cocos2dx - 创建地图及玩家(伪)
接上一节内容:cocos2dx - 环境配置,项目创建
本节主要描述cocos中精灵的创建及点击事件的使用
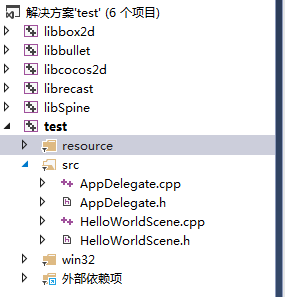
打开创建好的test项目,看到下图的目录结构,真正的游戏逻辑路径在src下。

AppDelegate类主要描述启动应用的一些设置及回调。
HelloWorldScene类是当前显示界面的场景类。
图片精灵
开始之前,先去掉HelloWorldScene下init方法的内容。然后创建Sprite类并添加到Scene节点中显示,如下:
// 获取显示的游戏大小
Size visibleSize = Director::getInstance()->getVisibleSize();
// 获取显示区域的起始点
Vec2 origin = Director::getInstance()->getVisibleOrigin(); // 加载图片精灵
auto sprite = Sprite::create("1.jpg");
// 设置位置在屏幕中间
sprite->setPosition(Vec2(visibleSize.width / + origin.x, visibleSize.height / + origin.y));
auto size = sprite->getContentSize();
float scaleX = visibleSize.width / size.width;
float scaleY = visibleSize.height / size.height;
float scale = scaleX > scaleY ? scaleX : scaleY;
sprite->setScale(scale);
// 添加到节点上
this->addChild(sprite, );
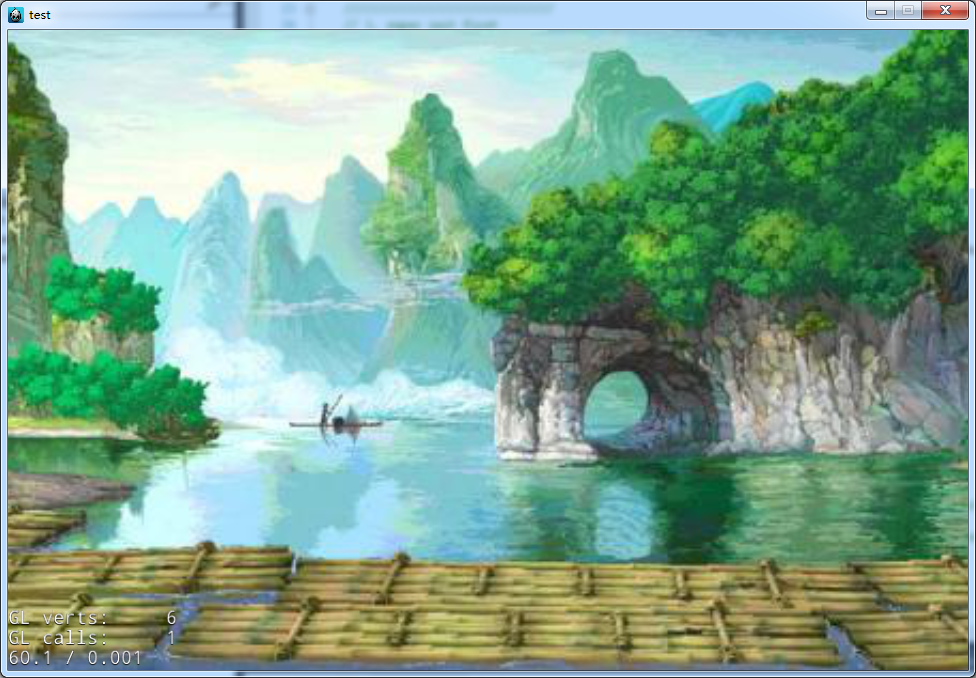
运行结果:

游戏画面看起来有点小,在AppDelegate中找到 designResolutionSize ,并设置合适大小。
static cocos2d::Size designResolutionSize = cocos2d::Size(, );

看起来有点模糊,这里是因为我找的原图比较小,在加载时做了等比放大拉伸导致。(体会到没美术的痛苦)
屏幕点击事件
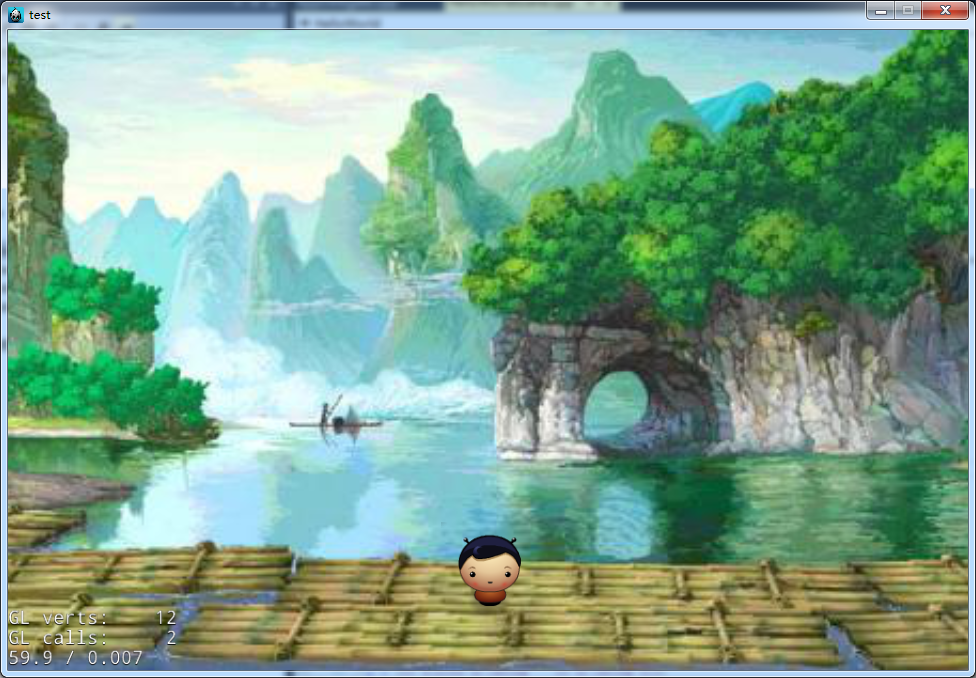
先添加一个玩家对象来表现效果,这里addChild第2个参数表示层级,设为1比上面的图片高,则显示在上层。
// 加载图片精灵
m_pPlayer = Sprite::create("player.png");
// 设置位置在屏幕中间
m_pPlayer->setPosition(Vec2(visibleSize.width / + origin.x, + origin.y));
// 添加到节点上
this->addChild(m_pPlayer, );
效果如下:

在init添加如下代码,并实现具体的 onTouchMoved 等方法
表示监听this这个窗口的Touch事件,并回调到对应的 onTouchMoved等方法。
// 添加屏幕点击事件监听
auto dispatcher = Director::getInstance()->getEventDispatcher();
