[js高手之路]深入浅出webpack系列2-配置文件webpack.config.js详解
[js高手之路]深入浅出webpack教程系列索引目录:
- [js高手之路]深入浅出webpack教程系列1-安装与基本打包用法和命令参数
- [js高手之路]深入浅出webpack教程系列2-配置文件webpack.config.js详解(上)
- [js高手之路]深入浅出webpack教程系列3-配置文件webpack.config.js详解(下)
- [js高手之路]深入浅出webpack教程系列4-插件使用之html-webpack-plugin配置(上)
- [js高手之路]深入浅出webpack教程系列5-插件使用之html-webpack-plugin配置(中)
- [js高手之路]深入浅出webpack教程系列6-插件使用之html-webpack-plugin配置(下)
- [js高手之路]深入浅出webpack教程系列7-( babel-loader,css-loader,style-loader)的用法
- [js高手之路]深入浅出webpack教程系列8-(postcss-loader,autoprefixer,html-loader,less-loader,ejs-loader)用法
- [js高手之路]深入浅出webpack教程系列9-打包图片(file-loader)用法
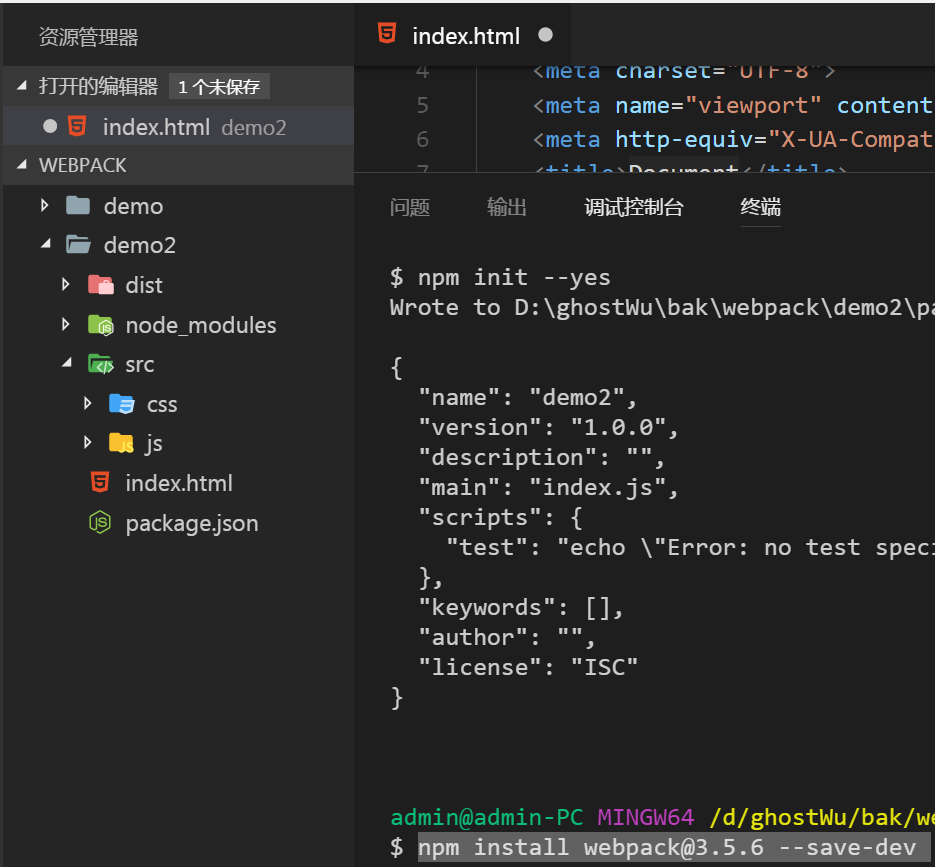
接着上文,重新在webpack文件夹下面新建一个项目文件夹demo2,然后用npm init --yes初始化项目的package.json配置文件,然后安装webpack( npm install webpack@3.5.6 --save-dev ),然后创建基本的项目文件夹结构,好了,我们的又一个基本项目结构就搭建好了.

