H5 + 开发App(分享功能)
我们开发App有一个不可少的功能,就是分享功能。让用户将app分享到他的社交圈。比如微信 QQ 微博等等。
准备工作:我们要先去申请相关的权限,
这是传送门http://ask.dcloud.net.cn/article/36。有一些配置说明和权限申请地址

腾讯已经转移到QQ 互联上去了,官网给的地址已经不可以用了。申请完将SDK配置好。也就是填上appid 和appsecret。
如果没有申请权限的情况下。可以真机调试但是不可以打包生成apk文件。
代码实现的基本原理。
1. 获取分享服务对象列表获取分享服务列表可以调用plus.share.getServices()接口。
2用户分享信息前需要对分享平台是否授权过进行判断,这个我们自己基本是知道的我们那些有授权那些没有。
3配置我们的分享消息
4 分享按钮点击事件。
下面是我的dome代码,判断授权和 界面弹出吐司提示函数不是必要的,只是开发时的提示有助于开发。实际项目中可以不使用。
//分享功能
document.getElementById('share').addEventListener('tap', function(event) {
shareHref();
})
var Intent = null,
File = null,
Uri = null,
main = null;
var shares = null;
var shareImageUrl = '';
mui.plusReady(function() {
updateSerivces();
if(plus.os.name == "Android") {
Intent = plus.android.importClass("android.content.Intent");
File = plus.android.importClass("java.io.File");
Uri = plus.android.importClass("android.net.Uri");
main = plus.android.runtimeMainActivity();
}
})
/**
* 更新分享服务
*/
function updateSerivces() {
plus.share.getServices(function(s) {
shares = {};
for(var i in s) {
var t = s[i];
shares[t.id] = t;
}
outSet("获取分享服务列表成功");
}, function(e) {
outSet("获取分享服务列表失败:" + e.message);
});
}
/**
* 分享操作
*/
function shareAction(id, ex) {
var s = null;
if(!id || !(s = shares[id])) {
outLine("无效的分享服务!");
return;
}
if(s.authenticated) {
outSet("---已授权---");
shareMessage(s, ex);
} else {
outSet("---未授权---");
s.authorize(function() {
shareMessage(s, ex);
}, function(e) {
outLine("认证授权失败");
});
}
}
/**
* 发送分享消息
*/
function shareMessage(s, ex) {
var msg = {
content: '快和我一起来玩锄禾农场吧',
href: 'http://www.chnc.shop/chnc/1.html?id='+AppID,
title: '锄禾农场',
content: '快和我一起来玩锄禾农场吧',
thumbs: ["img/mmexp.png"],
pictures: ["img/mmexp.png"],
extra: {
scene: ex
}
};
s.send(msg, function() {
outLine("分享成功!");
}, function(e) {
outLine("分享失败!");
});
}
/**
* 分享按钮点击事件
*/
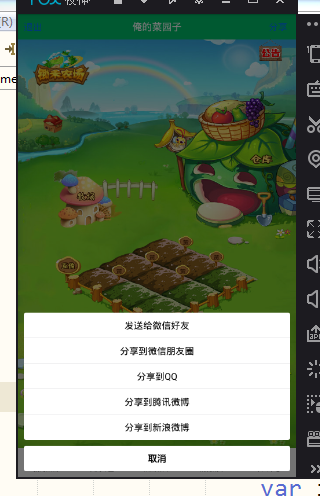
function shareHref() {
var ids = [{
id: "weixin",
ex: "WXSceneSession" /*微信好友*/
}, {
id: "weixin",
ex: "WXSceneTimeline" /*微信朋友圈*/
}, {
id: "qq" /*QQ好友*/
}, {
id: "tencentweibo" /*腾讯微博*/
}, {
id: "sinaweibo" /*新浪微博*/
}],
bts = [{
title: "发送给微信好友"
}, {
title: "分享到微信朋友圈"
}, {
title: "分享到QQ"
}, {
title: "分享到腾讯微博"
}, {
title: "分享到新浪微博"
}];
plus.nativeUI.actionSheet({
cancel: "取消",
buttons: bts
},
function(e) {
var i = e.index;
if(i > 0) {
shareAction(ids[i - 1].id, ids[i - 1].ex);
}
}
);
}
function outSet(msg) {
console.log(msg);
}
// 界面弹出吐司提示
function outLine(msg) {
mui.toast(msg);
}
H5 + 开发App(分享功能)的更多相关文章
- app分享功能开发
最近在开发一个社交平台的app需要用到分享功能,本来想自己开发的,在网上花了很长时间查了很多教程结果却不尽人意,无意中看到还有类似的开源组件友推,结合自己的开发经验,把一些集成步骤和问题整理成文档奉献 ...