auto myListener = EventListenerTouchOneByOne::create();
//如果不加入此句消息依旧会向下传递
myListener->setSwallowTouches(true);
myListener->onTouchBegan = std::bind(&HelloWorld::onTouchBegan, this, std::placeholders::_1, std::placeholders::_2);
myListener->onTouchMoved = std::bind(&HelloWorld::onTouchMoved, this, std::placeholders::_1, std::placeholders::_2);
myListener->onTouchEnded = std::bind(&HelloWorld::onTouchEnded, this, std::placeholders::_1, std::placeholders::_2);
dispatcher->addEventListenerWithSceneGraphPriority(myListener, this);
在onTouchMoved加入如下代码用来控制player移动看效果。
void HelloWorld::onTouchMoved(Touch *pTouch, Event *pEvent)
{
if (m_pPlayer)
{
// 计算移动后的位置
float desX = m_pPlayer->getPositionX() + pTouch->getDelta().x; // 防止超出屏幕
Size visibleSize = Director::getInstance()->getVisibleSize();
Vec2 origin = Director::getInstance()->getVisibleOrigin();
if (desX<origin.x)
{
desX = origin.x;
}
if (desX>origin.x+visibleSize.width)
{
desX = origin.x + visibleSize.width;
}
m_pPlayer->setPositionX(desX);
}
}
这样游戏中就有了简单的地图背景(图片)及玩家,并且可以进行左右移动。o(∩_∩)o ~
cocos2dx - 创建地图及玩家(伪)的更多相关文章
- [Cocos2D-x For WP8]Tile Map创建地图
在Cocos2D-x里面创建Tile Map地图是需要用到.tmx的地图文件的,那么创建Tile Map地图文件,我们可以通过地图编辑器来创建,地图编辑器可以在网站:http://www.mapedi ...
- HTML5结合百度地图API创建地图应用
具体的百度地图API的使用方法查看百度地图API里的DEMO <style> #div1{ width:400px; height:400px; border:1px #000 solid ...
- js调用百度地图API创建地图
技术交流群:233513714 <html xmlns="http://www.w3.org/1999/xhtml"><head runat="serv ...
