Android Material Design--TextInputLayout
1. 简介
官网开篇:
Layout which wraps an EditText (or descendant) to show a floating label when the hint is hidden due to the user inputting text.
Also supports showing an error via setErrorEnabled(boolean) and setError(CharSequence), and a character counter via setCounterEnabled(boolean).
Password visibility toggling is also supported via the setPasswordVisibilityToggleEnabled(boolean) API and related attribute. If enabled, a button is displayed to toggle between the password being displayed as plain-text or disguised, when your EditText is set to display a password.
Note: When using the password toggle functionality, the 'end' compound drawable of the EditText will be overridden while the toggle is enabled. To ensure that any existing drawables are restored correctly, you should set those compound drawables relatively (start/end), opposed to absolutely (left/right).
大致意思:
将布局控件TextInputLayout套在编辑框TextInputEditText或EditText外,当用户编辑时会把指定的hint(无输入时的提示信息)内容上浮显示为标题,支持计数、错误及密码可见控制图标等属性的设置。
详细介绍和用使用案例建议前往官网浏览,毕竟越没有经过加工的信息越接近真相,毕竟写文章是为了自我总结和抛砖引玉,而不是写教程。
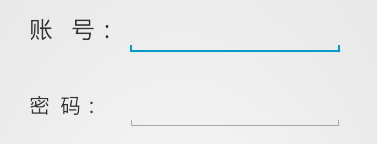
用户名和密码常见的输入样式有以下两种(其他还有很多):


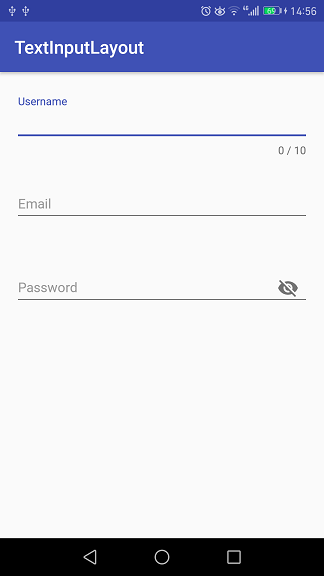
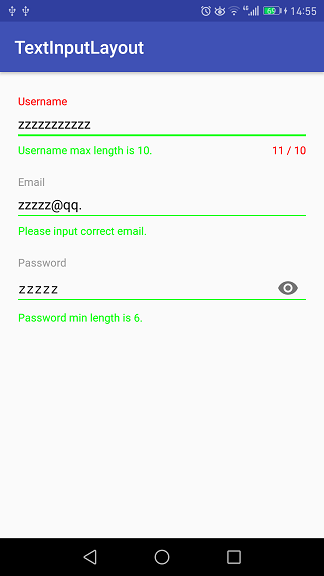
而利用Material Design的TextInputLayout可以轻松地实现下面这种效果:

只需给TextInputLayout设置好hint属性,那么当其包含的TextInputEditText或EditText处于编辑状态时,hint内容会上浮作为标题显示,如图中的Username。
从图中还可以看到,分别对Username的最大字数限制,Password的是否可见属性进行了设置,其实Email同样设置了格式检测,下面就通过具体的代码来看看用TextInputLayout实现这些功能的便捷与高效。
2. 实例
项目代码放在Github上,感兴趣的朋友自行下载。
先在module build.gradle文件中添加dependencies项:
compile 'com.android.support:design:25.1.0'
Username的布局代码:
<android.support.design.widget.TextInputLayout
android:id="@+id/til_username"
style="@style/TextInputLayoutStyle"
app:errorEnabled="true"
app:counterEnabled="true"
app:counterMaxLength=""
app:hintTextAppearance="@style/HintAppearance"
app:errorTextAppearance="@style/TextErrorAppearance"
app:counterOverflowTextAppearance="@style/HintErrorAppearance"> <android.support.design.widget.TextInputEditText
android:id="@+id/et_username"
android:hint="@string/username"
style="@style/EditTextStyle" /> </android.support.design.widget.TextInputLayout>
其中用到的五个style定义:
<style name="TextInputLayoutStyle">
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:layout_marginTop">@dimen/edit_top_margin</item>
</style> <style name="EditTextStyle">
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:textSize">@dimen/edit_content_size</item>
<item name="android:textColor">@color/colorEditContent</item>
</style> <style name="HintAppearance" parent="TextAppearance.AppCompat">
<item name="android:textSize">@dimen/edit_hint_size</item>
<item name="android:textColor">@color/colorAccent</item>
</style> <style name="HintErrorAppearance" parent="TextAppearance.AppCompat">
<item name="android:textSize">@dimen/edit_hint_size</item>
<item name="android:textColor">@color/colorHintError</item>
<item name="textColorError">@color/colorHintError</item>
</style> <style name="TextErrorAppearance" parent="TextAppearance.AppCompat">
<item name="android:textSize">@dimen/edit_hint_size</item>
<item name="android:textColor">@color/colorTextError</item>
<item name="textColorError">@color/colorTextError</item>
</style>
首先看一下字数限制的文本样式设置:
app:counterEnabled="true"
app:counterMaxLength=""
app:counterOverflowTextAppearance="@style/HintErrorAppearance"
Username设置了最大字数限制--10,当输入字数超过上限之后就会将hint标题显示为counterOverflowTextAppearance样式。