第一、开始通过webpack.config.js文件配置我们的webpack项目
首先在项目文件夹demo2下面,新建一个webpack.config.js文件,这个webpack.config.js文件可以简化命令行操作,主要配置webpack的四大核心:entry(项目入口), output(输出路径) loaders(加载loader), and plugins(插件使用),官网有详细配置说明:https://webpack.js.org/concepts/. 那么什么是entry(入口)呢,就是项目运行时,第一个要被执行的文件,叫入口文件

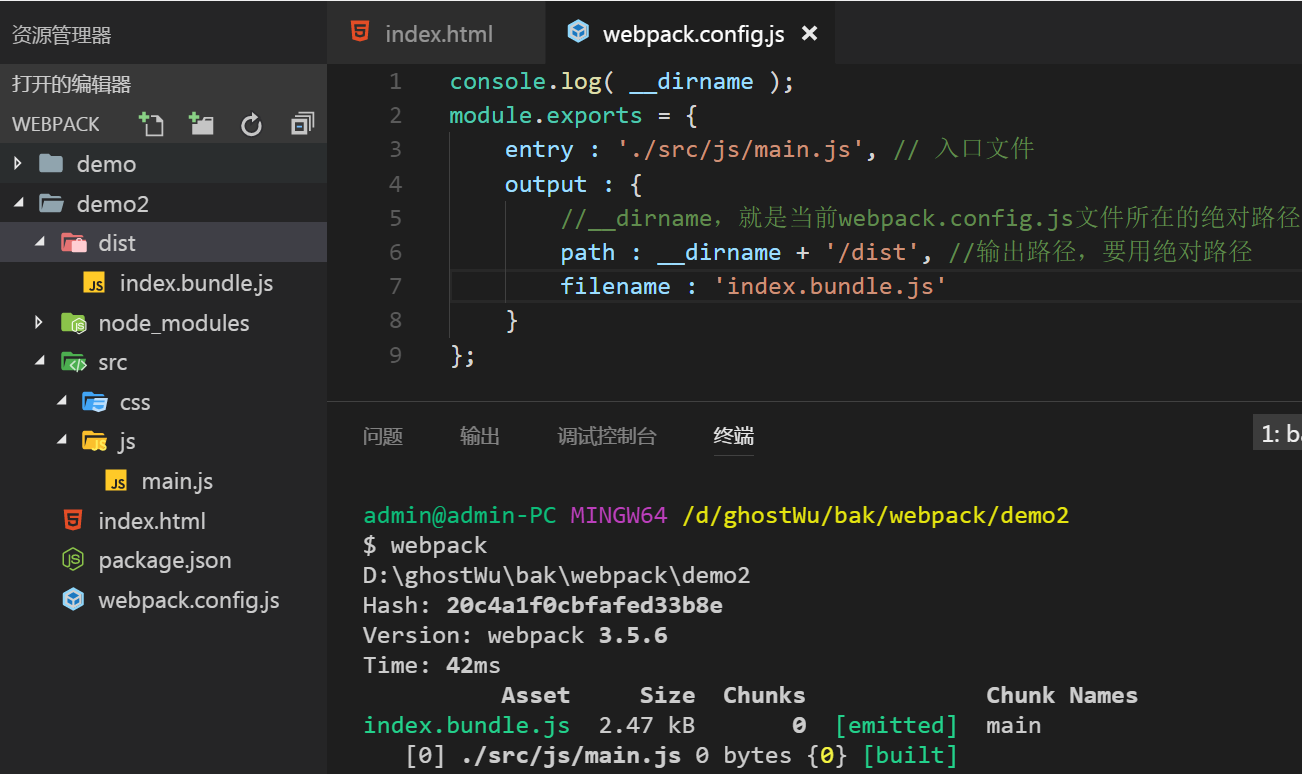
webpack.config.js 文件:
console.log( __dirname ); //D:\ghostWu\bak\webpack\demo2
module.exports = {
entry : './src/js/main.js', // 入口文件
output : {
//__dirname,就是当前webpack.config.js文件所在的绝对路径
path : __dirname + '/dist', //输出路径,要用绝对路径
filename : 'index.bundle.js' //打包之后输出的文件名
}
};
配置文件写好之后,执行webpack打包命令,就会去当前目录下寻找webpack.config.js文件,把main.js文件 打包到dist/index.bundle.js,如果main.js输入以下代码,再执行webpack打包一次
