关于vs code的个人配置
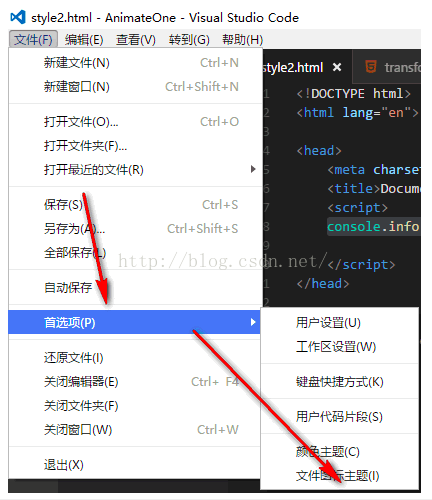
- 页面设置(vscode通过添加指令的方式进行属性设置):
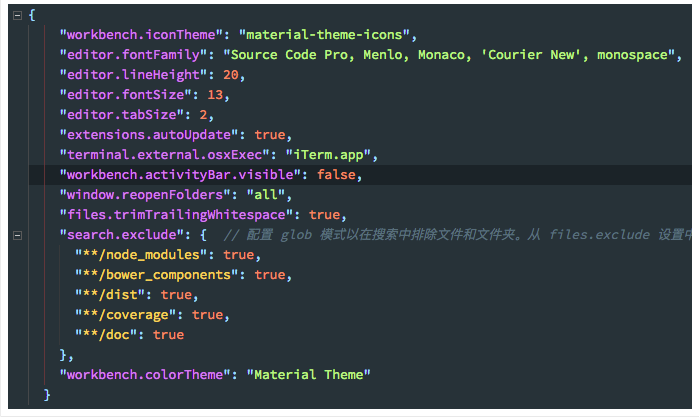
在用户配置文件中配置,可以通过控制台熟读setting快速打开(MAC用户通过command+,快速呼出配置界面)
files.autoSave :个人配置:

- vscode提供了丰富的插件库(个人所用到得插件):
View In Browser
- 预览页面(ctrl+F1)MAC (command+F1)
vscode-icons
- 侧栏的图标,对于一个有视觉强迫症的人是必须要的
- 安装好后的配置:
- HTML Snippets
- 支持HTML5的标签提示
HTML CSS support
- css自动补齐
JS-CSS-HTML Formatter
- 格式化代码(ctrl+alt+f)
jQuery Code Snippets
- jquery 自动提示
Path Autocomplete
- 路径自动补齐(在有输入‘ / ’号的情况下提示路劲补全)
ESLint
- 检测JS语法是否错误必备
- vue必备,提供vue.js2.0的语法库
Debugger for Chrome
- 通过谷歌浏览器进行断点调试,方便调试
- 常用快捷键:
- 工作区间设置
- 开始工作
关于vs code的个人配置的更多相关文章
- Fluent Nhibernate code frist简单配置
Fluent Nhibernate code frist简单配置 前言 在以前的项目开发过程中使用nhibernate做完orm映射工具需要编写大量的xml映射文件,项目过程中往往会因为一个字段等 ...
- 第二节:创建模型,使用Code First,配置映射关系
这一节,实现模型的创建,配置映射关系 使用Code First数据迁移. 创建模型 一,首先创建几个接口:实体接口,聚合根接口,值对象接口 1,实体接口: 2,聚合根接口: 3,值对象接口: 二,模型 ...
- Code Blocks中配置OpenGL方法
关于在Code Blocks中配置OpenGL的方法,在网上一直没有找到实用的方法,后来在马龙师兄的帮助下终于配置成功了,现把配置过程记录如下. (1)下载codeblocks,最好是带mingw的版 ...
- Code First 关系配置整理
之前EF一直有性能问题以及使用便利性问题, 终于到了EF6有了Migrations之后, 小弟也决定加入EF阵营了. 在学习FluentAPI配置关系的时候, 发现网上的好几个教程实际上博主自己都没有 ...
