漂亮CSS样式用户留言表单
基本样式
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Form</title>
- </head>
- <body>
- <form action="" method="post" class="basic-grey">
- <h1>Contact Form
- <span>Please fill all the texts in the fields.</span>
- </h1>
- <label>
- <span>Your Name :</span>
- <input id="name" type="text" name="name" placeholder="Your Full Name" />
- </label>
- <label>
- <span>Your Email :</span>
- <input id="email" type="email" name="email" placeholder="Valid Email Address" />
- </label>
- <label>
- <span>Message :</span>
- <textarea id="message" name="message" placeholder="Your Message to Us"></textarea>
- </label>
- <label>
- <span>Subject :</span><select name="selection">
- <option value="Job Inquiry">Job Inquiry</option>
- <option value="General Question">General Question</option>
- </select>
- </label>
- <label>
- <span> </span>
- <input type="button" class="button" value="Send" />
- </label>
- </form>
- </body>
- <script>
- var author = book.author;
- var name = author.surname;
- var title = book["name title"]
- </script>
- </html>
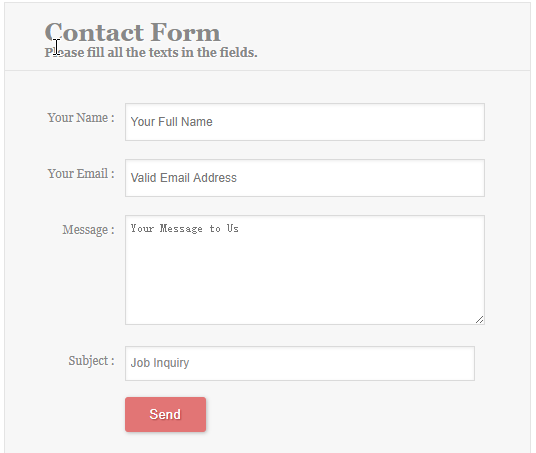
一:基本灰色

- /* Basic Grey */
- .basic-grey {
- margin-left:auto;
- margin-right:auto;
- max-width: 500px;
- background: #F7F7F7;
- padding: 25px 15px 25px 10px;
- font: 12px Georgia, "Times New Roman", Times, serif;
- color: #888;
- text-shadow: 1px 1px 1px #FFF;
- border:1px solid #E4E4E4;
- }
- .basic-grey h1 {
- font-size: 25px;
- padding: 0px 0px 10px 40px;
- display: block;
- border-bottom:1px solid #E4E4E4;
- margin: -10px -15px 30px -10px;;
- color: #888;
- }
- .basic-grey h1>span {
- display: block;
- font-size: 11px;
- }
- .basic-grey label {
- display: block;
- margin: 0px;
- }
- .basic-grey label>span {
- float: left;
- width: 20%;
- text-align: right;
- padding-right: 10px;
- margin-top: 10px;
- color: #888;
- }
- .basic-grey input[type="text"], .basic-grey input[type="email"], .basic-grey textarea, .basic-grey select {
- border: 1px solid #DADADA;
- color: #888;
- height: 30px;
- margin-bottom: 16px;
- margin-right: 6px;
- margin-top: 2px;
- outline: 0 none;
- padding: 3px 3px 3px 5px;
- width: 70%;
- font-size: 12px;
- line-height:15px;
- box-shadow: inset 0px 1px 4px #ECECEC;
- -moz-box-shadow: inset 0px 1px 4px #ECECEC;
- -webkit-box-shadow: inset 0px 1px 4px #ECECEC;
- }
- .basic-grey textarea{
- padding: 5px 3px 3px 5px;
- }
- .basic-grey select {
- -webkit-appearance:none;
- -moz-appearance: none;
- text-indent: 0.01px;
- text-overflow: '';
- width: 70%;
- height: 35px;
- line-height: 25px;
- }
- .basic-grey textarea{
- height:100px;
- }
- .basic-grey .button {
- background: #E27575;
- border: none;
- padding: 10px 25px 10px 25px;
- color: #FFF;
- box-shadow: 1px 1px 5px #B6B6B6;
- border-radius: 3px;
- text-shadow: 1px 1px 1px #9E3F3F;
- cursor: pointer;
- }
- .basic-grey .button:hover {
- background: #CF7A7A
- }
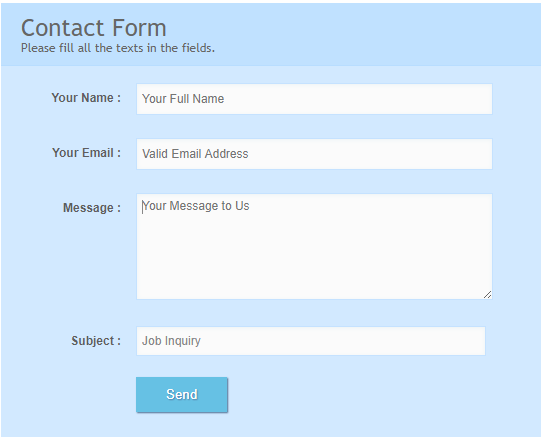
2:优雅的Aero样式

- .elegant-aero {
- margin-left:auto;
- margin-right:auto;
- max-width: 500px;
- background: #D2E9FF;
- padding: 20px 20px 20px 20px;
- font: 12px Arial, Helvetica, sans-serif;
- color: #666;
- }
- .elegant-aero h1 {
- font: 24px "Trebuchet MS", Arial, Helvetica, sans-serif;
- padding: 10px 10px 10px 20px;
- display: block;
- background: #C0E1FF;
- border-bottom: 1px solid #B8DDFF;
- margin: -20px -20px 15px;
- }
- .elegant-aero h1>span {
- display: block;
