webpack2.x基础属性讲解(一)








----------------------------------------------我是分割线--------------------------------------------------------



后期补上github地址例子
webpack2.x基础属性讲解(一)的更多相关文章
- webpack2.x基础属性讲解
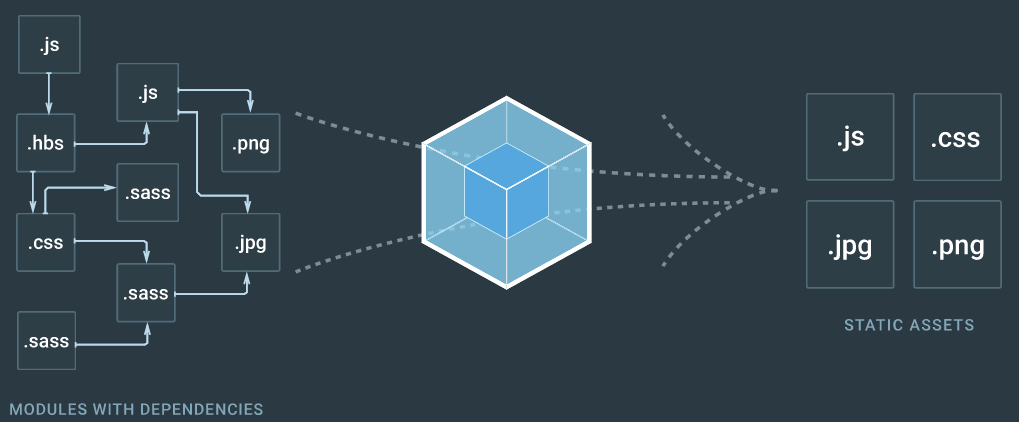
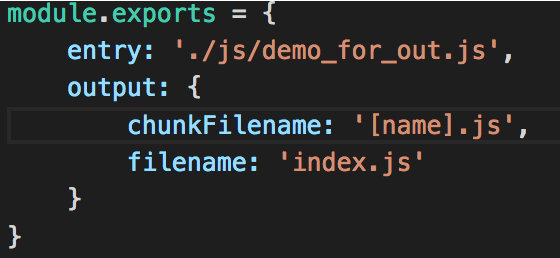
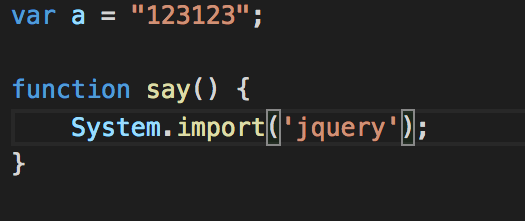
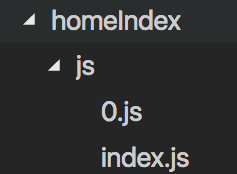
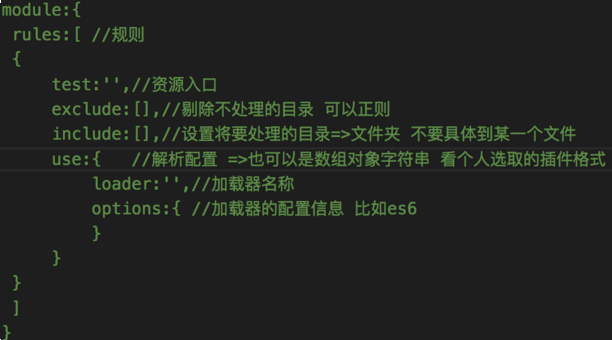
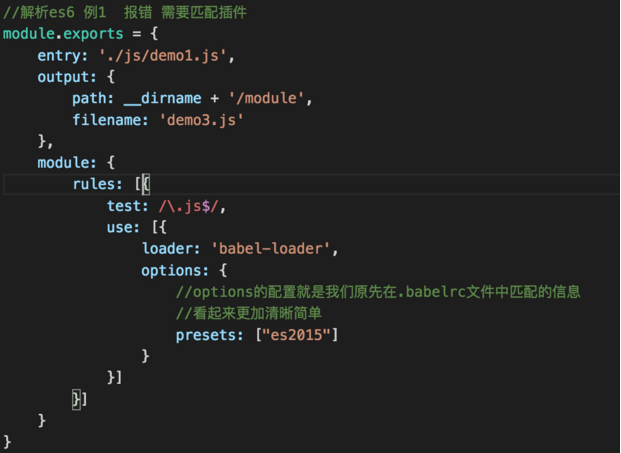
webpack作为构建工具平时作为前端作为优化.模块编程.和分片打包的重要组成部分,大家可能并不陌生,如果没有时刻的去关注文档,那么大家可能不太清楚webpack已经默默然的升级到2.x了,对比1.x ...