function say(){
alert( 'ghostwu告诉你怎么学习webpack' );
}
say();
然后在index.html文件通过<script src="./dist/index.bundle.js"></script>引入打包后的文件,那么就会弹出say函数中的内容
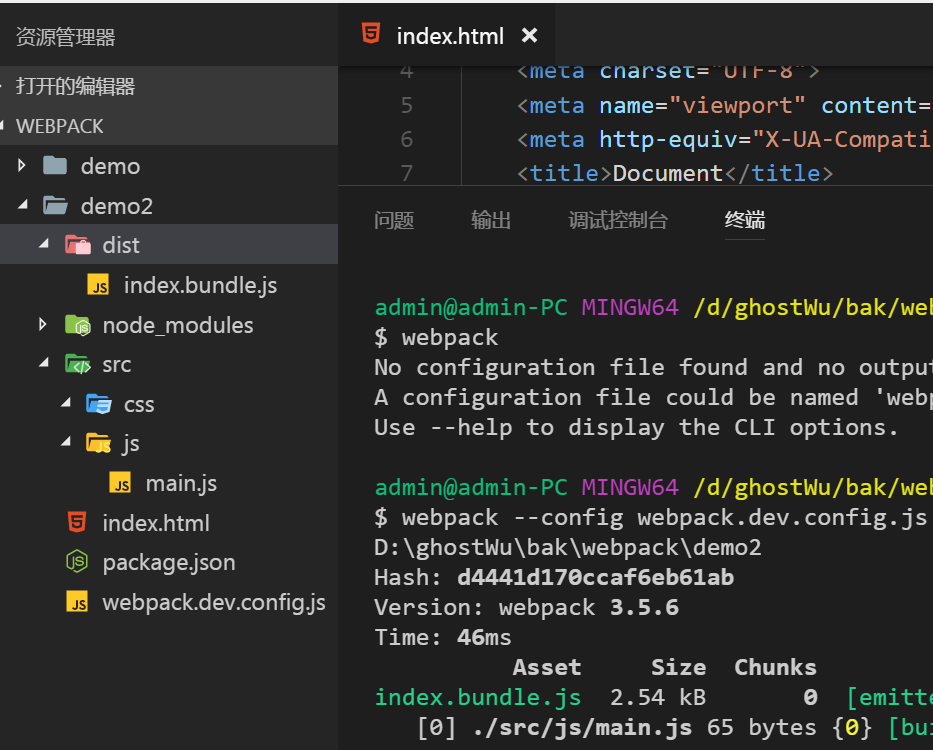
第二、如果配置文件webpack.config.js被修改成别的名字(如webpack.dev.config.js),执行webpack打包命令,是不能正常打包的(命令行会提示,找不到配置文件),所以需要在打包的时候,通过--config指定配置文件的名字(webpack --config webpack.dev.config.js)才能正常打包

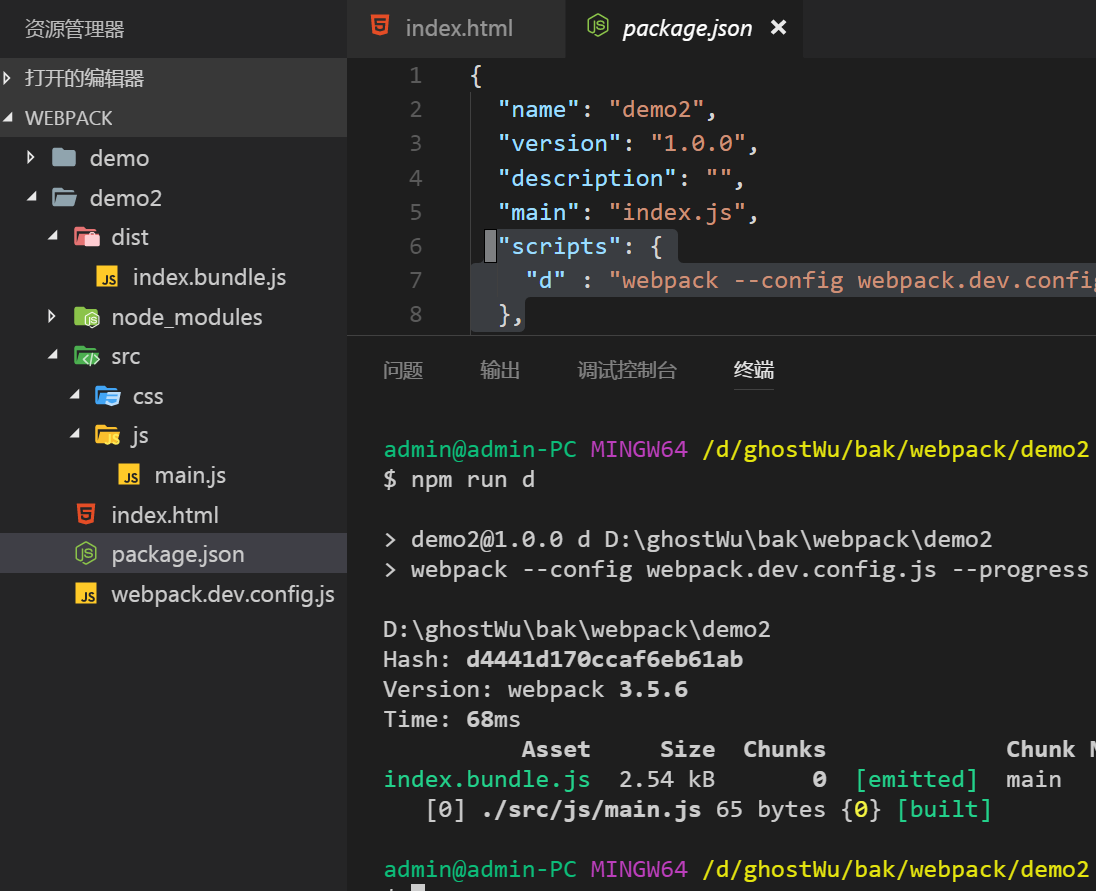
第三、通过package.json文件的script部分,简化打包操作
把package.json文件的scripts部分修改成:
然后在命令行下用 npm run d 这个快捷方式就可以执行scripts添加的"d"项对应的命令

[js高手之路]深入浅出webpack系列2-配置文件webpack.config.js详解的更多相关文章
- [js高手之路]深入浅出webpack教程系列6-插件使用之html-webpack-plugin配置(下)
上文我们对html-webpack-plugin的实例htmlWebpackPlugin进行了遍历分析,讲解了几个常用属性( inject, minify )以及自定义属性的添加,本文,我们继续深入他 ...
- [js高手之路]深入浅出webpack教程系列5-插件使用之html-webpack-plugin配置(中)
上文我们讲到了options的配置和获取数据的方式,本文,我们继续深入options的配置 一.html-webpack-plugin插件中的options除了自己定义了一些基本配置外,我们是可以任意 ...
- [js高手之路]深入浅出webpack教程系列4-插件使用之html-webpack-plugin配置(上)
还记得我们上文中的index.html文件吗? 那里面的script标签还是写死的index.bundle.js文件,那么怎么把他们变成动态的index.html文件,这个动态生成的index.htm ...
- [js高手之路]深入浅出webpack教程系列3-配置文件webpack.config.js详解(下)
本文继续接着上文,继续写下webpack.config.js的其他配置用法. 一.把两个文件打包成一个,entry怎么配置? 在上文中的webpack.dev.config.js中,用数组配置entr ...
- [js高手之路]深入浅出webpack教程系列7-( babel-loader,css-loader,style-loader)的用法
什么是loader呢,官方解释为文件的预处理器,通俗点说webpack在处理静态资源的时候,需要加载各种loader,比如,html文件,要用html-loader, css文件要用css-loade ...