- Code First03---CodeFirst根据配置同步到数据库的三种方式
上一节我们说到使用Fluent API对实体的配置,但是有一个问题了,在业务中我们可以用到的实体很多,那是不是每个都需要这样去配置,这样就造成我们重写的OnModelCreating方法很庞大了.所以 ...
- Code::Blocks项目配置基础
File 菜单 New :新建( Empty file/file . class . project . build target ) . Recent projects/files :近期打开的项目 ...
- visual studio code 调试nodejs 配置简单HTTP服务器
介绍 Visual Studio Code是一个轻量级的Web集成开发环境on Linux,Mac and Windows,特别是作为前端人员来了, 多了一个可供选择的生产力工具IDE,调试js代码简 ...
- 高效开发者是如何个性化VS Code插件与配置的?
2年之前,我放弃了Sublime Text,选择了Visual Studio Code作为代码编辑器. 我每天花在VS Code上的时间长达5~6个小时,因此按照我的需求优化VS Code配置十分必要 ...
- 【译】第8节---EF Code First中配置类
原文:http://www.entityframeworktutorial.net/code-first/configure-classes-in-code-first.aspx 前面的章节中我们知道 ...
随机推荐
- 两种构造 String 的方法效率比较
直接上代码吧: package mm_test; /** * @Function: TODO ADD FUNCTION. <br/> * @Date: 2016年4月14日 下午8:25: ...
- Entity Framework 新手入门友好实例
起因 因为实习的原因,程序之中用到了较多的数据库操作逻辑.如果每一处数据库操作都手写的话,工作量较大且后期不易于维护,所以希望能通过 ORM 框架来解决这两个问题. 在昨天之前,对于 ORM 这个词汇 ...
- iOS开发之Segue
Storyboard上每一根用来界面跳转的线,都是一个UIStoryboardSegue对象(简称Segue). 每一个Segue对象,都有3个属性: (1)唯一标识 @property (nonat ...
- CSS.01 -- 选择器及相关的属性文本、文字、字体、颜色、
与html相比,Css支持更丰富的文档外观,Css可以为任何元素的文本和背景设置颜色:允许在任何元素外围设置边框:允许改变文本的大小,装饰(如下划线),间隔,甚至可以确定是否显示文本. 什么是CSS? ...
- java集合体系
Collection接口: 1.单列集合类的根接口. 2.定义了可用于操作List.Set的方法--增删改查: 3.继承自Iterable<E>接口,该接口中提供了iterator() 方 ...
- 译:Missing index DMV的 bug可能会使你失去理智---慎重看待缺失索引DMV中的信息
注: 本文译自https://www.sqlskills.com/blogs/paul/missing-index-dmvs-bug-that-could-cost-your-sanity/ 原文作者 ...
- Servlet3.0新特性使用详解
可插拔的Web框架 几乎所有基于Java的web框架都建立在servlet之上.现今大多数web框架要么通过servlet.要么通过Web.xml插入.利用标注(Annotation)来定义servl ...
- JAVA优化建议
前言 代码优化,一个很重要的课题.可能有些人觉得没用,一些细小的地方有什么好修改的,改与不改对于代码的运行效率有什么影响呢?这个问题我是这么考虑的,就像大海里面的鲸鱼一样,它吃一条小虾米有用吗?没用, ...
- 老李推荐:第8章2节《MonkeyRunner源码剖析》MonkeyRunner启动运行过程-解析处理命令行参数 2
我们这一节会先去分析下monkeyrunner是如何对参数进行处理的,我们跳转到MonkeyRunnerOptions这个类里面的processOptions这个方法: 93 public sta ...
- emmet(快速开发)的使用
emmet可以帮助您快速编写HTML和CSS代码,从而加速Web前端开发. 比如<html>.<head>.<body>等,现在你只需要1秒钟就可以输入这些标签. ...