- H5开发APP考题和答案
{ "last_updated": { "$date": 1544276670569 }, "page_count": 1, "a ...
- 关于H5唤醒APP的功能实现(千辛万苦啊!)
首先,我是个后端,写java的,甚至不是搞移动端的,所以js这方面有点底子但不专业,对于出现的错误也请见谅,原来项目要求有个H5页面打开APP的功能就强行要做,没办法就想办法搞一下,网上的教程基本都是 ...
- 06 app分享功能
通过某一个点击事件触发confirm弹窗 确定后正式进行分享功能处理 这是一个封装好的分享功能插件 https://ext.dcloud.net.cn/plugin?id=4860 如果自己写的话会很 ...
- Android APP分享功能实现
[Android应用开发详解]第01期:第三方授权认证(一)实现第三方授权登录.分享以及获取用户资料 由于公司项目的需要,要实现在项目中使用第三方授权登录以及分享文字和图片等这样的效果,几经波折, ...
- H5开发APP入门
一.MUI MUI是一个最接近原生APP体验的高性能前端框架.我们用它来排版布局. 官方网站:http://dev.dcloud.net.cn/mui/ 二.HTML5PLUS html5+是HBul ...
- h5开发app之在线生成二维码
h5通过jquery和qrcode在线生成二维码 首先我们需要下载一个qrcode.js文件,然后依次引入jquery和qrcode文件. 1.创建一个输入框以便做演示使用: <input id ...
- h5开发app,移动端 click 事件响应缓慢的解决方案
造成点击缓慢的原因 从点击屏幕上的元素到触发元素的 click 事件,移动浏览器会有大约 300 毫秒的等待时间.为什么这么设计呢? 因为它想看看你是不是要进行双击(double tap)操作. 使用 ...
- 实现h5公众号分享功能(vue项目也适用)
在vue项目中我们先npm install weixin-js-sdk --save下载下来在main.js文件中引入 import wx from 'weixin-js-sdk';//引入 Vue. ...
随机推荐
- .Net Core实现将文件上传到七牛云存储
功能:将图片上传到七牛云存储 准备工作 注册七牛账号,提交实名认证(基本上1天内内审核通过) 登录七牛后台->对象存储->新建空间 (基本概念:https://developer.qini ...
- Java开发小技巧(四):配置文件敏感信息处理
前言 不知道在上一篇文章中你有没有发现,jdbc.properties中的数据库密码配置是这样写的: jdbc.password=5EF28C5A9A0CE86C2D231A526ED5B388 其实 ...
- LeetCode90:Subsets II
Given a collection of integers that might contain duplicates, nums, return all possible subsets. Not ...
- Ration Rose2003安装及破解
曾经学习UML的时候,用的是EA. 近期在看Head First想着画绘图装一下Ration Rose吧.于是就着手開始装.本来网上关于Ration Rose的安装及破解教程非常多,可是我在安装的过程 ...
- linux 虚拟机模拟配置网络路由环境-简版
前言:网络路由不管是平常在家里,还是在公司中,都是必需配置的,所以还是非常重要的,今天小编就给大家做个配置网络路由配置的小实验,仅供大家参考. 一.首先,来简单介绍一下网络路由. 1. 网络路由: ...
- C#:StreamReader读取.CSV文件(转换成DataTable)
using System.Data; using System.IO; /// <summary> /// Stream读取.csv文件 /// </summary> /// ...
- WebApi的多版本管理
1.多版本管理概念 什么是API的多版本问题?Android等App存在着多版本客户端共存的问题:由于早期没有内置升级机制,用户不会升级,拒绝升级等原因,造成了许多软件的旧版本App也在运行.开发新版 ...
- jmeter监控服务资源
转:http://www.cnblogs.com/chengtch/p/6079262.html 1.下载需要的jmeter插件 如图上面两个是jmeter插件,可以再下面的链接中下载: https ...
- 【python】字符串、列表、元组间相互转化及函数len、max、min、sum、sorted、reversed、enumerate、zip用法示例
- ES6之Promise
Promise是一个对象,用来传递异步操作的消息,他有两个特点:第一对象的状态不受外界的影响,第二一旦状态改变就不会在变,任何时候都可以得到这个结果,他有两个参数分别是resolve(他的作用是将Pr ...