- Verilog HDL基础语法讲解之模块代码基本结构
Verilog HDL基础语法讲解之模块代码基本结构 本章主要讲解Verilog基础语法的内容,文章以一个最简单的例子"二选一多路器"来引入一个最简单的Verilog设计文件的 ...
- Android绘图机制(一)——自定义View的基础属性和方法
Android绘图机制(一)--自定义View的基础属性和方法 自定义View看起来,确实看起来高深莫测,很多Android开发都不是特别在行这一块,这里面的逻辑以及一些绘画都是有一点难的,说一下我目 ...
- Nginx基础详细讲解
Nginx基础详细讲解 链接:https://pan.baidu.com/s/1xB20bnuanh0Avs4kwRpSXQ 提取码:migq 复制这段内容后打开百度网盘手机App,操作更方便哦 1. ...
- windowSoftInputMode属性讲解
windowSoftInputMode属性讲解(下面这段内容我参考别人的博客,并加入我的一些意见) 我们从这个属性的名称中,可以很直观的看出它的作用,这个属性就是来设置窗口软键盘的交互模式的.andr ...
- Html基础知识讲解
Html基础知识讲解 <title>淄博汉企</title> </head> <body bgcolor="#66FFCC" topmar ...
- Unity UGUI——Rect Transform组件(基础属性)
基础属性:Width.Height.Pivot图示 watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvTXJfQUhhbw==/font/5a6L5L2T/fo ...
- IOS UITableView NSIndexPath属性讲解
IOS UITableView NSIndexPath属性讲解 查看UITableView的帮助文档我们会注意到UITableView有两个Delegate分别为:dataSource和deleg ...
- python基础知识讲解——@classmethod和@staticmethod的作用
python基础知识讲解——@classmethod和@staticmethod的作用 在类的成员函数中,可以添加@classmethod和@staticmethod修饰符,这两者有一定的差异,简单来 ...
随机推荐
- Hadoop基本开发环境搭建(原创,已实践)
软件包: hadoop-2.7.2.tar.gz hadoop-eclipse-plugin-2.7.2.jar hadoop-common-2.7.1-bin.zip eclipse jdk1.8 ...
- 为 instance 配置静态 IP - 每天5分钟玩转 OpenStack(157)
这是 OpenStack 实施经验分享系列的第 7 篇. 传统运维中为服务器配置静态 IP 是再常见不过的了.但在 OpenStack 环境下只能指定 network,IP 都是 Neutron 从 ...
- gstunnel---一个网络安全管道
项目简介: gstunnel 是 基于go 语言开发的一个安全网络管道,支持tcp协议. gstunnel分为client和server两部分. gstunnel 基于aes进行数据加密. 流程示意: ...
- nginx配置参数详解
配置参数详解 user nginx nginx ; Nginx用户及组:用户 组.window下不指定 worker_processes 8; 工作进程:数目.根据硬件调整,通常等于CPU数量或者2倍 ...
- 翻译:使用 Redux 和 ngrx 创建更佳的 Angular 2
翻译:使用 Redux 和 ngrx 创建更佳的 Angular 2 原文地址:http://onehungrymind.com/build-better-angular-2-application- ...
- mfc---拖曳文件
拖曳文件: 文件拖曳会触发OnDropFiles(HDROP hDropInfo)消息: int count = DragQueryFile(hDropInfo,0xFFFFFFFF,NULL,_MA ...
- PCB行业ERP解决方案
普实PCB管理系统包括PCB企业从接到订单开始,编排生产计划.制作工程指示.生产工具.准备物料.品质保障.工序生产.设备维护等一系列与企业运作密切相关的环节,使得企业的各个部门能够紧密联系.相互协调, ...
- 10条建议让你创建更好的jQuery插件
在开发过很多 jQuery 插件以后,我慢慢的摸索出了一套开发jQuery插件比较标准的结构和模式.这样我就可以 copy & paste 大部分的代码结构,只要专注最主要的逻辑代码就行了.使 ...
- Rabbitmq集群高可用部署详细
序言 清风万里的季节,周末本该和亲人朋友一起消遣这烂漫的花花草草,或是懒洋洋的晒个太阳听听风声鸟鸣.无奈工作使然,理想使然,我回到啦公司,敲起啦键盘,撸起啦代码,程序狗的世界一片黯然,一片黯然,愿天下 ...
- 1270: [BeijingWc2008]雷涛的小猫
1270: [BeijingWc2008]雷涛的小猫 Time Limit: 50 Sec Memory Limit: 162 MBSubmit: 905 Solved: 430[Submit][ ...