- js调用百度地图API创建地图,搜索位置
实现代码: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <met ...
- 【百度地图API】如何快速创建带有标注的地图?——快速创建地图工具+如何标注商家
原文:[百度地图API]如何快速创建带有标注的地图?--快速创建地图工具+如何标注商家 摘要: 如果你不会程序,如果你不想写代码. 如果你想拥有一张自己的地图,如果你想在该地图上标注出你商店的位置. ...
- 【百度地图API】建立全国银行位置查询系统(一)——如何创建地图
原文:[百度地图API]建立全国银行位置查询系统(一)--如何创建地图 <摘要>你将在第一章中学会以下知识: 如何创建一个网页文件 怎样利用百度地图API建立一张2D地图,以及3D地图 如 ...
- 在slam_gmapping中使用Log数据创建地图
本文介绍使用机器人记录的tf变换和激光扫描数据来建立2D地图.并在ROS的图形化模拟环境rviz中通过重新回放记录的数据作为机器人真实传感器采集的输入,来观测地图动态创建过程. 1.ROS gmapp ...
- 在 SharePoint 2013 中针对地理位置字段创建地图视图
在 SharePoint 2013 中针对地理位置字段创建地图视图 了解如何通过在 SharePoint 2013 列表中使用地图视图来显示位置信息.您可以通过 SharePoint 用户界面 (UI ...
- 忍者无敌-实例解说Cocos2d-x瓦片地图
实例比較简单,如图所看到的,地图上有一个忍者精灵,玩家点击他周围的上.下.左.右,他能够向这个方向行走. 当他遇到障碍物后是无法穿越的,障碍物是除了草地以为部分,包含了:树.山.河流等. 忍者实例地图 ...
随机推荐
- 201521123076 《Java程序设计》第8周学习总结
1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结集合与泛型相关内容. 1.2 选做:收集你认为有用的代码片段 2. 书面作业 1.List中指定元素的删除(题目4-1) 1.1 实 ...
- 201521123003《Java程序设计》第10周学习笔记
1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结异常与多线程相关内容. 2. 书面作业 本次PTA作业题集异常.多线程 1.finally 题目4-2 1.1 截图你的提交结果(出 ...
- 201521123008 《Java程序设计》第十四周学习总结
1. 本周学习总结 2. 书面作业 1. MySQL数据库基本操作 建立数据库,将自己的姓名.学号作为一条记录插入.(截图,需出现自己的学号.姓名) 在自己建立的数据库上执行常见SQL语句(截图) - ...
- [ JDK ] 列表转数组 toArray
<T> T[] toArray(T[] a) :该方法返回一个数组,数组元素包含了 List<T> 中的所有元素,数组中的元素顺序和 List<T> 中的元素顺序保 ...
- Spring第一篇【介绍Spring、引入Spring、Spring六大模块】
前言 前面已经学习了Struts2和Hibernate框架了.接下来学习的是Spring框架-本博文主要是引入Spring框架- Spring介绍 Spring诞生: 创建Spring的目的就是用来替 ...
- 图文详解在Windows server 2008 R2上安装SQL Server 2012集群
1.准备: 4台服务器(1台AD.2台SQL服务器.1台iSCSI存储服务器) 9个IP(1个AD的IP.2个SQL服务器的IP.2个心跳IP.1个iSCSI存储服务器的IP.1个集群IP.1个DTC ...
- [js高手之路] html5 canvas系列教程 - arc绘制曲线图形(曲线,弧线,圆形)
绘制曲线,经常会用到路径的知识,如果你对路径有疑问,可以参考我的这篇文章[js高手之路] html5 canvas系列教程 - 开始路径beginPath与关闭路径closePath详解. arc:画 ...
- js 递归函数的使用及常用函数
1.递归函数的使用: 公园里有一堆桃子,猴子每天吃掉一半,挑出一个坏的扔掉,第6天的时候发现还剩1个桃子,问原来有多少个桃子 var peache;function peaches(n) { if ( ...
- SSH端口转发详解及实例
一.SSH端口转发简介 SSH会自动加密和解密所有SSH客户端与服务端之间的网络数据.但是,SSH还能够将其他TCP端口的网络数据通SSH链接来转发,并且自动提供了相应的加密及解密服务.这一过程也被叫 ...
- java复习要点(一)------- java语言的特点、java的工作原理、配置环境变量、java命令的使用
一.java语言的特点: (1)简单并面向对象 (2)鲁棒并安全: java语言在编译及运行程序时,都要进行严格的检查,防止不匹配问题的发生.如果引用一个非法类型,或执行一个非法类型操作,java减肥 ...