- font-size: 11px;
- }
- .elegant-aero label>span {
- float: left;
- margin-top: 10px;
- color: #5E5E5E;
- }
- .elegant-aero label {
- display: block;
- margin: 0px 0px 5px;
- }
- .elegant-aero label>span {
- float: left;
- width: 20%;
- text-align: right;
- padding-right: 15px;
- margin-top: 10px;
- font-weight: bold;
- }
- .elegant-aero input[type="text"], .elegant-aero input[type="email"], .elegant-aero textarea, .elegant-aero select {
- color: #888;
- width: 70%;
- padding: 0px 0px 0px 5px;
- border: 1px solid #C5E2FF;
- background: #FBFBFB;
- outline:;
- -webkit-box-shadow:inset 0px 1px 6px #ECF3F5;
- box-shadow: inset 0px 1px 6px #ECF3F5;
- font: 200 12px/25px Arial, Helvetica, sans-serif;
- height: 30px;
- line-height:15px;
- margin: 2px 6px 16px 0px;
- }
- .elegant-aero textarea{
- height:100px;
- padding: 5px 0px 0px 5px;
- width: 70%;
- }
- .elegant-aero select {
- -webkit-appearance:none;
- -moz-appearance: none;
- text-indent: 0.01px;
- text-overflow: '';
- width: 70%;
- }
- .elegant-aero .button{
- padding: 10px 30px 10px 30px;
- background: #66C1E4;
- border: none;
- color: #FFF;
- box-shadow: 1px 1px 1px #4C6E91;
- -webkit-box-shadow: 1px 1px 1px #4C6E91;
- -moz-box-shadow: 1px 1px 1px #4C6E91;
- text-shadow: 1px 1px 1px #5079A3;
- }
- .elegant-aero .button:hover{
- background: #3EB1DD;
- }
3:简单绿色

- .smart-green {
- margin-left:auto;
- margin-right:auto;
- max-width: 500px;
- background: #F8F8F8;
- padding: 30px 30px 20px 30px;
- font: 12px Arial, Helvetica, sans-serif;
- color: #666;
- border-radius: 5px;
- -webkit-border-radius: 5px;
- -moz-border-radius: 5px;
- }
- .smart-green h1 {
- font: 24px "Trebuchet MS", Arial, Helvetica, sans-serif;
- padding: 20px 0px 20px 40px;
- display: block;
- margin: -30px -30px 10px -30px;
- color: #FFF;
- background: #9DC45F;
- text-shadow: 1px 1px 1px #949494;
- border-radius: 5px 5px 0px 0px;
- -webkit-border-radius: 5px 5px 0px 0px;
- -moz-border-radius: 5px 5px 0px 0px;
- border-bottom:1px solid #89AF4C;
- }
- .smart-green h1>span {
- display: block;
- font-size: 11px;
- color: #FFF;
- }
- .smart-green label {
- display: block;
- margin: 0px 0px 5px;
- }
- .smart-green label>span {
- float: left;
- margin-top: 10px;
- color: #5E5E5E;
- }
- .smart-green input[type="text"], .smart-green input[type="email"], .smart-green textarea, .smart-green select {
- color: #555;
- height: 30px;
- line-height:15px;
- width: 100%;
- padding: 0px 0px 0px 10px;
- margin-top: 2px;
- border: 1px solid #E5E5E5;
- background: #FBFBFB;
- outline:;
- -webkit-box-shadow: inset 1px 1px 2px rgba(238, 238, 238, 0.2);
- box-shadow: inset 1px 1px 2px rgba(238, 238, 238, 0.2);
- font: normal 14px/14px Arial, Helvetica, sans-serif;
- }
- .smart-green textarea{
- height:100px;
- padding-top: 10px;
- }
- .smart-green select {
- -webkit-appearance:none;
- -moz-appearance: none;
- text-indent: 0.01px;
- text-overflow: '';
- width:100%;
- height:30px;
- }
- .smart-green .button {
- background-color: #9DC45F;
- border-radius: 5px;
- -webkit-border-radius: 5px;
- -moz-border-border-radius: 5px;
- border: none;
- padding: 10px 25px 10px 25px;
- color: #FFF;
- text-shadow: 1px 1px 1px #949494;
- }
- .smart-green .button:hover {
- background-color:#80A24A;
- }
漂亮CSS样式用户留言表单的更多相关文章
- 6款漂亮HTML CSS样式用户留言表单
如今我们的网站.页面更加需要注重细节,不论是字体的样式.还是图片的分辨率清晰度都会影响到用户的访问体验和PV,以及用户以后是否会回访我们的网站/博客.如果有时间的时候,老左也会浏览和阅读相关的前端网站 ...
