SVG视野
前面的话
SVG中坐标系统非常关键,但在介绍坐标系统之前,首先要了解视野。本文将详细介绍SVG视野
视野
下面来区分视窗、世界和视野
【视窗】
SVG的属性width、height来控制视窗的大小,也称为SVG容器
【世界】
SVG里面的代码,就是对SVG世界的定义
【视野】
世界是无穷大的,视野是观察世界的一个矩形区域。如下图所示

世界不可变,而视野是可以改变的。在SVG中,提供了viewBox和preserveAspectRatio属性来控制视野
viewBox
viewBox属性允许指定一个给定的一组图形伸展以适应特定的容器元素
viewBox属性的值是一个包含4个参数的列表 min-x, min-y, width and height, 以空格或者逗号分隔开, 在用户空间中指定一个矩形区域映射到给定的元素
【位置】
首先来介绍下viewBox的位置属性x、y
将viewBox的尺寸与SVG容器尺寸设置为相同,并且在SVG中绘制占满容器尺寸的一个矩形
<svg version="1.1" id="drawing" width="200" height="150" style="border:1px solid #cd0000;" viewbox="0 0 200 150" xmlns="http://www.w3.org/2000/svg">
<rect x="0" y="0" width="200" height="150" fill="#cd0000" />
</svg>
结果如下图所示,矩形占满容器

下面改变x、y属性来查看SVG图形有何变化
由结果所示,当x值为正值时,视野向右移动,由于世界和视窗都不变。所以,看起来好像是图形向左移动。反之亦然
【尺寸】
介绍过位置属性后,下面以一个例子的形式来解释viewBox中的width和height属性
<svg version="1.1" id="drawing" width="200" height="150" style="border:1px solid #cd0000;" viewbox="0 0 40 30" xmlns="http://www.w3.org/2000/svg">
<rect x="10" y="5" width="20" height="15" fill="#cd0000"/>
</svg>
结果如下所示

如果不看viewBox,一定会觉得诧异。SVG尺寸明明有200*150像素,而小小的<rect>大小只有其1/10,但是显示出来的图形占据了大量的区域
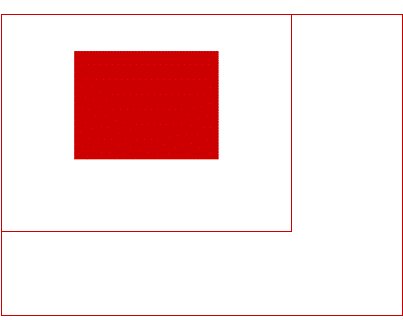
下面的gif图,解释了这种现象的原因

