%, 100% 80%, 80% 100%, 20% 100%, 0% 80%, 0% 20%);
【槽口】
clip-path: polygon(0% 15%, 15% 15%, 15% 0%, 85% 0%, 85% 15%, 100% 15%, 100% 85%, 85% 85%, 85% 100%, 15% 100%, 15% 85%, 0% 85%);
【左箭头】
clip-path: polygon(40% 0%, 40% 20%, 100% 20%, 100% 80%, 40% 80%, 40% 100%, 0% 50%);
【右箭头】
clip-path: polygon(0% 20%, 60% 20%, 60% 0%, 100% 50%, 60% 100%, 60% 80%, 0% 80%);
【星星】
clip-path: polygon(50% 0%, 61% 35%, 98% 35%, 68% 57%, 79% 91%, 50% 70%, 21% 91%, 32% 57%, 2% 35%, 39% 35%);
【十字架】
clip-path: polygon(10% 25%, 35% 25%, 35% 0%, 65% 0%, 65% 25%, 90% 25%, 90% 50%, 65% 50%, 65% 100%, 35% 100%, 35% 50%, 10% 50%);
【叉号】
clip-path: polygon(20% 0%, 0% 20%, 30% 50%, 0% 80%, 20% 100%, 50% 70%, 80% 100%, 100% 80%, 70% 50%, 100% 20%, 80% 0%, 50% 30%);
【对话框】
clip-path: polygon(0% 0%, 100% 0%, 100% 75%, 75% 75%, 75% 100%, 50% 75%, 0% 75%);
变形
clip-path属性支持transition,但前提是相同的裁剪函数,及相同的参数个数
下面是一个切角效果向正方形的变形过程
.outer{
width:100px;
height: 100px;
background:orange;
clip-path: polygon(20% 0%, 80% 0%, 100% 20%, 100% 80%, 80% 100%, 20% 100%, 0% 80%, 0% 20%);
transition:.5s clip-path;
}
.outer:hover{
clip-path:polygon(0 0,0 0,100% 0,100% 0,100% 100%,100% 100%,0 100%,0 100%);
}
<div class="outer"></div>
鼠标移入时开始变形
扩展
最后,介绍一个工具和一个网站
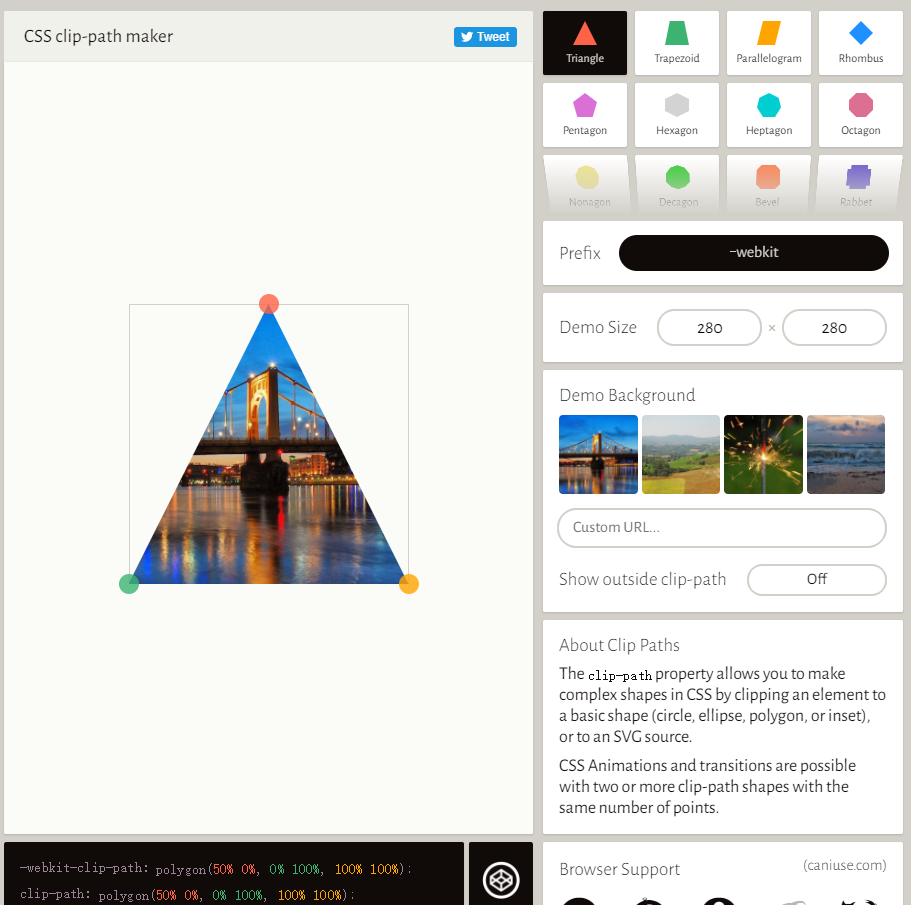
【工具】
clippy是一个在线的路径裁剪工具,可以使用clip-path属性裁剪出任意的图形

【网站】
species-in-pieces.com 是世界一家知名的宣传濒危动物保护网站。,主要使用clip-path polygon实现了30个动物及30种变换

CSS中的路径裁剪样式clip-path的更多相关文章
- 使用jquery修改css中带有!important的样式属性
当CSS中含有!important的样式属性时,普通的修改方式是会出现失败的.如下: <div class="test">使用jquery修改css中带有!import ...