- 范仁义html+css课程---7、表单
范仁义html+css课程---7.表单 一.总结 一句话总结: 表单标签的话主要掌握form标签.input标签(以及input标签的不同的type值).select标签.textarea等标签,及 ...
- Vue基础语法(样式绑定,事件处理,表单,Vue组件)
样式绑定 事件处理 表单 Vue组件 样式绑定 <!DOCTYPE html> <html> <head> <meta charset="utf-8 ...
- PHP自学3——在html的<table>标签中显示用户提交表单
为了更好地显示用户提交表单,本节将在上一节的基础上将读取的用户表单显示在html的<table>标签中,这一节将用到和数组有关的知识. 本节代码将从外部文件(.txt文件)中读取信息于指定 ...
- Spring Security默认的用户登录表单 页面源代码
Spring Security默认的用户登录表单 页面源代码 <html><head><title>Login Page</title></hea ...
- 四个漂亮CSS样式表
1. 单像素的边框CSS表格 这是一个非常所用的表格风格. 源码: <!-- CSS goes in the document HEAD or added to your external st ...
- [19/06/08-星期六] CSS基础_表格&表单
一.表格 如生活中的Excel表格,用途就是同来表示一些格式化的数据,如课程表.工资条.成绩单. 在网页中也可以创建出不同的表格,在HTML中使用table标签来创建一个表格.table是个块元素. ...
- HTML5+CSS:02用户注册表单
新的学期已开始接近两个月了,还记得是在国庆节那几天申请的博客账号,可过了一个月都还没开始写博客,(>_<)有点小偷懒了,不过,学习还是不能落下的,今写一个有点实践运用的关于 ...
- Django获取用户form表单
首先创建一个Django 的工程项目 前面我们说过了,那到一个项目首先把模板路径,和静态路径在settings.py设置好以后,在开始写代码,写代码也要按照我们以前说的那个工程目录结构写. 现在我们做 ...
随机推荐
- C#递归查询
一.sql --构造测试数据: 只作演示用 CREATE TABLE [dbo].[Tim_LinqTable]( [Id] int PRIMARY KEY IDENTITY(1,1) NOT NUL ...
- React + Node 单页应用「二」OAuth 2.0 授权认证 & GitHub 授权实践
关于项目 项目地址 预览地址 记录最近做的一个 demo,前端使用 React,用 React Router 实现前端路由,Koa 2 搭建 API Server, 最后通过 Nginx 做请求转发. ...
- 利用java的net包来实在数据采集的功能
最近有好多朋友问我,数据抓取用java怎么做,就是每天把新浪的内地新闻频道的新闻前20条,抓到自己的网站或系统里,今天我统一在这里提供一个简单的例子,由于在这个过程中还需要解析html字符串,所以,我 ...
- OGEngine_2.x中BitmapFont加载后黑屏问题的解决办法
在我使用OGEngine_2.x进行消灭圈圈(星星)游戏的实践的时候,使用BitmapFont对自定义字体进行调用. 原文字体教程如下:http://blog.csdn.net/OrangeGame/ ...
- pt-stalk
1.名词解释 Collect forensic data about MySQL when problems occur 在问题发生的时候采集现场数据 pt-stalk waits for a tri ...
- JSON Web Tokens(JWT)
现在API越来越流行,如何安全保护这些API? JSON Web Tokens(JWT)能提供基于JSON格式的安全认证.它有以下特点: JWT是跨不同语言的,JWT可以在 .NET, Python, ...
- ORA-01843: 无效的月份
1.插入的日期如果是DateTime类型的,没有影响 2.如果DateTime.ToString()获取的日期,就会报错,例如(@param_datetime = cf.GetServerDateTi ...
- oracle数据库创建表,序列及添加代码案例
create table cdpt( id number(6), name varchar2(30), constraint pk_id primary key(id) ); 更改数据库的“延迟段创建 ...
- 支持多用户web终端实现及安全保障(nodejs)
背景 笔者近期从事在线IDE工作的开发,作为本地IDE普遍拥有的功能,terminal(命令行)对项目的git操作以及文件操作有着非常强大的支持.而之前没有web伪终端的情况下,仅仅提供已封装好的gi ...
- TFboy养成记 tf.cast,tf.argmax,tf.reduce_sum
referrence: 莫烦视频 先介绍几个函数 1.tf.cast() 英文解释: 也就是说cast的直译,类似于映射,映射到一个你制定的类型. 2.tf.argmax 原型: 含义:返回最大值所在 ...