因此,SVG里面的图形等元素的尺寸是依据viewBox的width、height设置来布局的。最终,再把viewBox的尺寸放大到视窗的尺寸大小来显示
下面来解释下,视窗、世界和视野的关系
世界是无穷大的。viewBox的尺寸设置的越大,即视野越大,则可显示的世界的区域就越大。由于视窗大小是固定的,因此,SVG内部元素尺寸看上去就越小。反之亦然
preserveAspectRatio
上面的例子,SVG的宽高比正好和viewBox的宽高比是一样的,都是4:3。显然,实际应用viewBox不可能一直跟viewport相同比例。此时,就需要preserveAspectRatio出马了,此属性也是应用在<svg>元素上,且作用的对象都是viewBox
preserveAspectRatio属性的值为空格分隔的两个值组合而成。第一个值表示,viewBox如何与SVG viewport对齐;第二个值表示,如何维持高宽比(如果有)
其中,第1个值又是由两部分组成的。前半部分表示x方向对齐,后半部分表示y方向对齐
值 含义
xMin viewport和viewBox左边对齐
xMid viewport和viewBox x轴中心对齐
xMax viewport和viewBox右边对齐
YMin viewport和viewBox上边缘对齐。注意Y是大写。
YMid viewport和viewBox y轴中心点对齐。注意Y是大写。
YMax viewport和viewBox下边缘对齐。注意Y是大写。
然后,把x和y进行组合,比如xMinYMin、xMidYMin
preserveAspectRatio属性第二部分的值支持下面3个
值 含义
meet 保持纵横比缩放viewBox适应viewport
slice 保持纵横比同时比例小的方向放大填满viewport
none 扭曲纵横比以充分适应viewport
[注意]preserveAspectRatio属性第二部分的值设置为none时,第一部分的值必须为空,否则报错
如果不设置preserveAspectRatio属性,默认是xMidYMid、meet属性
下面的例子中,视窗设置为200*150,视野设置为200*100,矩形占满整个视野
由结果所示,设置为meet时,视野的宽高通过按比例缩放,都处于视窗范围内;设置为slice时,按比例缩放后发生剪切,有些内容超出视窗范围;设置为none时,视野宽高缩放到视窗的尺寸
SVG视野的更多相关文章
- SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
- SVG坐标系统及图形变换
前面的话 前面介绍过SVG视野后,本文将开始介绍SVG坐标系统及图形变换 坐标定位 对于所有元素,SVG使用的坐标系统或者说网格系统,和Canvas用的差不多(所有计算机绘图都差不多).这种坐标系统是 ...
- svg的世界、视窗、视野
刚学svg时 看视频有人说了视窗和视野两个概念.学移动端时,又听说过视口这个概念.感觉还是有点绕的.以此博客来整理记录我查的资料. 1.世界 就是说svg的世界其实可以无限大,你想让它多大就多大,你可 ...
- SVG坐标系统
SVG的画布.画布视区(viewBox).浏览器视窗的概念 画布 画布是绘制SVG内容的一块区域,理论上在所有维度上都是无限的.(也有人称为"SVG世界",但我觉得叫画布比较合适) ...
- (转)利用 SVG 和 CSS3 实现有趣的边框动画
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
- SVG 学习<八> SVG的路径——path(2)贝塞尔曲线命令、光滑贝塞尔曲线命令
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
- SVG 学习<七> SVG的路径——path(1)直线命令、弧线命令
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
- SVG 学习<六> SVG的transform
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
- SVG 学习<五> SVG动画
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
随机推荐
- 【PHP】基础学习
摘要: 基础知识回顾 1)数组 2)字符串 3)时间 一.数组 1.1 数组分类索引数组:常规数组关联数组:键值对数组 二.字符串 2.1 定义字符串heredoc语法结构定义的字符串:$hello ...
- Eclipse详细设置护眼背景色和字体颜色并导出
Eclipse详细设置护眼背景色和字体颜色并导出 Eclipse是一款码农们喜闻乐见的集成开发平台,但是其默认的主题和惨白的背景色实在是太刺激眼球了.下面,将给大家详细介绍如何设置成护眼主题的方法,也 ...
- angularjs 选项卡tab切换(移动端用户订单状态)
<!--头部导航tabs切换--> <div class="tabs-striped tabs-top tabs-background-positive tabs-colo ...
- 使用 Router 实现的模块化,如何优雅的回到主页面
使用 Router 实现的模块化,如何优雅的回到主页面 版权声明: 本账号发布文章均来自公众号,承香墨影(cxmyDev),版权归承香墨影所有. 未经允许,不得转载. 一.前言 现在越来越多的 App ...
- java笔录---反射机制(1)
引言 为了方便记忆java的反射机制,在这里仔细的总结了一下.主要是怕以后忘记了,这样也方便回忆.因为最近利用空余时间深入的了解spring和Mybatis框架, 像spring中核心模块IO ...
- HDU5744 Keep On Movin (思维题,水题)
Problem Description Professor Zhang has kinds of characters and the quantity of the i-th character i ...
- PXE+kickstart无人值守安装CentOS 6
本文目录: 1.1 PXE说明 1.2 PXE流程 1.3 部署环境说明 1.4 部署DHCP 1.5 部署TFTP 1.6 提供pxe的bootloader和相关配置文件 1.7 利用原版安装镜像获 ...
- 序列化之protobuf与avro对比(Java)
最近在做socket通信中用到了关于序列化工具选型的问题,在调研过程中开始趋向于用protobuf,可以省去了编解码的过程.能够实现快速开发,且只需要维护一份协议文件即可. 但是调研过程中发现了pro ...
- 【社交系统研发日记五】ThinkSNS+如何计算字符显示长度?
今天我们来聊一下可能很多人都会头疼的东西:显示长度. 需求是这样的,在字符的显示上,两个英文单词才占一个中文或者其他语言的显示长度.如下: 上面排的是两个英文字母,一个汉字,一个Emoji.你会发现, ...
- 关于MySQL buffer pool的预读机制
预读机制 两种预读算法 1.线性预读 2.随机预读 对预读的监控 一.预读机制 InnoDB在I/O的优化上有个比较重要的特性为预读,预读请求是一个i/o请求,它会异步地在缓冲池中预先回迁多个页面,预 ...