- 如何利用 jQuery 修改 css 中带有 !important 的样式属性?
使用 jQuery 修改 css 中带有 !important 的样式属性 外部样式为: div.test { width:auto !important; overflow:auto !import ...
- 《转载》CSS中的三种样式来源:创作人员、读者和用户代理
CSS中的样式一共有三种来源:创作人员.读者和用户代理,来源的不同会影响到样式的层叠方式,很多第一次学习CSS的朋友,对这三种来源可能会存在一些困惑,下面我写一下自己的理解,若有错误的地方还请指正. ...
- 关于css中a标签的样式
CSS为一些特殊效果准备了特定的工具,我们称之为“伪类”.其中有几项是我们经常用到的,下面我们就详细介绍一下经常用于定义链接样式的四个伪类,它们分别是: :link :visited :hover : ...
- css中 font常用的样式属性
今天我总结一下文本常用的字体样式 1.font常用样式 1)字体类型 语法:font-family: +字体类型: 如: font-family:宋体; 2)字体大小 语法:font-size: ...
- CSS中如何使用背景样式属性,看这篇文章就够用了
css背景样式属性介绍 背景样式就是自定义HTML标签的背景颜色或背景图像. 背景属性说明表 属性名 属性值 描述 background-color #f00.red.rgb(255,0,0) 设置背 ...
- CSS中列表项list样式
CSS列表属性 属性 描述 list-style-属性 用于把所有用于列表的属性设置于一个声明中. list-style-image 将图象设置为列表项标志. list-style-position ...
- webpack打包如何统一js和css中图片资源路径
目前项目应用的是vue-cli,自行修改了部分配置.三个环境的情况跟你差不多,测试/生产环境的层级比你还深. 先说下修改了哪些配置 1-build/utils.js下的cssLoaders内的gene ...
- css中的段落样式及背景
一.段落样式 css中关于段落的样式主要有行高,缩进,段落对齐,文字间距,文字溢出,段落换行等.它们的具体语法如下: line-height : normal | length text-indent ...
随机推荐
- 准备 overlay 网络实验环境 - 每天5分钟玩转 Docker 容器技术(49)
为支持容器跨主机通信,Docker 提供了 overlay driver,使用户可以创建基于 VxLAN 的 overlay 网络.VxLAN 可将二层数据封装到 UDP 进行传输,VxLAN 提供与 ...
- PHP执行linux命令mkdir权限问题
在linux系统中,root帐号执行php命令: mkdir('test', 0777); 结果文件的权限依然为: drwxr-xr-x 2 root root Jul 27 19:30 test ...
- 基于jQuery开发的手风琴插件 jquery.accordion.js
1.插件代码 少说多做,基于jQuery的手风琴插件jquery.accordion.js的代码: /* * 手风琴插件说明: * 1.treeTrunk对应树干 * 2.treeLeaf对应树叶 ...
- Classy(排序)
Description In his memoir So, Anyway. . ., comedian John Cleese writes of the class di erence betwee ...
- 谈谈渲染,玩玩nginx——前后端分离,转发请求到Tomcat的尝试
一.谈谈"渲染" 相信好多人都挺听过"渲染"这个词,但不清楚它是什么意思?前端开发以为这是后端的活儿,后端开发以为是前端的事儿,推着推着就不了了之.其实渲染很简 ...
- 关于无法使用python执行进入百度页面的代码修改
前几天听了个坑爹的视频教学,按照你们的方法做了,但尼玛,执行下来各种问题啊: 首先进入页面,总是提示开发者模式,删了下次执行又挂了,于是乎我就找网上帖子解决问题,果然被我解决了 先装这两个文件,把浏览 ...
- NYOJ--284--广搜+优先队列--坦克大战
/* Name: NYOJ--284--坦克大战 Author: shen_渊 Date: 14/04/17 19:08 Description: 广度优先搜索+优先队列 注意清空地图 对输入地图进行 ...
- 日本語の文法⇒ day1 限る型…意向形の紹介
1)限る型 ① 不仅仅 名+に限らず この漫画は子供に限らず.大人にも人気が高い. 最近は女性に限らず.男もダイエットに励む人が多い. ②仅仅....名+限って 当店は.本日に限って半額をセールを実施 ...
- 程序员从技术到项目管理PM--思维转变
对以往所做项目的经验做下总结,作为项目经理首先要对项目负责,思维要做下转变,要从项目全局角度考虑问题: 从个人成就到团队成就. 无论是做管理还是做技术,成就导向意识是优秀员工的基本素质.只有具 ...
- electron + vue 实践项目
github地址 本地安装环境准备 安装node: * https://nodejs.org/en/download/ 配置webpack: npm install -g webpack(sudo权限 ...
