css关键字unset
今天遇到了一个css属性
display:unset
以为是新增的display的属性值,查了好久,发现并没有这个属性值,
后来发现了unset是css的关键字,将一个属性的属性值设置为unset,目的是将一个属性重新重新设置为其从父母那继承的属性值,如果没有继承则是重置成初始值。
它可以应用到所有的css属性上,包括css简写。
注意:亲自测试IE10不兼容
例如:color
.foo {
color: blue;
}
.bar {
color: green;
}
p {
color: red;
}
.bar p {
color: unset;
}
<p>This text is red.</p>
<div class="foo">
<p>This text is also red.</p>
</div>
<div class="bar">
<p>This text is green (default inherited value).</p>
</div>
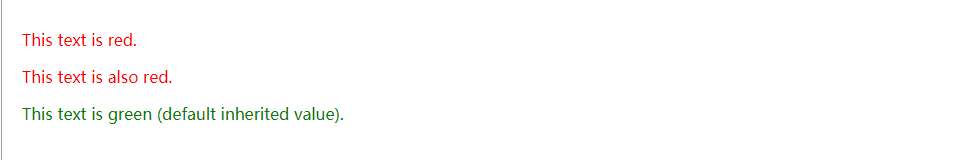
结果:

最后的this text is green就是重置成了继承自父元素的color属性值green。
css关键字unset的更多相关文章
- 谈谈一些有趣的CSS题目(十五)-- 谈谈 CSS 关键字 initial、inherit 和 unset
开本系列,谈谈一些有趣的 CSS 题目,题目类型天马行空,想到什么说什么,不仅为了拓宽一下解决问题的思路,更涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题 ...
- 谈谈 CSS 关键字 initial、inherit 和 unset
开本系列,谈谈一些有趣的 CSS 题目,题目类型天马行空,想到什么说什么,不仅为了拓宽一下解决问题的思路,更涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题 ...
- CSS关键字
1.initial initial 关键字用于设置 CSS 属性为它的默认值. initial 关键字可用于任何 HTML 元素上的任何 CSS 属性. 版本: CSS3 JavaScript 语法: ...
- 写了这么多年 CSS,initial 和 inherit 以及 unset 和 revert 还傻傻分不清楚?
经常会碰到,问一个 CSS 属性,例如 position 有多少取值. 通常的回答是 static.relative.absolute 和 fixed .当然,还有一个稍微生僻的 sticky .其实 ...
- 谈谈一些有趣的CSS题目(十五)-- 奇妙的 background-clip: text
开本系列,谈谈一些有趣的 CSS 题目,题目类型天马行空,想到什么说什么,不仅为了拓宽一下解决问题的思路,更涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题 ...
- 谈谈一些有趣的CSS题目(十七)-- 不可思议的颜色混合模式 mix-blend-mode
开本系列,谈谈一些有趣的 CSS 题目,题目类型天马行空,想到什么说什么,不仅为了拓宽一下解决问题的思路,更涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题 ...
- 谈谈一些有趣的CSS题目(十六)-- 奇妙的 background-clip: text
开本系列,谈谈一些有趣的 CSS 题目,题目类型天马行空,想到什么说什么,不仅为了拓宽一下解决问题的思路,更涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题 ...
- CSS currentColor 变量的使用
CSS中存在一个神秘的变量,少有人知自然也不怎么为人所用.它就是crrentColor变量(或者说是CSS关键字,但我觉得称为变量好理解些). 初识 它是何物?具有怎样的功效?它从哪里来?带着这些疑问 ...
- 使用CSS时间打点的Loading效果的教程
基于box-shadow实现的打点效果 理论上,box-shadow可以实现任意的图形效果,自然我们可以利用box-shadow生成我们的点效果,然后通过animation控制不同时间点点的数目就可以 ...
随机推荐
- ubuntu下helloworld内核模块编译
1.hello.c #include<linux/init.h> #include<linux/module.h> MODULE_LICENSE("Dual BSD/ ...
- Mysql的JDBC
Java程序可以通过JDBC链接数据库,通过JDBC可以方便的访问数据库,不必为特定的数据库编写专门的程序. 需要先配置mysql-connector-java-5.0.8-bin.jar 使用JDB ...
- vscode 开发.net core 从安装到部署 教程详解
一:环境准备: windows系统需要 win7 sp1 / windows 8 / windows 2008 r2 sp1 / windows10: 其他版本的windows系统在安装.NET C ...
- Android学习笔记-EditText(输入框)(二)
6.控制EditText四周的间隔距离与内部文字与边框间的距离 我们使用margin相关属性增加组件相对其他控件的距离,比如android:marginTop = "5dp" 使用 ...
- 3.commonjs模块
1.首先建一个math.js exports.add = function(a, b){ return a + b; } exports.sub = function(a, b){ return a ...
- 初笔,JAVA.HelloWorld代码详解
HelloWorld.java //文件名 public class HelloWorld{ public static void main(String[] args){ System.out.pr ...
- 53. Maximum Subarray【leetcode】
53. Maximum Subarray[leetcode] Find the contiguous subarray within an array (containing at least one ...
- 【NO.12-1】Jmeter - 在Linux执行性能测试的方法 [1]
前面讲过在Windows执行性能测试的方法,就是这篇了<jmeter - 一个完整的接口测试的脚本>, 在Windows执行性能测试之前,首先要有1个性能测试脚本嘛, 但是这个性能测试脚本 ...
- MATLAB实现聚类
%% Cluster x = data; % 传入数据 [h, w] = size(x); num_cluster = 12; % 聚类数 T = clusterdata(x, num_cluster ...
- 初探 spring data(一)--- spring data 概述
由于自己一个项目要用多到Sql与NoSql两种截然不同的数据结构,但在编程上我希望统一接口API,让不同类型的数据库能在相同的编程接口模式下运作.于是找了一个spring的官网,发现一个spring ...