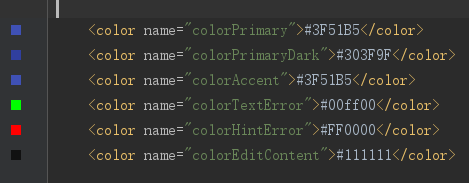
颜色设置给出截图,可以直观地看到代码对应的颜色:

colorTextError对应编辑框左下角的错误提示,colorHintError对应右下角的字数限制和左上角的hint标题。
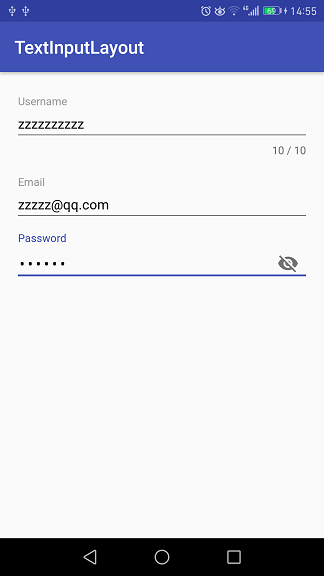
从运行结果可以看出,设置了字数限制后,Design会自动在编辑框右下角显示最大字数和当前输入字数(随着输入情况实时变化)。当字数在限制范围内时,hint样式为hintTextAppearance;字数超过之后,hint样式为counterOverflowTextAppearance。当然,如果没有设置counterOverflowTextAppearance属性,Design一般会将错误文本显示为红色,至于不同设备不同主题会有些差别。
接下来看看编辑框左下角的错误提示是怎么设置的,布局代码:
app:errorEnabled="true"
app:errorTextAppearance="@style/TextErrorAppearance"
还需要在Java代码中指定显示的时机和文本:
private TextInputLayout mTILUsername;
private EditText mETUsername;
...
mETUsername.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {} @Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
if (s.length() > ) {
mTILUsername.setErrorEnabled(true);
mTILUsername.setError("Username max length is 10.");
} else {
mTILUsername.setErrorEnabled(false);
}
} @Override
public void afterTextChanged(Editable s) {}
});
给编辑框mETUsername设置了编辑状态改变监听器,参数为TextWatcher匿名类,实现onTextChanged方法。当字数超过限制之后将错误属性enable,同时设置错误提示内容;否则,就将错误属性disable。
测试后发现,布局代码中的app:errorEnabled="true"和Java中的mTILUsername.setErrorEnabled(true)是可以不设置的,调用setError方法就够了。
从截图中可以看出,编辑框下方那条线的颜色是跟随errorTextAppearance样式变化的,而不是counterOverflowTextAppearance。
再来看看邮箱格式的检测,这里是利用正则表达式,而且是比较基础的:
private static final Pattern EMAIL_PATTERN = Pattern.compile(
"\\w+([-+.]\\w+)*@\\w+([-.]\\w+)*\\.\\w+([-.]\\w+)*");
if (!EMAIL_PATTERN.matcher(s.toString().trim()).matches()) {
mTILEmail.setErrorEnabled(true);
mTILEmail.setError("Please input correct email.");
} else {
mTILEmail.setErrorEnabled(false);
}
matches方法返回false时表示输入内容不匹配邮箱格式,进而给出错误提示信息。
错误的情况上面已经给出了,正确的情况见下图:

密码编辑框右边带有一个类似眼睛的图标,这就是内容是否可见的开关。布局代码如下:
<android.support.design.widget.TextInputLayout
android:id="@+id/til_password"
android:layout_below="@id/til_email"
style="@style/TextInputLayoutStyle"
app:errorEnabled="true"
app:passwordToggleEnabled="true"
app:hintTextAppearance="@style/HintAppearance"
app:errorTextAppearance="@style/TextErrorAppearance"> <android.support.design.widget.TextInputEditText
android:id="@+id/et_password"
android:hint="@string/password"
android:inputType="textPassword"
style="@style/EditTextStyle" /> </android.support.design.widget.TextInputLayout>
设置passwordToggleEnabled为true,inputType为textPassword,默认情况下输入内容是以点的形式显示。点击图标之后便会显示明文,再点一下又会显示密文,如此反复切换。明文形式如下:

3. 总结
上面通过例子简单地描述了TextInputLayout的基本用法,官网上的介绍还包含了其他的一些方法,能实现更多的效果。Android Design中文学习资料点这里。
Android Material Design--TextInputLayout的更多相关文章
- Android Material Design控件学习(三)——使用TextInputLayout实现酷市场登录效果
前言 前两次,我们学习了 Android Material Design控件学习(一)--TabLayout的用法 Android Material Design控件学习(二)--Navigation ...
- Android Material Design 兼容库的使用
Android Material Design 兼容库的使用 mecury 前言:近来学习了Android Material Design 兼容库,为了把这个弄懂,才有了这篇博客,这里先推荐两篇博客: ...
- Android Material Design Ripple Effect在Android5.0(SDK=21)以下Android版本崩溃问题解决
Android Material Design Ripple Effect在Android5.0(SDK=21)以下Android版本崩溃问题解决 附录1的Android Ripple Effect水 ...
- Android Material Design : Ripple Effect水波波纹荡漾的视觉交互设计
Android Material Design : Ripple Effect水波波纹荡漾的视觉交互设计 Android Ripple Effect波纹荡漾效果,是Android Materia ...
- Android Material Design的FloatingActionButton,Snackbar和CoordinatorLayout
如果是为了兼容低版本的Android系统,则需要引用Android Material Design的扩展支持库,我在之前的一篇文章张,较为详细的说明了如何导入Android Material Desi ...
- MaterialEditText——Android Material Design EditText控件
MaterialEditText是Android Material Design EditText控件.可以定制浮动标签.主要颜色.默认的错误颜色等. 随着 Material Design 的到来, ...
- Android Material Design控件使用(二)——FloatButton TextInputEditText TextInputLayout 按钮和输入框
FloatingActionButton 1. 使用FloatingActionButton的情形 FAB代表一个App或一个页面中最主要的操作,如果一个App的每个页面都有FAB,则通常表示该App ...
- Android Material Design(一)史上最全的材料设计控件大全
主要内容: 本文将要介绍Material design和Support library控件,主要包括TextInputLayout.SwitchCompat.SnackBar.FloatingActi ...
- Android Material Design系列之主题样式介绍说明
今天这篇文章应该算是Material Design系列的补充篇,因为这篇文章本来应该放到前面讲的,因为讲的是主题嘛,对于一些状态和颜色的介绍,因为我们一新建一个项目时,系统自带了三个属性的颜色,现在就 ...
- Android Material design
1.Material Design:扁而不平 2.Android Support Design 库 之 Snackbar使用及源码分析 3.十大Material Design开源项目,直接拿来用!
随机推荐
- sys模块和Python常用的内建函数
1.sys模块 当Python执行import sys语句的时候,它在sys.path变量中所列目录中寻找sys.py模块.如果找到了这个文件,这个模块的主块中的语句将被运行,然后这个模块将能够被使用 ...
- http的几种请求的方式(Get、Post、Put、Head、Delete、Options、Trace和Connect)
http的这几种请求方式各有各的特点,适用于各自的环境.下面我就说说这些方式的各自特点: 1.Get:它的原理就是通过发送一个请求来取得服务器上的某一资源.获取到的资源是通过一组HTTP头和呈现数据来 ...
- Freemaker配置文件详解
classic_compatible=true ##如果变量为null,转化为空字符串,比如做比较的时候按照空字符做比较 whitespace_stripping=true ...
- APIJSON-以坚持和偏执,回敬傲慢和偏见
APIJSON简介: APIJSON是一种JSON传输结构协议. 客户端可以定义任何JSON结构去向服务端发起请求,服务端就会返回对应结构的JSON字符串,所求即所得. 一次请求任意结构任意数据,方便 ...
- Python Number(数字)
---Number类型的细节,其包含的基本数字类型 ---Number基本数字类型之间的数值转换 ---Number上面的数学函数,有些可以直接调用,有些需要导入库 参见http://www.runo ...
- 【子非鱼】归并排序过程呈现之java内置GUI表示
在网上看到一个视频将各种排序用视频表示出来,配上音乐,挺好玩的样子,就算是不会编程的人看到也会觉得很舒服,碰巧我也正在写归并算法,于是就用java的GUI实现一个. 归并排序的时间复杂度是T(n)=O ...
- CSS.06 -- 尚合网页模拟
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 维护Study
##老师发了一个study来让我们纠错维护,整个软件是日程管理系统,分为欢迎界面,登录 注册界面,提醒界面添加日程界面,还有个人中心等.一些主要代码老师让我们把缺失部分去维护.首先我们读一下主要代码# ...
- Linux 和 Windows 下实现多进程的方式以及管道操作
一.多进程 1.windows 多进程 使用 #include<windows.h> 下面的 BOOL CreateProcess( LPCWSTR pszImageName, LPCWS ...
- jQuery购物车
效果图 HTML代码:(非表格方式) <div class="nav2"> <input type="checkbox" class=&quo ...