- [js高手之路]深入浅出webpack教程系列9-打包图片(file-loader)用法
我们还是接着上文继续,本文我们要讲的是图片资源的打包,图片在静态排版中,经常出现的两个位置是css通过background引入背景,还有一种就是在html模板文件中用img标签引入的方式,如果要在we ...
- [js高手之路]深入浅出webpack教程系列8-(postcss-loader,autoprefixer,html-loader,less-loader,ejs-loader)用法
我们接着上文,那么在上篇文章的最后,写到了css-loader的用法,如果你用心发现,就能看到我在style.css样式文件中写了一个这样的样式: div { transition: all ease ...
- [js高手之路]深入浅出webpack教程系列1-安装与基本打包用法和命令参数
[js高手之路]深入浅出webpack教程系列索引目录: [js高手之路]深入浅出webpack教程系列1-安装与基本打包用法和命令参数 [js高手之路]深入浅出webpack教程系列2-配置文件we ...
- [js高手之路]深入浅出webpack教程系列2-配置文件webpack.config.js详解(上)
[js高手之路]深入浅出webpack教程系列索引目录: [js高手之路]深入浅出webpack教程系列1-安装与基本打包用法和命令参数 [js高手之路]深入浅出webpack教程系列2-配置文件we ...
随机推荐
- openstack中使用linux_bridge实现vxlan网络
openstack环境: 1 版本:ocata 2 系统:ubuntu16.04.2 3 控制节点 1个 + 计算节点 1个 4 控制节点网卡为ens33,ip = 172.171.5.200 ens ...
- log4go的日志滚动处理——适应生产环境的需要
日志处理有三类使用环境,开发环境DE,测试环境TE,生产环境PE. 前两类可以看成是一类,重要的是屏幕显示--termlog.生产环境中主要用的是socklog 和 filelog,即网络传输日志和文 ...
- [译] 所有你需要知道的关于完全理解 Node.js 事件循环及其度量
原文地址:All you need to know to really understand the Node.js Event Loop and its Metrics 原文作者:Daniel Kh ...
- 防止DDoS攻击的方式
针对企业的DDoS攻击持续增长,根据Akamai的调查报告,2015年DDoS攻击增长了史无前例的180% !面对 DDoS 攻击性挑战,我们应该建立有效的防御体系来抵御攻击. 1.网站IP减少公 ...
- [Tyvj模拟赛]运
运 题目 [问题背景]zhx 和妹子们玩数数游戏. [问题描述] 仅包含4或7的数被称为幸运数.一个序列的子序列被定义为从序列中删去若干个数, 剩下的数组成的新序列.两个子序列被定义为不同的当且仅当其 ...
- Wordpress解析系列之PHP编写hook钩子原理简单实例
Wordpress作为全球应用最广泛的个人博客建站工具,有很多的技术架构值得我们学习推敲.其中,最著名最经典的编码技术架构就是采用了hook的机制. hook翻译成中文是钩子的意思,单独看这个词我们难 ...
- Jenkins+ANT+Jmeter 接口测试的实践(转载)
转载地址:https://testerhome.com/topics/5262 1.前言 最近感觉大家都在讲Jenkins+jmeter+ant或maven的使用,但没有说到具体怎么投入到项目使用,只 ...
- 一次和matplotlib和numpy的初识及简单的异常值清理
1111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111 ...
- 【机器学习PAI实践二】人口普查统计
一.背景 感谢大家关注玩转数据系列文章,我们希望通过在阿里云机器学习平台上提供demo数据并搭建相关的实验流程的方式来帮助大家学习如何通过算法来挖掘数据中的价值.本系列文章包含详细的实验流程以及相关的 ...
- asp.net core 2.0 Microsoft.Extensions.Logging 文本文件日志扩展
asp.net core微软官方为日志提供了原生支持,有如下实现 Console Debug EventLog AzureAppServices TraceSource EventSource 并且在 ...
